
漫画向けトーン貼りLoraを試作した ―もとい、トーン貼りControlNetの構想―
バケツ塗りをしたときの細かい塗り残し! あれ気になりますよね〜!
線画の隙間や塗り残しにえっちらおっちら対応しなくても、適当にグレーを塗ればAIがいい感じにトーンを貼ってくれる。(なんなら線画もちょっぴり整えてくれる)
そういうものがあればいいなと思ったので、トーン貼りLoraを作ってみました。
精度は悪いよ!
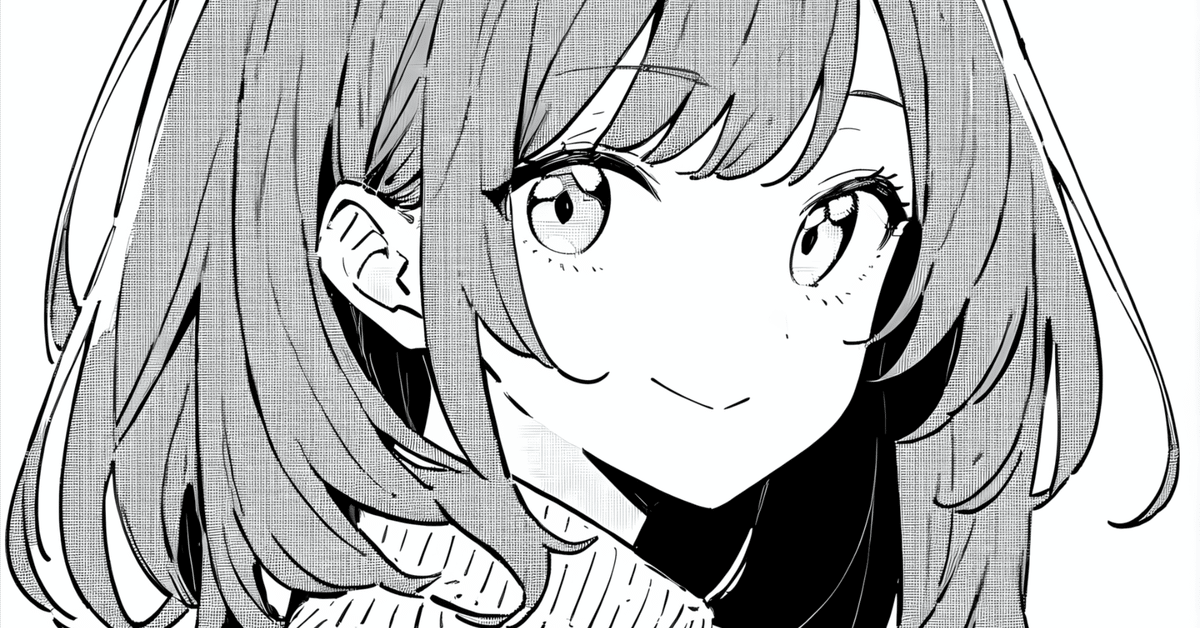
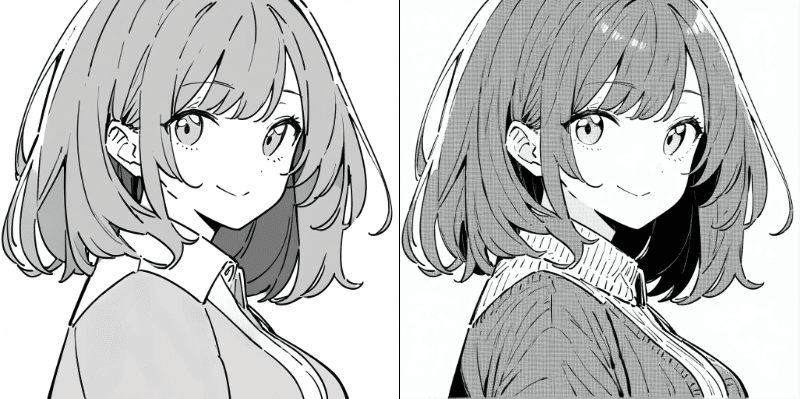
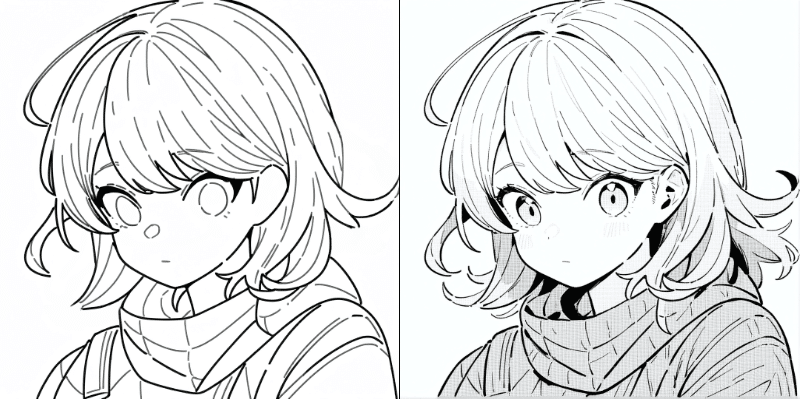
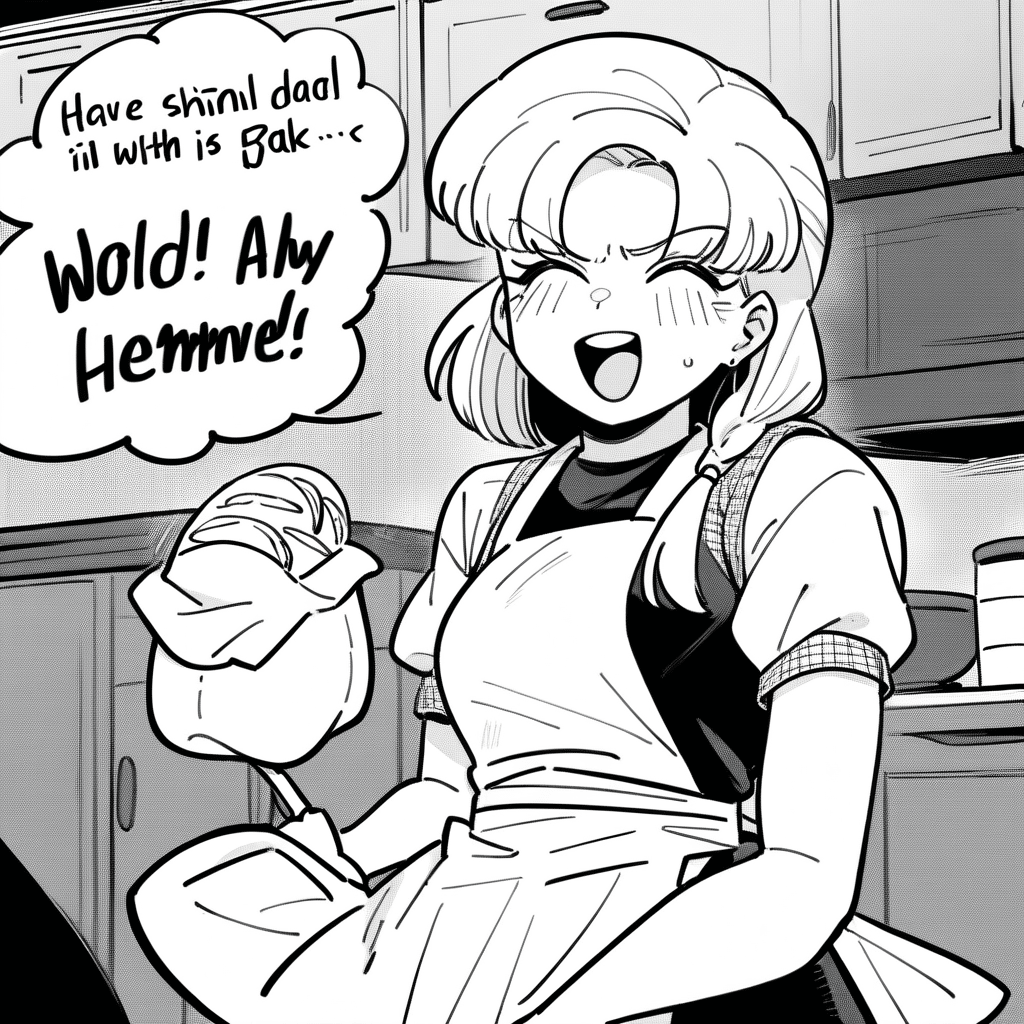
グレースケールの画像を与えるとこんな感じでスクリーントーン調にします。


学習画像の少なさからか絵柄が変わったりトーンが潰れたりします…。

実用レベルではありませんが、興味があれば遊んでやってください。
promptはモデル配布先のりどみをみてね。
ここから本題
漫画用トーン貼りControlnetの構想
先述のLoRaは副産物。
もともとはグレーの濃淡(HSLの明度)よって、トーンを適用するControlNetを作る予定でした。
自動的にトーンを貼ってほしい。
でもどこにどんなトーンを貼るかは漫画によりどり。
赤髪は80線40%のスクリーントーンと決めたのに、30線60%になったり50線50%になったら、現場で使えないですよね……。
先程のトーン貼りLoraの画像を見た通り、通常のモデルではどこをどの程度の濃さにするか人間側で調整できません。
なので、法則をつけたトーン用ControlNetを作ろうと考えました。
濃い灰色にはこのトーン、薄い灰色にはこのトーンとルールを決めて学習させれば、貼られるトーンのパターンを固定できます。
グレーにこだわるのは、彩度によって視覚上の濃淡が変わるからです。
真っ赤と真っ黄色、同じ明度なのに違う濃さに見えますよね?
カラーだと明度でのコントロールが難しくなるからですね。
……明度と彩度から視覚上の濃淡を算出すればいいじゃんって? それが出来れば苦労はしねェ……!
トーンの線数は固定になっちゃいますし、理想はハーフトーンフィルターではなくスクリーントーンに近いパターン画像での塗りつぶしですが、それは横に置いといて。
実行しようとした作戦
学習元となるグレースケール画像①を用意
色の明度に応じて機械的にハーフトーンフィルターを適用②
①の画像をヒント画像、②の画像を結果としてControlNet学習
とりあえず考え方が間違ってないかプロトタイプを作成することに。
t2iとスクリプトで①、②を終わらせました。
Dartでプロンプトを作成し、Animagine_xl_v3.1で画像生成。
こちらの記事を参考にしました。
Dartのいいところは自動生成だから、偏りを潰せることなんですよね。
人間の目で選ぶとどうしても好みが出てしまって……。
特に風景を学習させたくて画像生成するとき、私はついつい自然が好きなので草原とか森とかを出しちゃいます。
でもDartなら車や自転車といった避けがちなpromptも出してくるので、満遍なく学習が出来るんです。AI任せの長所や。
色の明度に応じて、セルサイズ・密度を変えたハーフトーンフィルターをかけるコードをchgtgptに書いてもらいました。
これを整えてLoraにしたのが今回のLoraというわけ。

ただ、生成画像のうちトーン貼りとして成立してないものも多々あり、肝心のトーンの種類も視覚的には2種といった感じ。
OpenCVによる画像加工では色別に正確に分けることも難しく、仕方ないのでこれでお茶を濁すことになりました。
クゾザコPCすぎて挫折
やはりまずトーン張りするなら色別にパーツを正確に分けなければ……そこで神々の一柱、抹茶もなかさんが作成されたlayerdivider を使うことにしたんですね。
インストールしたい人はこの記事参考にするといいよ→https://gigazine.net/news/20230501-layerdivider
「色ごとに分ける」。一見簡単そうに聞こえるコレがどれほどどれほど難しいことか思い知った今では、尊敬と畏怖の眼差しで見ています。
すご……
そんなわけで、layerdividerが吐いたPSDファイルを、psd-toolsで読み込み。
レイヤーごとに最も多い色の明度を取得し、明度に応じたフィルターをかける。
最後に線画レイヤーに当たる部分をもっかい重ねるなりなんなりして、はみ出しを消す。
こんな感じでいこう! と思っていたんです……
思ってたんすけど……
動かねぇ!!
私のGPUがよわよわナメクジすぎて、layerdividerが動かんねぇ!!
動くところまでいけても、途中で硬直するんです。Cudaあります、Cudannも入れてます、環境整えてあります、原因はまちがいなくVRAMがみそっかすだからです……。
ちゃんとGTX3060以上のGPUなら動いたと思います。
もしくは環境にいらんもん入れすぎて競合しちゃったか~。(このセンのほうが濃厚かも)
Colaboを代わりに使おうにもColabo酷使者の私の場合、学習画像をそろえる前に十中八九上限に引っかかるし、ぶっちゃけ詰みました。
というかね……また新しく明度に応じたハーフトーンフィルターを組むのもしんどくてね……今度はPSDをいじるし……と思うと急に面倒になって……。
現状の2種のトーンじゃとても実用的じゃないしトーンとしても汚い、綺麗に作ろうにも詰んでしまったので、アイデアだけ放り投げた次第です。
新しいPC買うのいつになるかわからんし。
もしやってみたい人がいたら、気にせずやってみてください。発想は……発想自体は合ってると思うんですよ……!
雑なトーン貼りLolaでも物によってはちゃんと塗りつぶせるので、学習用素材をしっかり揃えられれば実現はできると思います。たぶん。
誰もやんなかったらいつか真PCに買い換えたときもうちょっと頑張ってみます。その前に技術革新でできるようになっていそうだけど…
LoRaの中身
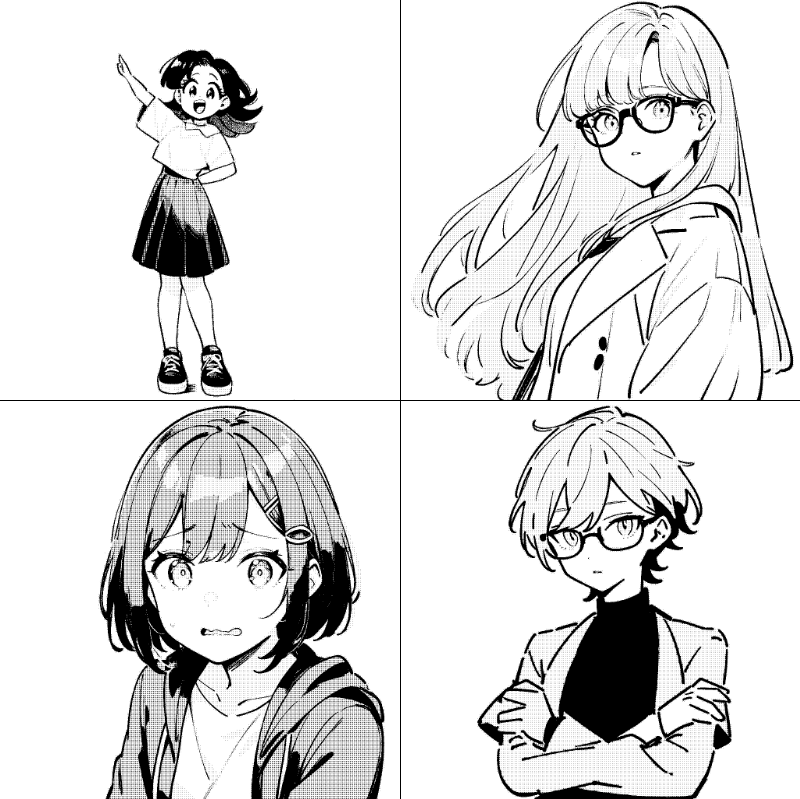
最後にこのLoRaの学習画像の一端を紹介します。
まず、ツヤベタがありつつ、グレースケールの画像を用意。
"comic"だとコマ割りされがちなので別promptを模索しました。

Steps: 20, Sampler: Euler a, CFG scale: 7
雑な調査の結果、"1990(s)"に"english text"を足すとコミック調のイラストになることが発覚。この年代の絵柄いいよね……。
それにflatcolorと月須和さんのバケツ塗りLoraで生成したイラストを出しています。

今風の絵柄を勉強させることで、1990(s)に引っ張られすぎないようにしています。
……本当は漫画家さんの協力を得て、線画とグレースケール画像のセットがあればかなり精度の高いものを作れるんでしょうが、2Pコントローラーに付属するはずの友達がいなくってェ……。
さいごに。
今回の試行錯誤では、様々なツールを使わせていただきました。
生成AIまわりはほんっとうに神々に支えられているなとつくづく思うばかりです……。
技術を惜しみなく公開してくださる皆様に深くお礼申し上げます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
