ORK Framework 3を使ってみよう!(12)〜装備画面を変える〜
ORK Framework 3を使ってみるシリーズ。
基本情報と目次は以下。
装備画面を調整する
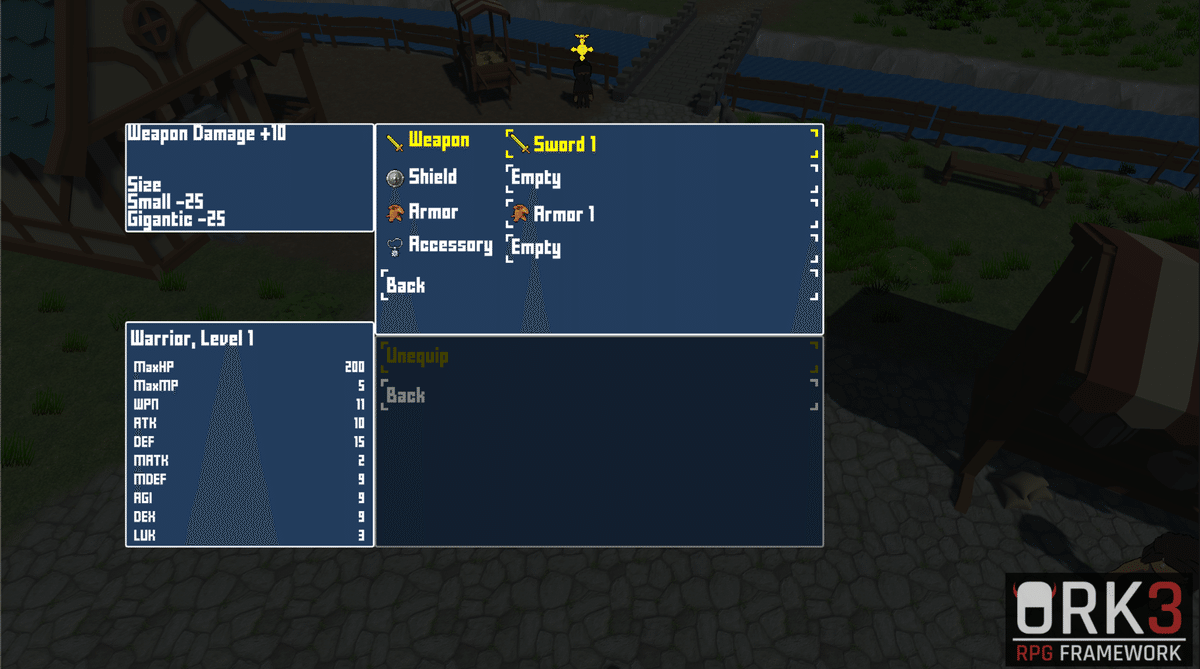
Quickstart版の装備画面はシンプルで情報が少ない
選択キャラの能力値表示は欲しい
Playground版だと能力値表示があるので真似する
ツクールと違い最強装備や全て外す項目はない
全て外すだったら作れそうだが、最強装備は難しそう?
中途半端なので今回はどちらも無しバージョンで作る


装備画面用のUI Boxを作る
装備画面に使うUI Boxを作る
装備スロット一覧、所持装備一覧、説明文、能力値表示の4つ
サンプルではメニューのサイズや位置で分類して適宜使い回している
が、間違えないように新しく作成する
折角なのでツクールっぽい配置にしてみる
所持装備一覧のみUI Box Scroll Vertical (TextMeshPro)、それ以外はUI Box (TextMeshPro)で作成
所持装備は種類が増えた場合にスクロールしたいので、スクロール機能付きのやつ
それ以外のウィンドウは項目の変動はしないので最低限の機能でよし
Fit Sizeにしてもいい
詳しくは(8)で
まず一番上に横長の説明文UI Boxを配置
Pos Yを400、Widthを1200、Heightを100に
中段の左に選択キャラの能力値UI Boxを配置
Pos Xを-300、Pos Yを150、Widthを600、Heightを400に
中段の右に装備スロットUI Boxを配置
Pos Xを300、Pos Yを150、Widthを600、Heightを400に
ついでに選択カーソルも追加
Textオブジェクトの子オブジェクトにして、UI Content(TextMesh Pro)コンポーネントのDisable if Emptyを無効化しておく
一番下に装備一覧UI Boxを配置
Pos Yを-250、Widthを1200、Heightを400に
ついでに選択カーソルも追加
子オブジェクトの内、一番上に配置

作成した各種UI BoxをMakinomに登録
詳しくは(8)で

横2列の選択画面を作る
装備一覧は横2列に並べたいのでGrid Layout Groupを使う
デフォルトだとContentオブジェクトにVertical Layout Groupコンポーネントが付いてるので削除
Grid Layout Groupコンポーネントを追加
Cell SizeのXを600、Yを50に設定


これでレイアウトは2列になるが、カーソル移動は1列と同じまま
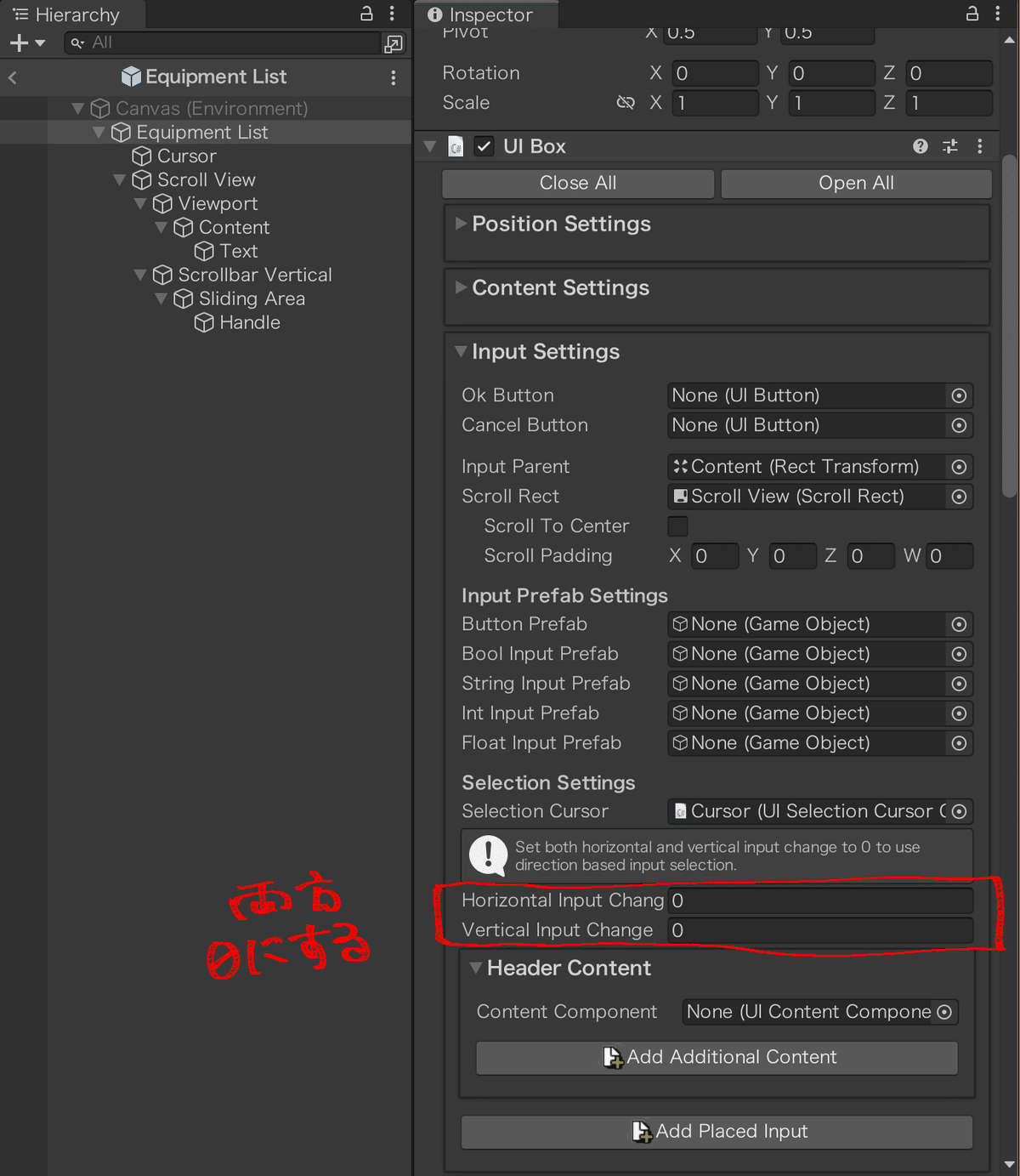
親オブジェクトのUI BoxコンポーネントのInput Setting内で設定できる
Vertical Input Changeを0にする
これで上下左右にカーソル移動ができる

装備表示UIを作る
装備画面で使うUIは4つ
装備スロットを表示&選択用、持ってる装備を表示&選択用、装備を変更した時の能力値の変化をプレビューするUI、プレビューに使うステータス用UI、の4つ
持ってる装備を表示&選択はデフォルトのものでいいので新しく作るのは3つでいい
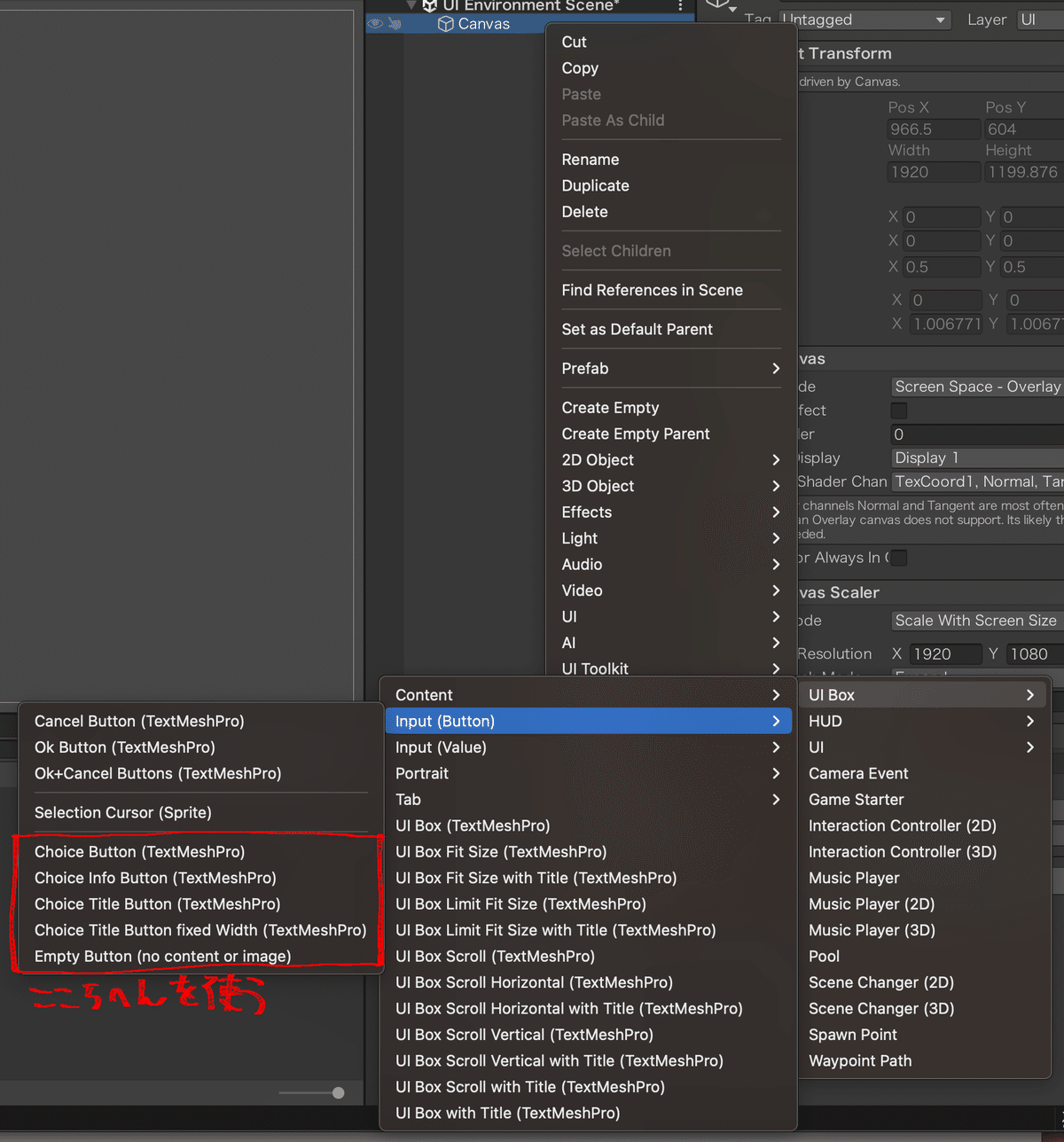
選択肢用のUIは、Makinom > UI Box > Input (Button)の中のChoice …で作成できる

まずChoice Title Button (TextMeshPro)を追加してみる
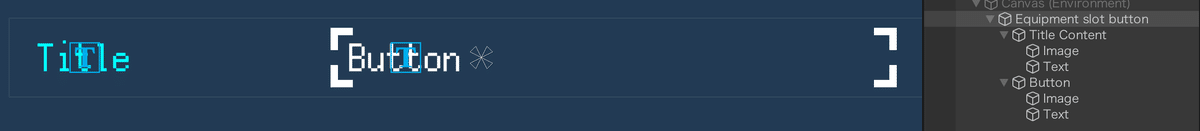
テキストとボタンが横並びになってる状態
Title Contentには武器や盾など、装備スロットの名称が入る
Button内のTextに装備中のアイテムが入る

Playground版を参考にデザインを変える
Button画像を透過させたい
ButtonオブジェクトのImageにButtonSimpleを設定
Textオブジェクトの色を白に設定
Titleオブジェクトの色も変えておく
サイズを適当に調整

ステータスプレビュー用のHUDを作る
まずはプレビュー用の能力値UIを作成する
前回作った能力値UIプレハブをコピペして適当に名前をつける
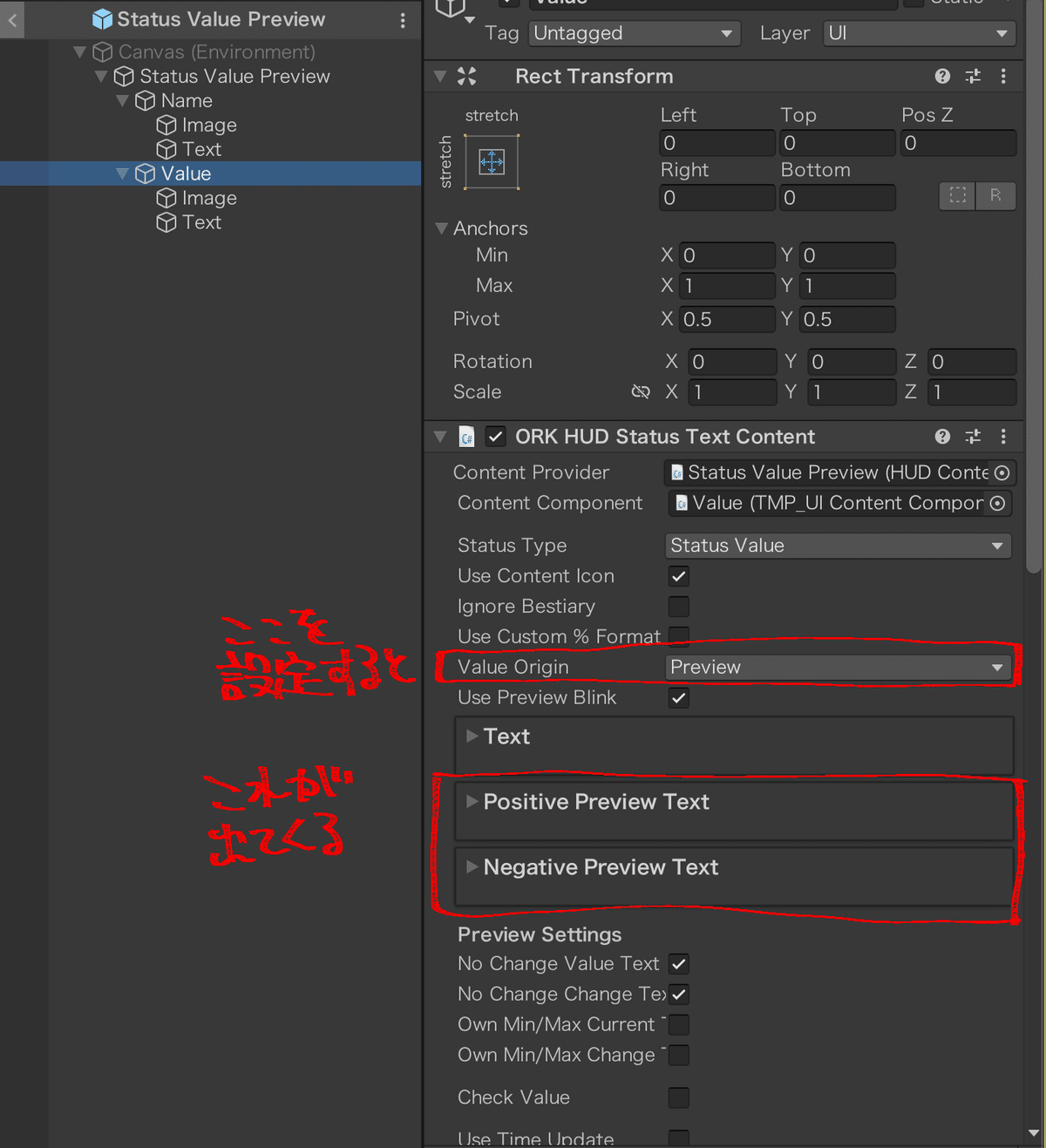
ValueオブジェクトのORK HUD Status Text ContentコンポーネントのValue OriginからPreviewを選択
これで装備の着脱で変化するステータスを表示できる
Positive Preview TextとNegative Preview Textの設定ができるようになる
当然、Positiveが能力値が上がる時、Negativeが下がる時に表示される

Positive Preview TextのDefault Contentに
<color=#00FF00FF>(+<change>) <value></color>
と入力<color=カラーコード> </color>で色をつけられる
RGBAで指定できる
#00FF00FFで不透明な緑色になる
他の色を指定してもいい
<change>が上昇する能力値
+を頭につけておくことで上昇値であることを示しておく
<value>は装備後の能力値
Negative Preview Textには
<color=#FF0000FF>(<change>) <value></color>
と入力こっちは赤く
こっちは-1以下の時に表示されるので、<change>は必ずマイナス表示になるので、-<change>にはせずそのままでいい

MakinomのUI > UI Settings > ORK UI Settings > HUD Settings > Default Status Value UIのAdd Key Setupボタンを押して項目を追加
追加されたKey Status Value UI 0のKeyにpreviewと入力
Keyを入力することで通常のStatus Value UIの代わりに表示できる
UI Prefabに先ほど作ったプレビュー用UIを設定する

次に装備画面で使う能力値一覧プレビュー用UIを作成する
ORK Framework > HUD > Content > Status Text Content (TextMeshPro)でテキストUIを作成
これで選択中のキャラクター名を表示する
他にも表記したい情報があれば追記
ORK Framework > HUD > Status Value > Status Value List (TextMeshPro)で能力値一覧UIを作成
HUD Status Value ListコンポーネントのStatus Value TypeからNormalを選択
UI Keyにpreviewと入力
これでさっき設定したプレビュー用UIが使われる
間違えないように注意
Vertical Layoutとかを調整
お好みで顔グラとか入れてもいいかも
きっちりプレハブ化しておく

MakinomでUI > HUDsでHUDをコピー
1か2が基本的な設定は同じ
Unity UI > HUD Prefabにさっき作成したプレビュー用能力値一覧UIを設定

装備画面を設定する
既にMakinomで設定済みの装備画面を改変する
UI > Menu Screens > 2: Equipmentを開く
Menu Screen Settingsはそのままで
<All Settings>のMenu Screen Settingsの下にあるAdd Menu PartボタンからCombatantを追加
一番後ろにCombatant 2が追加される

まずはEquipment 0から設定
Slot Box SettingsのEquip Slot Boxから作成したUI Boxを設定
Add Back ButtonをNoneに設定
Lastにしてあると一覧の最後にBackボタンが追加される

Slot Content LayoutのCustom Input Prefabに作成したUIを設定
Title + Valueのやつ
Content TypeからText And Iconを選択
Add Additional Content Layoutボタンを押して項目を追加
Title側の設定に必要
Content IDにtitleと入力
Content TypeからSlot Text And Iconを選択
Empty Content LayoutのUse Empty Layoutを無効化
空のスロットに専用のUIを設定したい場合は使う

Equipment Box SettingsのEquipment Boxから作成したUI Boxを設定
Add Equippedを無効化する
有効化してあると装備済みのアイテムも一覧に追加される
装備済みのアイテムを選択することで装備を外すことができる
が、この操作だとステータスプレビューに反映されないので使わない
Add Unequipped Buttonが設定されてれば、別途装備を外すボタンが追加されるのでそれでよし
Equipment Content Layoutはそのままで

次にDescription 1を設定
ここはUI Boxを設定するだけ

最後にCombatan 2を設定
作成したUI Boxを設定
Entry Page 0 > Message ContentのAdd HUDを有効化
HUDから作成したプレビュー用HUDを設定


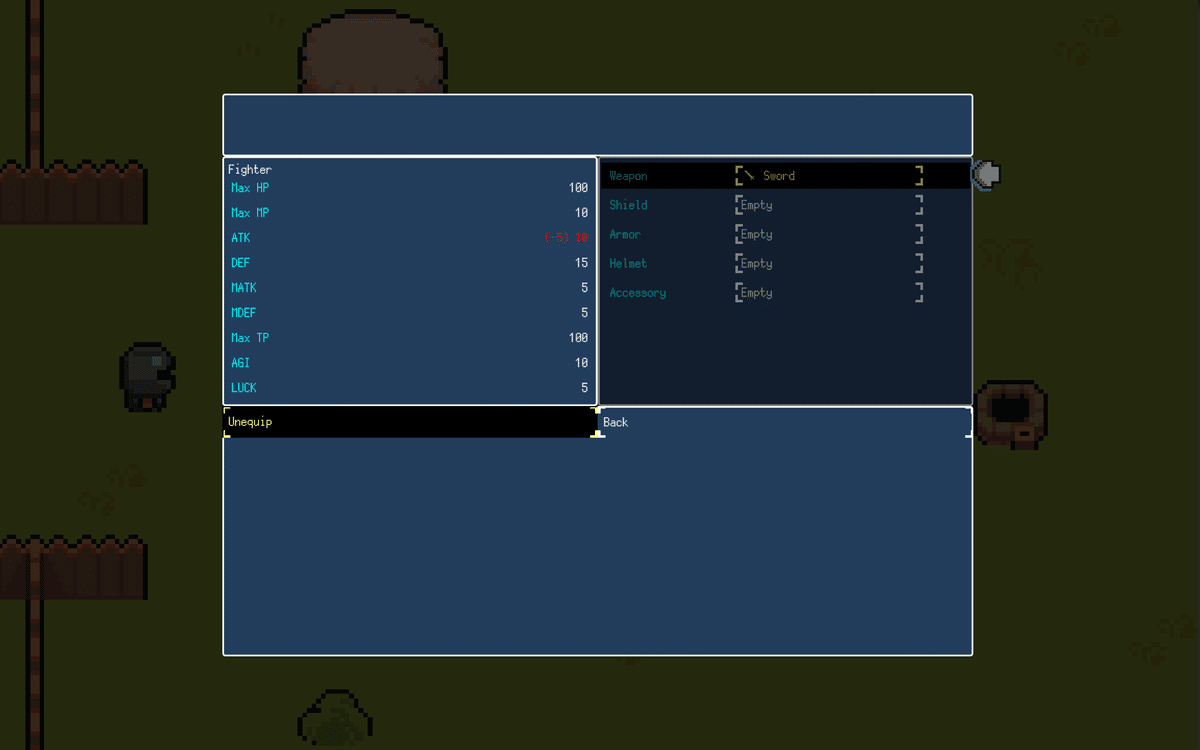
テストプレイで確認
レイアウトがおかしかったら適宜調整

装備画面でのキャラクター切り替え
ステータス画面同様にMakinomで設定すれば、LRで装備変更するメンバーを切り替えられる
が、装備選択中でもキャラ切り替えをしてしまう
ツクールのように、装備一覧ではページ送り、それ以外ではキャラ切り替え、のような操作の切り替えは設定できない
ゲーム終盤などで、ページスクロールが必要なほど装備数が増える場合は注意
この記事が気に入ったらサポートをしてみませんか?
