
Fireflyの新機能 構成参照を試してみます
YUIDEAのクリエイティブディレクターzackです。
Adobeの画像生成AIであるFireflyが先月大幅アップデートしましたね。
なかでも注目の追加機能「構成参照」が話題になってるのでちょっと触ってみます。
以前にPhotohopの生成AIを簡単に紹介した記事もあるので機能が全然わからない方はそちらもご覧ください。
構成参照機能とは
構成参照って日本語訳がちょっとわかりづらいですが、意味的には「レイアウトを参考にする」って感じかと思います。機能自体は従来の「テキストから画像生成」にメニューが追加されただけなのですぐに使えそうです。さっそくやってみます。
1. まずはテキストから画像生成
まず、Adobe Fireflyのサイトを開き、「テキストから画像生成」を始めます。
プロンプト入力欄に以下のプロンプト(命令)を書き込み、生成ボタンをクリックします。
机の上にお皿にのったホットケーキ。ホットケーキの上には溶けかかったバターがのっている。コーヒーの入ったカップも近くに置く。

ホットケーキ焼き上がりました。
初回からかなりクオリティ高いですね。と言うかもうこれでいいじゃんって思いますが、今回は構成参照を使ってさらに変化をつけてみます。

2. 参照するための絵を用意する
変化を加えるために他の角度で絵を書いてみます。
真上からの俯瞰にしてコーヒーカップとフォークを右側に配置しました。

3. 構成参照元を読み込む
この絵を構成参照のメニューで画像読み込みをします。
左側のメニュー内に新たに構成という項目が追加されています。
印の箇所に画像をドラッグすると簡単に登録されます。


4. 再生成
画像を読み込み後に再度生成ボタンをクリックして画像生成します。
文字通り手書きイラストの構成を参照して俯瞰の写真を生成しました。
今までは細かな条件をテキストで命令できてもレイアウトの指示を行うのが難しかったので、これはかなり便利そう。

さらにレイアウトを変えてみます。
今度は正面から近くに寄って右側を切り落としたイラストを書いてみました。こちらはどう判断してくれるでしょうか。

おぉ、理解してますね。
右側を立ち落とされたレイアウトとして判断しています。手前から奥に向かう奥行のある角度も理解しています。
レイアウトラフがいい加減なのも考慮してくれた結果、皿の形もバリエーションが出てしまいました。

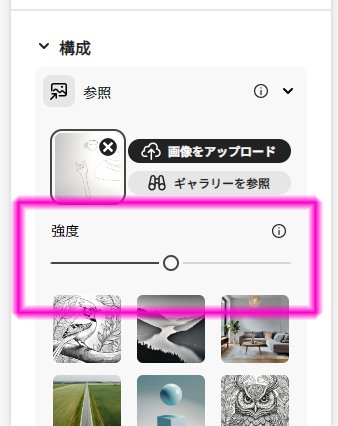
5. 強度の調整
参照する際にどの程度参照するかを調整することができます。
強度というスライダーを調整すると登録した画像の影響度が変わってきます。見た目はスライダーですが実際は三段階しかなくて、弱、中、強みたいな感じです。

まずは強度が一番弱い状態。ほとんど参照されていなくて、
・斜俯瞰であること
・奥に小さめのコーヒーカップがあること
以外は勝手に考えてくれてます。

今度は強度を一番強くして生成。
レイアウトは忠実な上に、線の雑さも読み込んでしまっているのでフォークや皿の形がガタガタになっています。レイアウトだけでなくディティールにも影響を与えはじめています。

まとめ
結果、けっこう便利そうです。
今回は題材が単純だったので業務で活用できるかはもう少し試してみないととわかりませんが簡単に試せるというのは大きな魅力だと思います。
構成参照の他にもう一つ目玉機能のスタイルというのも追加されています。
こちらは時間が経たないうちに記事にできればアップしますー。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
