
AIは形をどれだけ理解しているか。形状認識テスト:ChatGPT・Claude・Gemini・MistralAI
ChatGPTやClaudeのようなAIは、画像生成AIではないため絵を書けないと思われがちですが、実は違います。
SVG画像なら、プログラムコードの要領で絵を書けるんです。
では、実際に形状の認識はどの程度できるのかご存じですか。
今回は、それぞれのAIに形状の少し複雑な絵を書かせてみたいと思います。
測定条件
測定日:2024年12月17日 それぞれのAIプラットフォームにて1回目の回答結果を採用する
検証に用いたAI:
ChatGPT 4o
Claude 3.5 Sonnet
Gemini 2.0 Flash
ChatGPT o1
MistralAI Le Chat
プロンプト:各AIに統一した同じプロンプトを使用する
画像の表示:
ClaudeとMistralAIは、SVGの表示機能があるためSVGを表示させ画像のイラスト部分をスクリーンショットに収め表示
ChatGPTとGeminiはSVGの表示機能がないため、一度ファイルを保存しブラウザで表示させたものをスクリーンショットに収め表示
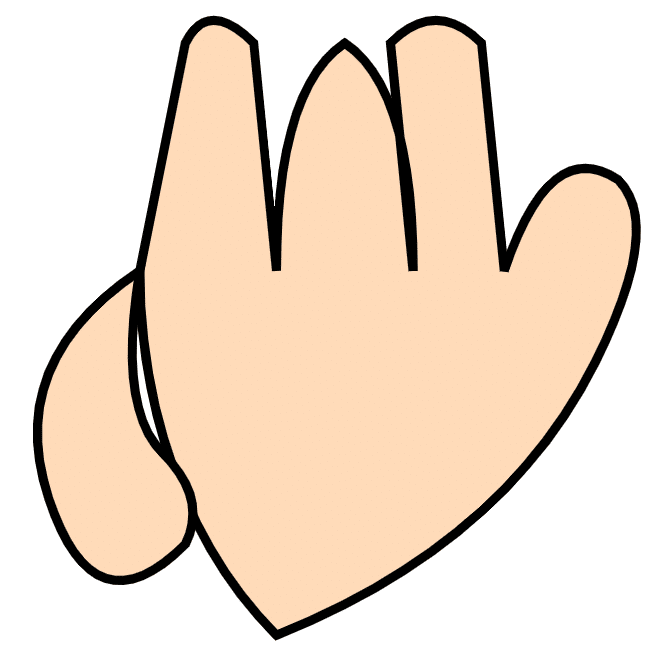
お題1:手
査定ポイント:指を1本ずつ描き分けられるか。パーの状態を依頼する
ChatGPT 4o

<svg
width="200"
height="200"
viewBox="0 0 200 200"
xmlns="http://www.w3.org/2000/svg"
>
<!-- 手のひら -->
<path
d="M100 150
C 80 130, 70 100, 70 70
L 80 20
Q 85 10, 95 20
L 100 70
Q 100 30, 115 20
Q 130 30, 130 70
L 125 20
Q 135 10, 145 20
L 150 70
Q 160 40, 175 50
Q 185 60, 170 90
Q 150 130, 100 150
Z"
fill="#FFDAB9"
stroke="#000"
stroke-width="2"
/>
<!-- 親指 -->
<path
d="M70 70
Q 40 90, 50 120
Q 60 150, 80 130
Q 85 120, 75 110
Q 65 100, 70 70
Z"
fill="#FFDAB9"
stroke="#000"
stroke-width="2"
/>
<!-- 人差し指 -->
<path
d="M80 20
Q 70 10, 60 20
Q 50 40, 60 70
Q 70 100, 85 80
Q 90 70, 80 20
Z"
fill="#FFD
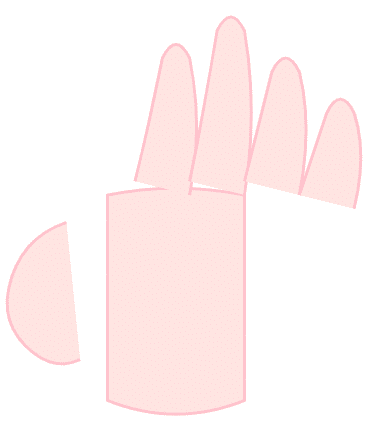
Claude 3.5 Sonnet

<svg viewBox="0 0 400 500" xmlns="http://www.w3.org/2000/svg">
<!-- 手のひらの中心部分 -->
<path d="M150 200
Q200 190 250 200
L250 350
Q200 370 150 350 Z"
fill="#FFE4E1" stroke="#FFC0CB" stroke-width="2"/>
<!-- 親指 -->
<path d="M120 220
Q90 230 80 260
Q70 290 90 310
Q110 330 130 320"
fill="#FFE4E1" stroke="#FFC0CB" stroke-width="2"/>
<!-- 人差し指 -->
<path d="M170 190
Q180 150 190 100
Q200 80 210 100
Q220 150 210 200"
fill="#FFE4E1" stroke="#FFC0CB" stroke-width="2"/>
<!-- 中指 -->
<path d="M210 190
Q220 140 230 80
Q240 60 250 80
Q260 140 250 200"
fill="#FFE4E1" stroke="#FFC0CB" stroke-width="2"/>
<!-- 薬指 -->
<path d="M250 190
Q260 150 270 110
Q280 90 290 110
Q300 150 290 200"
fill="#FFE4E1" stroke="#FFC0CB" stroke-width="2"/>
<!-- 小指 -->
<path d="M290 200
Q300 170 310 140
Q320 120 330 140
Q340 170 330 210"
fill="#FFE4E1" stroke="#FFC0CB" stroke-width="2"/>
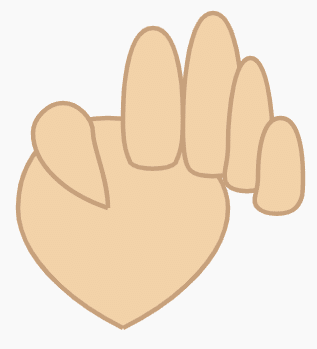
</svg>Gemini 2.0 Flash

<svg width="200" height="200" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
<!-- 手のひら -->
<path d="M50 150 C 60 130, 140 130, 150 150 Q 140 180, 60 180 Z" fill="#f0d9b5" stroke="#964b00" stroke-width="2"/>
<!-- 親指 -->
<path d="M45 150 C 35 120, 55 100, 70 90 L 75 100 L 60 140 Z" fill="#f0d9b5" stroke="#964b00" stroke-width="2"/>
<!-- 人差し指 -->
<path d="M75 90 L 75 40 C 75 30, 85 20, 95 30 L 95 70 L 90 80 Z" fill="#f0d9b5" stroke="#964b00" stroke-width="2"/>
<!-- 中指 -->
<path d="M95 70 L 100 20 C 100 10, 110 10, 120 20 L 120 70 L 115 80 Z" fill="#f0d9b5" stroke="#964b00" stroke-width="2"/>
<!-- 薬指 -->
<path d="M120 70 L 125 30 C 125 20, 135 30, 140 40 L 140 70 L 135 80 Z" fill="#f0d9b5" stroke="#964b00" stroke-width="2"/>
<!-- 小指 -->
<path d="M140 70 L 145 50 C 145 40, 155 50, 160 60 L 160 80 L 155 90 Z" fill="#f0d9b5" stroke="#964b00" stroke-width="2"/>
</svg>ChatGPT o1

<svg width="500" height="500" viewBox="0 0 500 500" xmlns="http://www.w3.org/2000/svg">
<!-- 背景色(任意) -->
<rect width="100%" height="100%" fill="#f9f9f9" />
<!-- 手のひら部分 -->
<path d="M250,300
C210,280,180,250,180,220
C180,190,200,160,240,160
C280,160,320,190,320,220
C320,250,290,280,250,300"
fill="#f2d2a9" stroke="#c7a17d" stroke-width="3" />
<!-- 親指 -->
<path d="M240,220
C210,210,190,190,190,170
C190,160,200,150,210,150
C220,150,230,160,230,170
C230,180,240,200,240,220"
fill="#f2d2a9" stroke="#c7a17d" stroke-width="3" />
<!-- 人差し指 -->
<path d="M250,160
C250,130,255,100,270,100
C285,100,290,130,290,160
C290,170,290,180,285,190
C280,195,260,195,255,190
C250,180,250,170,250,160"
fill="#f2d2a9" stroke="#c7a17d" stroke-width="3" />
<!-- 中指 -->
<path d="M290,165
C290,130,295,90,310,90
C325,90,330,130,330,165
C330,175,330,190,325,195
C320,200,300,200,295,195
C290,190,290,175,290,165"
fill="#f2d2a9" stroke="#c7a17d" stroke-width="3" />
<!-- 薬指 -->
<path d="M320,180
C320,150,325,120,335,120
C345,120,350,150,350,180
C350,190,350,200,345,205
C340,210,325,210,320,205
C315,200,320,190,320,180"
fill="#f2d2a9" stroke="#c7a17d" stroke-width="3" />
<!-- 小指 -->
<path d="M340,200
C340,175,345,160,355,160
C365,160,370,175,370,200
C370,210,370,215,365,220
C360,225,345,225,340,220
C335,215,340,210,340,200"
fill="#f2d2a9" stroke="#c7a17d" stroke-width="3" />
</svg>
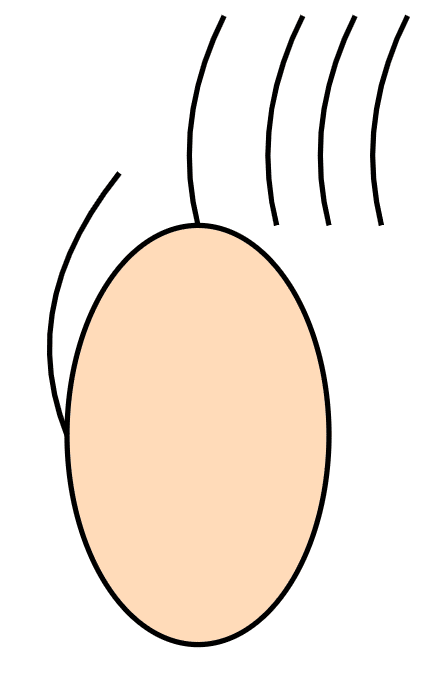
Mistral AI Le Chat

<svg viewBox="0 0 200 300" xmlns="http://www.w3.org/2000/svg">
<!-- Palm -->
<ellipse cx="100" cy="200" rx="50" ry="80" fill="peachpuff" stroke="black" stroke-width="2"/>
<!-- Thumb -->
<path d="M 50 200 Q 30 150, 70 100" fill="none" stroke="black" stroke-width="2"/>
<!-- Index Finger -->
<path d="M 100 120 Q 90 80, 110 40" fill="none" stroke="black" stroke-width="2"/>
<!-- Middle Finger -->
<path d="M 130 120 Q 120 80, 140 40" fill="none" stroke="black" stroke-width="2"/>
<!-- Ring Finger -->
<path d="M 150 120 Q 140 80, 160 40" fill="none" stroke="black" stroke-width="2"/>
<!-- Little Finger -->
<path d="M 170 120 Q 160 80, 180 40" fill="none" stroke="black" stroke-width="2"/>
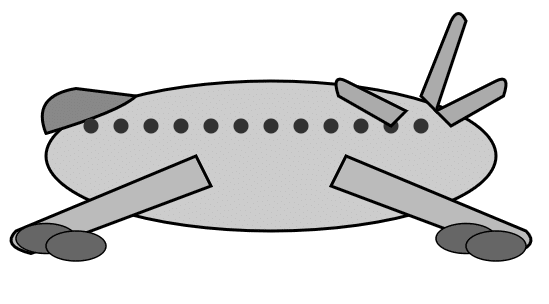
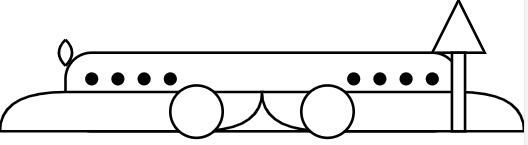
</svg>お題2:ジャンボジェット機
ChatGPT 4o

<svg
width="500"
height="300"
viewBox="0 0 500 300"
xmlns="http://www.w3.org/2000/svg"
>
<!-- 胴体 -->
<ellipse cx="250" cy="150" rx="150" ry="50" fill="#CCCCCC" stroke="#000" stroke-width="2" />
<!-- コックピット部分 -->
<path
d="M100 135 Q 90 110, 120 105 L 160 110 Q 150 120, 100 135 Z"
fill="#888888"
stroke="#000"
stroke-width="2"
/>
<!-- 窓 (胴体) -->
<g fill="#333">
<circle cx="130" cy="130" r="5" />
<circle cx="150" cy="130" r="5" />
<circle cx="170" cy="130" r="5" />
<circle cx="190" cy="130" r="5" />
<circle cx="210" cy="130" r="5" />
<circle cx="230" cy="130" r="5" />
<circle cx="250" cy="130" r="5" />
<circle cx="270" cy="130" r="5" />
<circle cx="290" cy="130" r="5" />
<circle cx="310" cy="130" r="5" />
<circle cx="330" cy="130" r="5" />
<circle cx="350" cy="130" r="5" />
</g>
<!-- 主翼 (左) -->
<path
d="M200 150 L 80 200 Q 70 210, 90 215 L 210 170 Z"
fill="#BBBBBB"
stroke="#000"
stroke-width="2"
/>
<!-- 主翼 (右) -->
<path
d="M300 150 L 420 200 Q 430 210, 410 215 L 290 170 Z"
fill="#BBBBBB"
stroke="#000"
stroke-width="2"
/>
<!-- エンジン (左翼) -->
<ellipse cx="100" cy="205" rx="20" ry="10" fill="#666666" stroke="#000" stroke-width="1" />
<ellipse cx="120" cy="210" rx="20" ry="10" fill="#666666" stroke="#000" stroke-width="1" />
<!-- エンジン (右翼) -->
<ellipse cx="380" cy="205" rx="20" ry="10" fill="#666666" stroke="#000" stroke-width="1" />
<ellipse cx="400" cy="210" rx="20" ry="10" fill="#666666" stroke="#000" stroke-width="1" />
<!-- 尾翼 (垂直尾翼) -->
<path
d="M350 110 L 370 60 Q 375 50, 380 60 L 360 120 Z"
fill="#AAAAAA"
stroke="#000"
stroke-width="2"
/>
<!-- 尾翼 (水平尾翼 左) -->
<path
d="M340 120 L 300 100 Q 290 95, 295 110 L 330 130 Z"
fill="#AAAAAA"
stroke="#000"
stroke-width="2"
/>
<!-- 尾翼 (水平尾翼 右) -->
<path
d="M360 120 L 400 100 Q 410 95, 405 110 L 370 130 Z"
fill="#AAAAAA"
stroke="#000"
stroke-width="2"
/>
</svg>
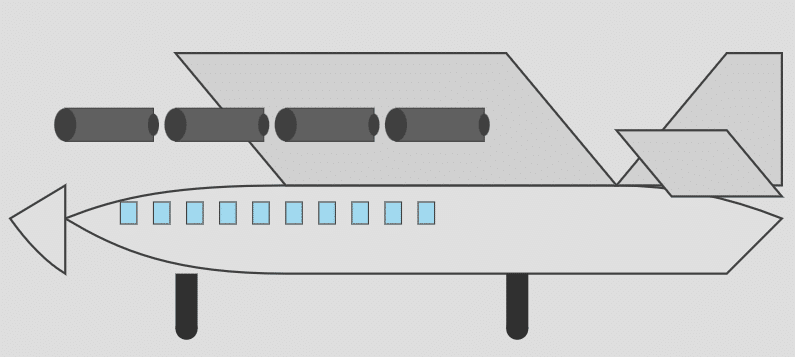
Claude 3.5 Sonnet

<svg viewBox="0 0 800 400" xmlns="http://www.w3.org/2000/svg">
<!-- Main Fuselage -->
<path d="M100 200
C150 180 200 170 300 170
L600 170
C650 170 700 180 750 200
L700 250
L300 250
C200 250 150 230 100 200Z"
fill="#E0E0E0" stroke="#404040" stroke-width="2"/>
<!-- Nose Cone -->
<path d="M50 200
Q75 185 100 170
L100 250
Q75 235 50 200Z"
fill="#E0E0E0" stroke="#404040" stroke-width="2"/>
<!-- Wings -->
<path d="M300 170
L200 50
L500 50
L600 170
L300 170Z"
fill="#D0D0D0" stroke="#404040" stroke-width="2"/>
<!-- Tail Wing -->
<path d="M600 170
L700 50
L750 50
L750 170
L600 170Z"
fill="#D0D0D0" stroke="#404040" stroke-width="2"/>
<!-- Horizontal Stabilizers -->
<path d="M650 180
L600 120
L700 120
L750 180Z"
fill="#D0D0D0" stroke="#404040" stroke-width="2"/>
<!-- Engines (4) -->
<g id="engine">
<rect x="300" y="100" width="80" height="30" fill="#606060" stroke="#404040"/>
<ellipse cx="300" cy="115" rx="10" ry="15" fill="#404040"/>
<ellipse cx="380" cy="115" rx="5" ry="10" fill="#404040"/>
</g>
<use href="#engine" x="100" y="0"/>
<use href="#engine" x="-100" y="0"/>
<use href="#engine" x="-200" y="0"/>
<!-- Windows -->
<g id="window">
<rect x="150" y="185" width="15" height="20" fill="#A0D8EF" stroke="#404040"/>
</g>
<use href="#window" x="30" y="0"/>
<use href="#window" x="60" y="0"/>
<use href="#window" x="90" y="0"/>
<use href="#window" x="120" y="0"/>
<use href="#window" x="150" y="0"/>
<use href="#window" x="180" y="0"/>
<use href="#window" x="210" y="0"/>
<use href="#window" x="240" y="0"/>
<use href="#window" x="270" y="0"/>
<!-- Landing Gear -->
<g fill="#303030">
<rect x="200" y="250" width="20" height="50"/>
<rect x="500" y="250" width="20" height="50"/>
<circle cx="210" cy="300" r="10"/>
<circle cx="510" cy="300" r="10"/>
</g>
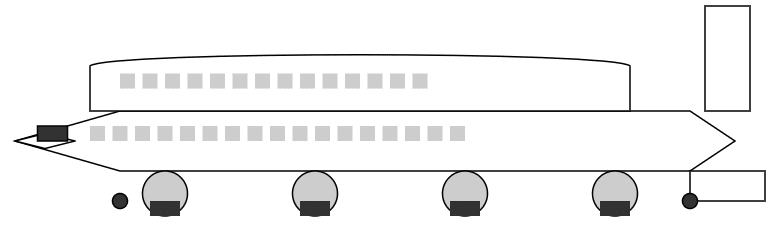
</svg>Gemini 2.0 Flash

<svg width="600" height="300" viewBox="0 0 600 300" xmlns="http://www.w3.org/2000/svg">
<!-- 機体本体 -->
<path d="M 50 150 L 120 130 L 500 130 L 530 150 L 500 170 L 120 170 Z" fill="#ffffff" stroke="#000000" stroke-width="1"/>
<!-- 機首 -->
<path d="M 50 150 L 70 145 L 90 150 L 70 155 Z" fill="#ffffff" stroke="#000000" stroke-width="1"/>
<!-- コクピット -->
<rect x="65" y="140" width="20" height="10" fill="#333333" stroke="#000000" stroke-width="1"/>
<!-- 窓(複数) -->
<g transform="translate(100, 140)">
<rect x="0" y="0" width="10" height="10" fill="#cccccc" />
<rect x="15" y="0" width="10" height="10" fill="#cccccc" />
<rect x="30" y="0" width="10" height="10" fill="#cccccc" />
<rect x="45" y="0" width="10" height="10" fill="#cccccc" />
<rect x="60" y="0" width="10" height="10" fill="#cccccc" />
<rect x="75" y="0" width="10" height="10" fill="#cccccc" />
<rect x="90" y="0" width="10" height="10" fill="#cccccc" />
<rect x="105" y="0" width="10" height="10" fill="#cccccc" />
<rect x="120" y="0" width="10" height="10" fill="#cccccc" />
<rect x="135" y="0" width="10" height="10" fill="#cccccc" />
<rect x="150" y="0" width="10" height="10" fill="#cccccc" />
<rect x="165" y="0" width="10" height="10" fill="#cccccc" />
<rect x="180" y="0" width="10" height="10" fill="#cccccc" />
<rect x="195" y="0" width="10" height="10" fill="#cccccc" />
<rect x="210" y="0" width="10" height="10" fill="#cccccc" />
<rect x="225" y="0" width="10" height="10" fill="#cccccc" />
<rect x="240" y="0" width="10" height="10" fill="#cccccc" />
</g>
<!-- 上部デッキ -->
<path d="M 100 130 L 100 100 C 110 90, 450 90, 460 100 L 460 130 Z" fill="#ffffff" stroke="#000000" stroke-width="1"/>
<g transform="translate(120, 105)">
<rect x="0" y="0" width="10" height="10" fill="#cccccc" />
<rect x="15" y="0" width="10" height="10" fill="#cccccc" />
<rect x="30" y="0" width="10" height="10" fill="#cccccc" />
<rect x="45" y="0" width="10" height="10" fill="#cccccc" />
<rect x="60" y="0" width="10" height="10" fill="#cccccc" />
<rect x="75" y="0" width="10" height="10" fill="#cccccc" />
<rect x="90" y="0" width="10" height="10" fill="#cccccc" />
<rect x="105" y="0" width="10" height="10" fill="#cccccc" />
<rect x="120" y="0" width="10" height="10" fill="#cccccc" />
<rect x="135" y="0" width="10" height="10" fill="#cccccc" />
<rect x="150" y="0" width="10" height="10" fill="#cccccc" />
<rect x="165" y="0" width="10" height="10" fill="#cccccc" />
<rect x="180" y="0" width="10" height="10" fill="#cccccc" />
<rect x="195" y="0" width="10" height="10" fill="#cccccc" />
</g>
<!-- 垂直尾翼 -->
<path d="M 510 130 L 510 60 L 540 60 L 540 130 Z" fill="#ffffff" stroke="#000000" stroke-width="1"/>
<!-- 水平尾翼 -->
<path d="M 500 170 L 500 190 L 550 190 L 550 170 Z" fill="#ffffff" stroke="#000000" stroke-width="1"/>
<!-- エンジン1 -->
<circle cx="150" cy="185" r="15" fill="#cccccc" stroke="#000000" stroke-width="1"/>
<rect x="140" y="190" width="20" height="10" fill="#333333" />
<!-- エンジン2 -->
<circle cx="250" cy="185" r="15" fill="#cccccc" stroke="#000000" stroke-width="1"/>
<rect x="240" y="190" width="20" height="10" fill="#333333" />
<!-- エンジン3 -->
<circle cx="350" cy="185" r="15" fill="#cccccc" stroke="#000000" stroke-width="1"/>
<rect x="340" y="190" width="20" height="10" fill="#333333" />
<!-- エンジン4 -->
<circle cx="450" cy="185" r="15" fill="#cccccc" stroke="#000000" stroke-width="1"/>
<rect x="440" y="190" width="20" height="10" fill="#333333" />
<!-- 車輪 -->
<circle cx="120" cy="190" r="5" fill="#333333" stroke="#000000" stroke-width="1" />
<circle cx="500" cy="190" r="5"fill="#333333" stroke="#000000" stroke-width="1" />
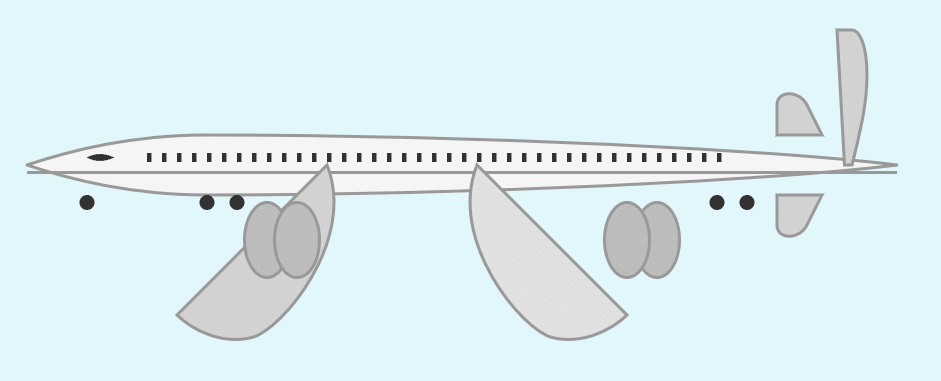
</svg>ChatGPT o1

<svg width="800" height="600" viewBox="0 0 800 600" xmlns="http://www.w3.org/2000/svg">
<!-- 背景 -->
<rect width="100%" height="100%" fill="#e0f7fa" />
<!-- 機体本体 -->
<!-- 胴体: ジャンボジェットらしく中央が太い形状で、少し先端が丸い形状 -->
<path d="M100,300
C130,290,170,280,220,280
C400,280,600,290,680,300
C600,310,400,320,220,320
C170,320,130,310,100,300Z"
fill="#f5f5f5" stroke="#999" stroke-width="2" />
<!-- コックピット窓 -->
<!-- 前方上部に小さな黒い窓 -->
<path d="M140,295
C145,292,152,292,158,295
C152,298,145,298,140,295Z"
fill="#333" />
<!-- 客室窓:細かく多数配置 -->
<!-- 胴体中央部あたりに小さな黒い長方形を繰り返し配置 -->
<rect x="180" y="292" width="3" height="6" fill="#333" />
<rect x="190" y="292" width="3" height="6" fill="#333" />
<rect x="200" y="292" width="3" height="6" fill="#333" />
<rect x="210" y="292" width="3" height="6" fill="#333" />
<rect x="220" y="292" width="3" height="6" fill="#333" />
<rect x="230" y="292" width="3" height="6" fill="#333" />
<rect x="240" y="292" width="3" height="6" fill="#333" />
<rect x="250" y="292" width="3" height="6" fill="#333" />
<rect x="260" y="292" width="3" height="6" fill="#333" />
<rect x="270" y="292" width="3" height="6" fill="#333" />
<rect x="280" y="292" width="3" height="6" fill="#333" />
<rect x="290" y="292" width="3" height="6" fill="#333" />
<rect x="300" y="292" width="3" height="6" fill="#333" />
<rect x="310" y="292" width="3" height="6" fill="#333" />
<rect x="320" y="292" width="3" height="6" fill="#333" />
<rect x="330" y="292" width="3" height="6" fill="#333" />
<rect x="340" y="292" width="3" height="6" fill="#333" />
<rect x="350" y="292" width="3" height="6" fill="#333" />
<rect x="360" y="292" width="3" height="6" fill="#333" />
<rect x="370" y="292" width="3" height="6" fill="#333" />
<rect x="380" y="292" width="3" height="6" fill="#333" />
<rect x="390" y="292" width="3" height="6" fill="#333" />
<rect x="400" y="292" width="3" height="6" fill="#333" />
<rect x="410" y="292" width="3" height="6" fill="#333" />
<rect x="420" y="292" width="3" height="6" fill="#333" />
<rect x="430" y="292" width="3" height="6" fill="#333" />
<rect x="440" y="292" width="3" height="6" fill="#333" />
<rect x="450" y="292" width="3" height="6" fill="#333" />
<rect x="460" y="292" width="3" height="6" fill="#333" />
<rect x="470" y="292" width="3" height="6" fill="#333" />
<rect x="480" y="292" width="3" height="6" fill="#333" />
<rect x="490" y="292" width="3" height="6" fill="#333" />
<rect x="500" y="292" width="3" height="6" fill="#333" />
<rect x="510" y="292" width="3" height="6" fill="#333" />
<rect x="520" y="292" width="3" height="6" fill="#333" />
<rect x="530" y="292" width="3" height="6" fill="#333" />
<rect x="540" y="292" width="3" height="6" fill="#333" />
<rect x="550" y="292" width="3" height="6" fill="#333" />
<rect x="560" y="292" width="3" height="6" fill="#333" />
<!-- 胴体下部ライン -->
<line x1="100" y1="305" x2="680" y2="305" stroke="#999" stroke-width="2" />
<!-- 翼(主翼) -->
<!-- 左主翼: 手前側に見える大きな翼 -->
<path d="M300,300
L200,400
C210,410,230,420,250,415
C270,410,320,350,300,300Z"
fill="#d2d2d2" stroke="#999" stroke-width="2" />
<!-- 右主翼: 胴体反対側の翼は薄い色(もしくは少し小さく) -->
<path d="M400,300
L500,400
C490,410,470,420,450,415
C430,410,380,350,400,300Z"
fill="#e0e0e0" stroke="#999" stroke-width="2" />
<!-- 尾翼(垂直尾翼) -->
<!-- 垂直尾翼を機体後部に追加 -->
<path d="M650,300
C655,280,660,260,660,240
C660,220,655,210,650,210
L640,210
L645,300Z"
fill="#d2d2d2" stroke="#999" stroke-width="2" />
<!-- 水平尾翼 -->
<path d="M630,280
L620,260
C615,250,600,250,600,260
L600,280Z"
fill="#d2d2d2" stroke="#999" stroke-width="2" />
<path d="M630,320
L620,340
C615,350,600,350,600,340
L600,320Z"
fill="#d2d2d2" stroke="#999" stroke-width="2" />
<!-- エンジン -->
<!-- 左主翼下のエンジン -->
<ellipse cx="260" cy="350" rx="15" ry="25" fill="#bcbcbc" stroke="#999" stroke-width="2" />
<ellipse cx="280" cy="350" rx="15" ry="25" fill="#bcbcbc" stroke="#999" stroke-width="2" />
<!-- 右主翼下のエンジン -->
<ellipse cx="520" cy="350" rx="15" ry="25" fill="#bcbcbc" stroke="#999" stroke-width="2" />
<ellipse cx="500" cy="350" rx="15" ry="25" fill="#bcbcbc" stroke="#999" stroke-width="2" />
<!-- 前輪(ギア) -->
<circle cx="140" cy="325" r="5" fill="#333" />
<!-- 後輪(ギア) -->
<circle cx="220" cy="325" r="5" fill="#333" />
<circle cx="240" cy="325" r="5" fill="#333" />
<circle cx="560" cy="325" r="5" fill="#333" />
<circle cx="580" cy="325" r="5" fill="#333" />
</svg>MistralAI Le Chat

<svg viewBox="0 0 400 200" xmlns="http://www.w3.org/2000/svg">
<!-- Fuselage -->
<rect x="50" y="70" width="300" height="60" rx="20" ry="20" fill="white" stroke="black" stroke-width="2"/>
<!-- Wings -->
<path d="M 50 100 Q 0 100, 0 130 Q 50 130, 150 130 Q 200 130, 200 100 Q 150 100, 50 100" fill="white" stroke="black" stroke-width="2"/>
<path d="M 350 100 Q 400 100, 400 130 Q 350 130, 250 130 Q 200 130, 200 100 Q 250 100, 350 100" fill="white" stroke="black" stroke-width="2"/>
<!-- Tail -->
<polygon points="330,70 350,30 370,70" fill="white" stroke="black" stroke-width="2"/>
<rect x="345" y="70" width="10" height="60" fill="white" stroke="black" stroke-width="2"/>
<!-- Engines -->
<circle cx="150" cy="115" r="20" fill="white" stroke="black" stroke-width="2"/>
<circle cx="250" cy="115" r="20" fill="white" stroke="black" stroke-width="2"/>
<!-- Windows -->
<circle cx="70" cy="90" r="5" fill="black"/>
<circle cx="90" cy="90" r="5" fill="black"/>
<circle cx="110" cy="90" r="5" fill="black"/>
<circle cx="130" cy="90" r="5" fill="black"/>
<circle cx="270" cy="90" r="5" fill="black"/>
<circle cx="290" cy="90" r="5" fill="black"/>
<circle cx="310" cy="90" r="5" fill="black"/>
<circle cx="330" cy="90" r="5" fill="black"/>
<!-- Cockpit Windows -->
<path d="M 50 80 Q 40 70, 50 60" fill="none" stroke="black" stroke-width="2"/>
<path d="M 50 80 Q 60 70, 50 60" fill="none" stroke="black" stroke-width="2"/>
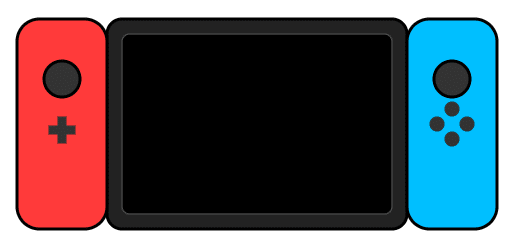
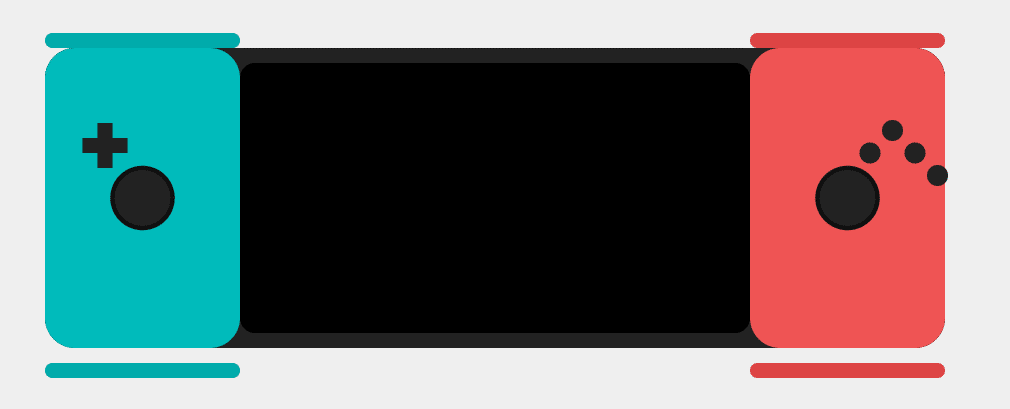
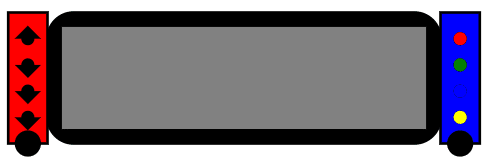
</svg>お題3:Nintendo Switch
ChatGPT 4o

<svg
width="400"
height="200"
viewBox="0 0 400 200"
xmlns="http://www.w3.org/2000/svg"
>
<!-- 本体中央 (ディスプレイ部分) -->
<rect
x="100"
y="30"
width="200"
height="140"
rx="10"
ry="10"
fill="#222222"
stroke="#000"
stroke-width="2"
/>
<!-- ディスプレイ画面 -->
<rect
x="110"
y="40"
width="180"
height="120"
rx="5"
ry="5"
fill="#000000"
stroke="#444"
stroke-width="1"
/>
<!-- 左Joy-Con本体 -->
<rect
x="40"
y="30"
width="60"
height="140"
rx="15"
ry="15"
fill="#FF3B3B"
stroke="#000"
stroke-width="2"
/>
<!-- 左Joy-Con: スティック -->
<circle cx="70" cy="70" r="12" fill="#333" stroke="#000" stroke-width="2" />
<!-- 左Joy-Con: ボタン (十字ボタン風) -->
<g fill="#333">
<rect x="67" y="95" width="6" height="18" />
<rect x="61" y="101" width="18" height="6" />
</g>
<!-- 右Joy-Con本体 -->
<rect
x="300"
y="30"
width="60"
height="140"
rx="15"
ry="15"
fill="#00BFFF"
stroke="#000"
stroke-width="2"
/>
<!-- 右Joy-Con: スティック -->
<circle cx="330" cy="70" r="12" fill="#333" stroke="#000" stroke-width="2" />
<!-- 右Joy-Con: ABXYボタン -->
<g fill="#333">
<circle cx="320" cy="100" r="5" />
<circle cx="340" cy="100" r="5" />
<circle cx="330" cy="90" r="5" />
<circle cx="330" cy="110" r="5" />
</g>
</svg>
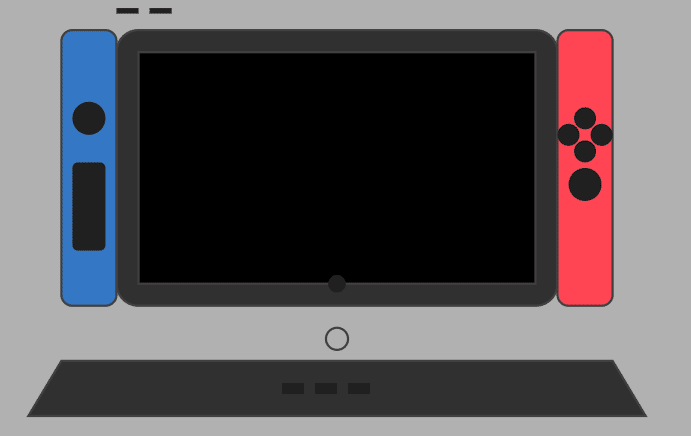
Claude 3.5 Sonnet

<svg viewBox="0 0 800 500" xmlns="http://www.w3.org/2000/svg">
<!-- Main Screen Unit -->
<rect x="200" y="100" width="400" height="250" rx="20" fill="#303030" stroke="#404040" stroke-width="2"/>
<rect x="220" y="120" width="360" height="210" fill="#000000" stroke="#404040" stroke-width="2"/>
<!-- Left Joy-Con -->
<g id="left-joycon">
<rect x="150" y="100" width="50" height="250" rx="10" fill="#3478c4" stroke="#404040" stroke-width="2"/>
<!-- Analog Stick -->
<circle cx="175" cy="180" r="15" fill="#202020"/>
<!-- Buttons -->
<rect x="160" y="220" width="30" height="80" rx="5" fill="#202020"/>
</g>
<!-- Right Joy-Con -->
<g id="right-joycon">
<rect x="600" y="100" width="50" height="250" rx="10" fill="#ff4554" stroke="#404040" stroke-width="2"/>
<!-- Analog Stick -->
<circle cx="625" cy="240" r="15" fill="#202020"/>
<!-- Buttons -->
<circle cx="625" cy="180" r="10" fill="#202020"/>
<circle cx="640" cy="195" r="10" fill="#202020"/>
<circle cx="610" cy="195" r="10" fill="#202020"/>
<circle cx="625" cy="210" r="10" fill="#202020"/>
</g>
<!-- Dock -->
<path d="M150 400
L650 400
L680 450
L120 450
Z"
fill="#303030" stroke="#404040" stroke-width="2"/>
<!-- USB Ports on Dock -->
<rect x="350" y="420" width="20" height="10" fill="#202020"/>
<rect x="380" y="420" width="20" height="10" fill="#202020"/>
<rect x="410" y="420" width="20" height="10" fill="#202020"/>
<!-- Switch Logo -->
<circle cx="400" cy="380" r="10" fill="none" stroke="#404040" stroke-width="2"/>
<!-- Home Button -->
<circle cx="400" cy="330" r="8" fill="#202020"/>
<!-- Volume Buttons -->
<rect x="200" y="80" width="20" height="5" fill="#202020"/>
<rect x="230" y="80" width="20" height="5" fill="#202020"/>
</svg>Gemini 2.0 Flash

<svg width="400" height="250" viewBox="0 0 400 250" xmlns="http://www.w3.org/2000/svg">
<!-- 本体 -->
<rect x="50" y="50" width="300" height="150" rx="10" ry="10" fill="#212529" stroke="#000" stroke-width="2"/>
<!-- スクリーン -->
<rect x="70" y="70" width="260" height="110" fill="#333333"/>
<!-- 上部 -->
<rect x="60" y="40" width="280" height="10" rx="5" ry="5" fill="#495057"/>
<!-- 下部 -->
<rect x="60" y="200" width="280" height="10" rx="5" ry="5" fill="#495057"/>
<!-- ジョイコン(左) -->
<g transform="translate(40, 50)">
<!-- 外枠 -->
<rect x="0" y="10" width="30" height="130" rx="5" ry="5" fill="#eb4034" stroke="#000" stroke-width="2"/>
<!-- スティック -->
<circle cx="15" cy="30" r="5" fill="#555555" stroke="#000" stroke-width="1"/>
<!-- ボタンA -->
<circle cx="15" cy="70" r="5" fill="#ddd" />
<!-- ボタンB -->
<circle cx="15" cy="90" r="5" fill="#ddd" />
<!-- ボタンX -->
<circle cx="15" cy="110" r="5" fill="#ddd" />
<!-- ボタンY -->
<circle cx="15" cy="130" r="5" fill="#ddd" />
<!-- 十字キー-->
<path d="M 15 45 L 10 55 L 20 55 Z" fill="#555555" stroke="#000" stroke-width="1"/>
<path d="M 5 50 L 15 40 L 15 60 Z" fill="#555555" stroke="#000" stroke-width="1"/>
</g>
<!-- ジョイコン(右) -->
<g transform="translate(330, 50)">
<!-- 外枠 -->
<rect x="0" y="10" width="30" height="130" rx="5" ry="5" fill="#4081eb" stroke="#000" stroke-width="2"/>
<!-- スティック -->
<circle cx="15" cy="130" r="5" fill="#555555" stroke="#000" stroke-width="1"/>
<!-- ボタンA -->
<circle cx="15" cy="40" r="5" fill="#ddd" />
<!-- ボタンB -->
<circle cx="15" cy="60" r="5" fill="#ddd" />
<!-- ボタンX -->
<circle cx="15" cy="80" r="5" fill="#ddd" />
<!-- ボタンY -->
<circle cx="15" cy="100" r="5" fill="#ddd" />
<!-- プラスボタン-->
<path d="M 12 30 L 18 30 L 18 24 L 12 24 Z" fill="#555555" stroke="#000" stroke-width="1"/>
<path d="M 15 27 L 9 27 L 9 33 L 15 33 Z" fill="#555555" stroke="#000" stroke-width="1"/>
</g>
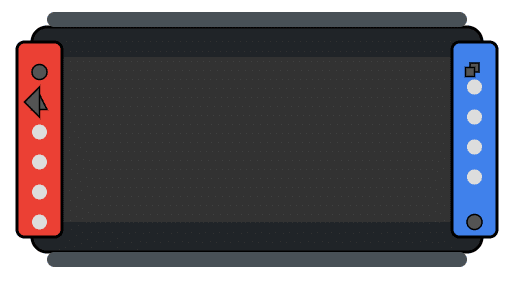
</svg>ChatGPT o1

<svg width="800" height="400" viewBox="0 0 800 400" xmlns="http://www.w3.org/2000/svg">
<!-- 背景(任意) -->
<rect width="100%" height="100%" fill="#eee" />
<!-- 本体(全体) -->
<!-- Switchは中央に黒い画面、左右にコントローラ(左: 青、右: 赤系) -->
<!-- 外枠 -->
<rect x="100" y="100" width="600" height="200" rx="20" ry="20" fill="#222" />
<!-- 左ジョイコン部分 -->
<rect x="100" y="100" width="130" height="200" rx="20" ry="20" fill="#0bb" />
<!-- アナログスティック(左) -->
<circle cx="165" cy="200" r="20" fill="#222" stroke="#111" stroke-width="3" />
<!-- 十字ボタン -->
<rect x="135" y="150" width="10" height="30" fill="#222" />
<rect x="125" y="160" width="30" height="10" fill="#222" />
<!-- 上部ショルダーボタンを示す細い長方形(左) -->
<rect x="100" y="90" width="130" height="10" fill="#0aa" rx="5" ry="5" />
<!-- 下部ショルダーボタンを示す細い長方形(左) -->
<rect x="100" y="310" width="130" height="10" fill="#0aa" rx="5" ry="5" />
<!-- 右ジョイコン部分 -->
<rect x="570" y="100" width="130" height="200" rx="20" ry="20" fill="#e55" />
<!-- アナログスティック(右) -->
<circle cx="635" cy="200" r="20" fill="#222" stroke="#111" stroke-width="3" />
<!-- ABXYボタン -->
<!-- Aボタン -->
<circle cx="680" cy="170" r="7" fill="#222" />
<!-- Bボタン -->
<circle cx="695" cy="185" r="7" fill="#222" />
<!-- Xボタン -->
<circle cx="665" cy="155" r="7" fill="#222" />
<!-- Yボタン -->
<circle cx="650" cy="170" r="7" fill="#222" />
<!-- 上部ショルダーボタン(右) -->
<rect x="570" y="90" width="130" height="10" fill="#d44" rx="5" ry="5" />
<!-- 下部ショルダーボタン(右) -->
<rect x="570" y="310" width="130" height="10" fill="#d44" rx="5" ry="5" />
<!-- 中央スクリーン部分 -->
<rect x="230" y="110" width="340" height="180" fill="#000" rx="10" ry="10" />
</svg>
MistralAI Le Chat

<svg viewBox="0 0 400 200" xmlns="http://www.w3.org/2000/svg">
<!-- Main Body -->
<rect x="50" y="50" width="300" height="100" rx="20" ry="20" fill="black" stroke="black" stroke-width="2"/>
<!-- Screen -->
<rect x="60" y="60" width="280" height="80" fill="gray" stroke="black" stroke-width="2"/>
<!-- Joy-Con Controllers -->
<rect x="20" y="50" width="30" height="100" fill="red" stroke="black" stroke-width="2"/>
<rect x="350" y="50" width="30" height="100" fill="blue" stroke="black" stroke-width="2"/>
<!-- Buttons on Left Joy-Con -->
<circle cx="35" cy="70" r="5" fill="black"/>
<circle cx="35" cy="90" r="5" fill="black"/>
<circle cx="35" cy="110" r="5" fill="black"/>
<circle cx="35" cy="130" r="5" fill="black"/>
<!-- Buttons on Right Joy-Con -->
<circle cx="365" cy="70" r="5" fill="black"/>
<circle cx="365" cy="90" r="5" fill="black"/>
<circle cx="365" cy="110" r="5" fill="black"/>
<circle cx="365" cy="130" r="5" fill="black"/>
<!-- Analog Sticks -->
<circle cx="35" cy="150" r="10" fill="black"/>
<circle cx="365" cy="150" r="10" fill="black"/>
<!-- D-Pad -->
<path d="M 25 70 L 45 70 L 35 60 Z" fill="black"/>
<path d="M 25 90 L 45 90 L 35 100 Z" fill="black"/>
<path d="M 25 110 L 45 110 L 35 120 Z" fill="black"/>
<path d="M 25 130 L 45 130 L 35 140 Z" fill="black"/>
<!-- A, B, X, Y Buttons -->
<circle cx="365" cy="70" r="5" fill="red"/>
<circle cx="365" cy="90" r="5" fill="green"/>
<circle cx="365" cy="110" r="5" fill="blue"/>
<circle cx="365" cy="130" r="5" fill="yellow"/>
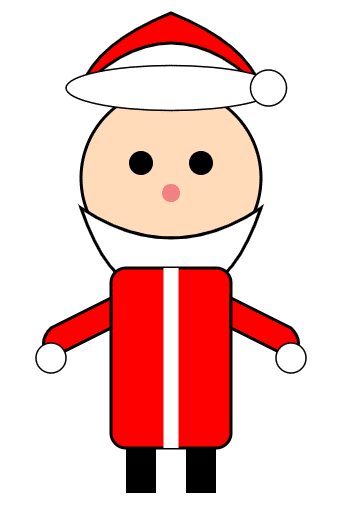
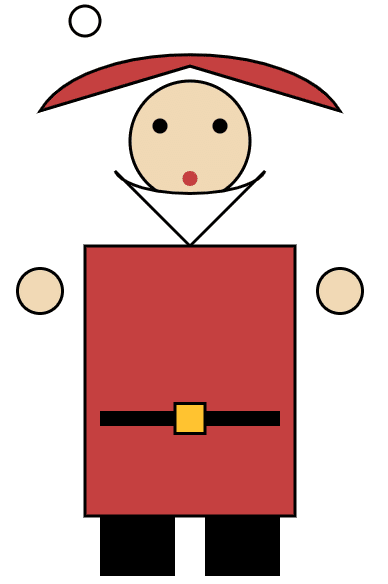
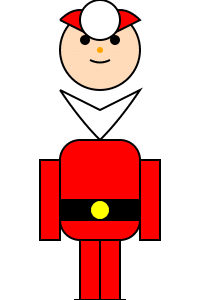
</svg>お題4:サンタクロース
今日は、クリスマス♪町はお祭り騒ぎ♪ということで、最後はサンタです。
ChatGPT 4o

<svg
width="400"
height="400"
viewBox="0 0 400 400"
xmlns="http://www.w3.org/2000/svg"
>
<!-- 顔 -->
<circle cx="200" cy="170" r="60" fill="#FFDAB9" stroke="#000" stroke-width="2" />
<!-- ひげ -->
<path
d="M140 190 Q 200 230, 260 190 Q 240 250, 200 250 Q 160 250, 140 190 Z"
fill="#FFFFFF"
stroke="#000"
stroke-width="2"
/>
<!-- 目 -->
<circle cx="180" cy="160" r="8" fill="#000" />
<circle cx="220" cy="160" r="8" fill="#000" />
<!-- 鼻 -->
<circle cx="200" cy="180" r="6" fill="#F08080" />
<!-- 帽子(赤い部分) -->
<path
d="M140 110 Q 200 50, 260 110 Q 250 80, 200 60 Q 150 80, 140 110 Z"
fill="#FF0000"
stroke="#000"
stroke-width="2"
/>
<!-- 帽子のふち(白い部分) -->
<ellipse cx="200" cy="110" rx="70" ry="15" fill="#FFFFFF" stroke="#000" stroke-width="1" />
<!-- 帽子のポンポン -->
<circle cx="265" cy="110" r="12" fill="#FFFFFF" stroke="#000" stroke-width="1" />
<!-- 服(赤い胴体) -->
<rect
x="160"
y="230"
width="80"
height="120"
fill="#FF0000"
stroke="#000"
stroke-width="2"
rx="10"
ry="10"
/>
<!-- 服の白いライン -->
<rect x="195" y="230" width="10" height="120" fill="#FFFFFF" />
<!-- 腕 (左) -->
<path
d="M160 250 L 120 270 Q 110 280, 120 290 L 160 270 Z"
fill="#FF0000"
stroke="#000"
stroke-width="2"
/>
<circle cx="120" cy="290" r="10" fill="#FFFFFF" stroke="#000" stroke-width="1" />
<!-- 腕 (右) -->
<path
d="M240 250 L 280 270 Q 290 280, 280 290 L 240 270 Z"
fill="#FF0000"
stroke="#000"
stroke-width="2"
/>
<circle cx="280" cy="290" r="10" fill="#FFFFFF" stroke="#000" stroke-width="1" />
<!-- 足 (左) -->
<rect x="170" y="350" width="20" height="30" fill="#000000" />
<!-- 足 (右) -->
<rect x="210" y="350" width="20" height="30" fill="#000000" />
</svg>
Claude 3.5 Sonnet

<svg viewBox="0 0 800 600" xmlns="http://www.w3.org/2000/svg">
<!-- Face and Head -->
<circle cx="400" cy="200" r="80" fill="#FFE4C4"/>
<!-- Hat -->
<path d="M320 180
Q400 50 480 180
L460 190
Q400 100 340 190Z"
fill="#FF0000" stroke="#800000" stroke-width="2"/>
<circle cx="470" cy="80" r="20" fill="#FFFFFF"/>
<rect x="320" y="175" width="160" height="30" fill="#FFFFFF"/>
<!-- Eyes -->
<circle cx="370" cy="180" r="8" fill="#000000"/>
<circle cx="430" cy="180" r="8" fill="#000000"/>
<path d="M365 175 Q370 170 375 175" fill="none" stroke="#000000" stroke-width="2"/>
<path d="M425 175 Q430 170 435 175" fill="none" stroke="#000000" stroke-width="2"/>
<!-- Rosy Cheeks -->
<circle cx="350" cy="200" r="15" fill="#FFB6C1" opacity="0.5"/>
<circle cx="450" cy="200" r="15" fill="#FFB6C1" opacity="0.5"/>
<!-- Beard and Mustache -->
<path d="M320 200
Q400 350 480 200
Q400 220 320 200Z"
fill="#FFFFFF" stroke="#F0F0F0" stroke-width="2"/>
<path d="M360 190 Q400 220 440 190" fill="none" stroke="#FFFFFF" stroke-width="10"/>
<!-- Body/Suit -->
<path d="M320 250
Q400 260 480 250
L500 500
Q400 520 300 500Z"
fill="#FF0000" stroke="#800000" stroke-width="2"/>
<!-- Belt -->
<rect x="320" y="350" width="160" height="30" fill="#000000"/>
<rect x="390" y="350" width="40" height="30" fill="#FFD700"/>
<!-- Arms -->
<path d="M320 280
Q250 350 200 300"
fill="none" stroke="#FF0000" stroke-width="40"/>
<path d="M480 280
Q550 350 600 300"
fill="none" stroke="#FF0000" stroke-width="40"/>
<!-- Hands -->
<circle cx="200" cy="300" r="20" fill="#FFE4C4"/>
<circle cx="600" cy="300" r="20" fill="#FFE4C4"/>
<!-- Trim -->
<path d="M320 250 Q400 260 480 250" fill="none" stroke="#FFFFFF" stroke-width="15"/>
<path d="M300 500 Q400 520 500 500" fill="none" stroke="#FFFFFF" stroke-width="15"/>
</svg>Gemini 2.0 Flash

<svg width="300" height="400" viewBox="0 0 300 400" xmlns="http://www.w3.org/2000/svg">
<!-- 顔 -->
<circle cx="150" cy="100" r="40" fill="#f0d9b5" stroke="#000" stroke-width="2"/>
<!-- ひげ -->
<path d="M 100 120 C 110 140, 190 140, 200 120 L 150 170 Z " fill="#fff" stroke="#000" stroke-width="2"/>
<!-- 目 -->
<circle cx="130" cy="90" r="5" fill="#000" />
<circle cx="170" cy="90" r="5" fill="#000" />
<!-- 鼻 -->
<circle cx="150" cy="125" r="5" fill="#c44040" />
<!-- 帽子 -->
<path d="M 50 80 C 80 30, 220 30, 250 80 L 150 50 Z" fill="#c44040" stroke="#000" stroke-width="2"/>
<circle cx="80" cy="20" r="10" fill="#fff" stroke="#000" stroke-width="2"/>
<!-- 体 -->
<rect x="80" y="170" width="140" height="180" fill="#c44040" stroke="#000" stroke-width="2"/>
<!-- ベルト -->
<rect x="90" y="280" width="120" height="10" fill="#000" />
<rect x="140" y="275" width="20" height="20" fill="#ffc331" stroke="#000" stroke-width="2"/>
<!-- 手 -->
<circle cx="50" cy="200" r="15" fill="#f0d9b5" stroke="#000" stroke-width="2"/>
<circle cx="250" cy="200" r="15" fill="#f0d9b5" stroke="#000" stroke-width="2"/>
<!-- 足 -->
<rect x="90" y="350" width="50" height="40" fill="#000" />
<rect x="160" y="350" width="50" height="40" fill="#000" />
</svg>ChatGPT o1

<svg width="400" height="500" viewBox="0 0 400 500" xmlns="http://www.w3.org/2000/svg">
<!-- 背景(任意) -->
<rect width="100%" height="100%" fill="#f0f0f0" />
<!-- サンタクロース本体 -->
<!-- 帽子 -->
<path d="M200,50
C180,40,130,20,120,60
C110,100,150,90,170,100
C190,110,210,110,230,100
C250,90,290,100,280,60
C270,20,220,40,200,50Z"
fill="#d00" stroke="#900" stroke-width="2" />
<!-- 帽子の先に白いポンポン -->
<circle cx="290" cy="60" r="10" fill="#fff" />
<!-- 顔 -->
<circle cx="200" cy="150" r="50" fill="#f9d5b2" stroke="#c79f7b" stroke-width="2" />
<!-- 目 -->
<circle cx="185" cy="140" r="5" fill="#333" />
<circle cx="215" cy="140" r="5" fill="#333" />
<!-- 鼻 -->
<circle cx="200" cy="155" r="7" fill="#e55" />
<!-- ヒゲ -->
<path d="M160,170
C170,185,190,190,200,190
C210,190,230,185,240,170
C230,180,210,200,200,200
C190,200,170,180,160,170Z"
fill="#fff" stroke="#ddd" stroke-width="2" />
<!-- 体(上半身) -->
<path d="M150,200
C140,250,140,300,150,330
C160,360,240,360,250,330
C260,300,260,250,250,200Z"
fill="#d00" stroke="#900" stroke-width="3" />
<!-- 白いファー(上着中央部) -->
<rect x="195" y="200" width="10" height="130" fill="#fff" />
<!-- ボタン -->
<circle cx="200" cy="230" r="5" fill="#333" />
<circle cx="200" cy="260" r="5" fill="#333" />
<circle cx="200" cy="290" r="5" fill="#333" />
<!-- 腕(左) -->
<path d="M150,210
C120,230,110,260,120,290
C130,320,140,330,145,320
C150,310,155,290,150,240Z"
fill="#d00" stroke="#900" stroke-width="3" />
<!-- 腕(右) -->
<path d="M250,210
C280,230,290,260,280,290
C270,320,260,330,255,320
C250,310,245,290,250,240Z"
fill="#d00" stroke="#900" stroke-width="3" />
<!-- 手(左) -->
<circle cx="140" cy="275" r="12" fill="#f9d5b2" stroke="#c79f7b" stroke-width="2" />
<!-- 手(右) -->
<circle cx="260" cy="275" r="12" fill="#f9d5b2" stroke="#c79f7b" stroke-width="2" />
<!-- ベルト -->
<rect x="160" y="330" width="80" height="10" fill="#333" />
<rect x="185" y="330" width="30" height="10" fill="#000" stroke="#fff" stroke-width="2" />
<!-- 下半身 -->
<path d="M150,340
C150,370,170,420,200,420
C230,420,250,370,250,340Z"
fill="#d00" stroke="#900" stroke-width="3" />
<!-- 足 -->
<path d="M180,420
C175,450,175,470,180,480
C185,490,195,490,200,480
C205,490,215,490,220,480
C225,470,225,450,220,420Z"
fill="#000" stroke="#333" stroke-width="3" />
</svg>
MistralAI Le Chat

<svg viewBox="0 0 200 300" xmlns="http://www.w3.org/2000/svg">
<!-- Head -->
<circle cx="100" cy="50" r="40" fill="peachpuff" stroke="black" stroke-width="2"/>
<!-- Beard -->
<path d="M 60 90 Q 80 120, 100 140 Q 120 120, 140 90 Q 120 100, 100 110 Q 80 100, 60 90" fill="white" stroke="black" stroke-width="2"/>
<!-- Hat -->
<path d="M 60 20 Q 80 0, 100 20 Q 120 0, 140 20 Q 120 30, 100 40 Q 80 30, 60 20" fill="red" stroke="black" stroke-width="2"/>
<circle cx="100" cy="20" r="20" fill="white" stroke="black" stroke-width="2"/>
<!-- Body -->
<rect x="60" y="140" width="80" height="100" rx="20" ry="20" fill="red" stroke="black" stroke-width="2"/>
<!-- Belt -->
<rect x="60" y="200" width="80" height="20" fill="black" stroke="black" stroke-width="2"/>
<circle cx="100" cy="210" r="10" fill="yellow" stroke="black" stroke-width="2"/>
<!-- Arms -->
<rect x="40" y="160" width="20" height="80" fill="red" stroke="black" stroke-width="2"/>
<rect x="140" y="160" width="20" height="80" fill="red" stroke="black" stroke-width="2"/>
<!-- Legs -->
<rect x="80" y="240" width="20" height="60" fill="red" stroke="black" stroke-width="2"/>
<rect x="100" y="240" width="20" height="60" fill="red" stroke="black" stroke-width="2"/>
<!-- Boots -->
<rect x="75" y="300" width="30" height="20" fill="black" stroke="black" stroke-width="2"/>
<rect x="95" y="300" width="30" height="20" fill="black" stroke="black" stroke-width="2"/>
<!-- Eyes -->
<circle cx="85" cy="40" r="5" fill="black"/>
<circle cx="115" cy="40" r="5" fill="black"/>
<!-- Nose -->
<circle cx="100" cy="50" r="3" fill="orange"/>
<!-- Mouth -->
<path d="M 90 60 Q 100 65, 110 60" fill="none" stroke="black" stroke-width="2"/>
</svg>判定結果!
さて、判定結果はどうしましょうか。各AIに画像を読み込ませ、点数をつけさせてもいいですが、面倒なのでやめておきます。
遊花の個人的見解は、ChatGPT 4oとClaudeが全体的になかなかよかったと思います。一方で、o1はいいときと悪い時の差がありバランスが悪いです。また、GeminiとMistralAIは今一つものたりさを感じました。とはいえ、その差はどのAIも小さく大差ありませんし、どのAIもまだ完ぺきではありません。
🥇1位 ChatGPT 4o
🥈2位 Claude
🥉3位 ChatGPT o1
今回、この検証を行った理由としてChatGPTとGeminiに映像認識の機能追加が始まったことがあります。
AIがとうとう目を持ちました。いよいよ、SVGの画像生成も次のステップに進むのではないか、そう期待し現時点の能力を把握してみた次第です。
面白いですね。
みなさんも、いろいろなSVG画像をAIに書かせてみましょう。
