多趣味学生の これ、やってみました!Photoshop編
今回はPhotoshopを触っていくッ!
アニメーションっぽいものを作ってみるので、興味が出た人はやってみてね!
画像をダウンロードする

とりあえず動かしたい絵と背景をダウンロードしていきます。
今回はいつものピクトグラム(わからない人は是非自分のこの記事を参照してね!)と、適当なフリー素材の背景をダウンロードして行きます。
Photoshopを起動

みんな大好きPhotoshopを起動。
新規作成から、適当な大きさのファイルを開きます。
そしたら画面の上の方に「ファイル」と言うものがあるので、そこから「開く」を押して、先ほどダウンロードした2枚の写真を開きます。
----------------------------------------------------------------------------

そしたらイラストをドラッグして、先ほど作ったファイルの上、自分ので言うなら「名称未設定」の上にドラッグするとイラストを移動できます。
----------------------------------------------------------------------------

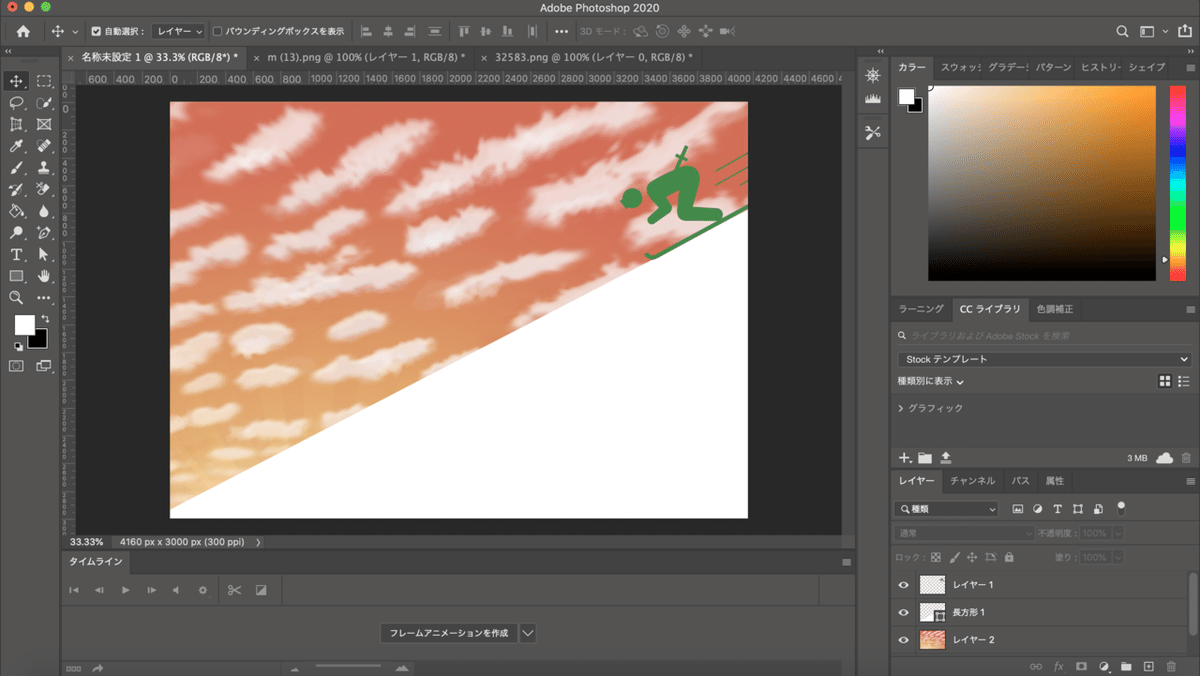
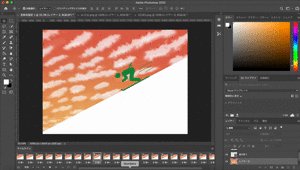
そしたら長方形を作って回転、坂みたいにして、背景とイラストをいい感じに配置してください。
この際に、背景は少し大きめにして、左に少し余らせるように寄せておいてください。
----------------------------------------------------------------------------

次に、下の「タイムライン」で「フレームアニメーションを作成」を選択。
ない場合は、画面の上の「表示」から「タイムライン」にチェックを入れてください。
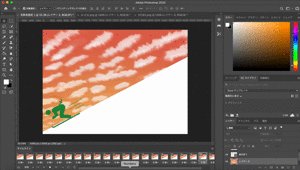
選択したらクリック、その後にタイムラインの下にある□の中に+があるやつをクリック。これで2枚目ができるはずなので、2枚目のイラストの人の位置を坂の下に移動させてください。
また、背景の雲も左から右に動かしたいので、先ほど左に少しはみ出さしておいた背景を、右に移動させてください。
イメージ的には左においた紙を右に寄せる感じです。
----------------------------------------------------------------------------

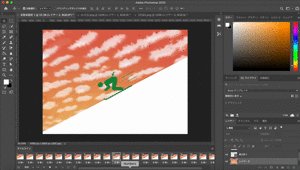
次に先ほど押した□の中に+の左に、動いている丸のようなボタンがあるので、それを押すと「トゥーイーン」と言うものができます。
この2枚だけを再生すると、坂上から坂下に瞬間移動するアニメーションになってしまいますが、このトゥーイーンを使うと自動で1枚目と2枚目の間のタイムラインを補完してくれて、移動しているように見せることができます。
説明よりみた方が早いですね。

こんな感じで、上から下までの移動を補完してくれるので、ちゃんとしたアニメーションができます!
追加するフレームをもっと増やせば、もっと綺麗に動くので是非試してみてください!
まとめ
説明が下手で本当に申し訳ない...!
1枚目はスタート、2枚目はゴールで、トゥーイーンはスタートからゴールまでの道のりを自動で作ってくれると思ってくれれば幸いです!
背景を左に寄せたのは雲を左から右に流したかったからですね。
これで少しでもPhotoshopに興味を持ってくれると幸いです。
それでは良いPhotoshopライフを!
いいなと思ったら応援しよう!