
多趣味学生の これ、やってみました! adobe Xd編
名前ダサいとか言わないでね。
せっかくなんで面白くて使い回しできるタイトルを作りたかったので、これを使っていこうと思います。
Illustratorの方もこれで統一。これで覚えやすくなったね!笑
多趣味学生と言うほど多趣味じゃ無いかもしれないけど、これ以外の肩書きが思いつかなかったんよ。暇人学生とかなんかなんとも言えないし笑
Twitterから取って狂鳥(crazybird)でもええかなと思ったけど、知らない人から見たら謎の名前のやべーやつになっちゃうからね、仕方ないね。
と言うわけで adobe Xdを使っていくっ!
Adobe Xdとは

みんな大好きadobe。
Xdで顔文字を思い出したのは私だけではないはず。
これはどう言うものかと言うと、webサイトや、モバイルアプリなどのデザインに適したデザインツールです。
今回はこれをとりあえず使ってみようと言うことでnoteにしてみました。
では行こう。
使ってみる

それでは試合開始🤔
サムネイル用に最近使用したファイルが一個あるけどユルシテ...
今回は左から3番目、Webで作っていこうと思います。
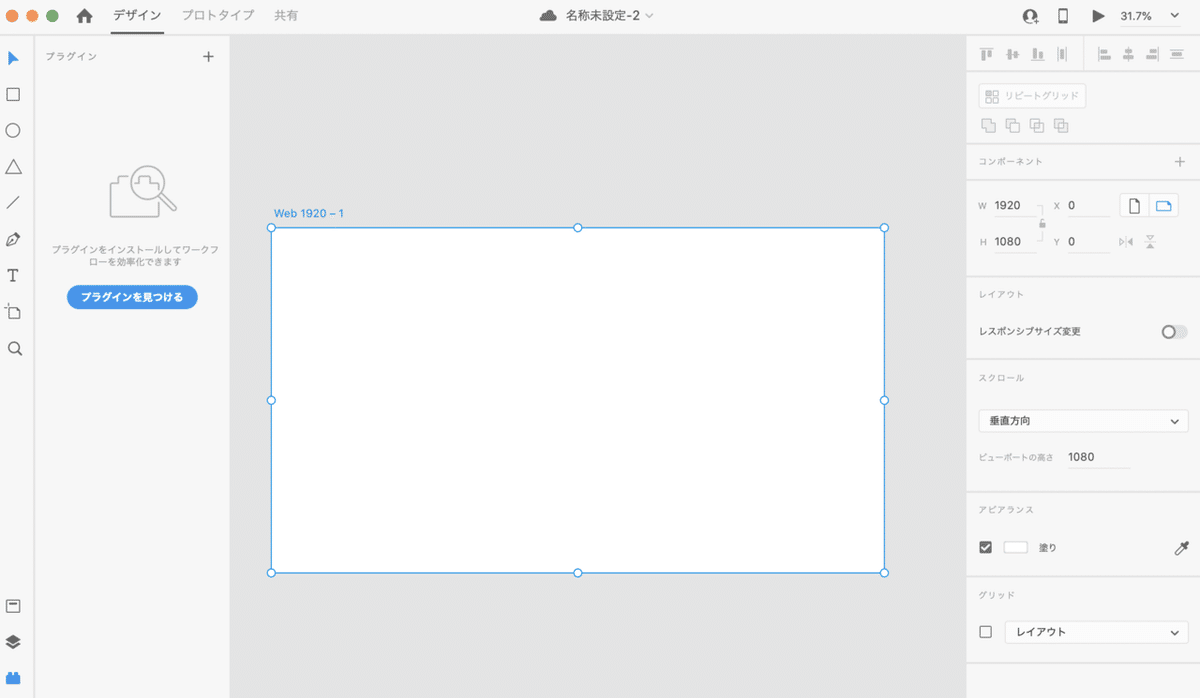
それでは開いていこう。

もうワクワク感が凄い。
これがパソコンの一画面分の大きさってことですかね。
ちなみに引き延ばしたり小さくしたりできます。
一応ブログという感じで書くので、ブログ名を書く場所が欲しいですよね。
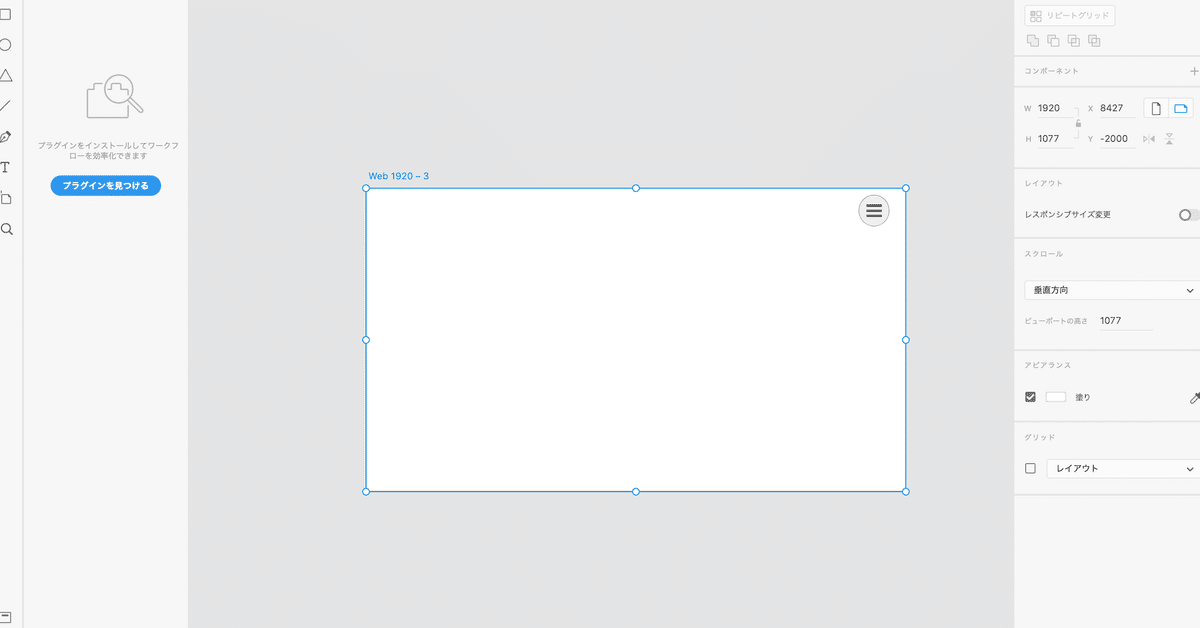
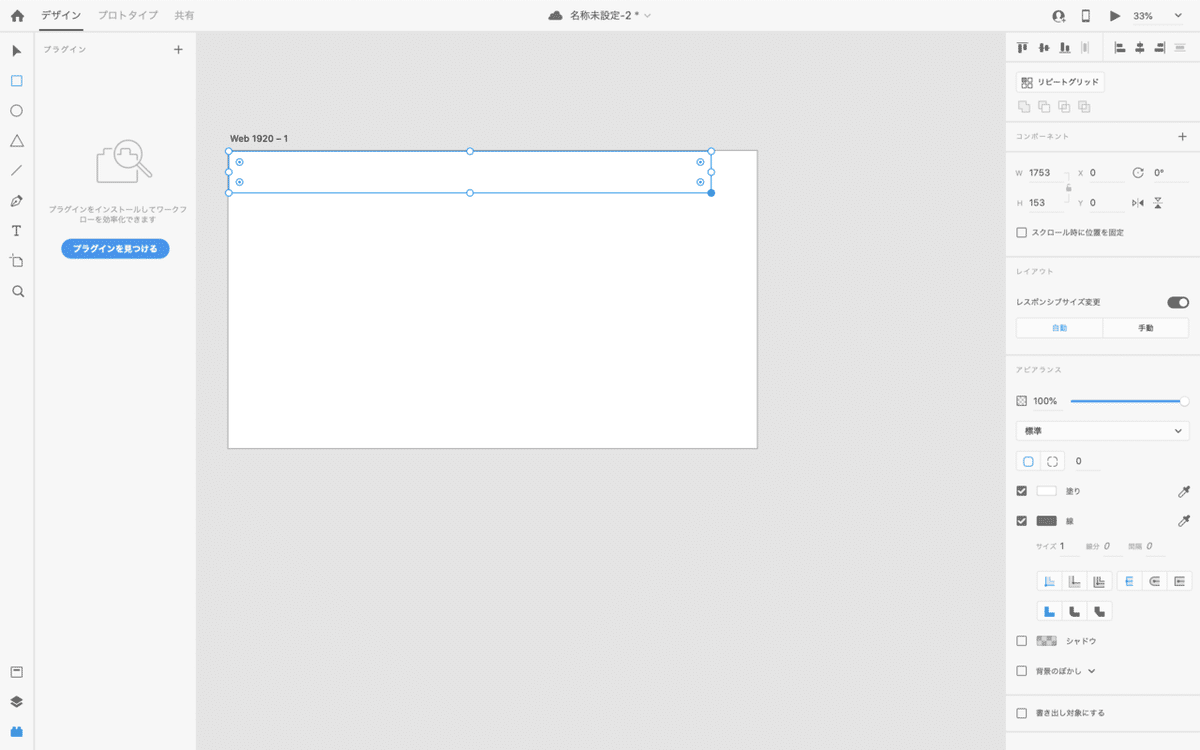
画面の一番上にそれっぽいのを作ってみましょう。

こんな感じで左の上から2番目の四角のマークで四角を作った後に、
右下の塗り と書いてあるところの左の四角をクリックして色を変えます。

そしてそして、このままだと色が濃すぎるので、アビアランスという文字の下のパーセントを弄ると濃度が変えられるので変更した後、
左の下から3番目のT字を選択して四角の中に文字を書けば...

それっぽいのが完成 イェイ。
メニュー
せっかくなんでメニュー画面も作っちゃいましょう。
先ずは左の上から3番目、丸のマークを押して小さな丸を作り、その中に棒を3本入れます。

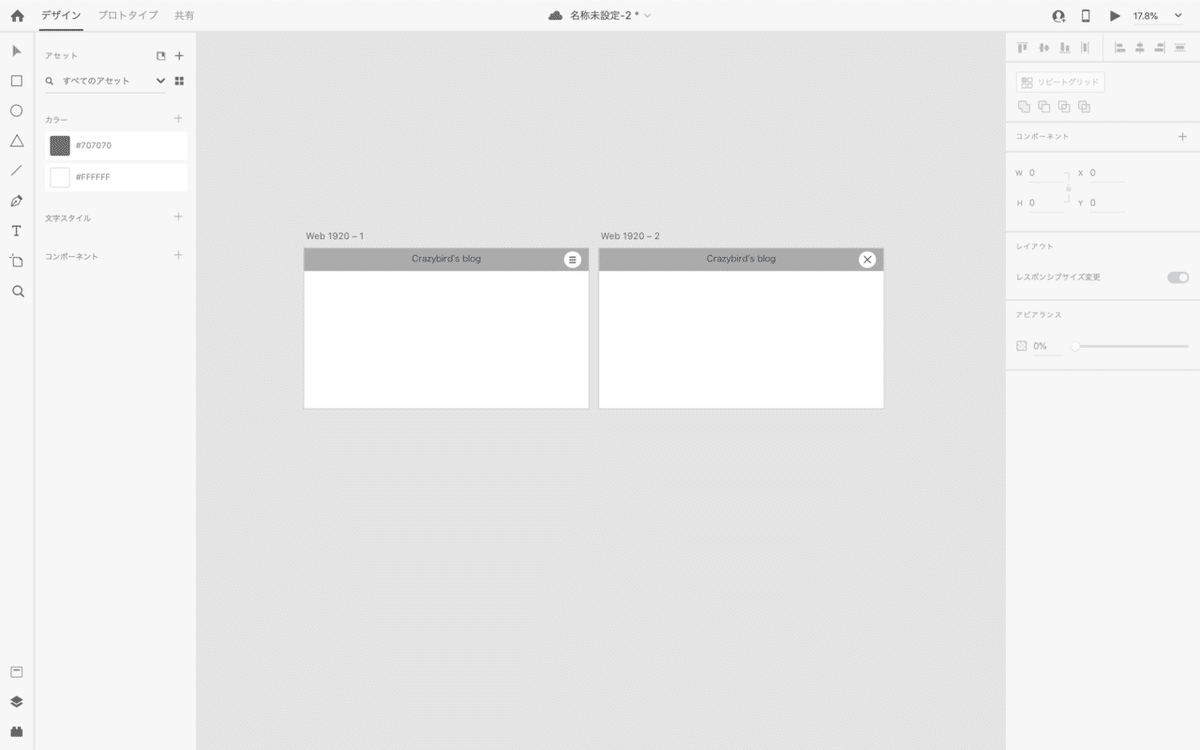
そしたら今作ってる記事をコピー&ペーストして、全く同じ記事を作った後にメニューアイコンの中の3つの棒を×印にします。
なんでこんなことをするかというと、メニューが開いているバージョンと
メニューが閉じているバージョンの2種類を作るからです。

できたら×印の方の全体の色を暗くして、メニューっぽいバーをつけます。
センスがない?知ってる❤️

そしたら、上の方にデザイン、プロトタイプ、共有と並んでますよね?
そこのプロトタイプを選択して、メニューアイコンとサイトを繋げ、自動アニメーションに設定します。

これである程度は完成!右上の三角形のボタンを押して実行してみると...

こんな感じになりました!
画質荒くてごめんなさい。
というわけで今回はここまで。
たまに投稿するかもなので、気長に完成を待ってくれると嬉しい。
それでは皆さんまた明日〜
呟き
figmaより使いやすい
いいなと思ったら応援しよう!