
Photoshop 生成AI塗りつぶしを使ってみる
株式会社YUIDEAのクリエイティブディレクター z.a.c.kです。
ChatGPTなど生成AIを業務で使い始めていますが、デザイン業務にも導入をせねばと焦ってきたので、身近なPhotoshopから始めて見ることにしました。
生成塗りつぶしはphotoshopの機能の延長なので従来のデザイン業務でも使うシーンが多いと思います。とは言え実際に扱いやすい機能なのか疑っていたました…。
使ってみたらメチャメチャスムーズでクオリティも高かったので簡単な使い方を紹介します。
現在、生成塗りつぶしが実装されているのはAdobe photoshop 2024というバージョンです。最新のバージョンをインストールしたらすぐに使うことできます。
Photoshop生成塗りつぶしの使いかた
1. ベースとなる画像を用意
ベースとなる画像を用意します。あまり複雑な絵柄は生成に時間がかかってしまうので、今回は比較的シンプルな画像を選びました。

2. 生成したい箇所を選択
生成したい箇所を各種選択ツールで選択します。大きさや場所によって生成の複雑さが変わってくるので、最初はわかりやすい場所を選んでみるとスムーズに作れます。

3. 生成したい内容を命令
生成塗りつぶしのタスクバーにプロンプト(命令)を書き込みます。文章でも判別してくれますが、国や地域の独特な名詞は理解されない場合があります。

4. 生成開始
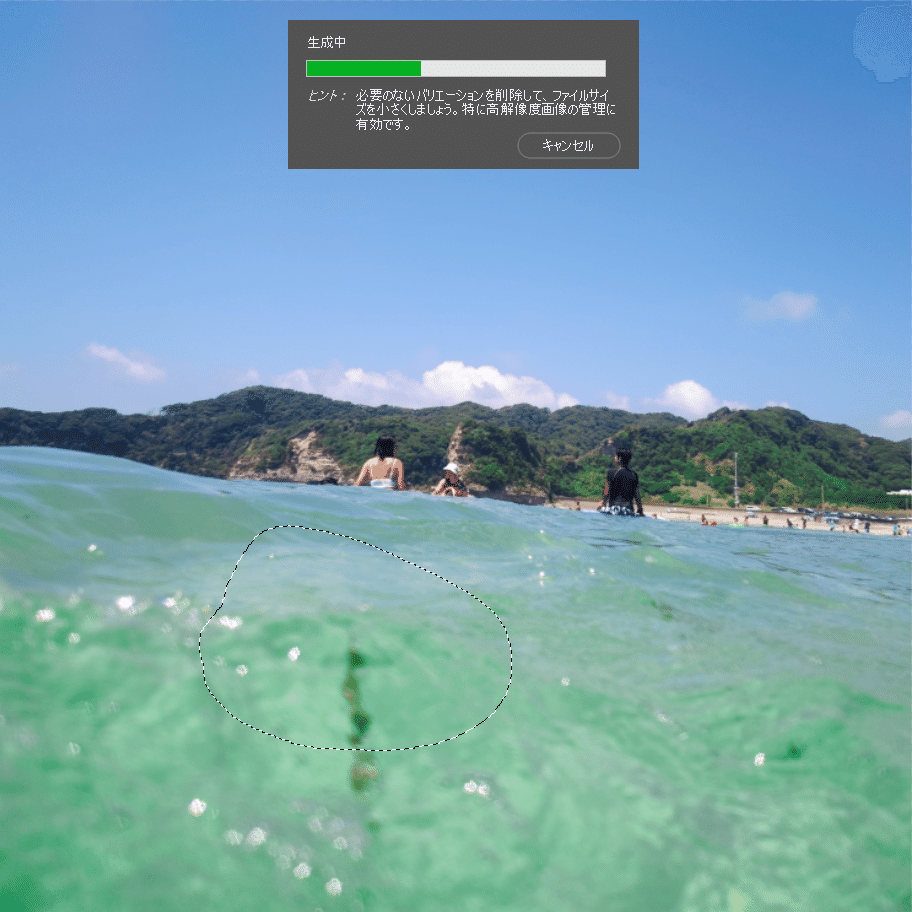
生成ボタンをクリックすると画像生成が始まります。
条件によっては複雑すぎて悩むのか時間がかかる場合があります。

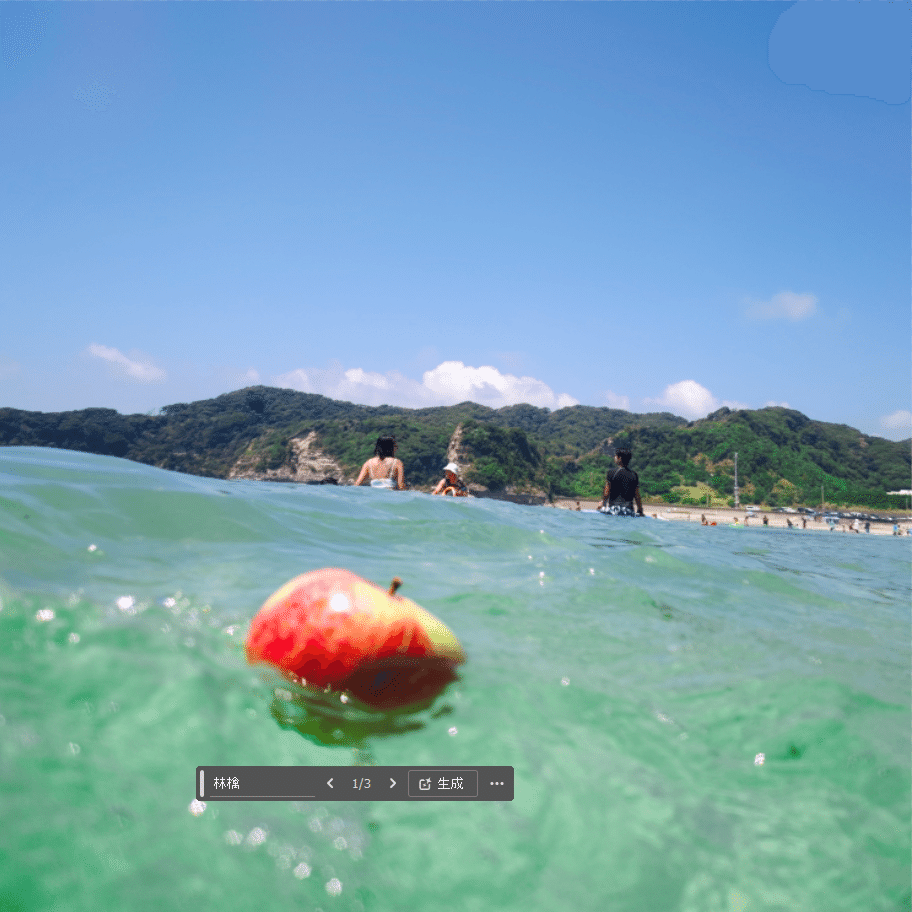
5. 生成完了
無事、林檎が生成されました。
元の画像に合わせてボケ具合、光の差す方向、光量などしっかりと調整されています。

生成時はバリエーション含めて同時に3つ生成されます。
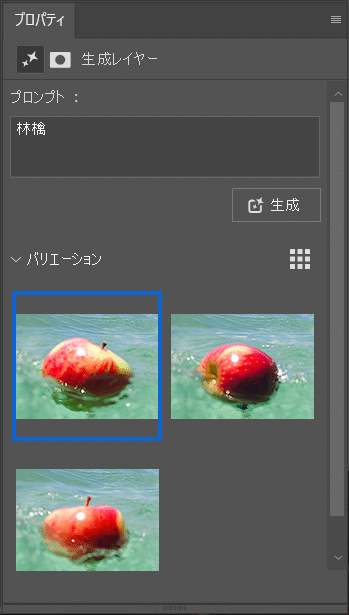
下は2つ目のバリエーション。同様の表現で生成されています。

6. さらに生成
続けて同様な作業で色々追加してみました。
それぞれ角度や水との合成など自然に調整されているように見えます。
ここまでにかかった時間は5分ほどです。今回はシンプルな命令ばかりなので、生成がしやすかったのかと思います。

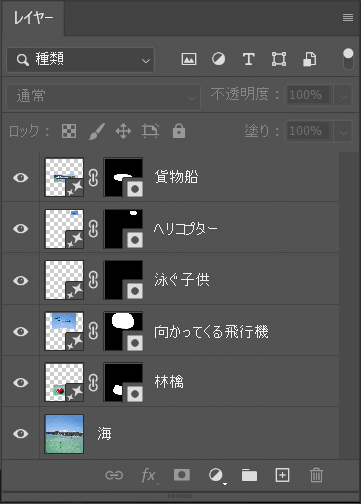
生成後のレイヤーは以下のような構造になっています。生成された画像はレイヤーが保持されていれば、追加で命令をすることが可能です。

生成したレイヤーが生きていればバリエーションを呼び出すことも可能です。

生成塗りつぶしが苦手そうなこと
一見うまく生成されたかのように見えますが、よくよく見ると画像としては成立していない箇所がありました。
以下は向かってくる飛行機というプロンプトで生成したバリエーションです。
拡大してみると飛行機はどれも現実にはありえないカタチになっています。
追加の命令を施せば生成した画像をさらに修正していくことはできるのですが、このあたりの機械の精密さなどは現実のものを持ってきていない時点で難しいのかもしれません。

まとめ
機能自体はとても簡便にできているのでPhotoshopの操作がわかっている人であれば誰でも使うことができます。
品質を上げるポイントは命令文の分かりやすさとベースとなる画像のセレクトだと感じました。
もう少し複雑な使い方はまた別の機会でご紹介します。
まだ使っていない方は是非触ってみてください。
説明忘れてましたが、タイトル画像の右側1/3ぐらいも生成で追加した画像です。最初の画像と比べてみるとわかります。
