
【解説あり】Notionでレシピサイトをつくってみました!
こんにちは!もんじです。
本日はNotionでレシピサイトを作る方法について
ご紹介します。
今年初めて大会に出たこともありまして、
5ヶ月の減量生活中にインスタグラムで
ダイエットレシピを発信していました。
https://www.instagram.com/kaiton_diet_recipe/?hl=ja
レシピ投稿を50投稿くらいした頃に
レシピは探すのが面倒だなと思いまして、
もっと自分の目的にあわせて検索できる
方法がないか模索した結果、
今回のNotionが誕生しました。
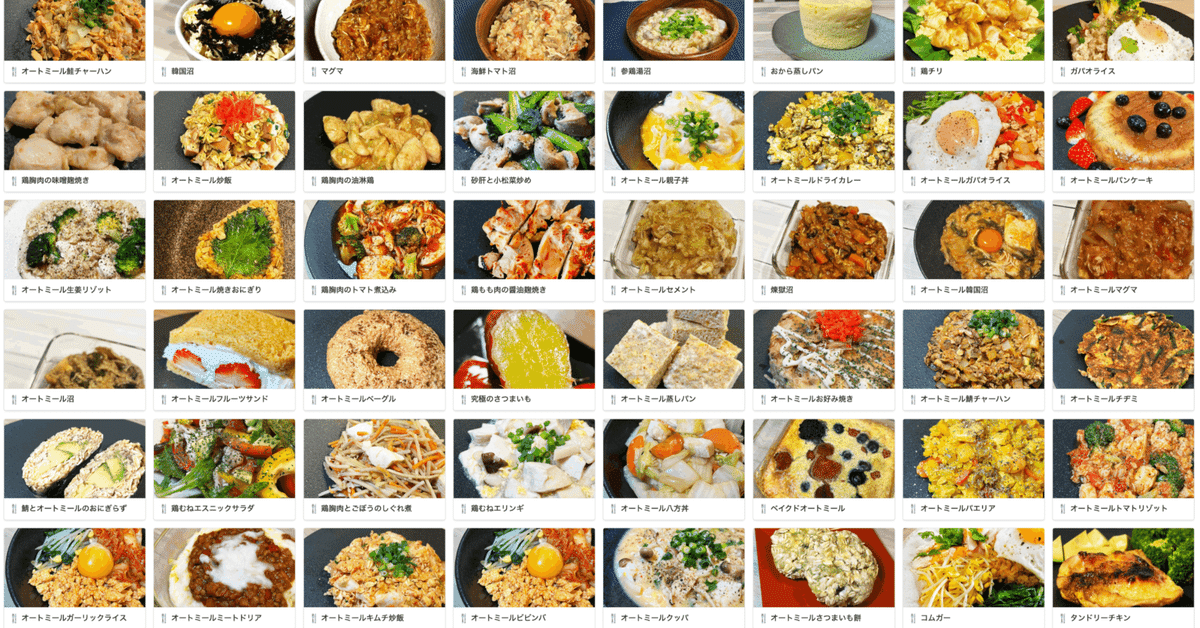
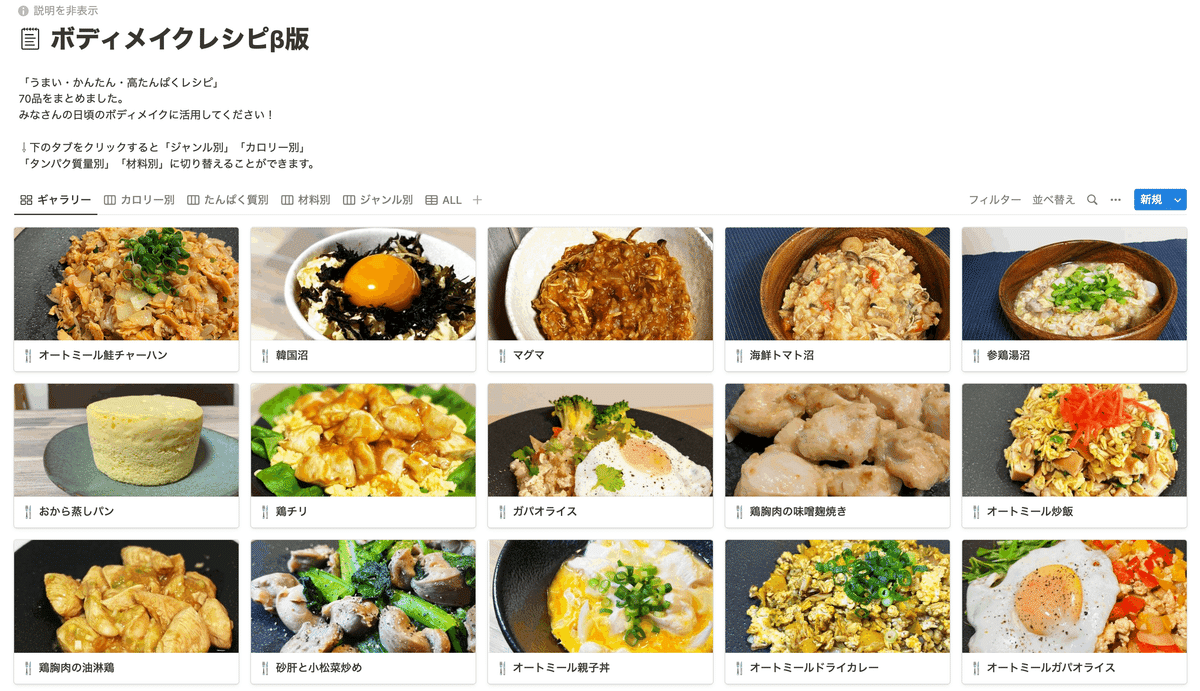
特徴①ビジュアルで目に入ってくる

Notionのギャラリービュー機能を活用して、
ビジュアルでレシピを探せるようになっています。
料理は見た目も大事なのでギャラリービューが合います。
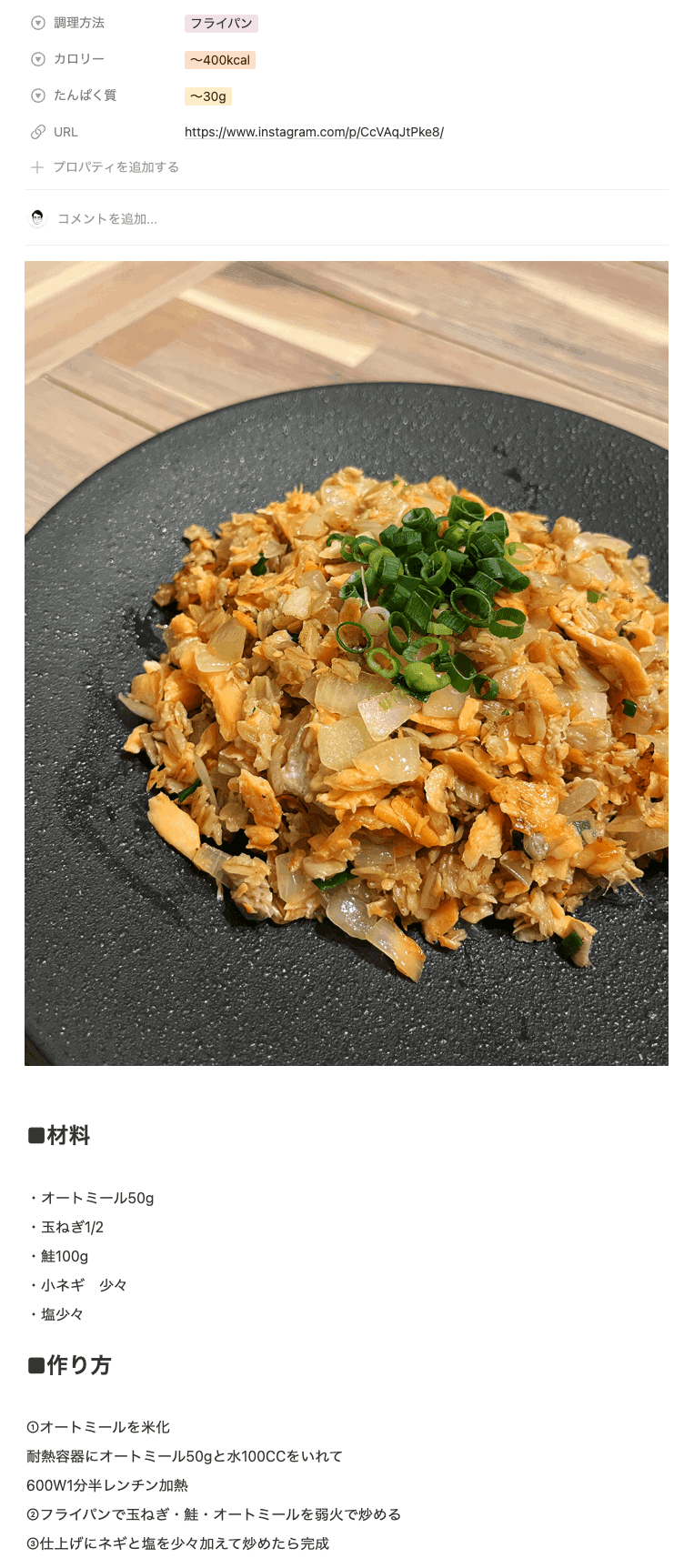
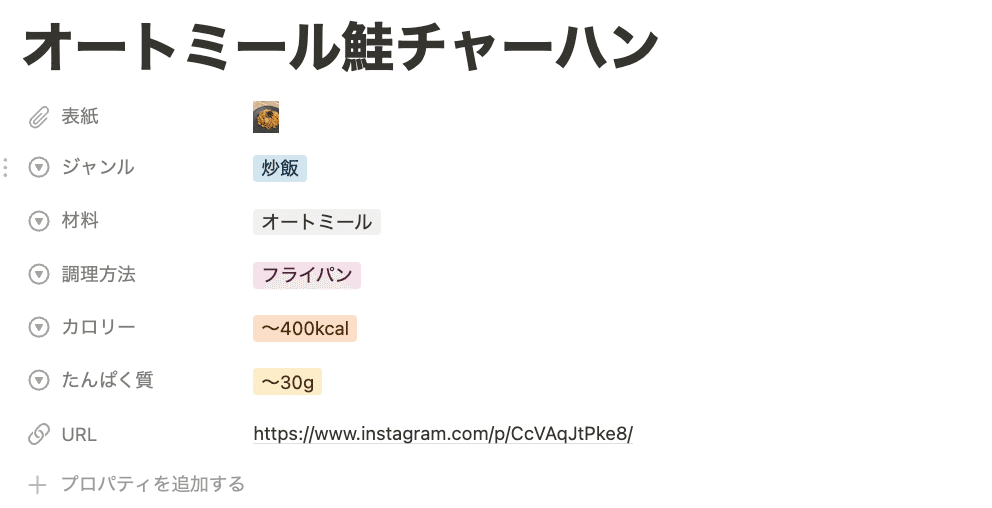
カードをクリックすると、
詳細のレシピが書いてあります。
インスタグラム用に作成した
テキストを本文にも記載していますが
URLでレシピに飛ぶことができるので
本文がなくても成立します。

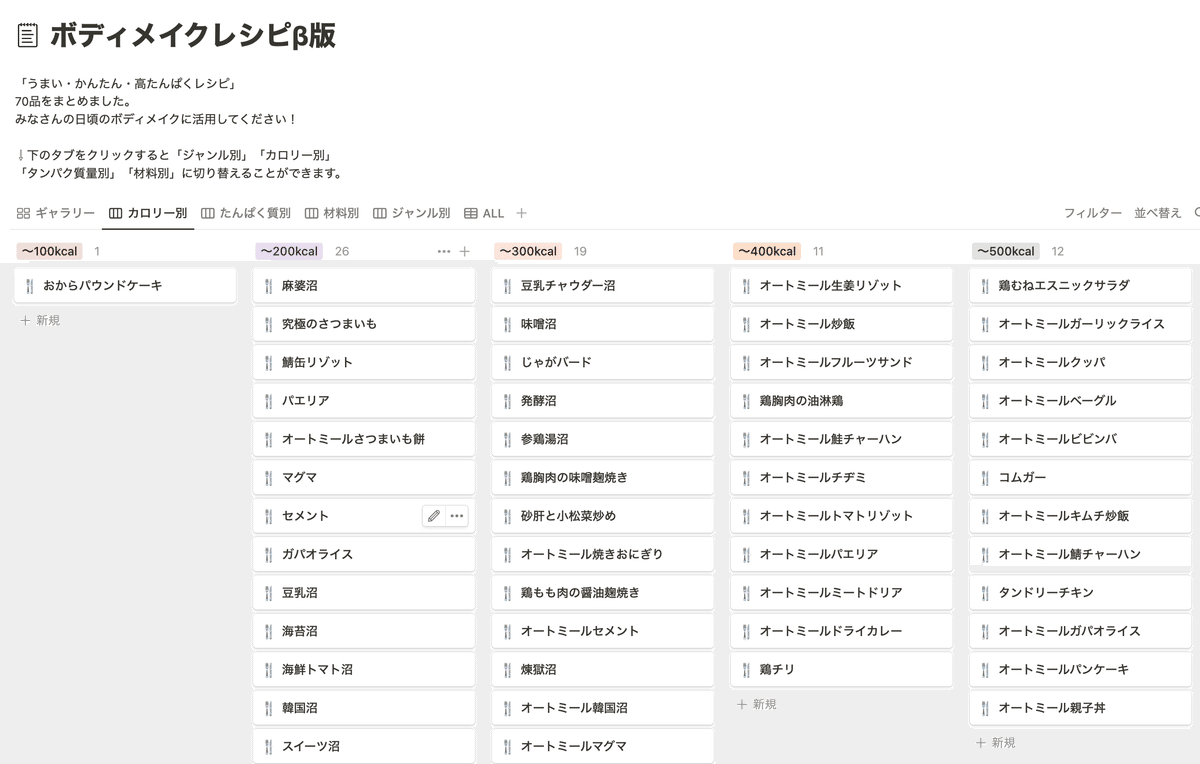
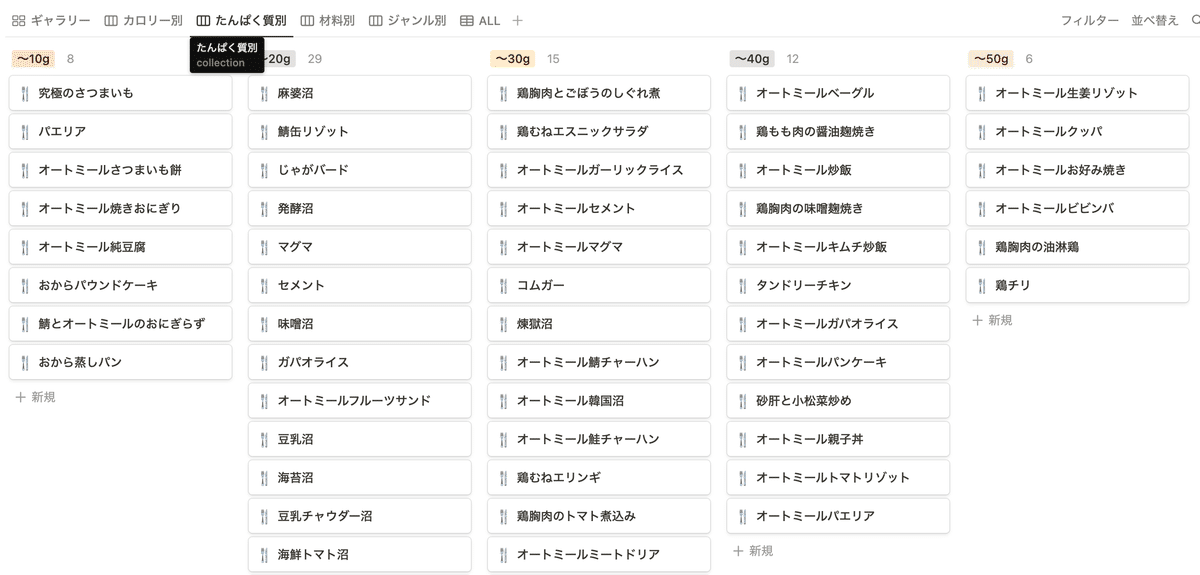
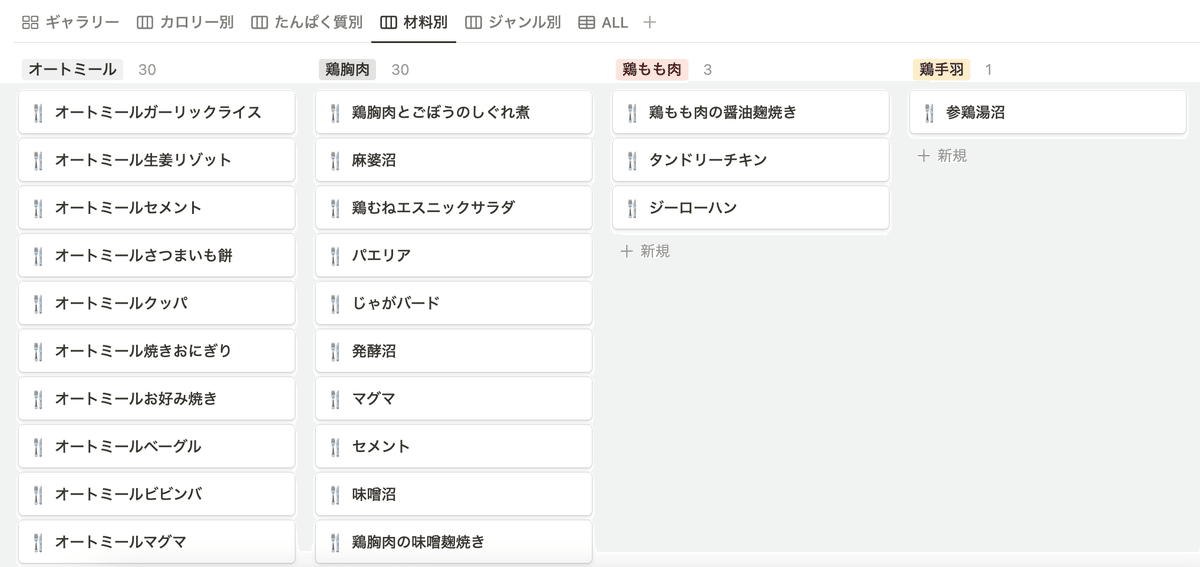
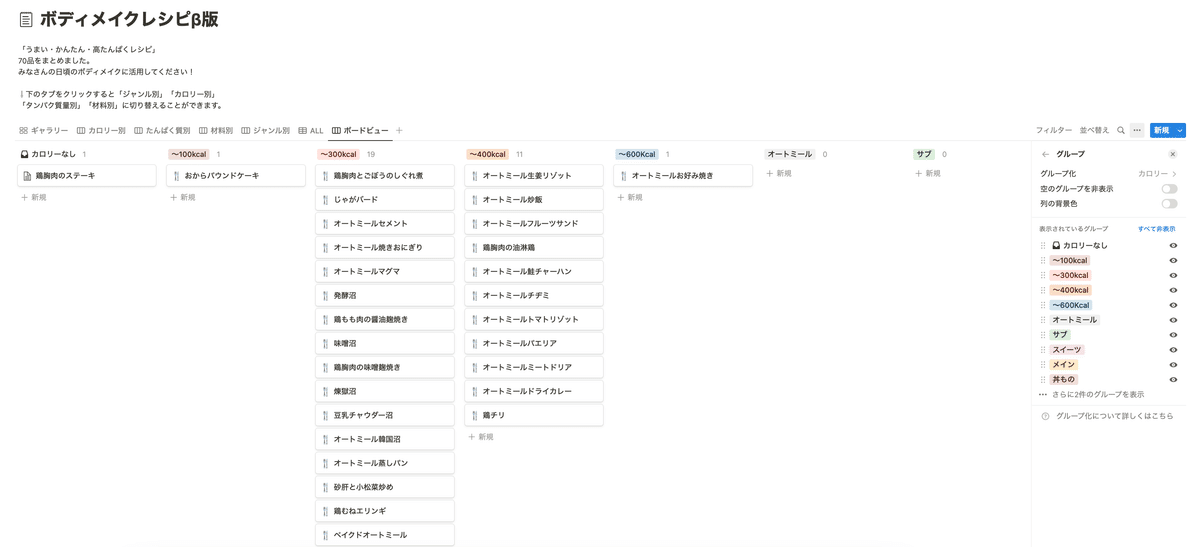
特徴②カロリー/タンパク質/材料別でみられる



Notionのボードビュー機能を活用して、
カロリー/たんぱく質/材料別で検索できるようにしました。
今回のテーマがボディメイク・ダイエットなので
1番探せると便利な機能をフォロワーさんに聞いて
1番活用頻度が高いものをすぐに見れるようにしています。
作り方
①ボードビューを作成する
②レシピ名を決める
②プロパティにセレクト機能は追加
検索したいメインカテゴリを決める(例)調理方法/カロリー/材料
③それぞれのメインカテゴリに記入する
(例)調理方法→フライパン/レンチン
(例)カロリー→〜100kcal/〜200kcal

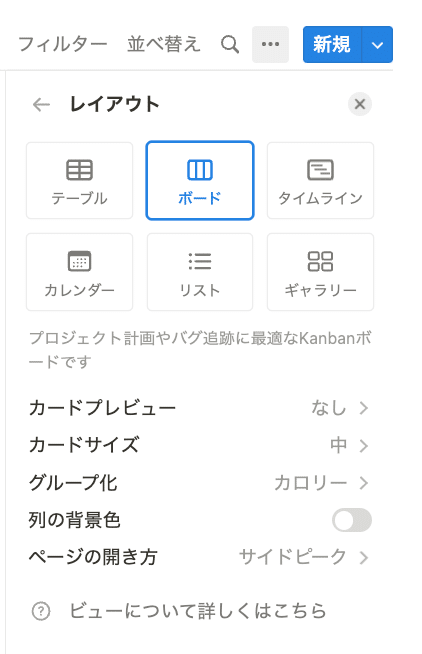
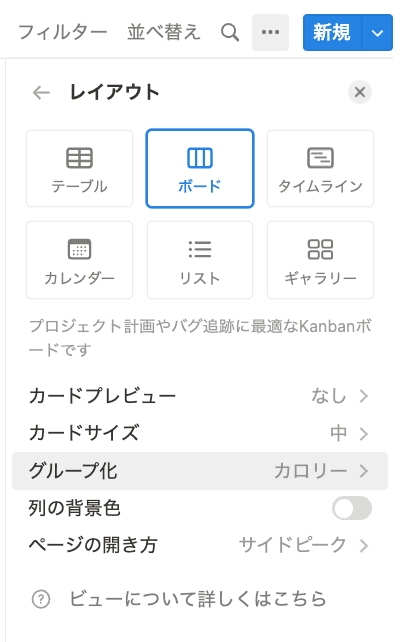
④ボードビューを新規作成する

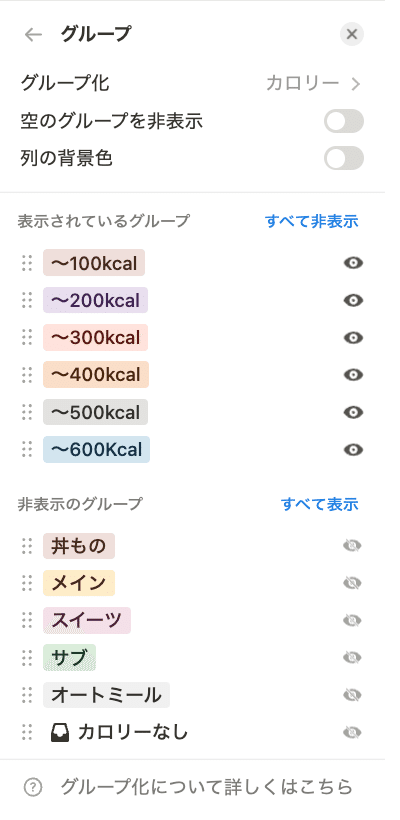
⑤グループ化をクリックして、表示するものを決める。
カロリーだけを見られるようにしたい場合は
「カロリー」だけを見える状態にする。(目のアイコンをクリック)


すると、、、カロリー項目にいれたものが
自動的にカテゴリに分かれます。
あとは順番を変えたりいじれば完成!

まとめ
実際にフォロワーさんから聞いた声なのですが、
インスタグラムは保存機能はあるけど、
保存されたものを検索する機能はないため、
一覧化されているので使いやすいと言っていただきました。
レシピを発信されている方や普段料理を作る方で
毎回ブックマークから探すのが面倒な人は
活用してみてください!
最後にTwitterでもNotionについて
発信しているのでよろしければフォローしてね。
この記事が気に入ったらサポートをしてみませんか?
