
欧文書体の基礎をおさらいしてみた。後編
後編です!
前編から引き続き読んでいただいているみなさま、ありがとうございます!
まだ未読だよ!という方は、ぜひこちらからどうぞ!🙇♂️
それでは早速はじめていきましょう。
まずはじめに前編のふりかえりと後編のあらすじ。
前編では基本的な用語のおさらいからアルファベットの構造、スペースに関して触れていきました。
後編では各項をより深く掘り下げ、セリフの種類、エレメントについて、合字(リガチャ)、セリフ、サンセリフ以外の書体、書体の選び方について触れていきたいと思います。
いろいろあるセリフの種類

一覧にまとめてみました。セリフと一言で言っても様々なセリフが存在していますね。そしてセリフの形状のみならずoの縦横のコントラストやeの傾きなどにも書体による造形の違いをみることができます。
セリフの造形と名称を覚えるということよりも、今すでに存在している書体がどのような共通の特徴をもって一つの書体として成立しているのかを知ることで、ロゴタイプや文字を触る際にどのような造形によって一貫性を持たせるのか、その一つの判断基準として役立てていくことができそうです。

こちらはスワッシュと呼ばれるカリグラフィのような造形を異字体としてもっている書体があります。セリフとは違いますが、造形の一種としてこちらの項目に入れ込みました。参考用にIllustratorの場合での使用方法を載せておきますね。見出しや強調のアクセントとして活用できそうです。
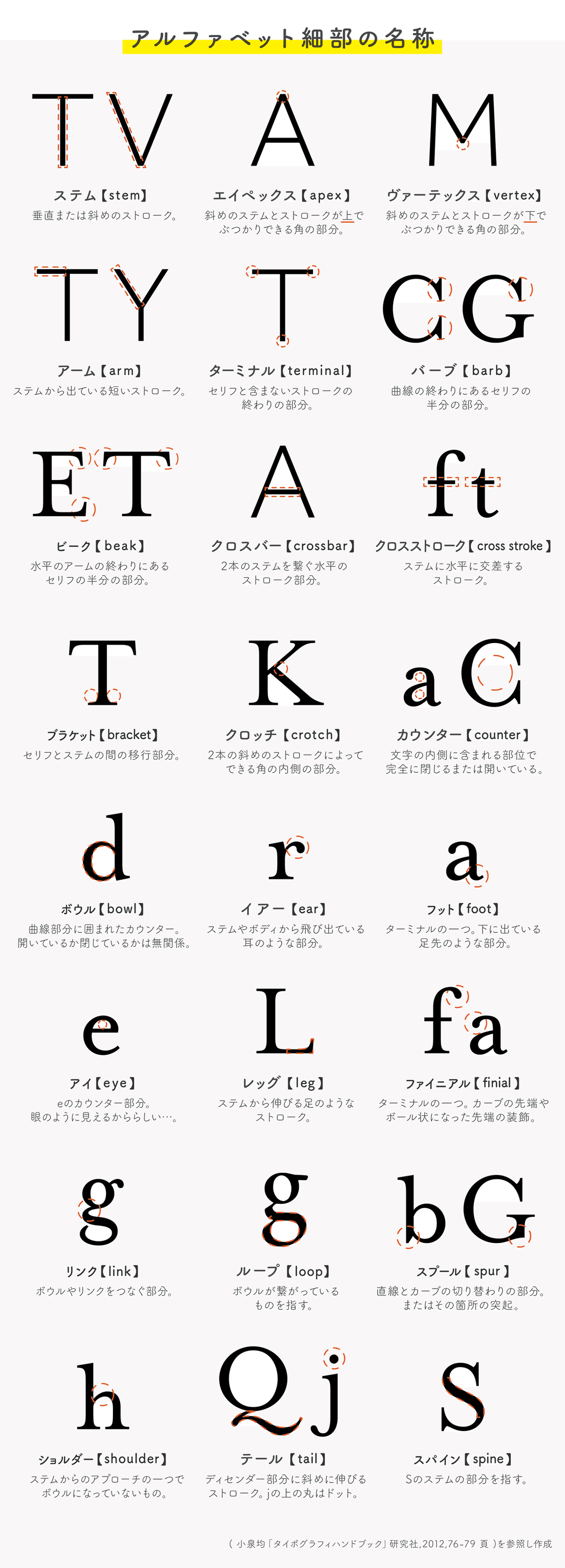
アルファベットの細部の名称、エレメント

想像を上回る細かさに驚かされました。奥が深いですね。。。
大切なのはこういった部位があるということを認識し、造詣を深めることによって、文字をみる眼を鍛える、解像度を高くすることだと考えています。
これは様々なことに当てはまると思いますが、例えばサッカーボールをける方法を人に伝える場合、色々な蹴り方があると思いますが"軸足"を蹴る先へ向け、"ひざ下"だけを振り"つま先"でボールを蹴る。とコントロールする部位を認識しなければ正確な動作はできません。
認識することによって意識し、注意を払うことができます。
文字に対しても部位を知り、認識することでより見えてくる情報が増えるのではないかと思っています。
合字(リガチャー)

こちらも参考用にIllustratorの場合での使用方法を載せておきますね。私の場合は合字を知ってからは寧ろ合字を使える文字ならびにならないかなと期待していたります😊
まだまだある書体たち

今回ご紹介以外にも色々な書体があります。いつもの定番書体だけでなくTPOに合わせて使い分けていきたいですね。
たくさんある中での書体の選び方
これだけ様々な書体がある中で何を基準に選んでいけば良いのでしょうか。
私なりの考え方ですが、"どのような声のトーンで文章を伝えたいのか"という基準で選んでいます。
優雅に落ち着いた声で説明するならセリフ体で字間を広げて、丁寧に真面目な話をする場合には読みやすいサンセリフ体でカッチリと組みます。
それぞれトーンの強さに合わせ書体のコントラストやセリフの存在感を選びます。
そして声の大小に合わせてウエイトとサイズを選択していくことで伝える内容に合わせた書体が並んでいきます。
まとめ
前編と後編に渡って基本的な部分をおさらいしてきました。
文字について知っていくことで書体を見る目、網の目が細かくなり今までは流し見して気づけなかった部分にも気を配れるようになった気がします。
また、あらゆる場面で必要な文字。デザイン表現の基礎力として文字の扱いに長けていくことは永く使える技能ではないでしょうか。
探求のしがいがありそうです。
長くなってしまいましたが、お付き合い頂きありがとうございました。
参考書籍
いいなと思ったら応援しよう!

