
Daily UI #022 アプリ紹介LP
おはようございます。
今日は初のLP作成。
日常何度も目にしているLP、どういった情報が見たいのか、見やすいのか、そんなところをじっくり考えたかったのですが、課題は大体1時間から2時間くらいでこなしたいので、サクッと作りました。
今日のお題はこちら。

Daily UI #017 収支管理アプリのターゲットとほぼ同じなので、今回はサービス紹介対象のアプリは制作しません。17日目に作ったアプリデザインを元にLPを作成していきます。
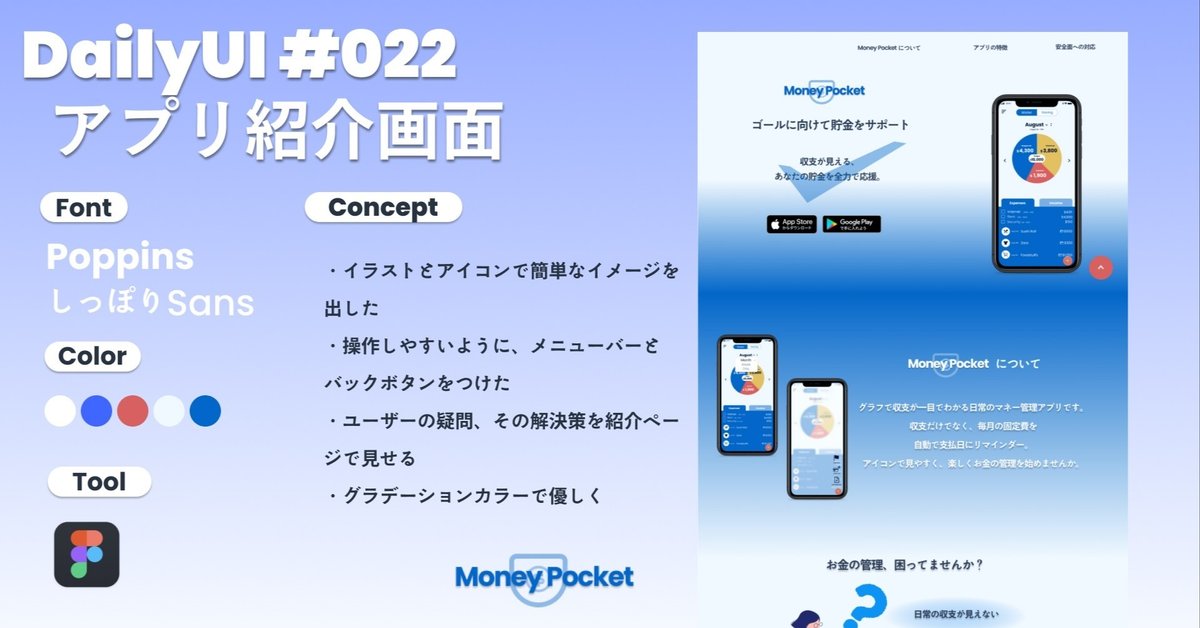
完成品はこちら。

コンセプト
●ペルソナ
・子どもが生まれた
・お金の管理を始めたい
・子どもの学費
・共働き
●機能面
・サービス概要
・ユーザーの課題
・サービスの特徴
・安全面への配慮
・アプリダウンロード
ユーザー課題の想像
・自分たちの困っていることがわからない
・アプリを選ぶことによる解決策は?
・LPをぱっと見て何ができるか知りたい
参考アプリ・参考サイト
CASH
FLOWER(過去にFLOWERさんのLPコーディング模写をした経験を思い出しながら)
使ったフォント・色

●フォント
アルファベット:Poppins
Daily UIで多用してるフォントの一つです。
日本語:しっぽりSans
初めて使って見ました。文字が他の課題と比べ多くなるのと、文字もグラフィックの一部として印象を残したかったので、特徴のあるフォントを探していてたどり着いたのがこれ。Figmaで数字には使えませんでしたが、しっかりしてる字体かつ、柔らかい印象があります。
●色
アプリでのカラーパレットをもとに作成。イラストもフリーサイトから持ってきましたが、同じような配色に変更して馴染ませました。
制作にあたっての工夫点
・グラデーションを使って、メニューバーや背景を際立たせた
・操作しやすいように、メニューバーとボタンをつけて移動しやすさを明確にした
・イラストだけでどんなことができるかわかるようにした
・何が将来のアプリユーザーの課題で、どうやって解決されるかを矢印で関係性を示した
・マネーアプリなので、安全面にも配慮していることをLPで表示
・アプリと同じ配色の範囲内でデザインできた
振り返ってみての改善点
・LPの構成を考えるのは初めてだったので、情報の組み立て方から始めたのでかなり時間がかかってしまった。
・LPは情報構成と導線を同時に考えないといけなかったので、ストーリー立てて考えることが難しかった。(問題があって、解決策があって〜と)
・適するイラストの選定にも時間がかかった(自分でささっと描けたら楽だろうなぁと)
・サービスの特徴のボックスの文字が大きすぎた
制作時間:2時間30分 構成20分 デザイン2時間10分
一番制作に時間がかかって、苦戦しましたが、一番作っていて楽しかったのもこのLPでした。(あわやと情報を詰め込みがちですが)
ユーザーはいかに文字を見ないか、ということを頭に入れていたつもりがやっぱりサービスを考えてからLPに落とし込みだったので、何かしら情報が入ってしまいました。最終的に削ぎ落としていきましたが、シンプルすぎて、文字を追加したりと、ブラックボックスに陥ってしまいました。
パッと見ただけでなんのアプリかわかる、を伝えるって難しいなと思った今回の課題でした。
この記事が気に入ったらサポートをしてみませんか?
