Shader Graph覚書 〜Spriteのアウトラインを描く〜
Shader Graphでアウトラインを描きたかった話
Shader Graphとは
ノンコードでシェーダーを作れるUnityの機能
画像の変形や描画、エフェクトの付け足しとかできるので、グラフィックをあれこれ準備する手間が省ける
楽しい
アウトラインをつけたかった
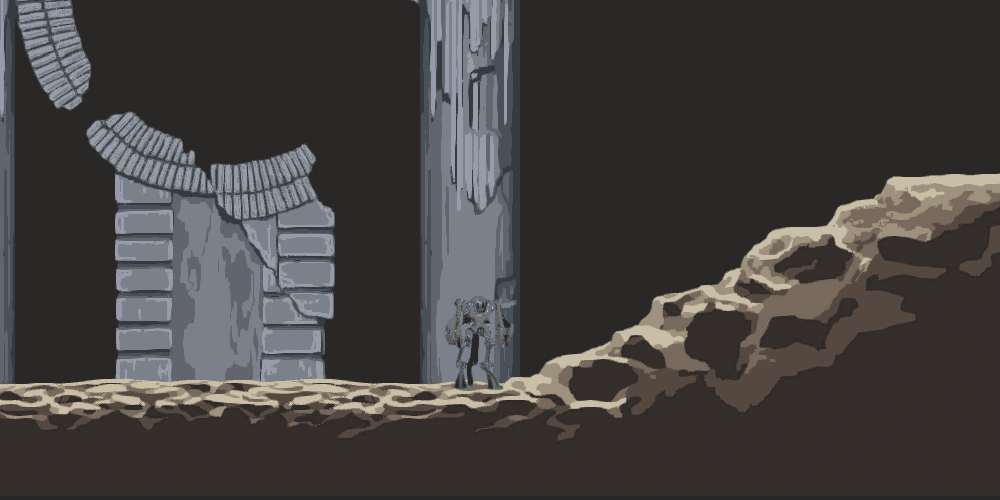
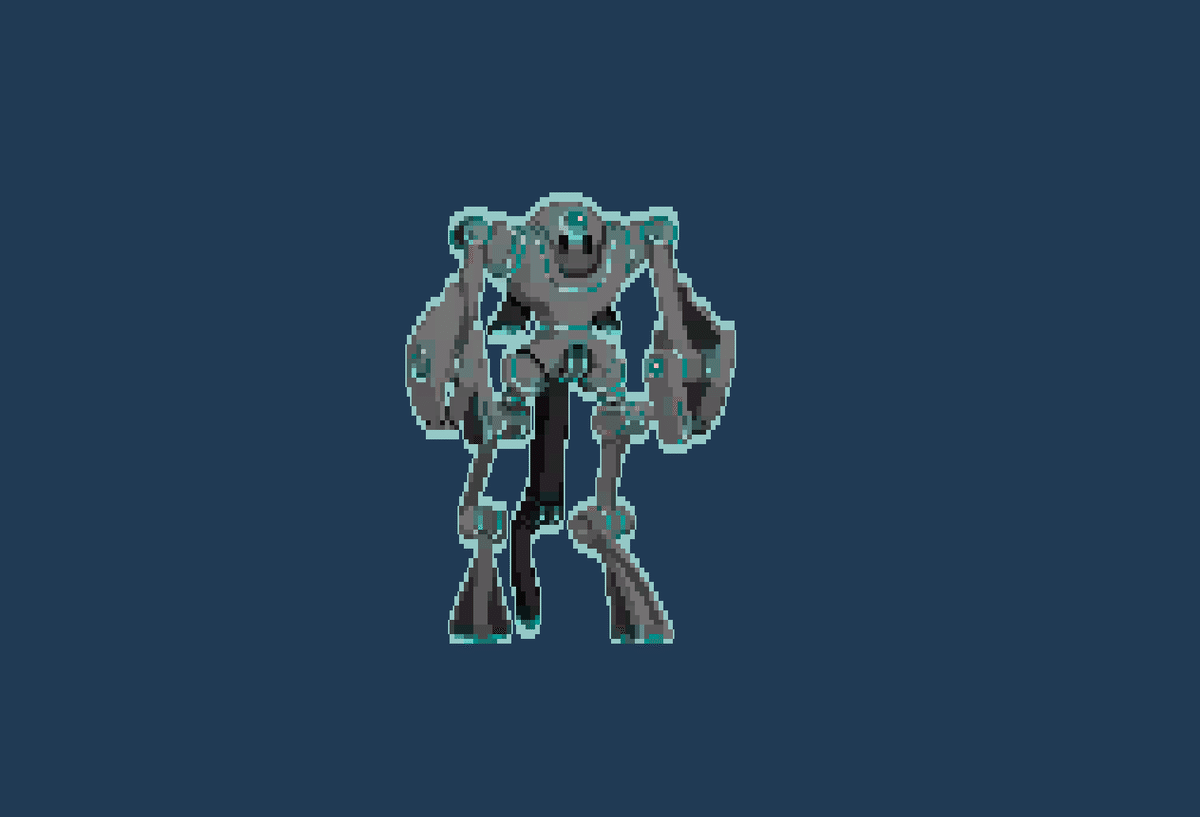
ゲーム制作中、背景とキャラクターがどちらも黒っぽくなって見分けづらくなった

画像を修正するより、シェーダーでアウトラインをつければ楽では?
(悪戦苦闘)
まだ勉強中だったから…
それでもなんとか形にはなった
公式のありがたい動画
Unity Japanが4月3日にショート動画で教えてくれた
(制作したゲームは4月1日公開)
あと1ヶ月早く教えてくれれば…!!あんな苦労しなかったのに…!!!!
二番煎じにはなるが作り方はメモしておく…
Shader Graphでアウトラインを描く
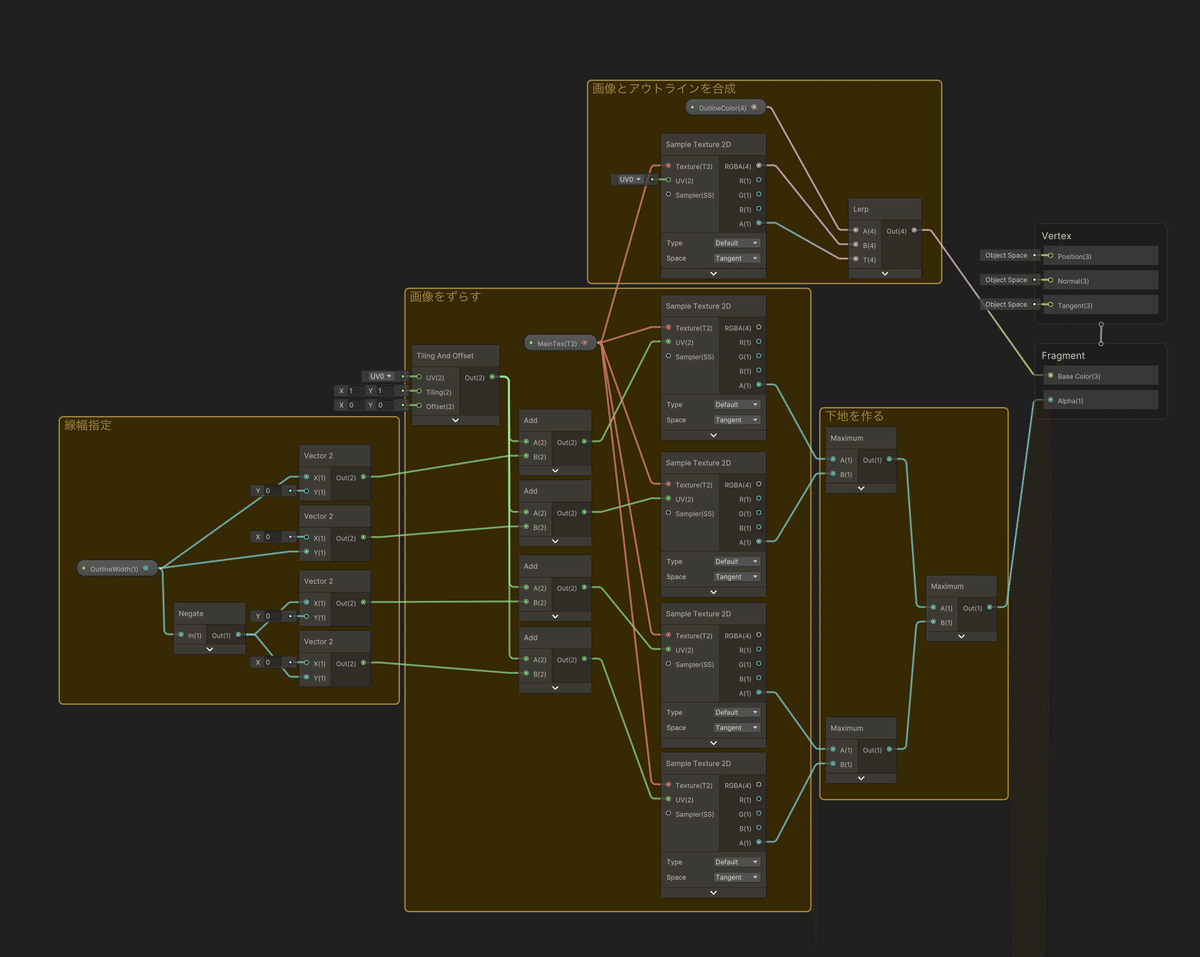
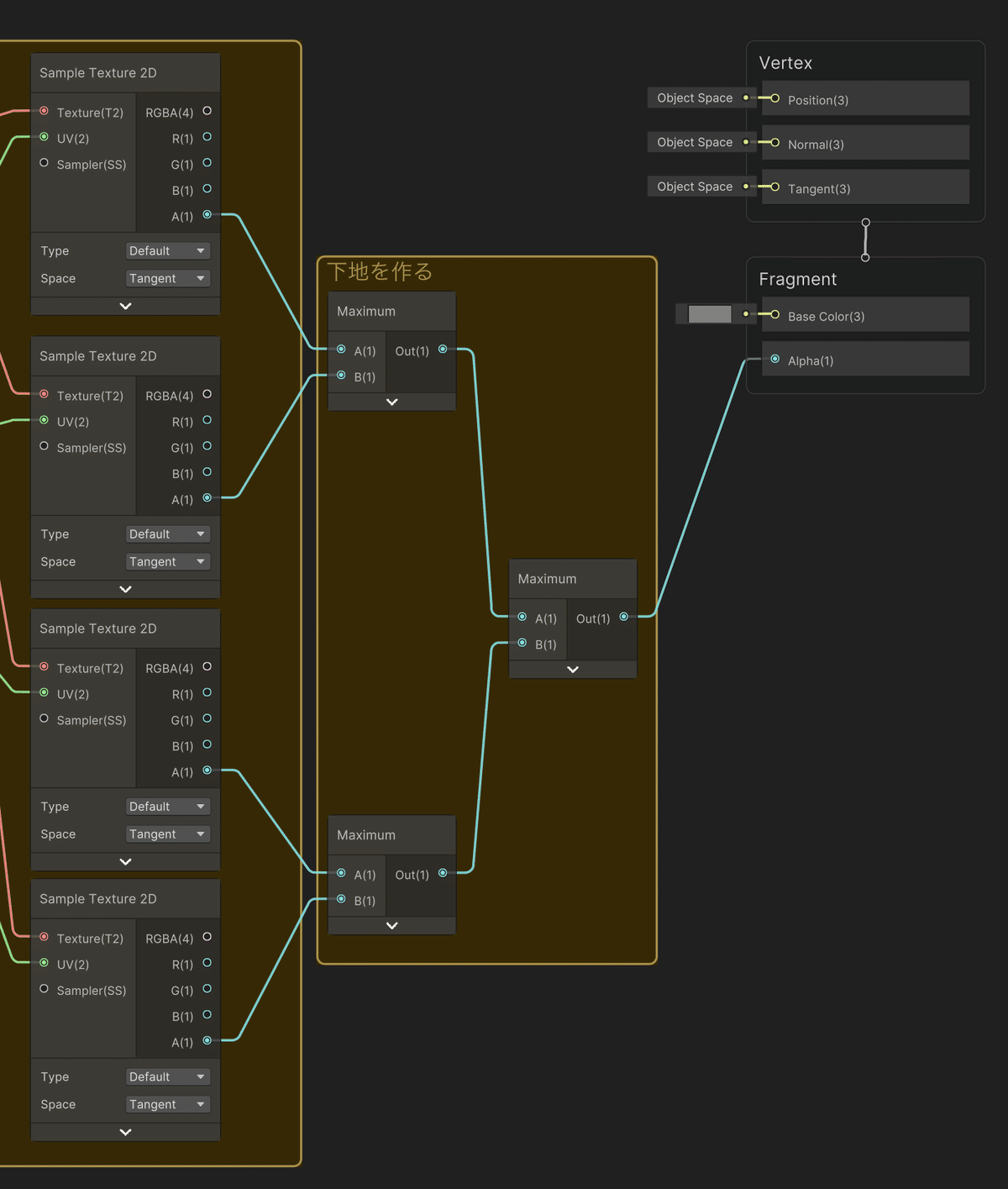
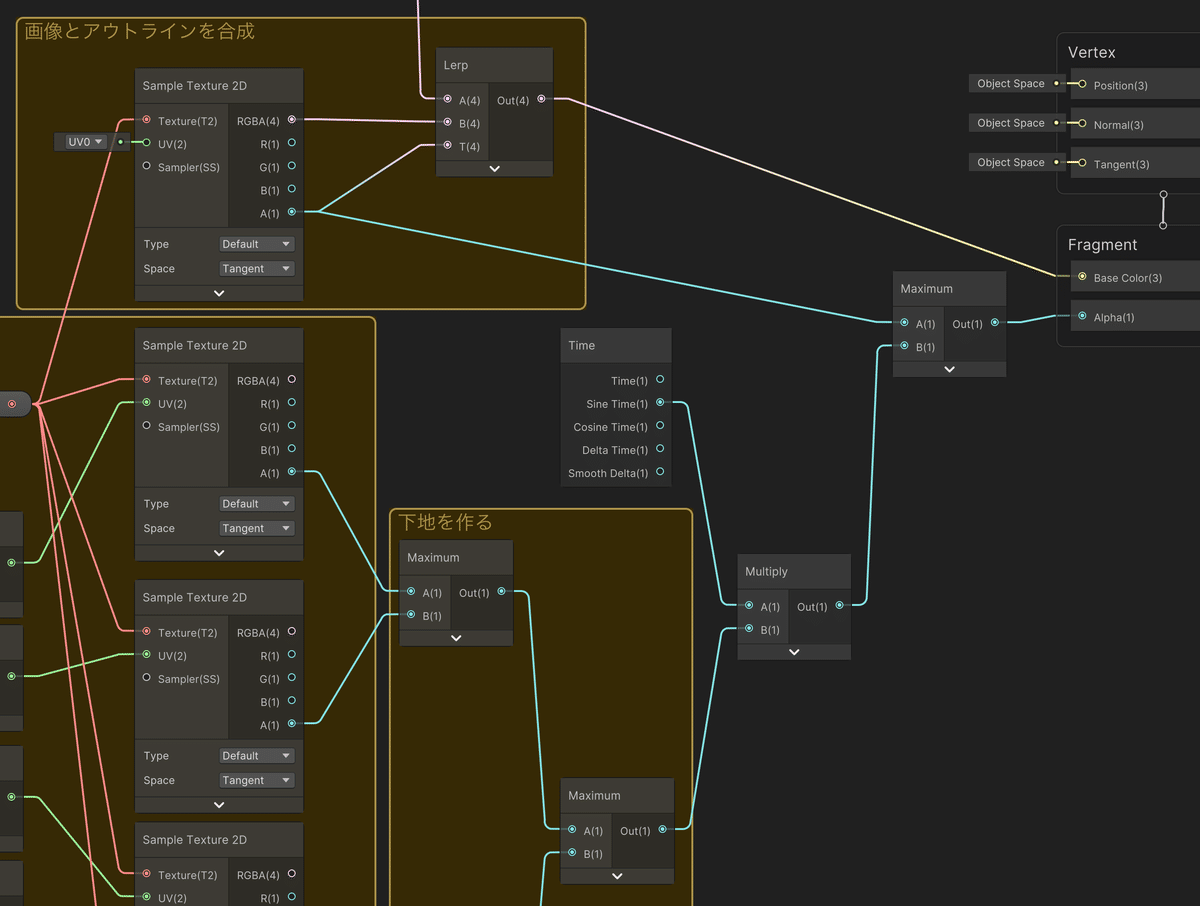
ノードの全体像
元の画像の不透明度を参照して、上下左右にずらして一回り大きくし、元の画像を合成する、といった手順
(自力で最初に作ったシェーダーとは違うけど、上記の解説動画がスマートだから参考にして作り直した)
(パクリって言わないで)

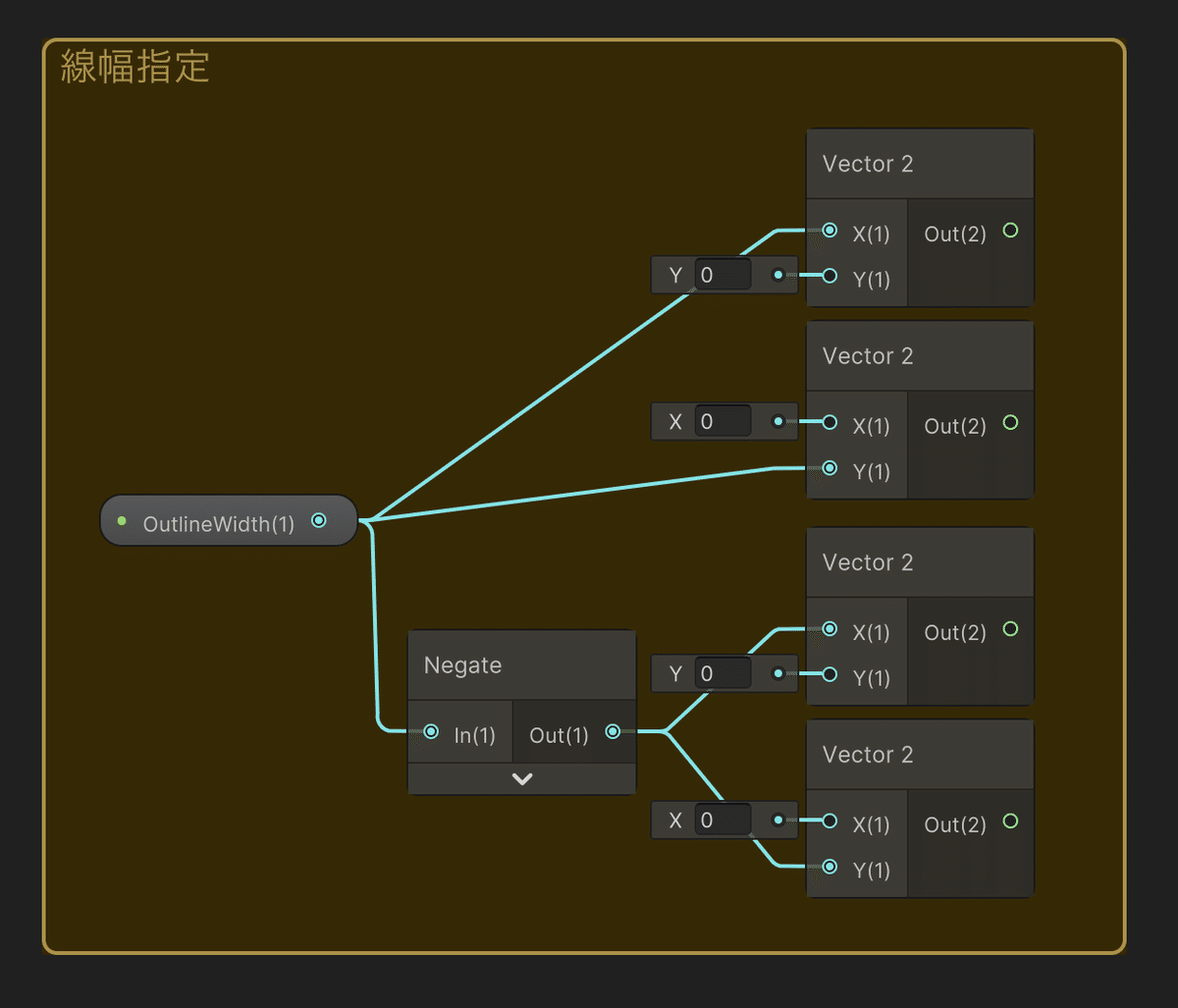
線幅指定用の座標を作る
まずは画像をずらすための座標を設定する
Float変数『OutlineWidth』を設定
後で線幅を調整しやすいように変数にしておくといい
横幅と縦幅で分けても良い
特に縦長、横長の画像だと分けないとバランスが崩れる
Vector2ノードに繋いで(OutlineWidth, 0)と(0, OutlineWidth)の座標を作成
右側と上側にずらす座標
OutlineWidthをNegateノードに繋いで負数にし、同様に座標を作成する
左側と下側にずらす座標

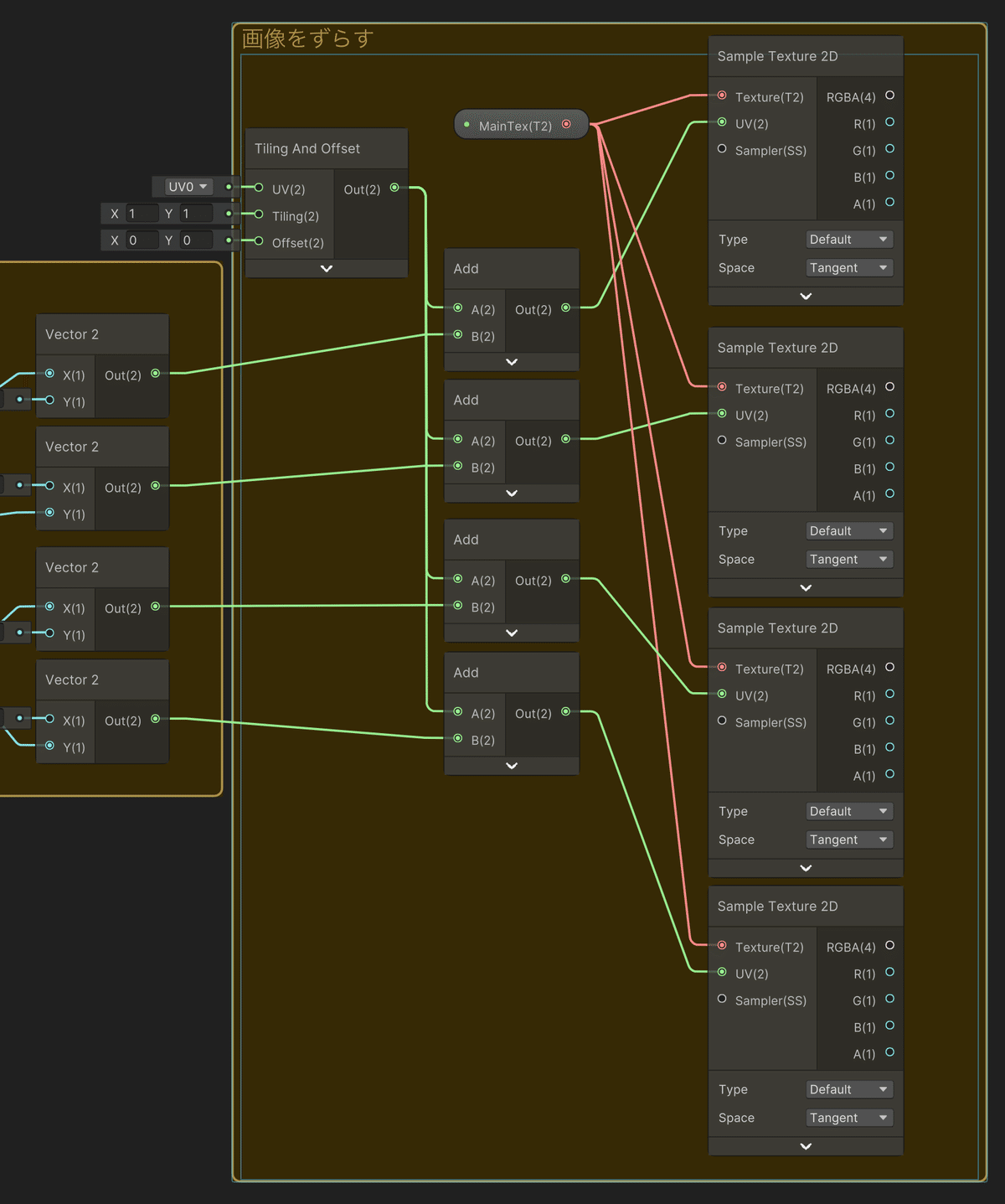
座標を使って画像をずらす
Tilling and OffsetノードにAddノードで各座標を加算
Texture 2D変数に『MainTex』を追加
この名前にしておくとSpriteRendererに設定されたSpriteを参照してくれる
(地味につまづいたところ)
Sample Texture 2Dノードに繋いでSpriteをずらす

ずらした画像を合成して下地を作る
各Sample Texture 2Dノードのアルファ値をMaximumノードに繋ぐ
アルファ値の高い不透明な部分が合成されて下地になる
ドット絵など細かいアルファ値を気にしない場合はAddでもいい
FragmentノードのAlphaに繋ぐ
元の画像より一回り大きい範囲に色がつくようになる

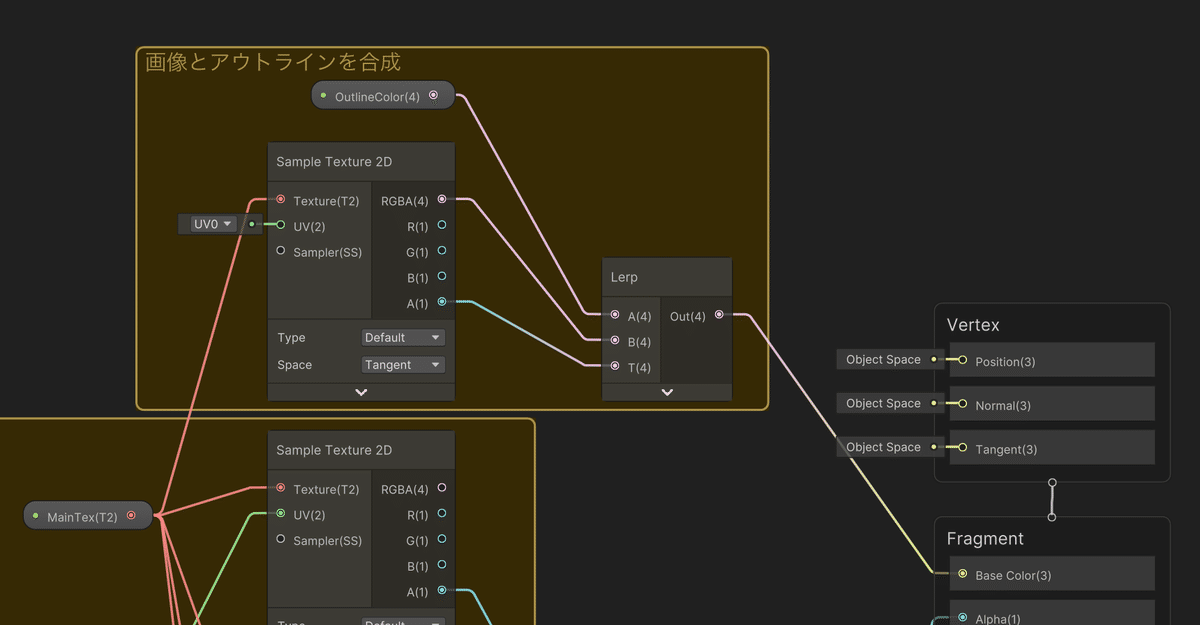
下地に画像とアウトラインを合成する
下地だけだと当然、元の画像が見えないので乗っけていく
Sample Texture 2Dノードを追加し、MainTexを繋ぐ
設定されたSpriteを表示するだけのノード
Color変数『Outline Color』を設定
Materialごとに設定することになるが、Spriteの色とは独立して指定できる
Vertex Colorを使えばSprite Rendererで指定した色を参照できるが、Sprite共々色が変わるので注意
Outline ColorとSample Texture 2DノードのRGBA、アルファ値をLerpノードに繋ぐ
(Lerpの扱いが如何せんわかってない)
元の画像でアルファ値が低い=透明な部分は下地の色が、アルファ値が高い=不透明な部分は元の画像の色が適用されている
LerpノードからFragmentノードのBase Colorに繋ぐ


アウトラインに一工夫入れる
せっかくだからエフェクト感を出したい
オーラを纏ってるみたいな
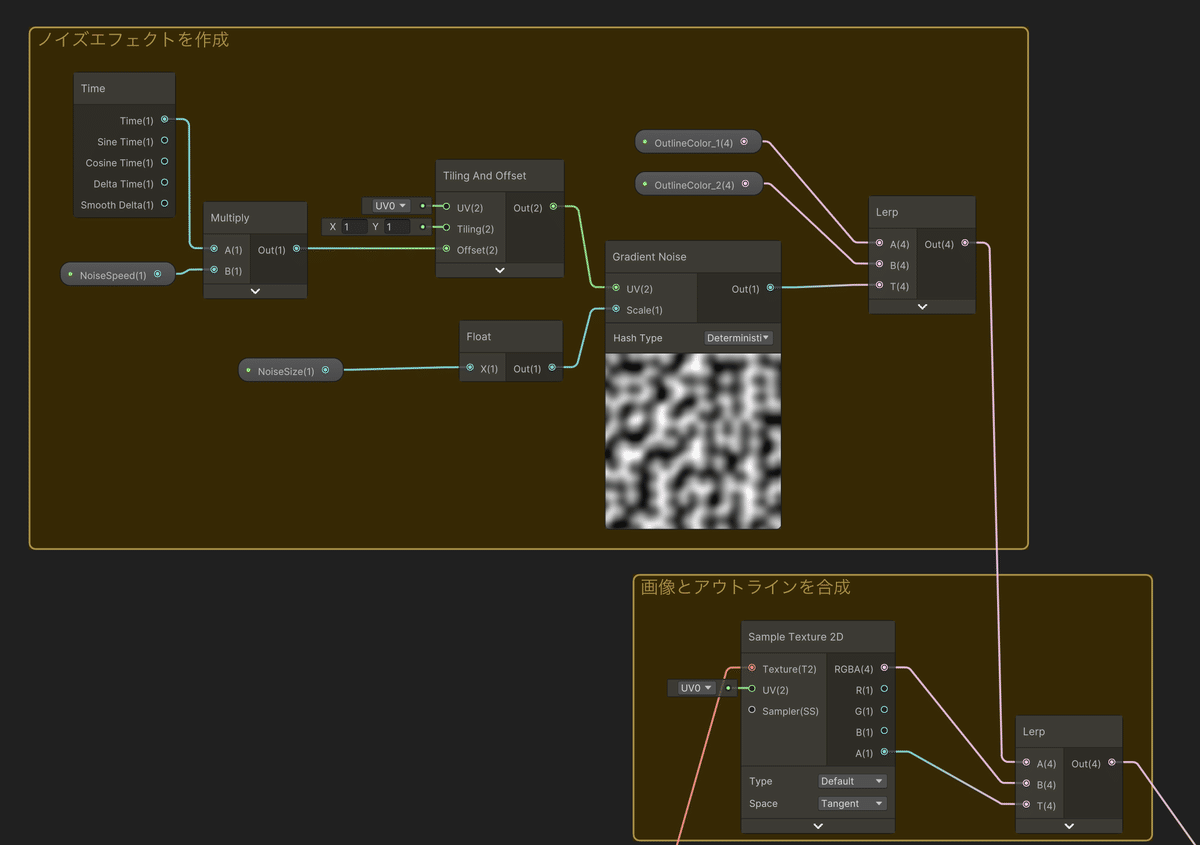
ノイズエフェクトを加える
OutlineColorを2色に増やしてGradient Noiseに色をつけてみる
ついでにTimeとTiling and OffsetでNoiseを動かす


アウトラインを明滅させる
下地にSine Timeを乗算して明滅させてみる
元の画像まで消えると困るので、元画像のアルファ値をMaximumで保持する


ポストエフェクトとかかけても面白そう
(まだ勉強中)
