ORK Framework 3を使ってみよう!(3)〜ウィンドウUIを変更する〜
ORK Framework 3を使ってみるシリーズ。
基本情報と目次は以下。
ウィンドウUIを設定する
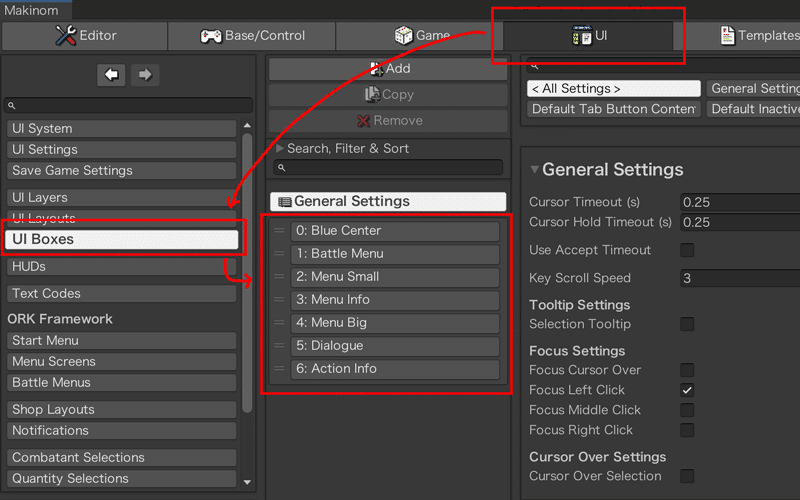
MakinomのUI > UI Boxesで各種UI Boxの設定ができる
各種ウィンドウのデザインみたいなもの
Unityエディタ側でプレハブを作成し、Makinomで詳細設定をする
基本的にはGeneral Settingの設定が反映されるが、ウィンドウ毎に設定を変えることもできる

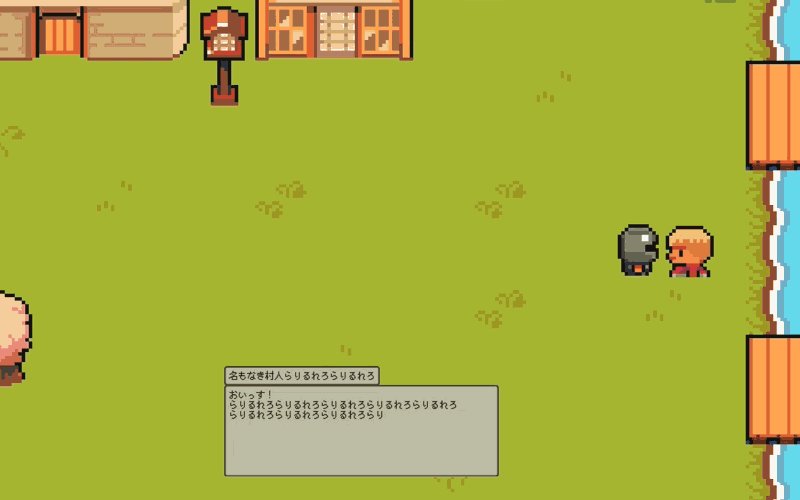
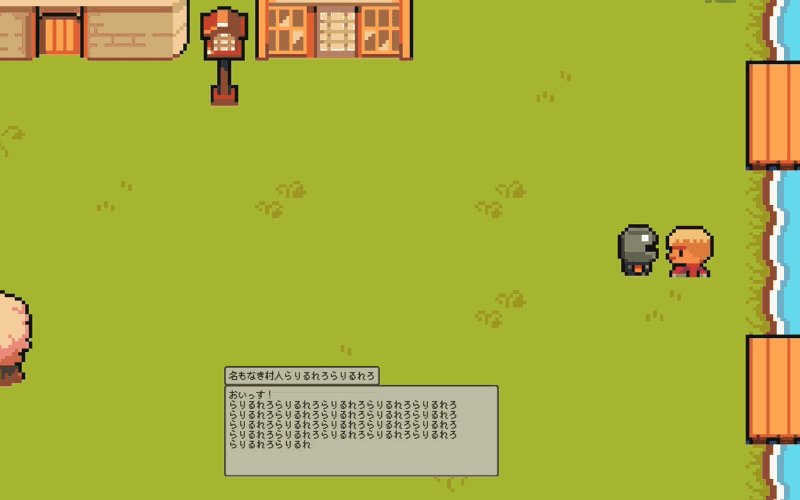
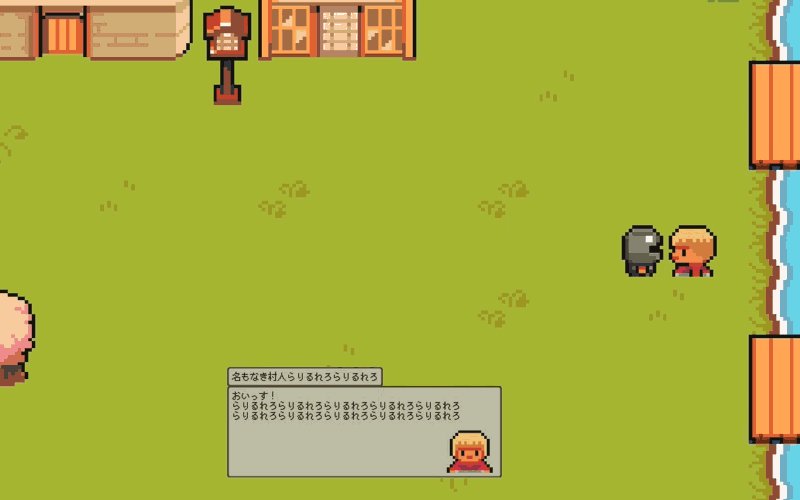
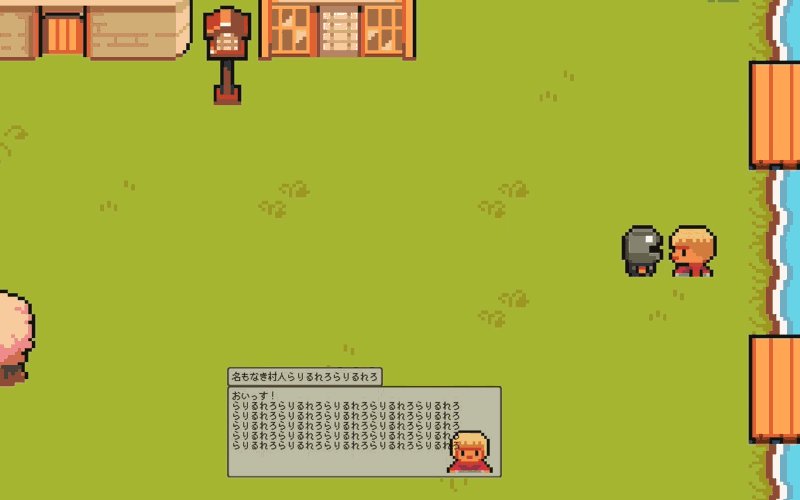
メッセージウィンドウで文字送りする
メッセージウィンドウは文字送りしたい派
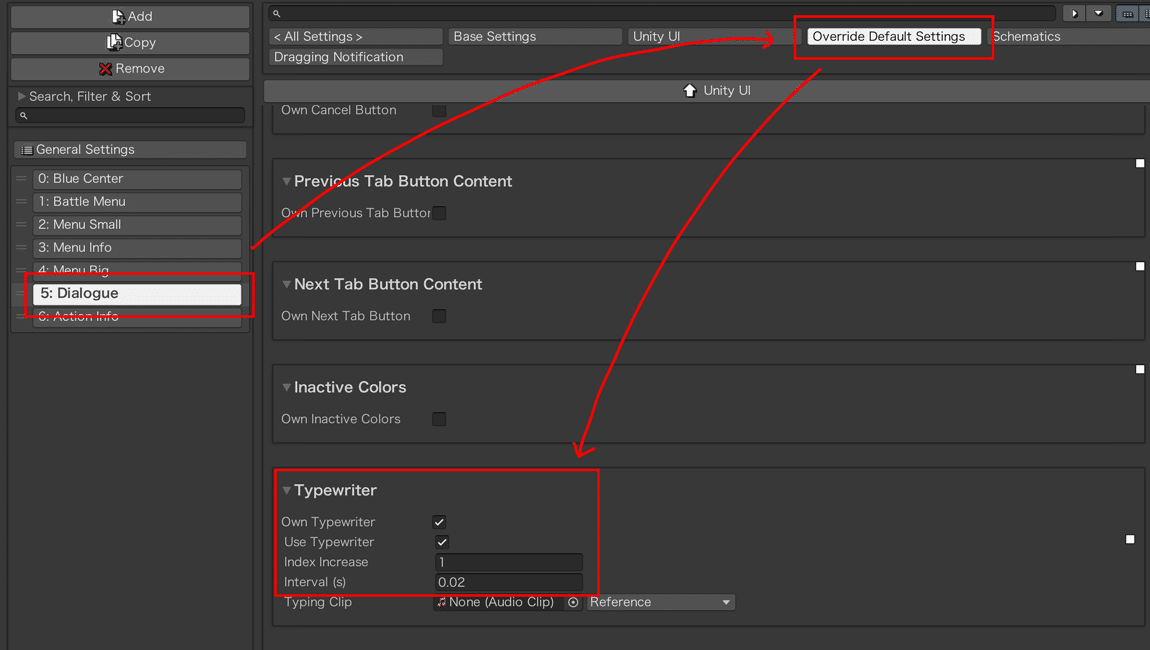
5: Dialogueがメッセージウィンドウの設定
Override Default Settings > TypewriterのOwn Typewriterを有効化
Use Typewriterを有効化
Intervalを0.02に設定


これだけだとネームウィンドウも文字送りしてしまう
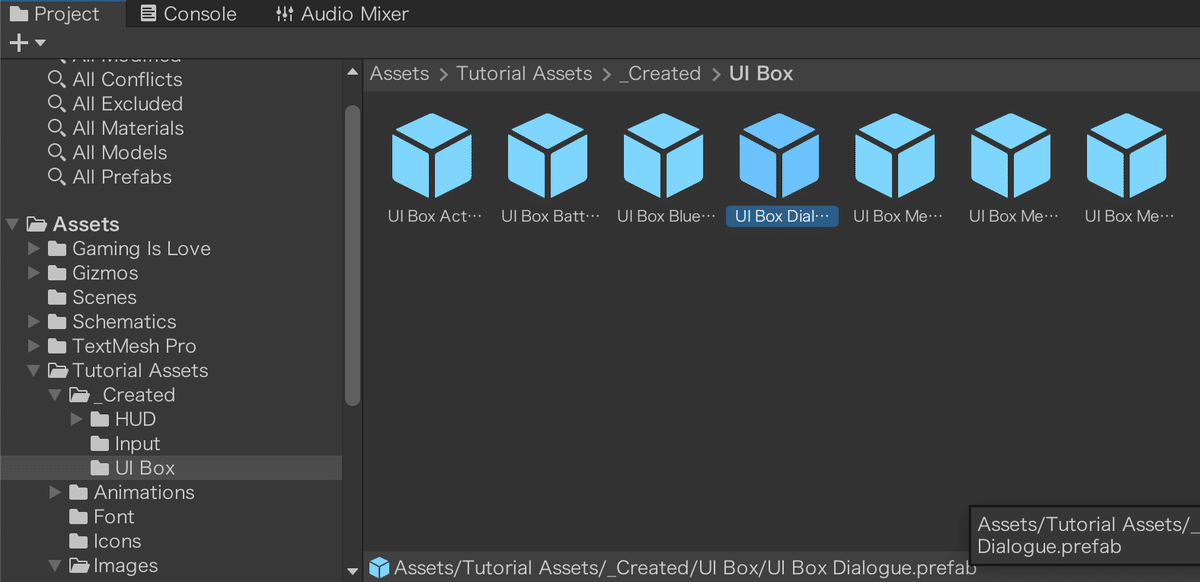
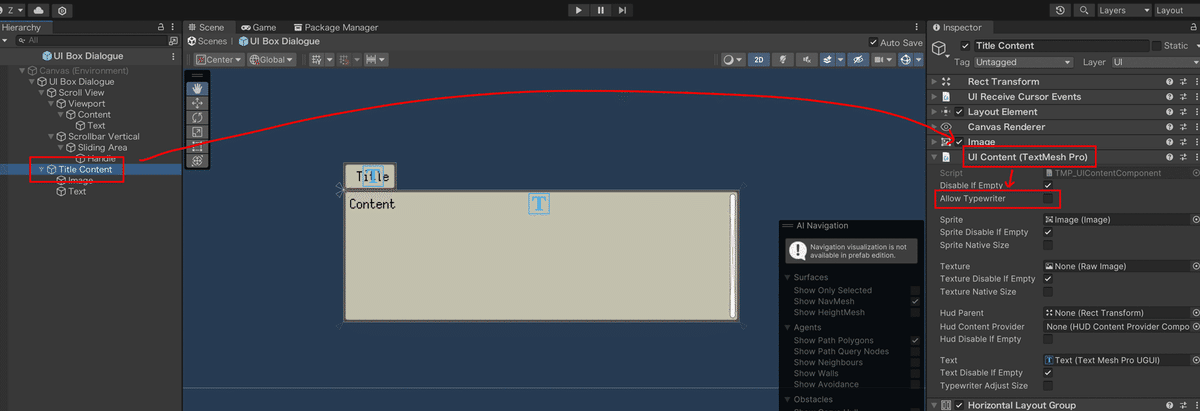
Unity UI > UI Box Prefabに設定されているUI Box Dialogueをクリック
Unityエディタ側でTutorial Assets / _Created / UI Box / UI Box Dialogueにジャンプするのでプレハブを開いて編集

プレハブ内のTitle ContentオブジェクトのUI ContentコンポーネントのAllow Typewriterを無効化
これでネームウィンドウのみ文字送りが無効化


顔グラを表示できるようにする
顔グラも使えるようにしておきたい
引き続きUI Box Dialogueを編集
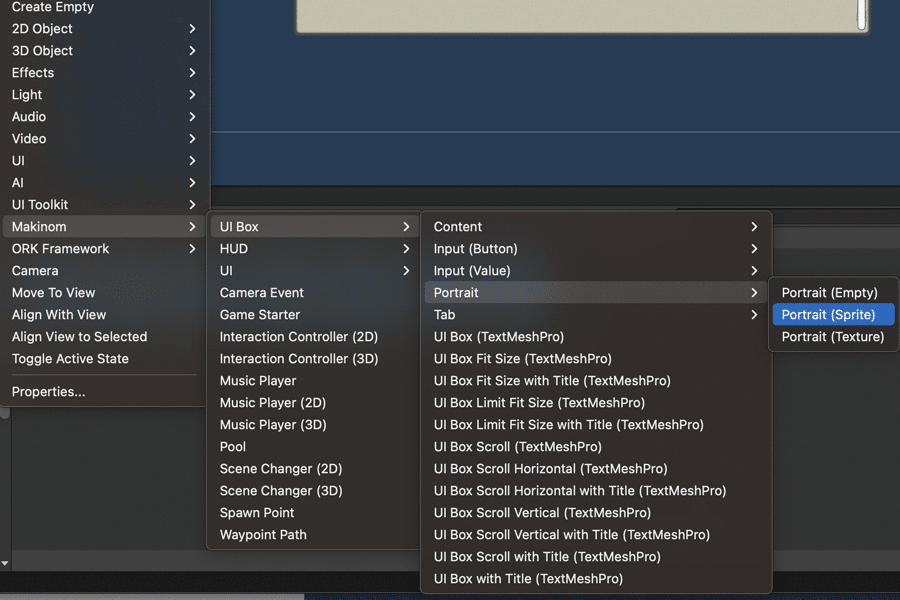
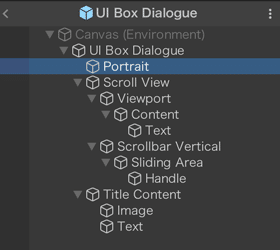
HierarchyタブからMakinom > UI Box > Portrait > Portrait (Sprite)でPortraitオブジェクトを追加

Portraitオブジェクトの位置は親オブジェクトの一番上
テキスト表示と被ってしまう可能性があるので

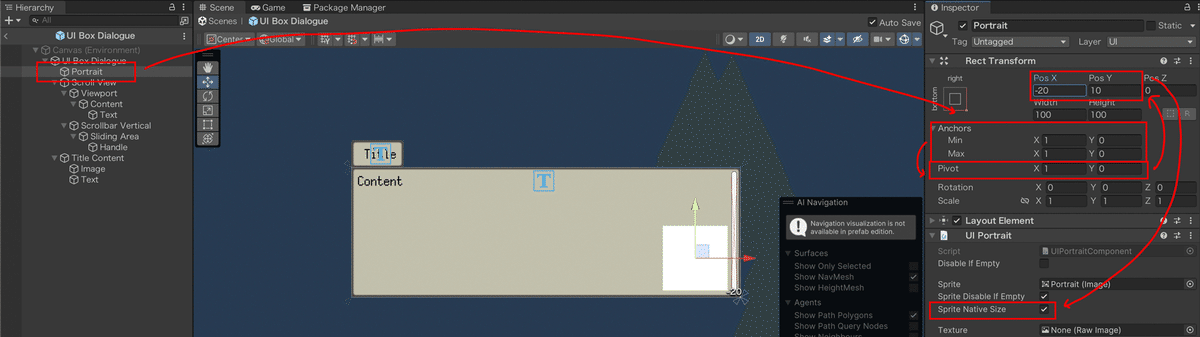
Portraitオブジェクトの位置を調整
ツクールのようにウィンドウ内左側に置きたいところだが、顔グラの有無でテキスト表示範囲の調整まではできない
UI Boxを分けることで実現することはできそう
今回は無難にウィンドウ内右側に寄せる
Rect Transform > AnchorsのMinをX = 1、Y = 0に、MaxもX = 1、Y = 0に
PivotをY = 0に設定
Pos X = -20、Pos Y = 10に設定
UI PortraitコンポーネントのSprite Native Sizeを有効化
後々サイズ調整をする手間が省ける


選択肢カーソルを表示する

サンプルでは選択肢の色が黄色くなることでカーソルを示している
分かりづらすぎて最初は表示バグかと思った
カーソルの設定は各種UI Boxのプレハブごとに行う
サンプルのUI BoxはTutorial Assets > _Created > UI Boxesにある
さっきのDialogueと同じところ
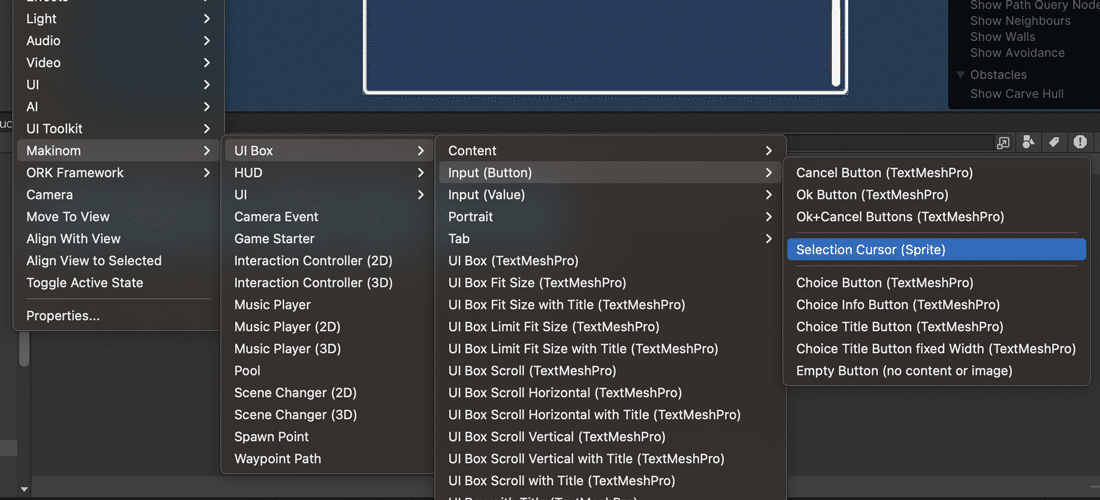
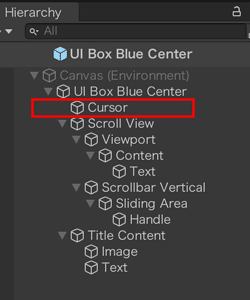
UI Box Blue Centerプレハブを開き、HierarchyタブからMakinom > Input (Button) > Selection CursorでCursorオブジェクトを追加

Cursorオブジェクトの位置は親オブジェクトの一番上
テキストの後ろに表示する必要があるので

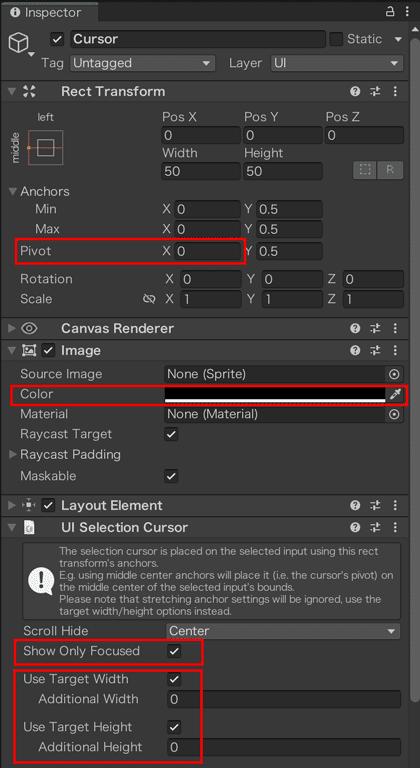
Rect TransformのPivotをX = 0にする
これでカーソルが選択肢の原点から右側に表示されるようになる
ImageコンポーネントのColorを黒っぽい色にしておく
テキストが白いので黒くしないと見えない
好きな画像に変えてもいい
テキストを全部黒くしてもいい
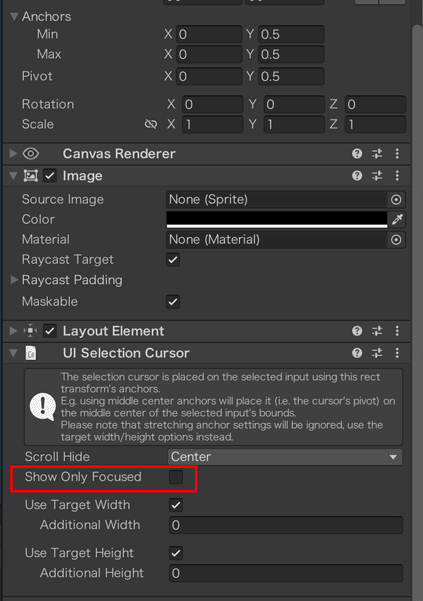
UI Selection CursorコンポーネントのUse Target WidthとUse Target Heightを有効化
選択肢のサイズに合わせて幅と高さを調整するようになる
UI Selection CursorコンポーネントのShow Only Focusedを有効化する
ウィンドウが有効化されてないときはカーソルを隠す
複数ウィンドウを開くときに邪魔にならない

Selection Cursorは1つしか設定できないが、子オブジェクトを追加することで画像等を付け足せる
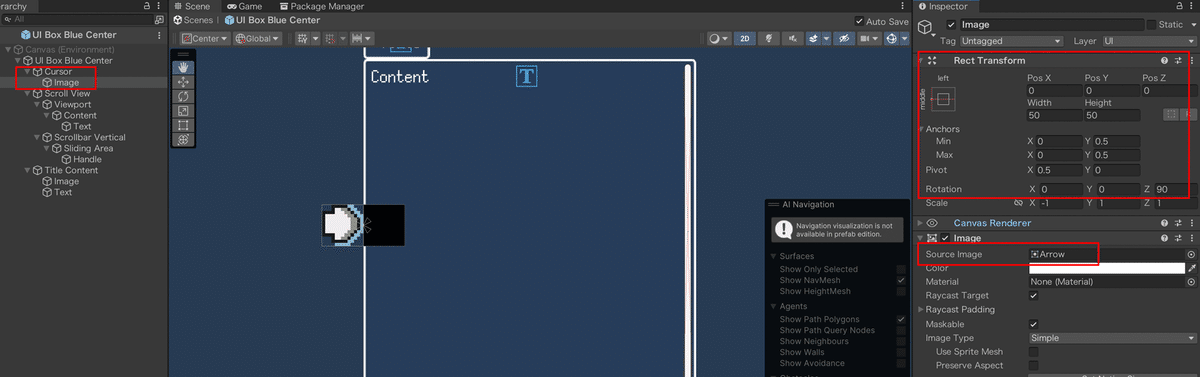
試しに矢印カーソルを追加する
ImageにはサンプルのArrowを設定
WidthとHeightはそれぞれ50に
下向きの矢印なのでRotationをZ = 90に
ScaleはX = -1に
Anchorsは両方X = 0に
PivotはY = 0に
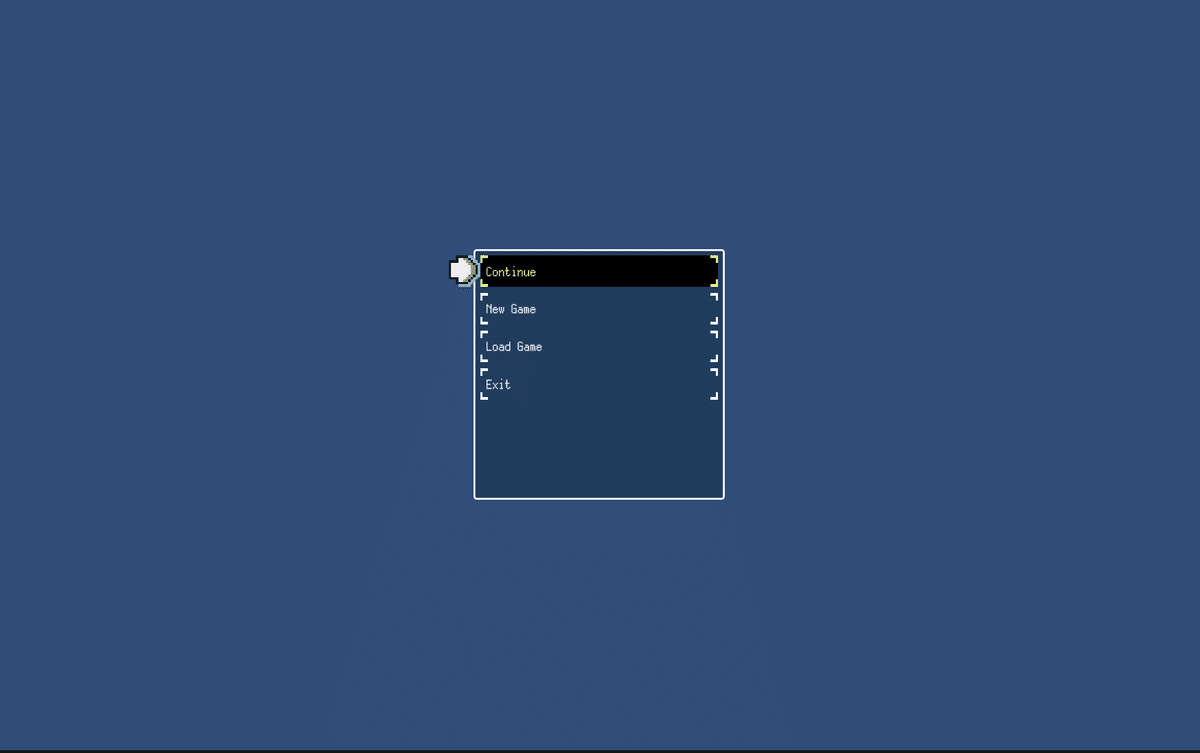
これで選択肢の左側に矢印カーソルが追加表示される


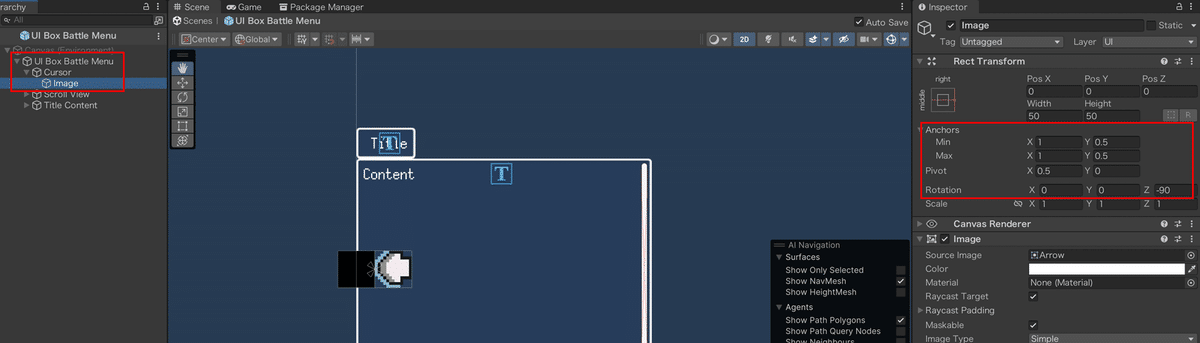
他のプレハブにも同様に設定
UI Box Battle Menu、UI Box Menu Big、UI Box Menu Smallの3つ
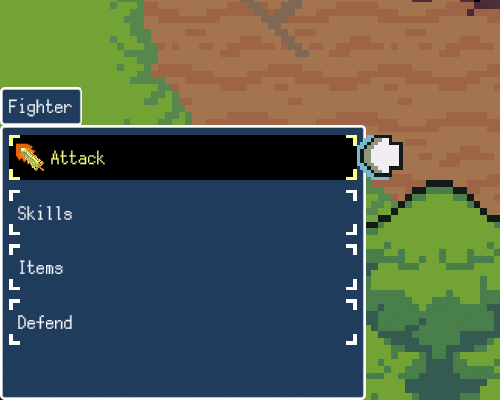
UI Box Battle Menuは矢印カーソルを右側にしたほうが見やすい


UI Box Menu SmallはShow Only Focusedを無効化しておく