ORK Framework 3を使ってみよう!(8)〜メニュー画面を調整する〜
ORK Framework 3を使ってみるシリーズ。
基本情報と目次は以下。
メニュー画面を改変するには
サンプルのメニューは、メインウィンドウにClose、Inventory、Ability、Equipment、Skills、Save、Exitの項目が並んでいるだけ
RPGならメンバーのステータス画面や所持金、現在位置を示すサブウィンドウとか欲しい
そのためには大幅なメニュー画面の改造が必要そう

ウィンドウの基本的な作り方
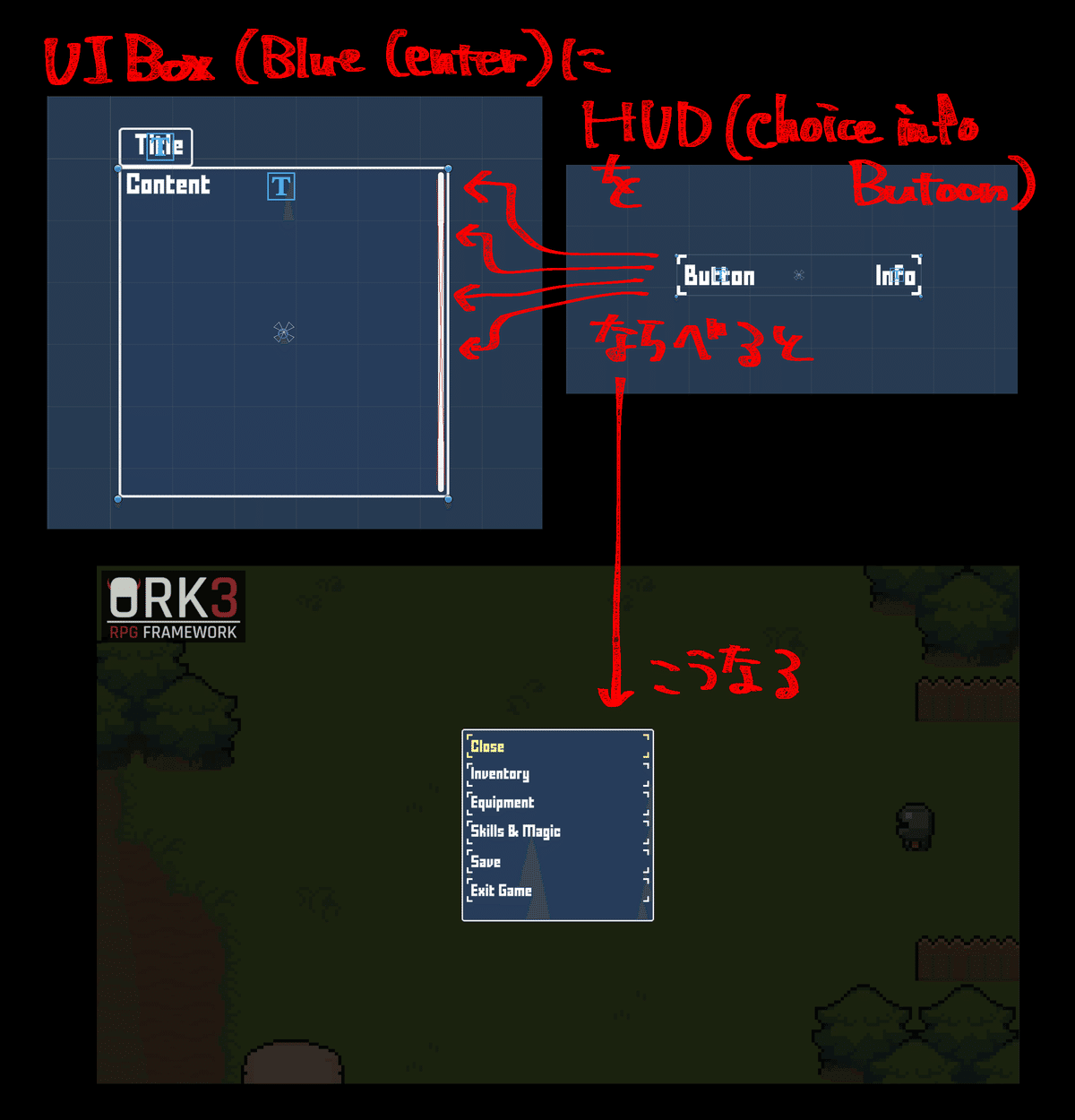
ORKではUI Boxというプレハブにウィンドウをデザインして呼び出す形式
ウィンドウのサイズや位置などはプレハブ内の設定に依存する
Schematicsでスライドさせたりフェードさせたりもできるっちゃできる
ウィンドウ内の項目は、HUDプレハブとして別途作って呼び出す
ウィンドウとは別オブジェクトにしておくことで増減させやすい
UI BoxとHUDを組み合わせることでメニュー画面をつくる
マップ画面だけでなくスタート画面、バトル画面のメニューも同様
組み合わせの設定はMakinomでやる
(3)でも少し触っている

サンプルプロジェクトのメニュー
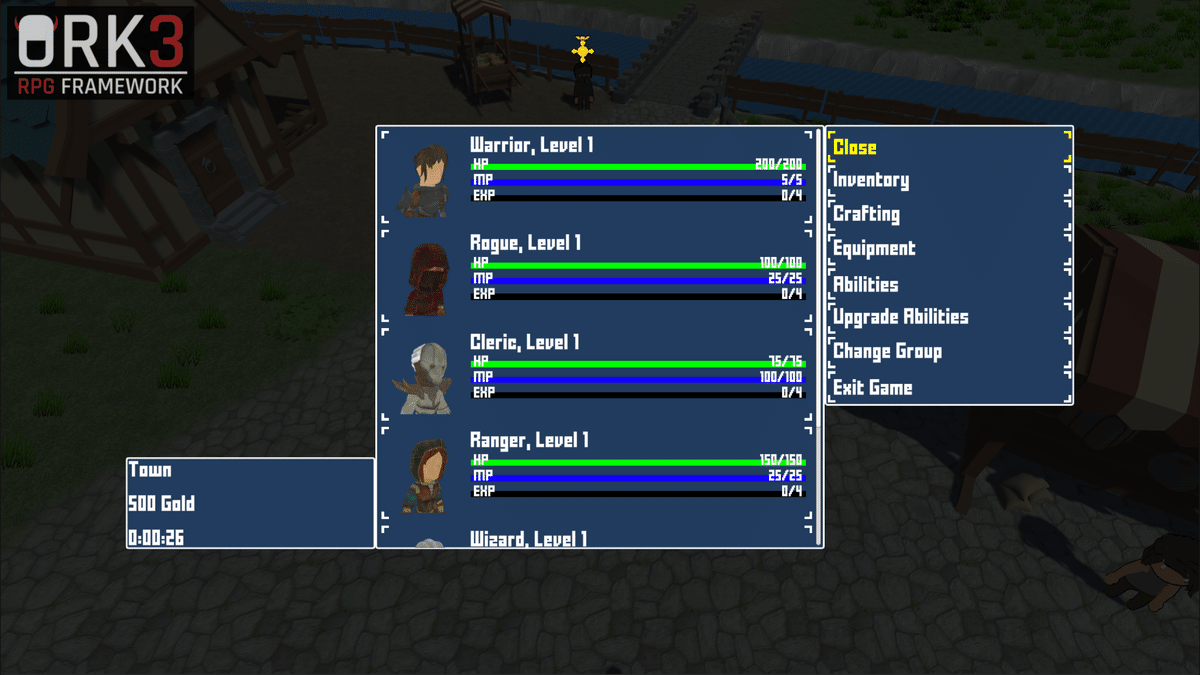
サンプルプロジェクトのPlayground版は、Quickstart版よりも色々と要素が追加されている
メニューウィンドウもRPGらしいデザインになっている
これを参考に改変してみる

UI Boxをつくる
つくるといっても、Assetで用意されてるものをカスタマイズするだけ
いくつか種類があるが、説明は割愛
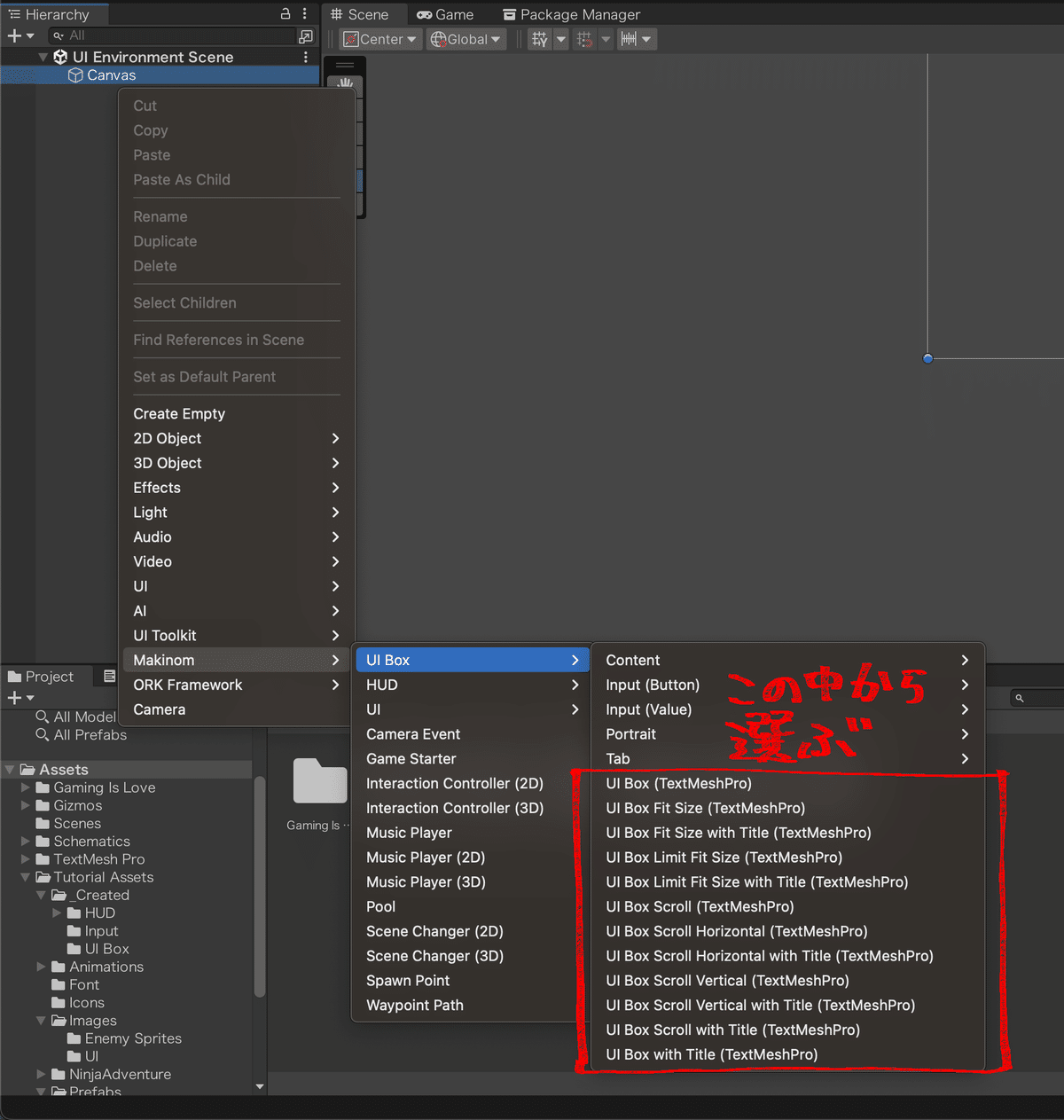
適当なシーンを開いてHierarchyタブからMakinom > UI Boxの中から任意のオブジェクトを追加する
なぜかORK Frameworkの中には入ってない
Assets > UI Enviromental Scene で作成するのがおすすめ
作成後にはプレハブ化し、シーンからは削除していい

メニュー項目用のUI Boxをつくる
アイテム、ステータス、装備、スキル…などの各メニュー項目が並ぶウィンドウ
UI Box Fit Size (TextMeshPro)を追加
メニュー項目を増減させやすいので、サイズを自動調整できるもので
セーブをメニュー以外でやる、スキル習得システムを追加する、などでいちいちサイズを調整する必要がなくなる
Rect transformのAnchor PresetからUpper Rightを選択
PivotもX:1、Y:1にしておく
これでウィンドウサイズが自動調整されても右上が基準位置となる
UI BoxオブジェクトのImageコンポーネントでウィンドウ画像を設定
自作グラフィック使ってもヨシ
とりあえずAssets標準のBoxBlueに設定しておく
なぜか色が半透明になってるので不透明にしておく
カーソルを追加する
(3)で解説してるので詳細は省く
UI Box Fit Sizeのデフォルトの構成だと、カーソルは選択項目の前面に自動的に配置される
このままだと(3)のような一面ベタのカーソルは使えない
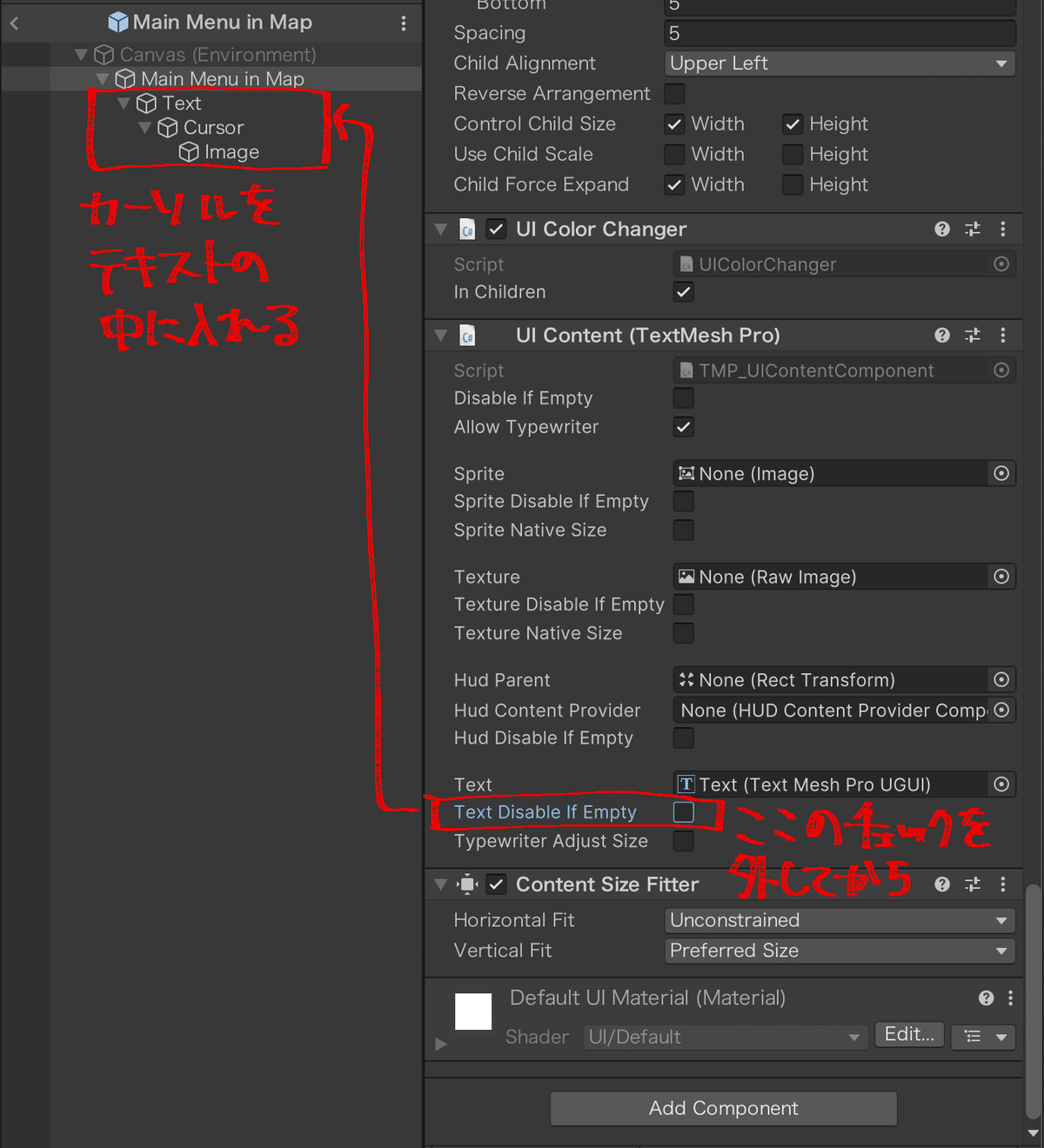
UI BoxオブジェクトのUIContentコンポーネントでText Disable If Emptyを無効化する
テキストが空欄の場合はテキストオブジェクトを非アクティブにする設定
これを外せば空欄でもオブジェクトが表示される
Textオブジェクトの子オブジェクトにカーソルを設定
Textオブジェクトは選択項目の背面に配置されるので、子にすることで背面にカーソルを固定する
Text Disable If Emptyを無効化しとかないと共々非表示になるので注意
ベタ塗りしないカーソルならやらなくてもいい

ウィンドウのサイズや位置は後で設定
他にも設定項目はあるけど今回はスルー

パーティメンバー表示用のUI Boxをつくる
パーティメンバーの一覧表示をするウィンドウ
UI Box Scroll Vertical (TextMeshPro)を追加
こちらはウィンドウサイズを調整しないタイプ
メンバーが増えた時に画面外までウィンドウが伸びないように
AnchorやPivotはそのままで
ウィンドウ画像やカーソルを同様に設定
こちらのカーソルはScroll Viewオブジェクトの上に置いとけば大丈夫
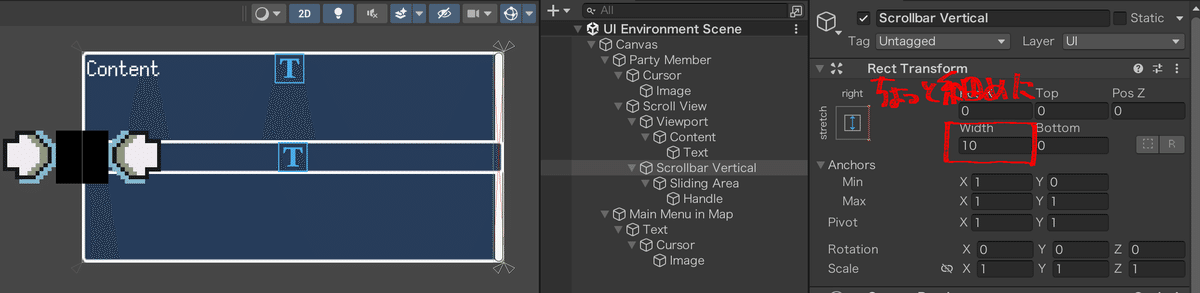
ScrollBar Verticalの幅を10にしておく
デフォルトの20だとちょっと太く見えるので

所持金やプレイ時間等を表示するUI Boxを作る
所持金、プレイ時間、現在のマップ名…などの補助的な情報が並ぶウィンドウ
先に作ったUI Box Fit Size (TextMeshPro)をコピペ
こちらもシステムに合わせて増減させやすくする
プレイ時間はいらない、進行中のクエスト名を入れたい、とかあった時に
Rect transformのAnchor PresetからBotton Leftを選択
PivotもX:0、Y:0にしておく
これで今度は左下が基準位置になる
カーソルは使わないので削除

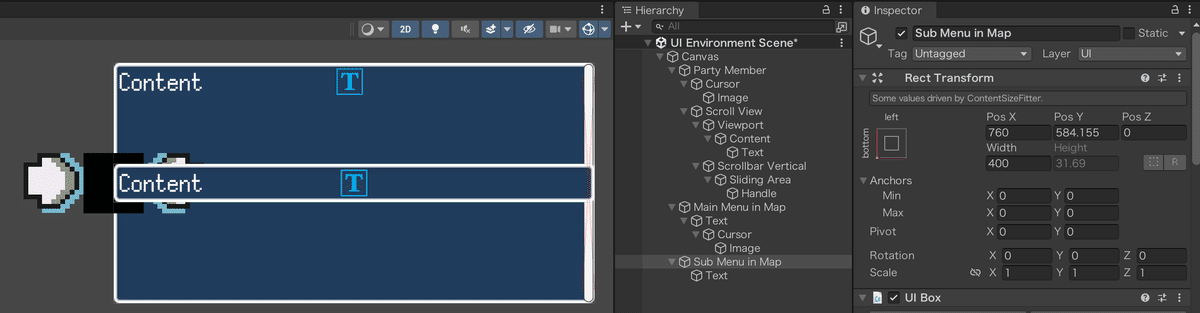
各UI Boxの配置を決める
各種UI Boxを見やすい位置とサイズに調整
今回はPlayground版を真似る
メインメニューはPosX :-200、PosY :-200、サイズはそのままWidth :400
サブメニューはPosX :200、PosY :200、サイズはそのままWidth :400
パーティウィンドウは位置はそのまま、サイズはWidth :720、Height :800

HUDをつくる
HUDはUI Boxほど形式が定まっておらず、必要なカスタマイズが多め
とりあえずPlayground版を真似る
UI Boxは置きっぱにして配置をイメージしやすくしておく
使うのはORK Framework > HUDのContent、Status Value、Status Effectあたり。

ステータス表示するHUDを追加
表示するステータスは顔グラ、キャラ名、HPなどの一覧、状態異常アイコン一覧の4つ。
顔グラには、ORK Framework > HUD > ContentからStatus Icon Content (TextMeshPro)を追加
キャラ名には、ORK Framework > HUD > ContentからStatus Text Content (TextMeshPro)を追加
HP等の一覧には、ORK Framework > HUD > Status ValueからStatus Value List (Vertical Layout)を追加
状態異常アイコン一覧には、ORK Framework > HUD > Status EffectからStatus Effect List (Grid Layout)を追加

Listの表示をカスタマイズする
List系のHUDは、指定したステータスの一覧を自動作成してくれる
Status Typeを指定すると各種能力値、Status Value TypeだとHPなどの消費系、Definedで任意の項目を選べる
今回はHP、MP、EXPを並べる
EXPはStatus Value Typeに含まれないので表示するときはDefinedにする
TPを持ち越しにするなら追加してもいい
Status Value ListオブジェクトのHUD Status Value ListのList Status ValueからDefinedを選択
Add Status Valueボタンを押してStatus Value項目を3つに増やす
それぞれHP、MP、EXPを選択

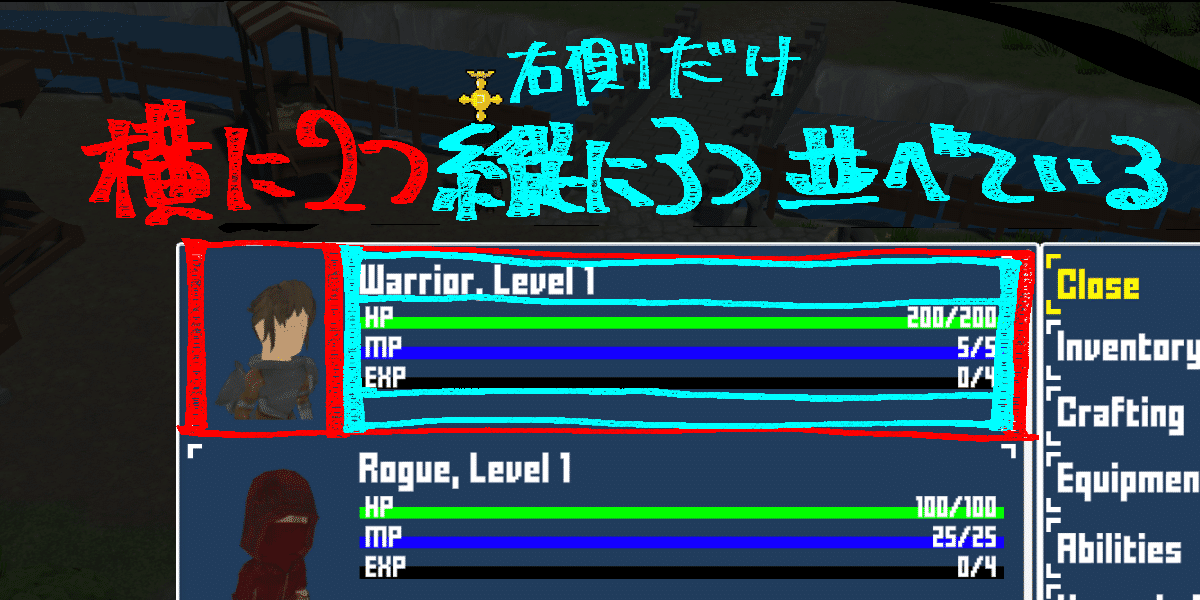
各HUDの配置を決める
UI Boxみたいに直接座標やサイズを指定してもいいが、いろいろなUI Boxを作ることを考慮して自動調節できるように設定してみる
Playground版を真似ると、顔グラとそれ以外のステータスが2つ横並びに、顔グラ以外のステータスが縦並びになっている

まず、HUDの親オブジェクトにHorizontal Layout Groupコンポーネントを追加
ここで顔グラとそれ以外で横並びを指定
PaddingとSpacingをそれぞれ5に設定
Control Child SizeのWidthとHeight両方を有効化
Child Force Expandは両方無効化しておく
空オブジェクトを追加し、顔グラ以外のHUDを子オブジェクトとして収納
これで各種HUDがひとまとめになる
ついでにHUDの親オブジェクトにContent Size Fitterコンポーネントを追加
Vertical FitからPreferred Sizeを選択
これで縦幅が各種ステータスのサイズに自動調整される
横幅は300にしておく

顔グラのサイズをLayout Elementで設定する
Status Icon ContentにLayout Elementコンポーネントを追加
Preferred Size WidthとPreferred Size Heightを有効化し、128を指定
他のサイズにしてもいい

顔グラ以外のHUDをCombatant Informationとしてまとめたので、見やすいように縦並びに自動調整させる
Combatant InformationにVertical Layout Elementコンポーネントを追加
Spacingに5を設定
Control Child SizeのWidthとHeight両方を有効化
Child Force ExpandはHeightだけ無効化しておく

Status Effect ListのGrid Layout GroupのCell SizeをX :50、Y :50にしておく
状態異常アイコンは小さめに表示したいので

メニューウィンドウをつくる
いよいよMakinomで設定してメニュー画面に反映させる時が来た
作成したUI BoxとHUDはプレハブ化しておく

UI Boxを登録する
UI Boxは登録してから使う
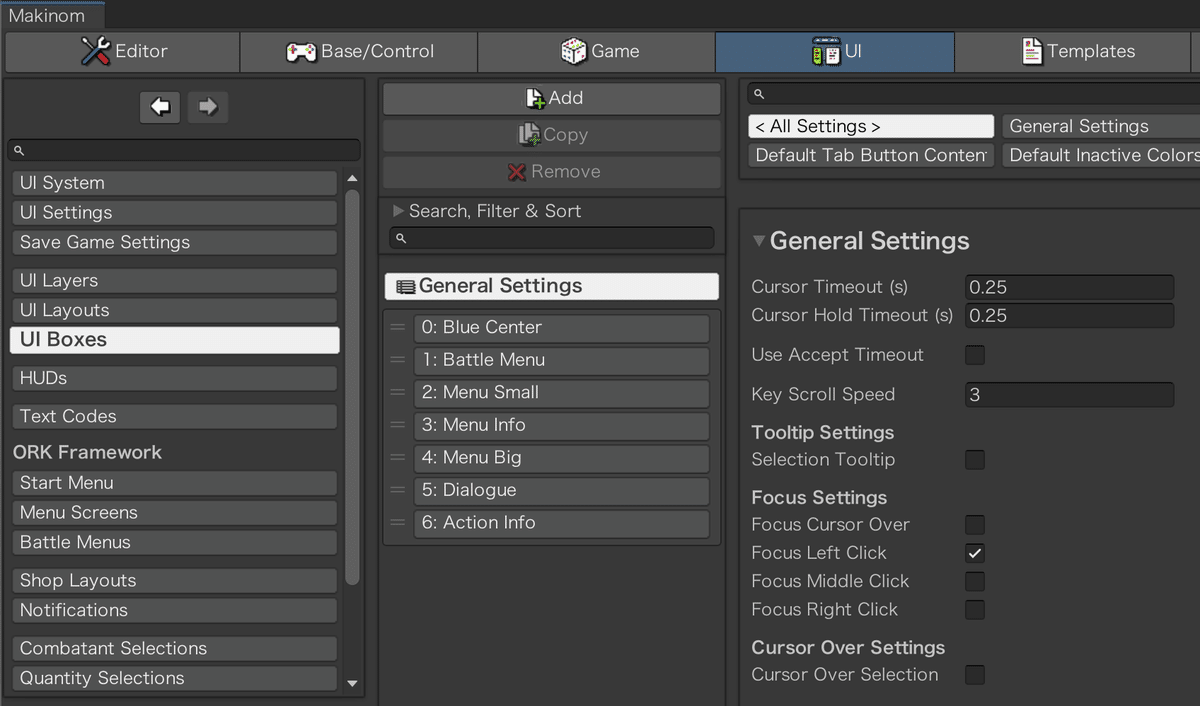
Makinomを開いてUI > UI Boxesに移動

Copyボタンで0: Blue Centerをコピーして編集
Base SettingでNameから適当な名前をつける
UI Box Prefabにさっき作成したプレハブを設定
同じようにコピペして他のUI Boxも追加
Saveを忘れず

HUDを登録する
次にHUDを登録する
Makinomを開いてUI > HUDsに移動

Addボタンで新しい項目を追加して編集
HUD SettingでNameから適当な名前をつける
HUD TypeからCombatantを選択
Unity UIでUI LayerからHUDを選択
HUD Prefabにさっき作成したプレハブを設定
Saveを忘れず


メニュー画面を設定する
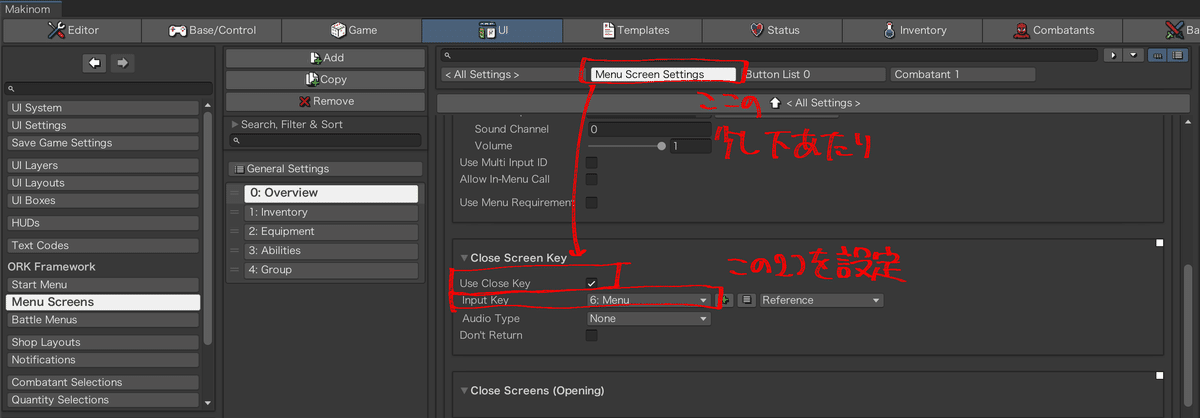
メニュー画面の設定はMenu Screenの0: Overviewから

OverviewでMenu Screen Settings > Close Screen KeyのUse Close Keyを有効化
メニューを閉じる時、キーだけでできる
サンプルプロジェクトではメニュー項目にCloseがあるが、こっちを入れとけば不要な気がする
ていうかいる?
Input Keyから任意のキーを選択する
メニューキーがわかりやすい気がする
他のメニューでも未設定だが、後でやる

メニュー項目からもCloseを消す
Button List 0でButton List 0 > Menu Item0: CloseのRemoveボタンで削除

パーティメンバーのステータスウィンドウを追加する
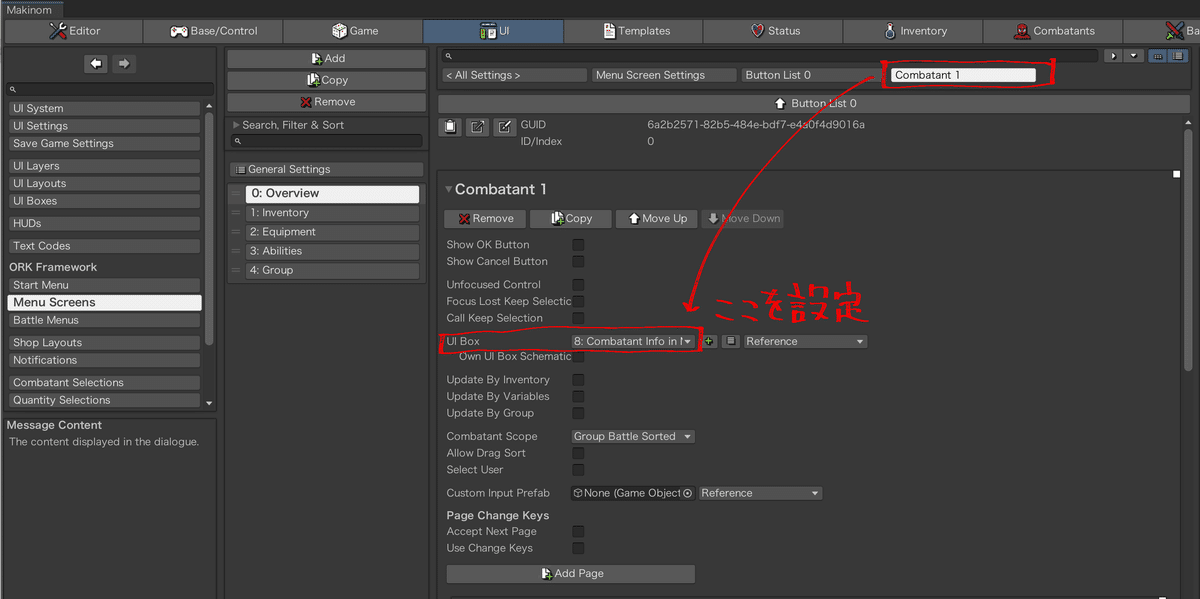
<All Settings>の一番下にあるAdd Menu PartボタンからCombatantを追加


追加されたCombatant 1を設定
UI Boxから作成したパーティメンバー表示用のUI Boxを選択
Entry Page 0のAdd HUDを有効化
HUDから作成したステータス表示HUDを選択


サブウィンドウを追加する
<All Settings>の一番下にあるAdd Menu PartボタンからInformationを追加

Information 2でUI BoxからサブメニューのUI Boxを選択する
Auto Updateを有効化
プレイ時間を記載するのでアップデートを入れる必要がある

サブウィンドウ内の情報は直接テキストで書き込む
専用のHUDを作ってもいいが、使いどころが少ないなら直でもいい
Information Page 0 > Message Content > Textを編集
Moreボタンを押すと制御文字を自動入力してくれる
ORKからArea Nameを選んでAdd
DateからCurrency > 0: Gold > In Inventoryを選んでAdd
DateからCurrency > 0: Gold > Nameを選んでAdd
通貨はゲームごとに独自のIDが設定されているため、この方法で記述しないと正しく表示されないので注意
SpecialからTimeを選んでAdd
編集を確定
忘れずに保存

ここまででテストプレイ
とりあえずUI BoxとHUDは正しく表示されている
顔グラとかマップ名とかが設定されてないせいで味気ないけど
この画面だけだから操作しようとするとおかしくなるが
続きは後で

この記事が気に入ったらサポートをしてみませんか?
