ORK Framework 3を使ってみよう!(9)〜ステータス画面を追加する〜
ORK Framework 3を使ってみるシリーズ。
基本情報と目次は以下。
パーティ選択画面を設定する
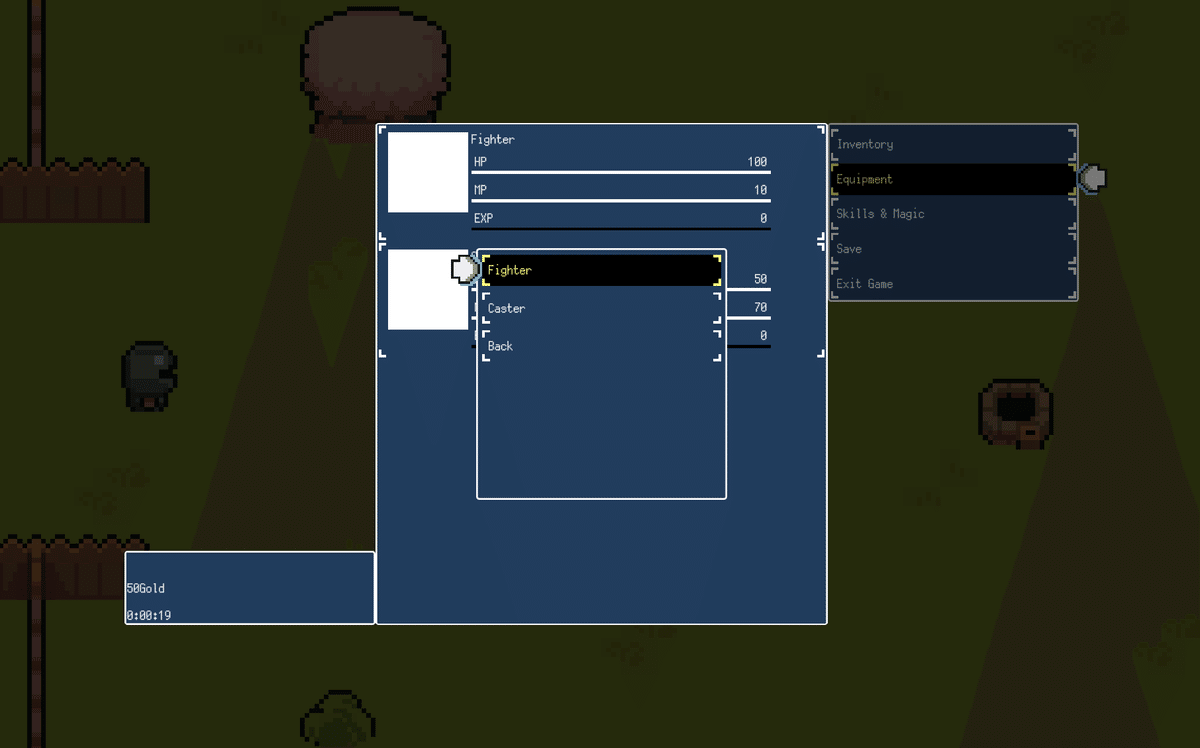
前回、メニュー画面にパーティメンバーの一覧ウィンドウを追加した
ツクールとかだと、装備やスキルの項目を選択すると、このウィンドウにフォーカスが移ってキャラを選択できる
ORKでも設定は可能

設定はUIのMenu Screenの0: Defaultから
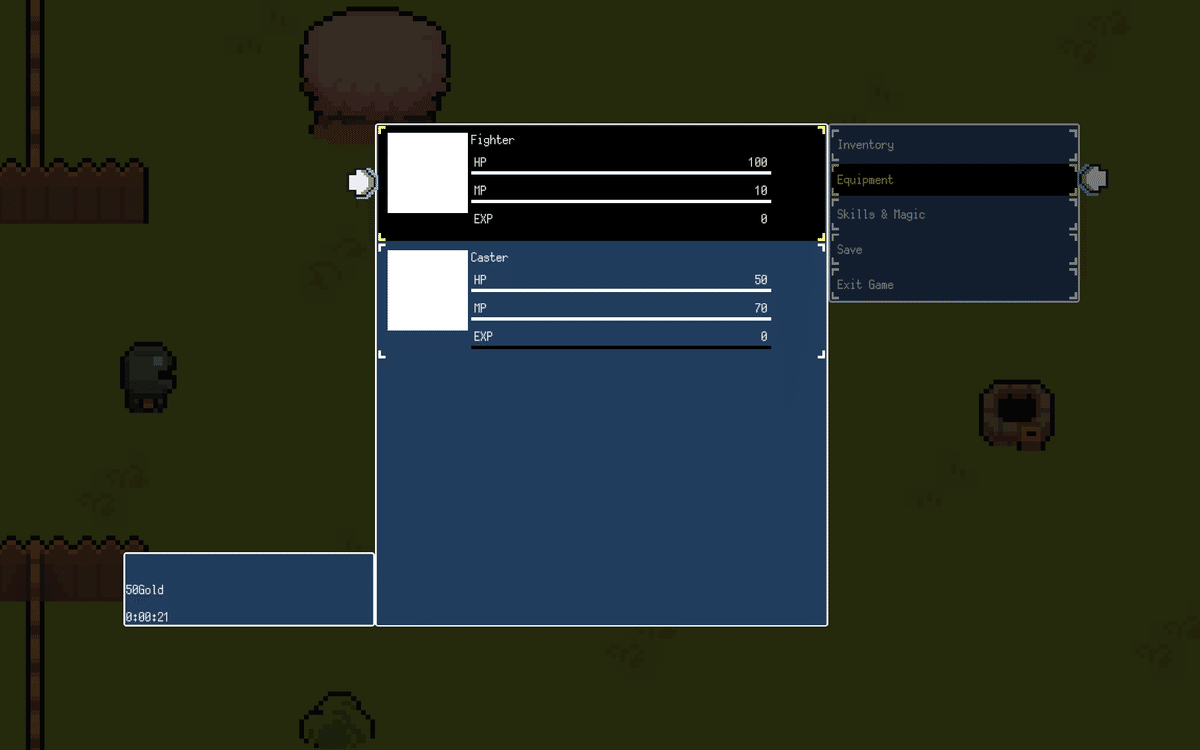
(8)でメニューのレイアウトを変えたところ
Button List 0 > Menu Item 1: EquipmentのUse Combatant Partを有効化
Menu PartにCombatantが追加されてる場合、それを選択画面として使うという設定
これでパーティ一覧が選択ウィンドウを兼任するようになる


LRでページ切り替えできるようにする
装備画面やスキル画面を開いたからにはページ切り替えをしたい
上記と同じく設定はUIのMenu Screenから
今度は1: Equipmentと2: Abilitiesで
Menu Screen Settings > Combatant SettingsのAllow User Changeを有効化
Input KeyからそれぞれLRを選択
LRは正負で設定済みなので分けなくていい
ついでにAudioTypeも適当に設定しておく
効果音の設定の詳細はいずれ

ステータス画面を追加する
キャラクターの詳細なステータスが見られる画面が欲しい
ツクールだと標準だし
ステータス画面用のUI BoxとHUDを作る
既存のUI Boxを使ってもいいが一応新しく作る
一番シンプルなUI Box (TextMeshPro)で十分
詳細は(8)で
あまりカスタマイズは必要なさそう

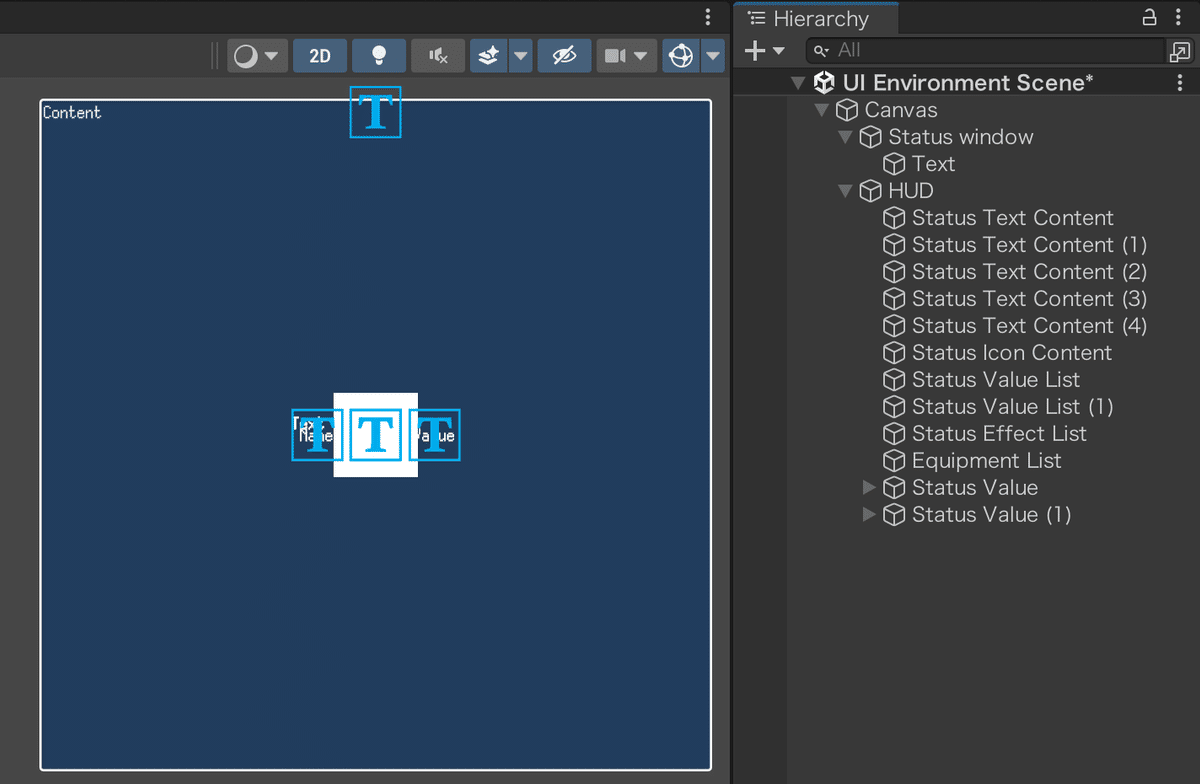
各種ステータスの表示はHUDで設定する
とりあえずツクールを参考に、キャラの名前、職業、二つ名、顔グラ、レベル、HPMP、現在とレベルアップまでの経験値、状態異常アイコン一覧、各種ステータス値、装備、プロフィールを並べる
名称系には、ORK Framework > HUD > ContentからStatus Text Content (TextMeshPro)を追加
キャラ名、職業、肩書き、レベル、プロフィール用に5つ作る
レイアウト次第では1つにまとめてもいい
顔グラには、ORK Framework > HUD > ContentからStatus Icon Content (TextMeshPro)を追加
HP等の能力値一覧には、ORK Framework > HUD > Status ValueからStatus Value List (Vertical Layout)を追加
HPMPの消耗ステータス、攻撃力等の固定ステータス用に2つ作る
状態異常アイコン一覧には、ORK Framework > HUD > Status EffectからStatus Effect List (Grid Layout)を追加
装備一覧には、ORK Framework > HUD > EquipmentからEquipment List (Vertical Layout)を追加
経験値の表示には、ORK Framework > HUD > Status ValueからStatus Value - Name + Value (single)を追加
現在の経験値とレベルアップまでの経験値用に2つ作る

ここから整頓していく
前回同様、セル分割の容量で整列させる
1段目は名前、職業、肩書き
2段目は顔グラ、レベル、HPMP、経験値
3段目は各能力値と装備一覧
4段目にプロフィールを配置する
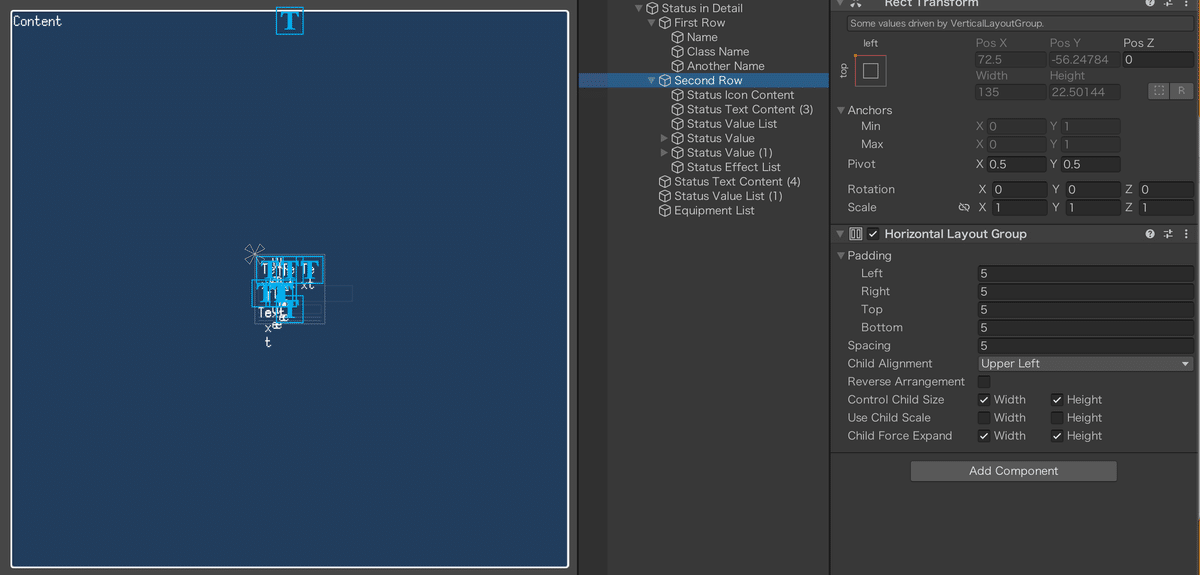
まずはHUD親オブジェクトにVertical Layout Contentコンポーネントを追加
Padding上下左右とSpacingをそれぞれ5ぐらいに設定
隙間なく並べると見づらいので
Control Child SizeもWidth、Height両方を有効化
Content Size FitterコンポーネントをつけてHorizontal Fit、Vertical Fitを両方Preffered Sizeにしておく
ウィンドウからはみ出る可能性もあるので、750x750くらいに直接してもいい

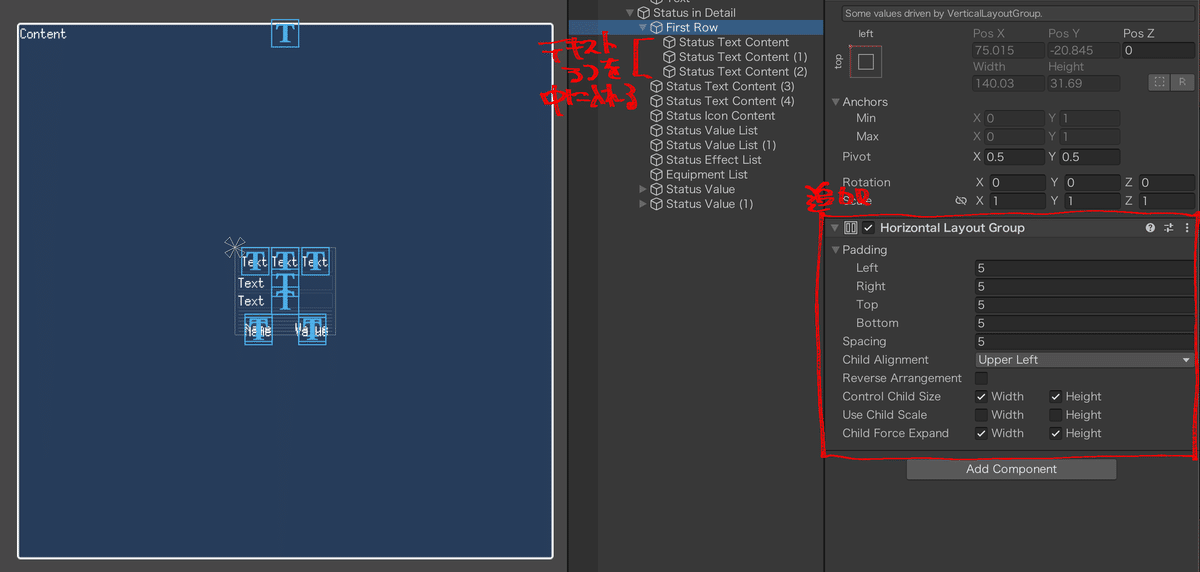
1段目の項目グループ用に空オブジェクトを作成
Horizontal Layout Contentコンポーネントを追加
先ほど作ったStatus Text Content3つを子オブジェクトに設定

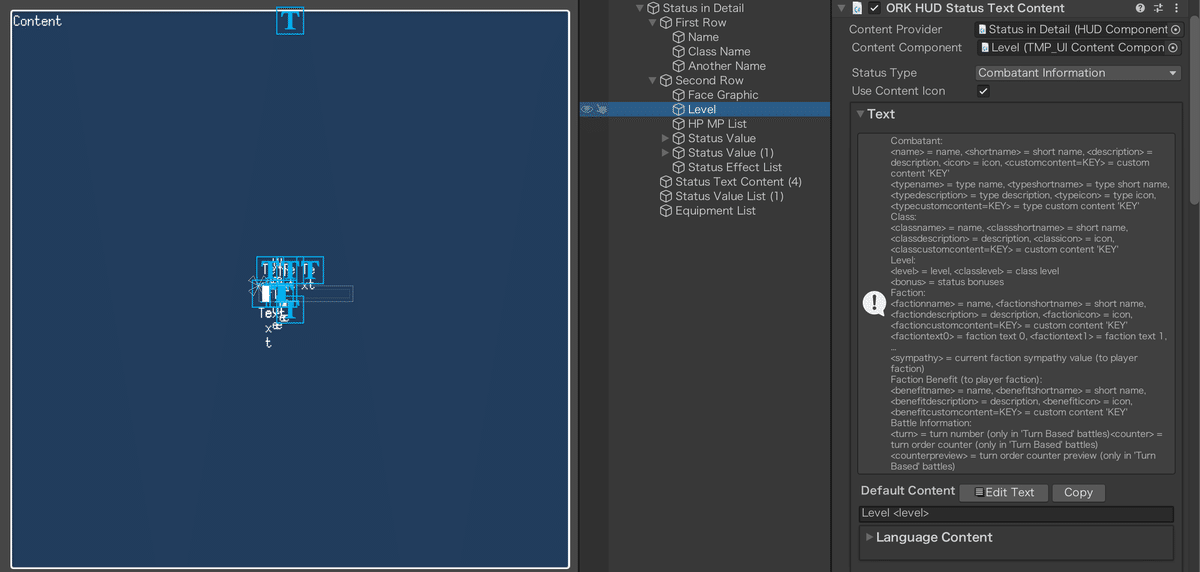
Status Text ContentのコンポーネントにはKeyを使って表示するステータスを指定できる
コンポーネント内に細々とKeyの一覧が書かれている
デフォルトでは<name>と入っていてキャラ名が表示される

<classname>で職業が表示される
初期状態では職業が設定されてないので空っぽになるけど一旦よし
<shortname>で短縮名が表示される
同じく未設定
<name>にフルネームを設定した場合に、ファーストネームかニックネームを設定するとかの想定っぽい
肩書き代わりにしてもいい
<typename>でタイプ名が表示される
メンバーの並び替えやフィルタリング用に設定するタイプらしい
用途がよくわからないので下手に使わないほうがいいかも
<customcontent=KEY>でカスタム文が表示される
Makinomで名前の種類を追加できるので、それを表示する
ニックネームや二つ名を色々と付けたい時には活用
例えば、KEYをanothernameにした場合、<customcontent=anothername>と入力すると表示される

今回は<name><classname><customcontent=anothername>の3つでやる

次に2段目の空オブジェクトを同様に作成
Status Icon Content、Status Text Contentを1つ、Status Value listを1つ、Status Valueを2つ、Status Effect Listを子オブジェクトに設定する

Status Icon ContentはLayout Elementコンポーネントを追加してサイズを設定
Status Text Contentにはレベルを表記
前述の通り、レベルもキーで表示できる
Level <level> と表記
<level>だけだと数字しか表示されないので注意
Status Value ListはList Status ValueからDefinedを選択し、HPとMPを追加
ConsumableにするとTPも表示される

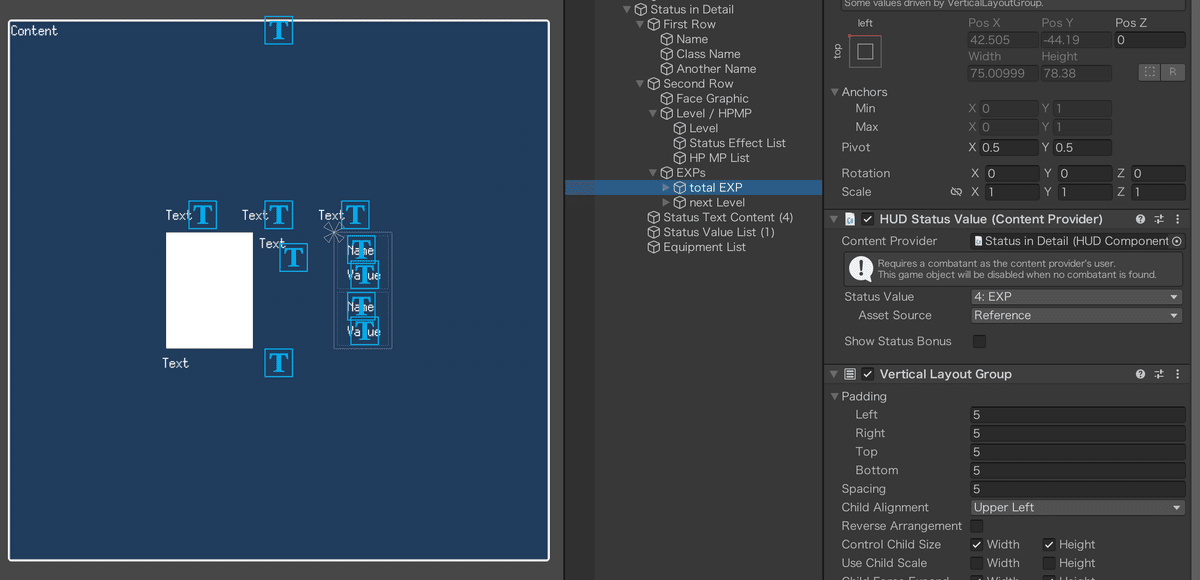
Status Valueでそれぞれ経験値を表示させる
Status Valueの子オブジェクトには、ステータス値の名称を表示するNameオブジェクトと、実際のステータス値を表示するValueオブジェクトが入っている
それぞれさらにアイコン用のImageオブジェクト、テキスト用のTextオブジェクトが入っている
アイコンは使わないので削除しちゃってもいい
まず、Status ValueオブジェクトのHUD Status Value (Content Provider)コンポーネントのStatus ValueからEXPを選択しておく

NameとValueオブジェクトはStatus Text Contentと同じ
Nameには<name>、Valueには<value>がデフォルトで入っている
EXPの場合、<name>はEXPと表示、<value>には現在のレベルに上がってからの経験値、<valuemax>で次のレベルに上がるのに必要な経験値、<tomax>で現在の経験値から次のレベルに上がるまでの値を表示する
1つ目のStatus Value Contentオブジェクトは、Valueに<value> / <valuemax>を表記
2つ目のStatus Value ContentオブジェクトはNameに「次のレベルまで」的な文言を、Valueに<tomax>を表記

Status Effect Listも(8)同様に調整
項目が多いので、2段目の中でアイコン以外を更に縦並びにする
縦並び用のオブジェクトを2つ追加
1つにレベルとStatus Effect ListとHP MPリストを入れる
もう1つに経験値2つを入れる
経験値オブジェクトもNameとValueを整列させたい
今回はVertical Layout Groupで縦並びに

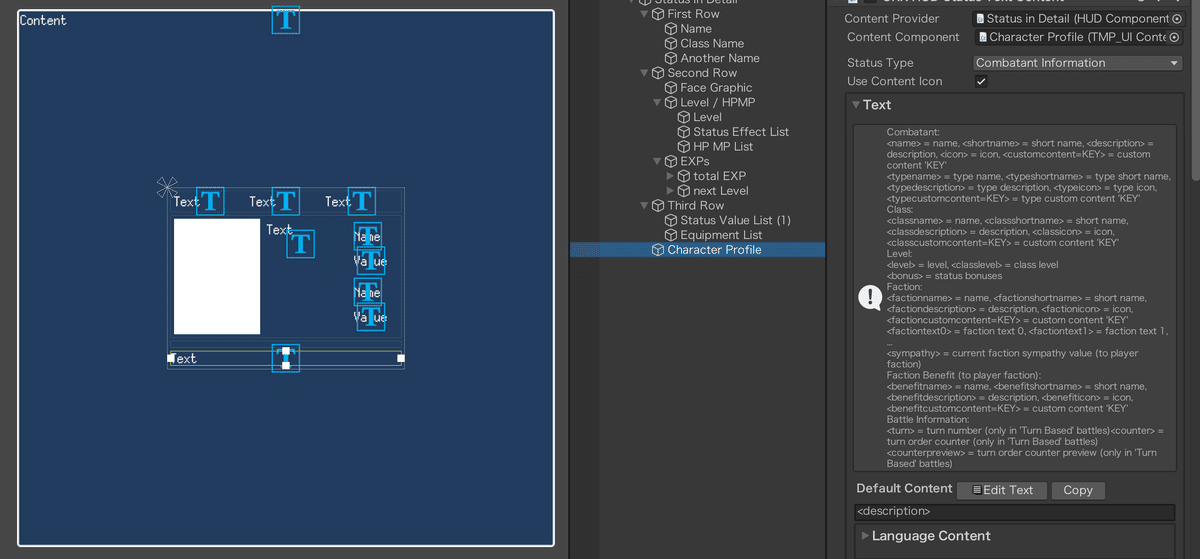
3段目の空オブジェクトを同様に作成
Status Value ListとEquipment Listを子オブジェクトに設定
Status Value ListのHUD Status Value ListコンポーネントのStatus Value TypeからNormalを選択
表示項目が多いので調整は後で
Equipment Listのカスタマイズはなし
本当は必要だが、これも後で

最後に残ったStatus Text Contentに<description>を表記したら完成
UI BoxとHUDをプレハブ化して削除しておく

ステータス画面をメニュー画面に設定
Makinomで作成したUI BoxとHUDをステータス画面として使えるように設定
まずはUI Boxを登録
詳しくは(8)で

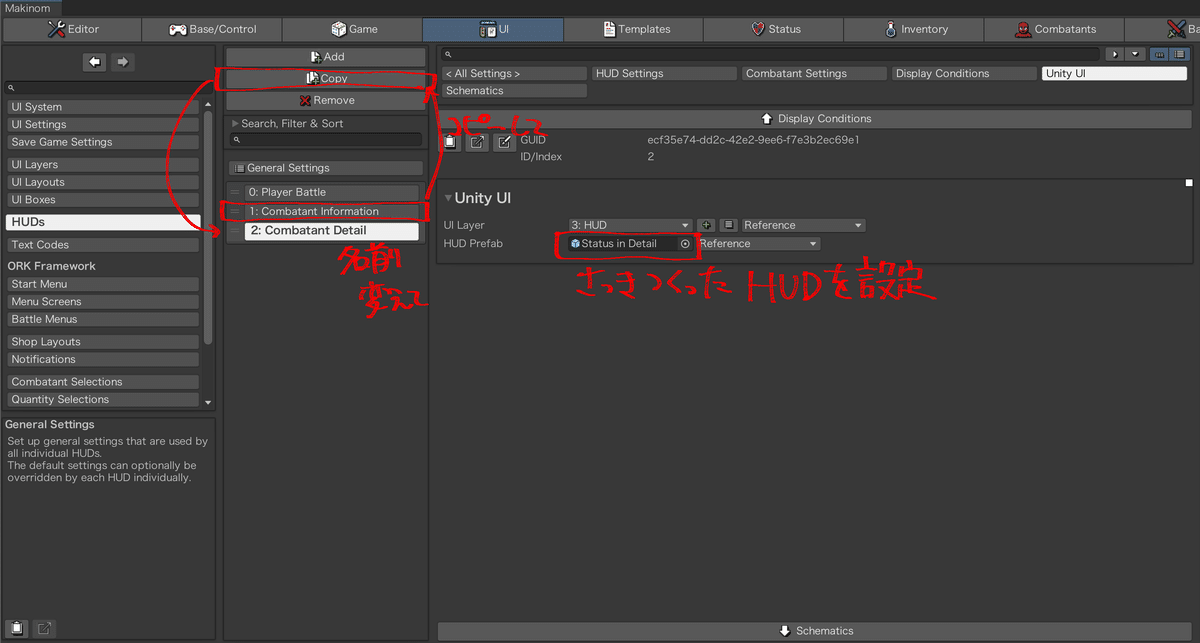
次にHUDを登録
前回作ったCombatant Informationが使い回せる
Copyボタンで複製し、名前とHUDプレハブを変えるだけ

次にMenu Screensでウィンドウを設定
Addボタンで新しいスクリーンを追加する
名前を変更
Pause Notificationsを有効化
Block Notificationsを有効化
Block Flying Textsを有効化
Pause Gameを有効化
Freeze Pauseを有効化

Close Screen Keyを有効化しておく
Input Keyで任意のキーを選択する
装備やスキル画面では選択操作が入るため、デフォルトでキャンセルキーでメインメニューに戻れる模様
ステータス画面は操作がないのでこれで設定しないとメインメニューに戻れなくなる
Combatant Setting > Allow Use Changesを有効化してページ切り替えも設定しておく


ページ下部のAdd Menu PartボタンからCombatantを追加
Show Selected Combatantを有効化
UI Boxに新しく登録したステータスウィンドウを設定
Entry Page 0のAdd HUDを有効化し、登録したHUDを設定


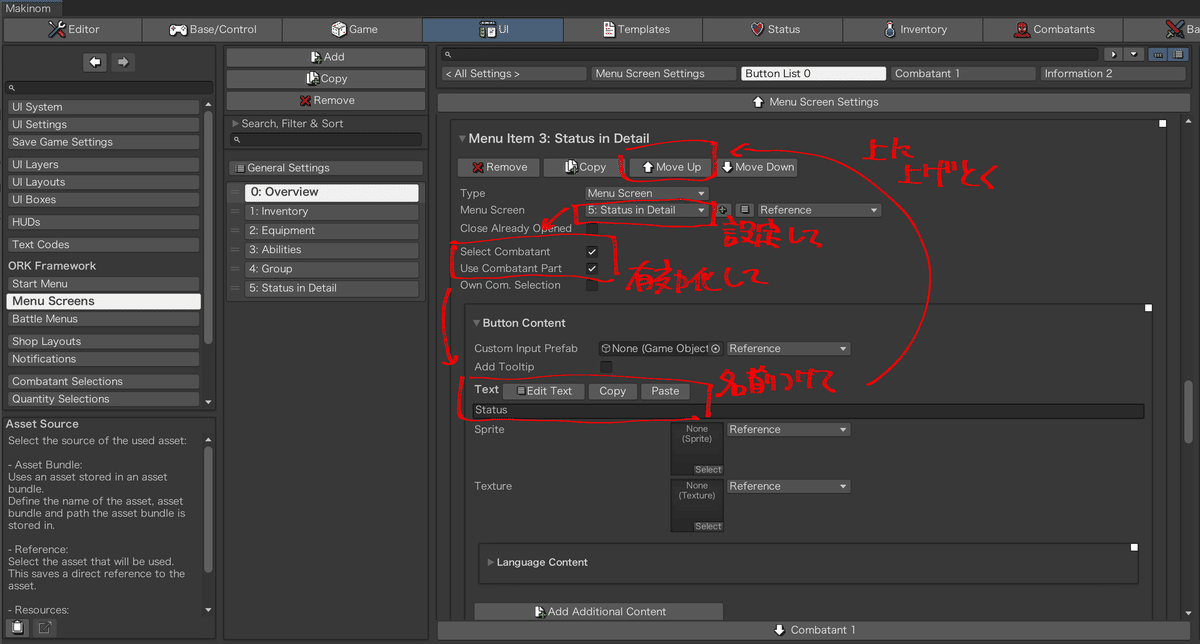
最後にメニュー画面にステータス項目を追加する
0:Overview > Button List 0でAdd Menu Itemボタンから項目を追加
Menu Screenから先程作成したステータス画面を選択
Select Combatantを有効化
Use Combatant Partを有効化
Button ContentのTextを適当な名前に変更
ついでにMove Upボタンを押して項目の位置を変える
Saveより上がいいかも
Saveしたら完成


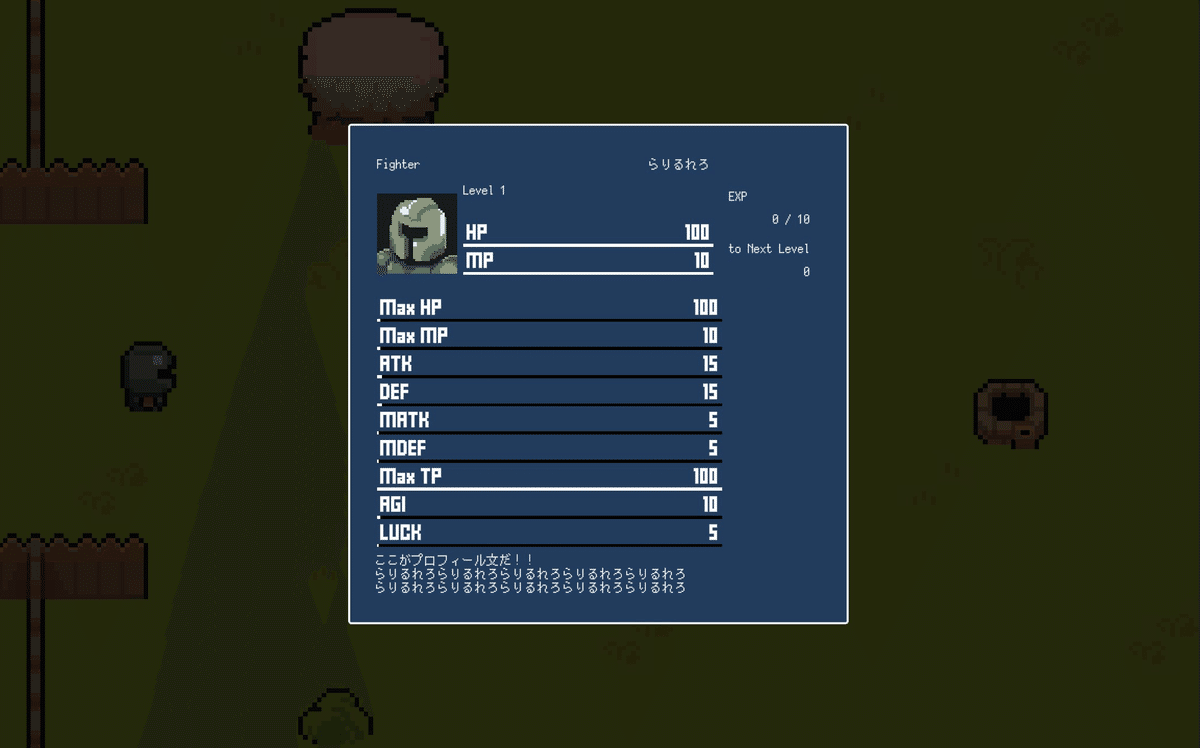
顔グラとかを仮置きして、テストプレイで確認
概ね表示されている…が
ステータス値に不要なものがあるので減らしたい
これはすぐできる
バー表示されてるのもなんか変
装備品一覧も表示されてない
バー表示の調整と装備品一覧の表示はまた次回

この記事が気に入ったらサポートをしてみませんか?
