
【Unity】メモ:3Dモデルをドット絵風に見せる方法(pixelation)
だいぶニッチですが、3Dモデルを2Dドット絵風に演出する方法をまとめます。
平たく結論からいうと、「カメラで撮影した映像をRender Textureに飛ばしたものを解像度を落としたRaw Imageとして表示すると、2Dドット絵風になる」です。
手順1:Render Textureを作成し、メインカメラのRender Targetに指定
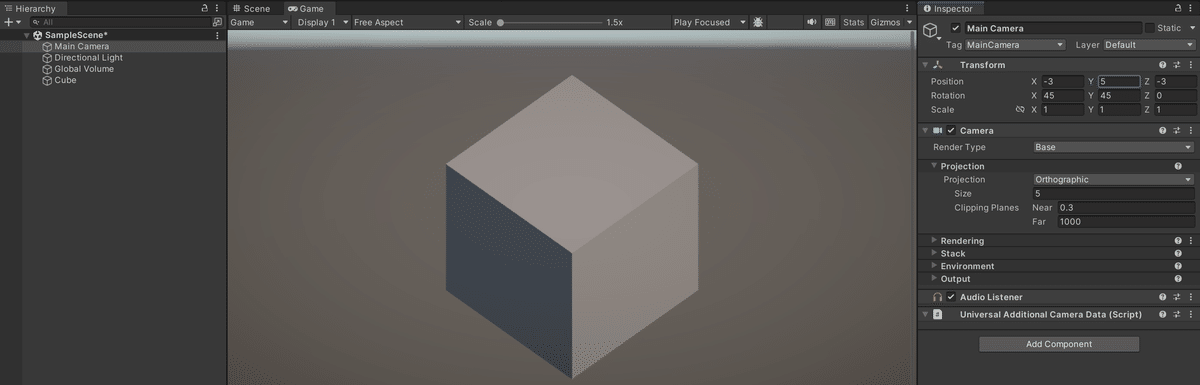
まず前提として、普通にレンダリングされた場合はこんあ感じですよね。

ここからモデルはそのままでドット絵風の見た目に改造していきます。
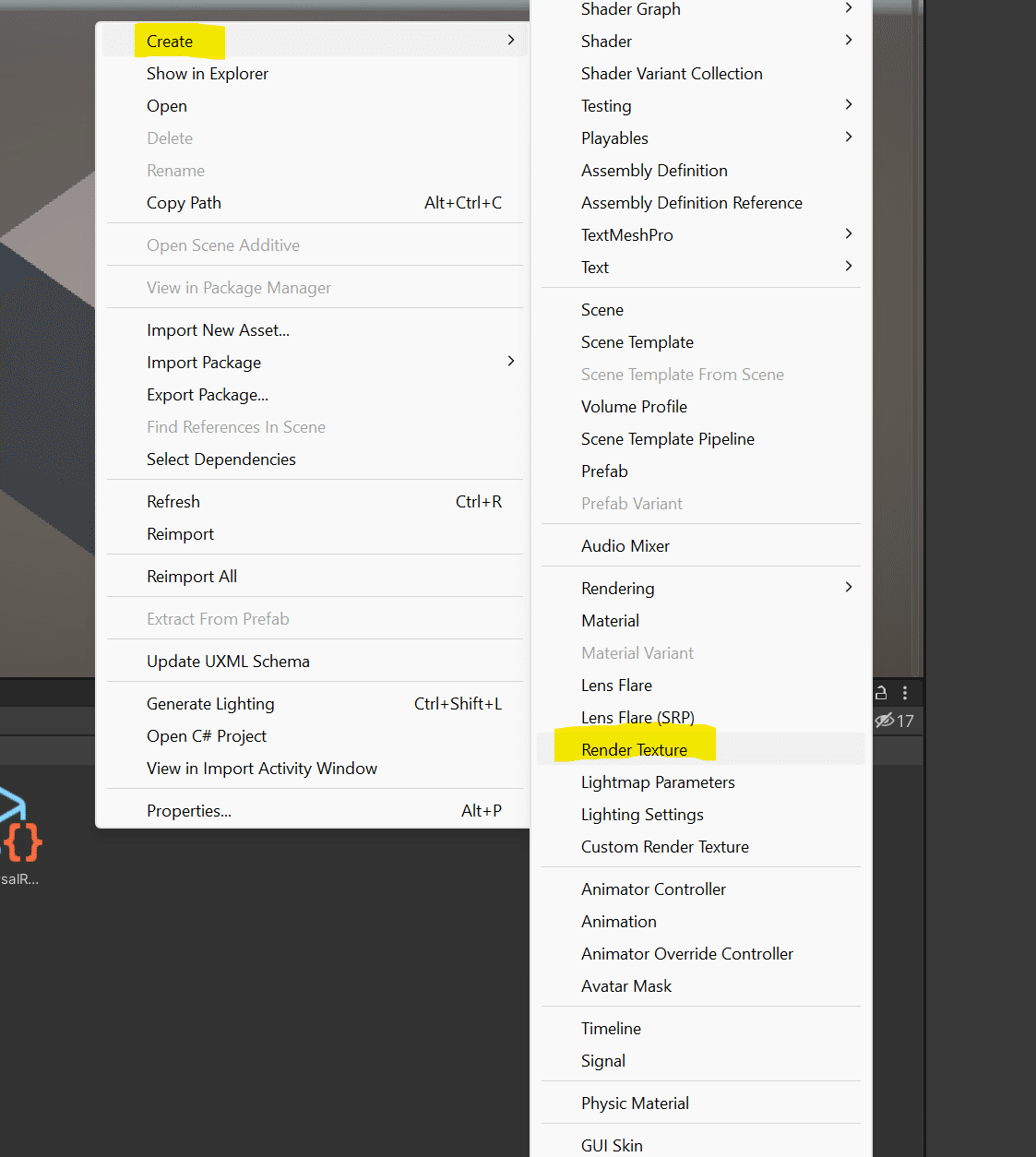
まず、Render Textureを作成します。
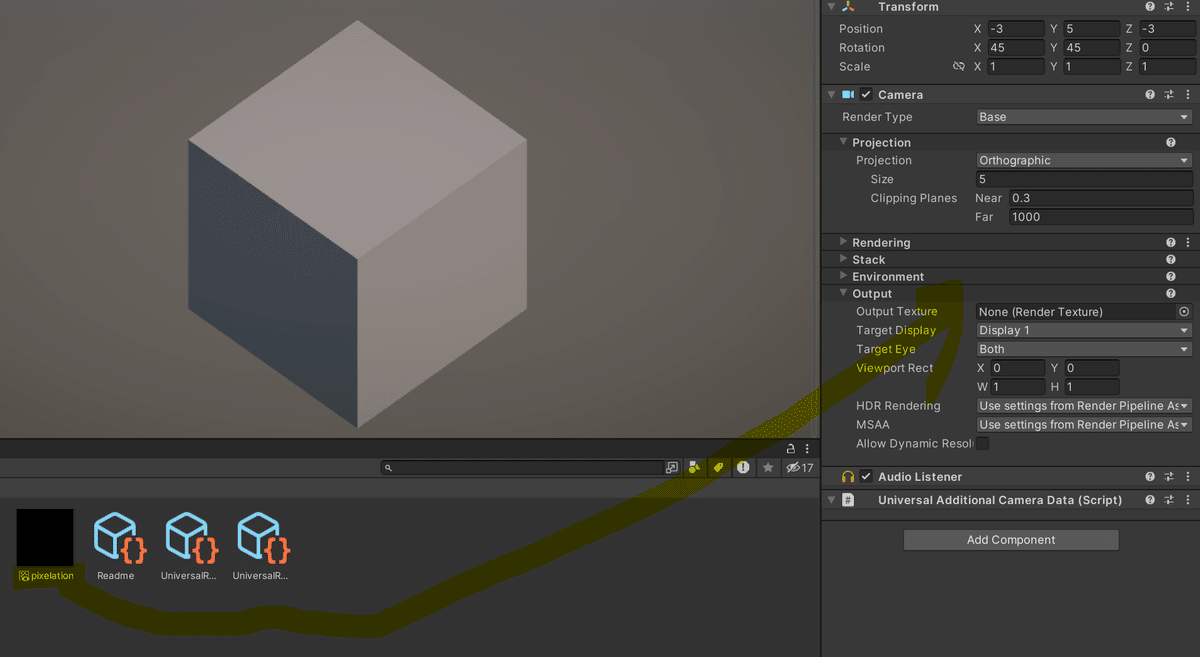
作成出来たら、メインカメラのTarget Textureに放り込みます。


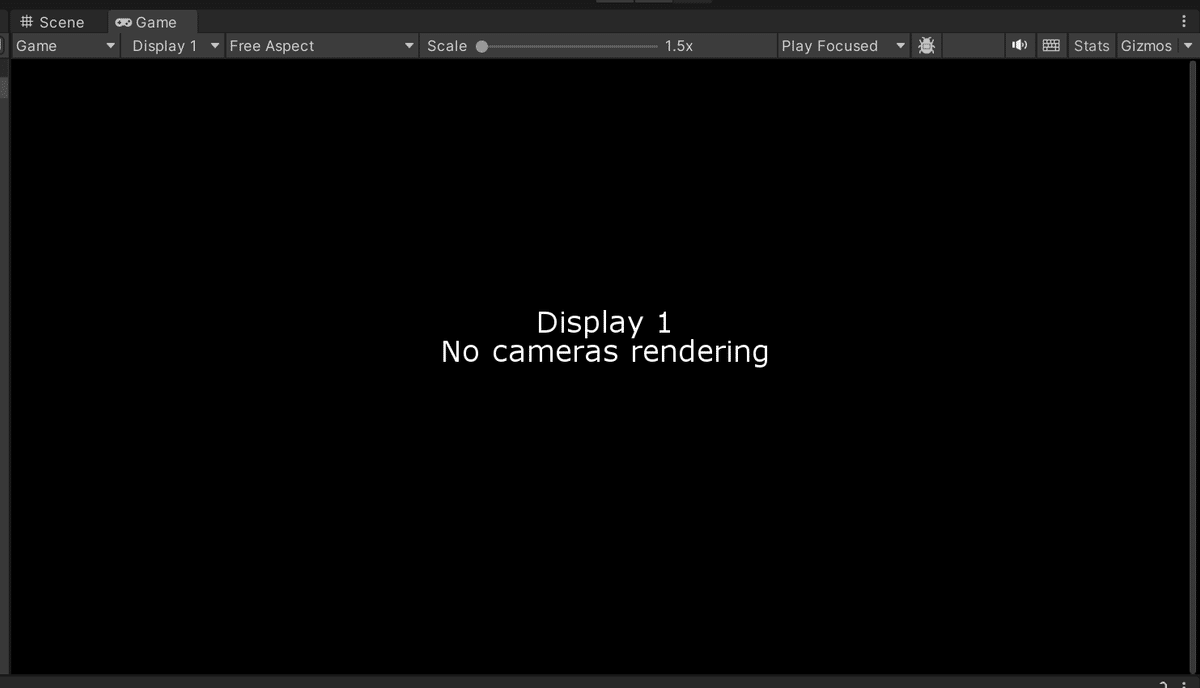
そうすると、Game画面が次のように真っ暗になります。

この「No cameras rendering」は消しておきましょう。
上の画像の「Game」とあるタブを右クリックし、「Warn If No Cameras Rendering」のチェックを外します。

手順2:Raw Imageを作成し、先ほどのRender Textureを設定する
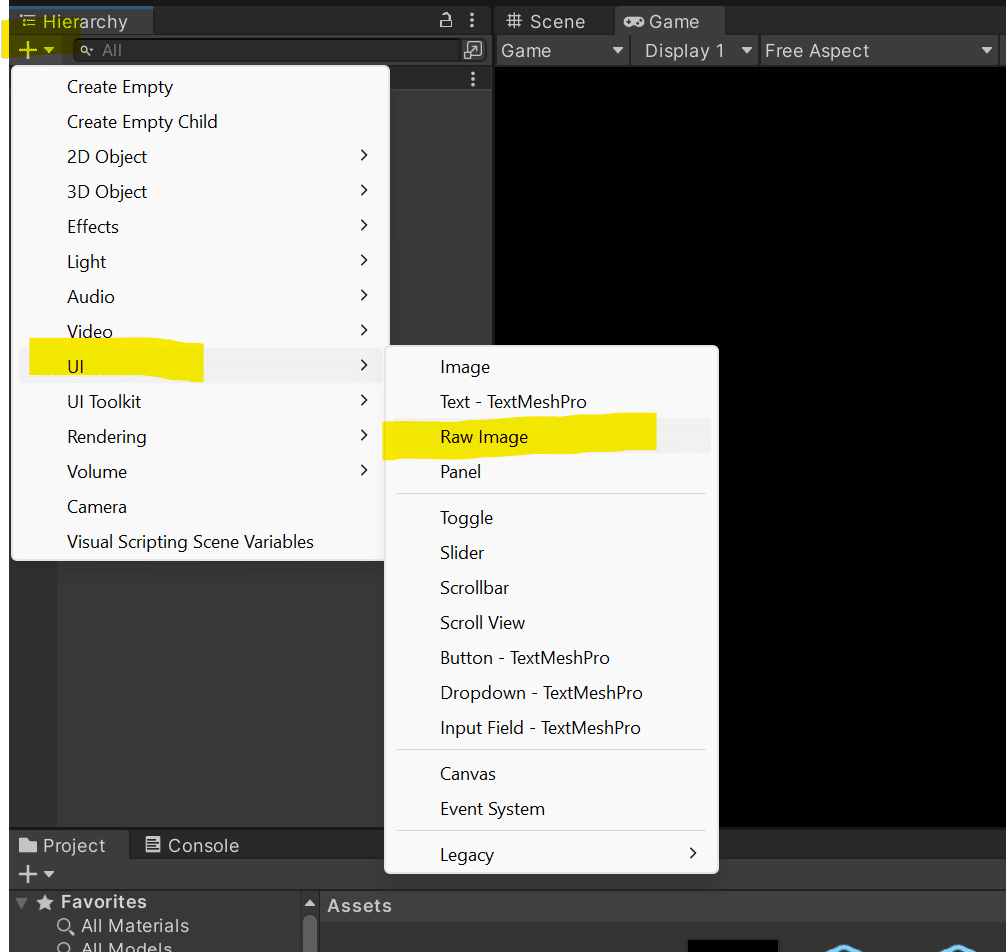
Hierarchyパネルより、シーンにRaw Imageを作成してください。
作成したRaw Imageの「Texture」に先ほどのRender Textureをアサイン(ドラッグ)します。


すると下のように、Raw Imageがカメラの前面に表示された状態になります。
カメラで撮影した映像が2DオブジェクトであるRaw ImageのTextureとして表示されている状態です。

このままでは余白が大きいので、画面全体に拡大します。
ついでに、Gameのアスペクト比も決めておきましょう(ここでは16:9とします)。

上のままだとTextureと画面の比率が合わないため、無理に引き延ばされた状態です。
立方体が横長なのは自明ですが、実はドット自体も横長です。
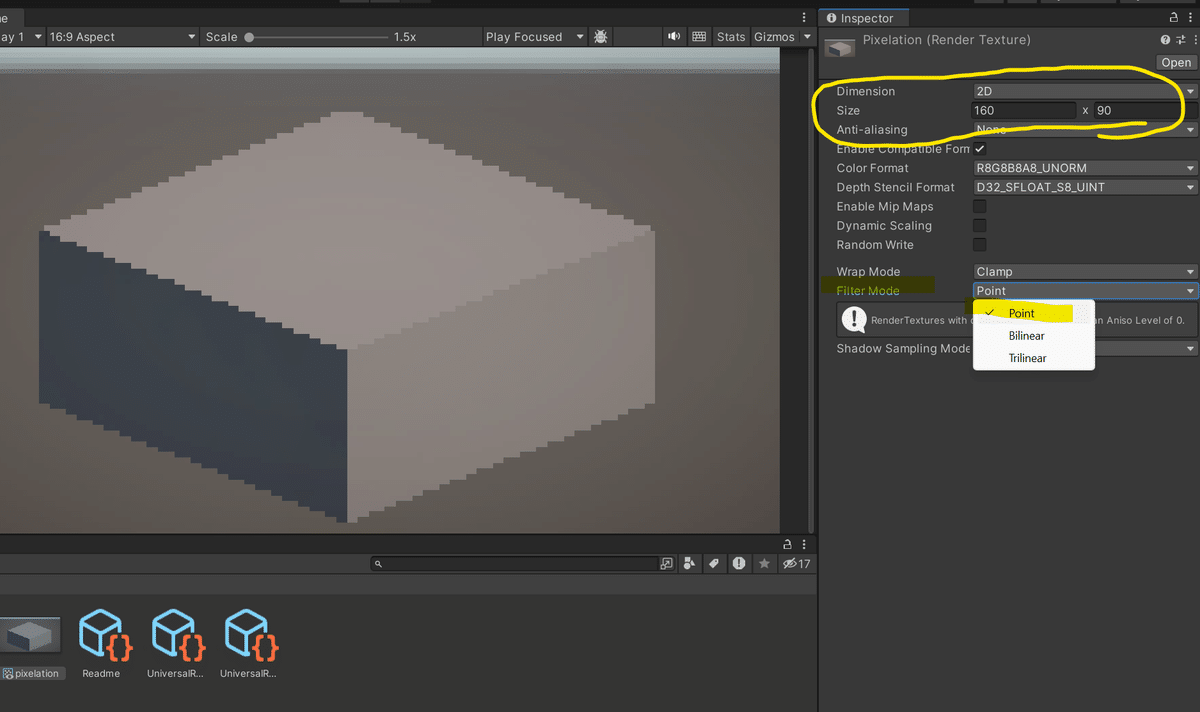
ドットの縦横比を1:1(正方形)にするには、Render Textureを選択し、Sizeを画面比率に合わせた縦横比に修正します。
ここでは160対90としています。
この値が小さいほどドット絵としては粗くなります。
また、Filter Modeを「Point」に変更するとより輪郭がくっきり見えます。

また、カメラのView PortRectのWとHの比率も調整します。

成果品とまとめ
以上、下のような感じでドット絵風にすることができました!
たぶんですが、レンダリングをトゥーン風にするとかなりドット絵に近づくはずです。
下の画像はURPデフォルトのレンダーをドット絵風にしたものですが、ドット絵というよりは初代PS風に見えますね。

ドットの大きさ(解像度)はRender Textureのサイズで調整しましょう。
たとえばサイズを半分にしたら下のようになります。

2Dゲームでアニメーションを作るの面倒くさいとき、手っ取り早く3Dモデルからドット絵風に演出したり、いろいろ使いどころはあるはず。
ぜひ活用してくださいね!
