
社内で開催している、ノンデザイナー向けデザイン勉強会の話。
この記事は、「アトラエアドベントカレンダー2021年」8日目の記事です。
昨日の記事:「ビジネス版マッチングアプリ"Yenta"のWebフロントの構成について」@muttsu_623
こんにちは。アトラエの村上です!
普段はInowというベテラン層向けのジョブ型マッチングサイトのデザインをしています。
5億年ぶりにアドカレ書くので、なんだかドキドキします(笑)
今回は、私が主催で現在進行形で開催している社内向けノンデザイナー勉強会について紹介します。開催に至った背景や、どのようなことをやっているのかなどざっくりとお話できればと思います!
#きっかけは、チームメンバーからの声
私が属しているInowチームは現在4人(ビジネスサイド1人、エンジニア2人、デザイナー1人)ということもあり、職種が違うメンバー同志でのコミュニケーションが多いです。
そんなこともあってか、「デザイナーがどういう思考で考えてアウトプットを出しているのか知りたい!」「デザイン学んでみたい!」とチームメンバーからの声がありました。
その声を聞いた時は、デザインにノンデザイナーメンバーが興味を持ってくれてるのが単純に嬉しかったのを覚えています。
みんなの熱が冷めてしまわないうちにやるか!というノリと勢いだけで勉強会を開催することになりました。

#どうせやるなら、しっかりと身につけてもらいたい
勉強会は、「デザインプロセスを身につけること」と「Figmaを用いてそれなりのアウトプットが出せるようになること」の2つを目標に置きました。
座学だけではデザインプロセスを身につけたりアウトプットの質を上げることは難しいため、勉強会での座学は必要最小限とし、ワークとワークの共有&FBの時間を多くとるように設計しています。
私は大学で情報デザインを専攻していました。その時の講義が実践的なワーク形式の授業が大半で、そこで得たことは今でもいきていると感じています。そのため、大学時代の講義内容をパックって参考にして勉強会の内容を考えることにしました。
# 週1の勉強会 + Homework
勉強会は、週に1回、75分でランチの時間に定期開催しています。
お昼の時間なのでもちろん、ご飯を食べながらでOK。デザインに苦手意識が生まれるメンバーが出ないように音楽をかけたりしながら、カジュアルな会になるように心がけています!
…とはいえ、掲げている目標も高いうえに、ワーク中心ということもあり、勉強会の時間だけではワークが終わらなかったりするので、参加者のメンバーにはそれなりに負担がかかる内容になっています。通常業務もドドド忙しいなか、ここまで毎週ついてきてくれててホントすごいと思っています!💮
# 勉強会で実施したワークの一部を紹介
これまで計7回の勉強会を実施しました。まだ折り返し地点ですが、今までやったワークを3つ紹介しようと思います。デザイナー同士でやっても面白いワークになっていると思うので、ぜひチャレンジしてみてください!
# ワーク1

ワークの内容
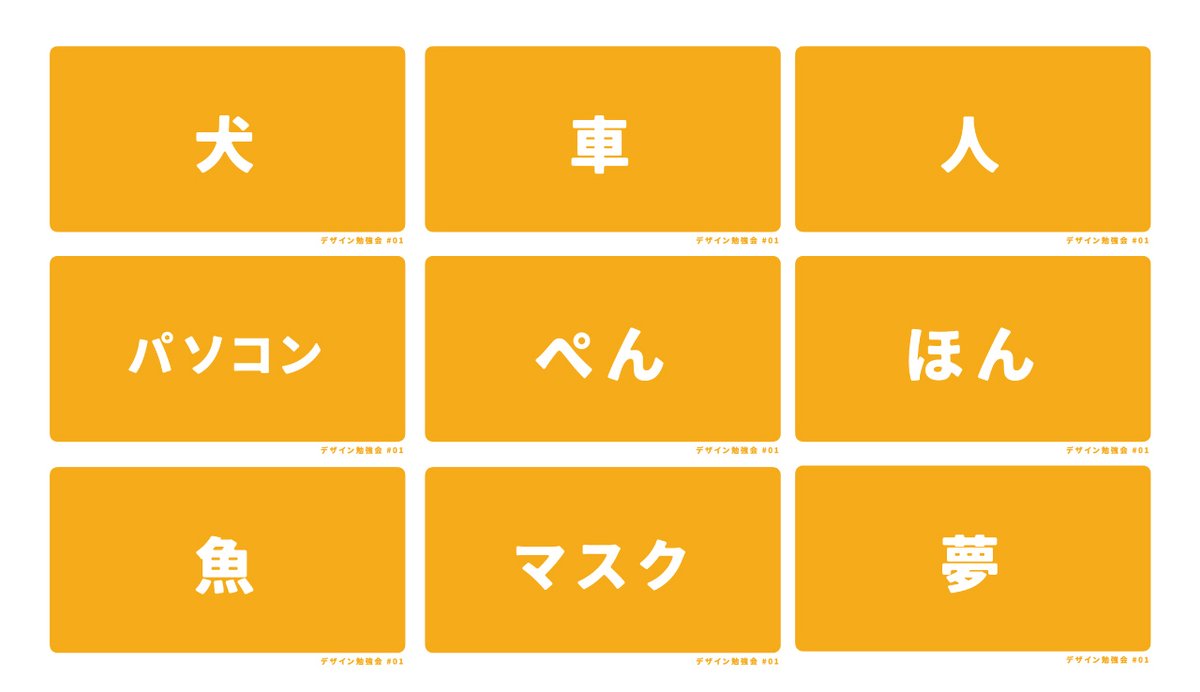
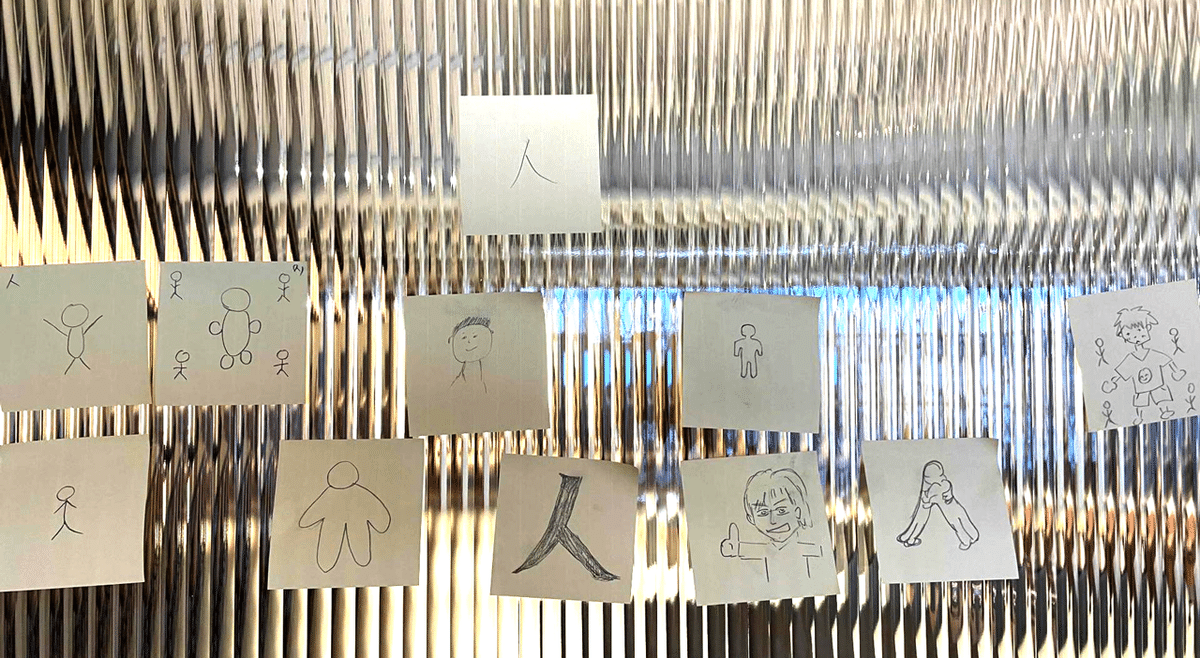
とっても単純!キーワードを次々と出していき、制限時間60秒で出されたキーワードの絵をポストイットに描いていきます。描き終わったら、キーワードごとにポストイットを貼って共有しあうというワークです。

このワークを通して学べること
同じ単語でも、表現の仕方は百万通りあること。
自分の中だけじゃ引き出しが限られているので、デザインをする時はいろんなインプットをすることが大切だということ。他の人のイラストを見たりしながら、良いところはどんどん真似するべし!
このワークの背景
ノンデザイナーにとって、「絵を書く」というハードルはかなり大きいと思います。一方で、デザイン=絵を書けなきゃいけない、センスがないといけないという先入観のある人が多いです。
そこを逆手にとり、どのイラストも正解だと伝えることで、デザインの苦手意識を無くしてもらうために行いました。

「人」というお題に対しては棒人間でも「人」だということが伝わります。
絵が書ける書けないはあまり重要ではありません。その時々に一番適したものを選ぶ力の方が大切だということを伝えたくて、初回に、このワークを開催しました。
# ワーク2

ワークの内容
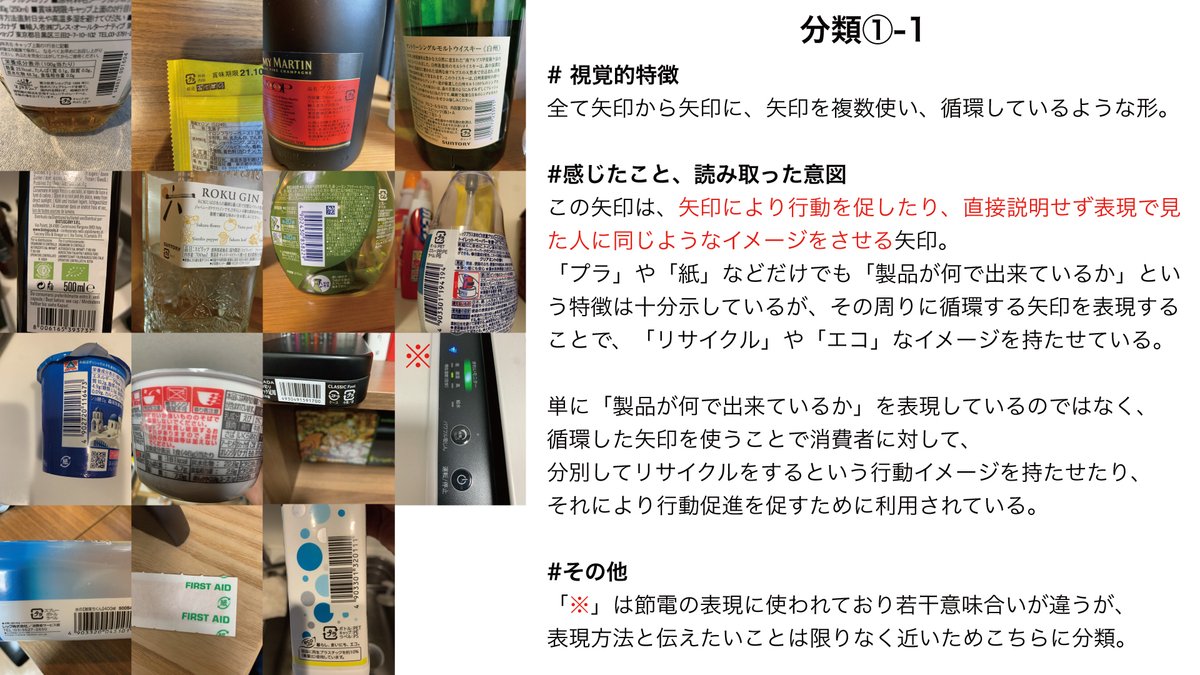
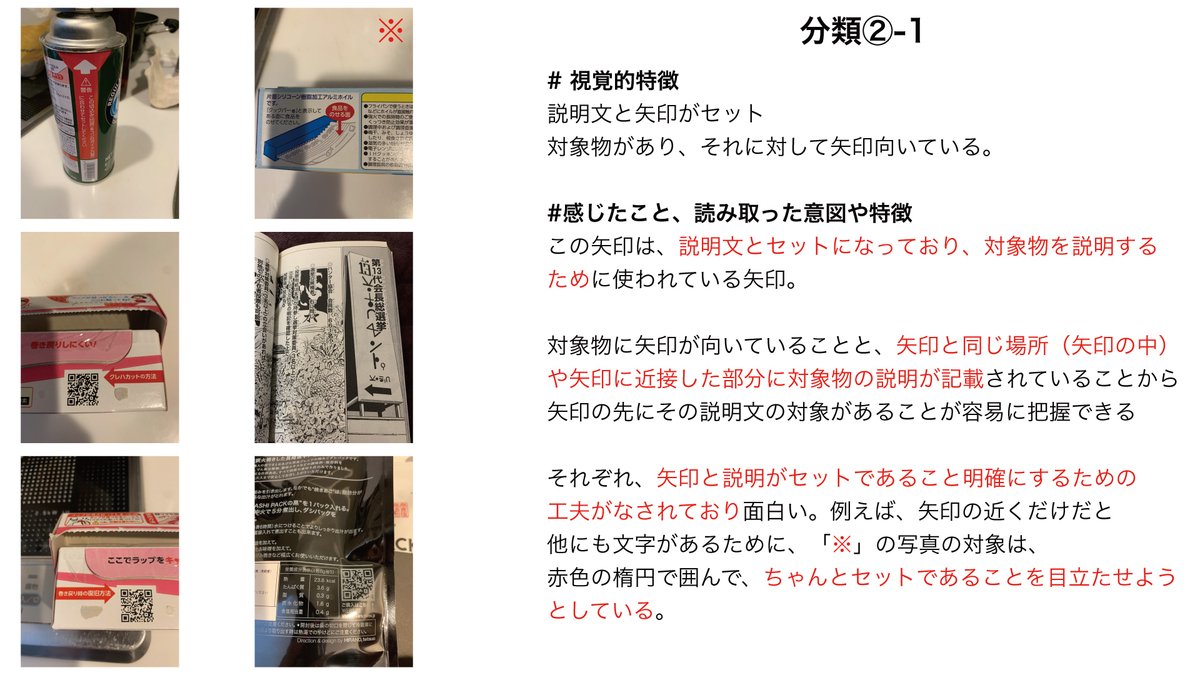
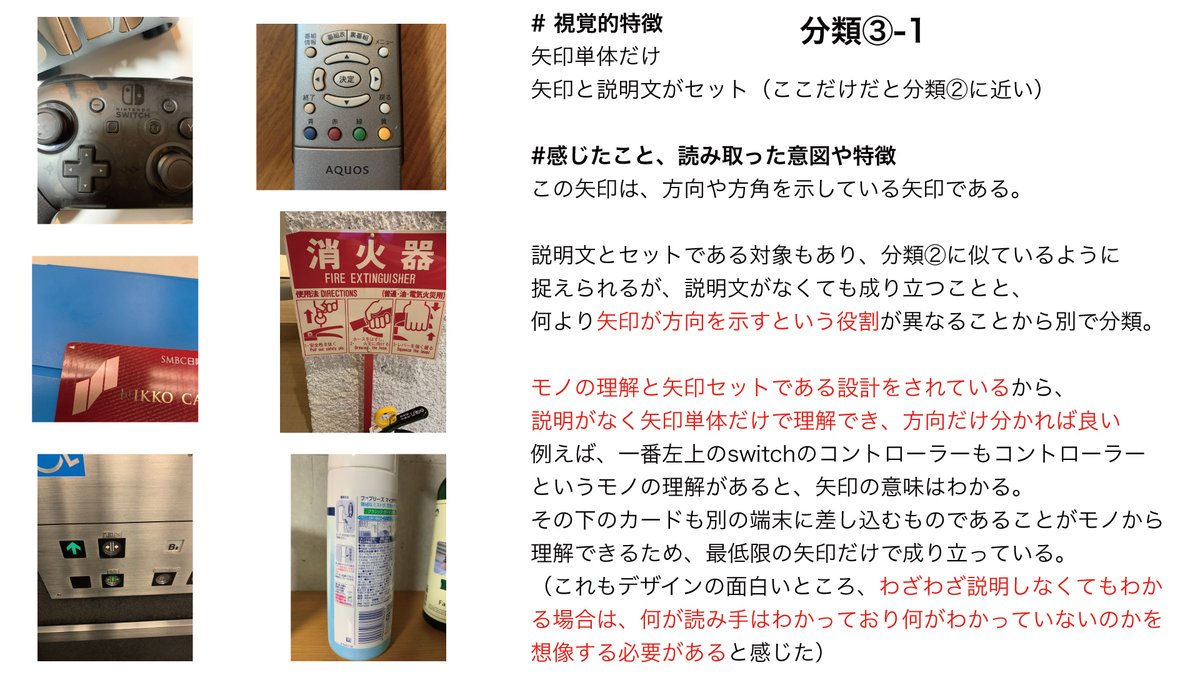
身の回りにある「矢印」を見つけ、その矢印を特徴ごとに分類して、それぞれの特徴を文章で説明するワークです。



このワークを通して学べること
矢印ひとつでも、いろんな形があることを通して、表現の仕方は百万通りあることを知る。
同じ図形でも、形や使われ方によって全く異なる意味になることがあることを知る。
観察する力を身につける。(大事!)
# ワーク3

ワークの内容
Figmaを用いて、新聞記事を図解するワークです。記事を丸ごとでも良いのですが、難易度がとても高くなるので、今回の勉強会のワークでは、新聞記事の一部を図解することにチャレンジしてもらいました。
図解しやすそうな記事ないかな〜と探して見つけた↓こちらの記事の一部分を今回はお題にしましたが、どんな内容の記事でも大丈夫です!
スケッチブックに手書き→みんなで共有し、お互いにFBをしあってブラッシュアップ
構成が決まってきたらFigmaに落とし込んでいくというフローで行います。
このワークを通して学べること
テキストだけの情報を立体的に捉えて、その情報を分かりやすく伝えるためにはどのような表現をしたら良いのか考えるワークのため、情報を整理する力が鍛えられます。
デザインの4原則を実際に意識しながらのワークになるので、デザインの4原則を実践を通して身につけることができます。
今回は、デザイナーからFBを行う回数を多く設定していたので、細かいデザインのテクニックなどを学んでもらいました。
新聞記事の図解ワークの裏話
途中でFigma講座やデザインの4原則などを学習してもらいながら進めたので、このワークは1ヶ月ほどかかりました。(このワークで初めてFigmaを触るメンバーが大半でした)
自分で手を動かしていることもあり、デザインの4原則がとっても重要であることを早々に理解してくれるメンバーが多かったように思います。
飲食店にてとてもじゃないですがデザインの整っていないメニューを見た参加メンバーが、「これは近接を意識してここをこうすると〜〜」みたいな改善案をナチュラルに出していて、周りのものを観察する癖がついていることに感激しました!
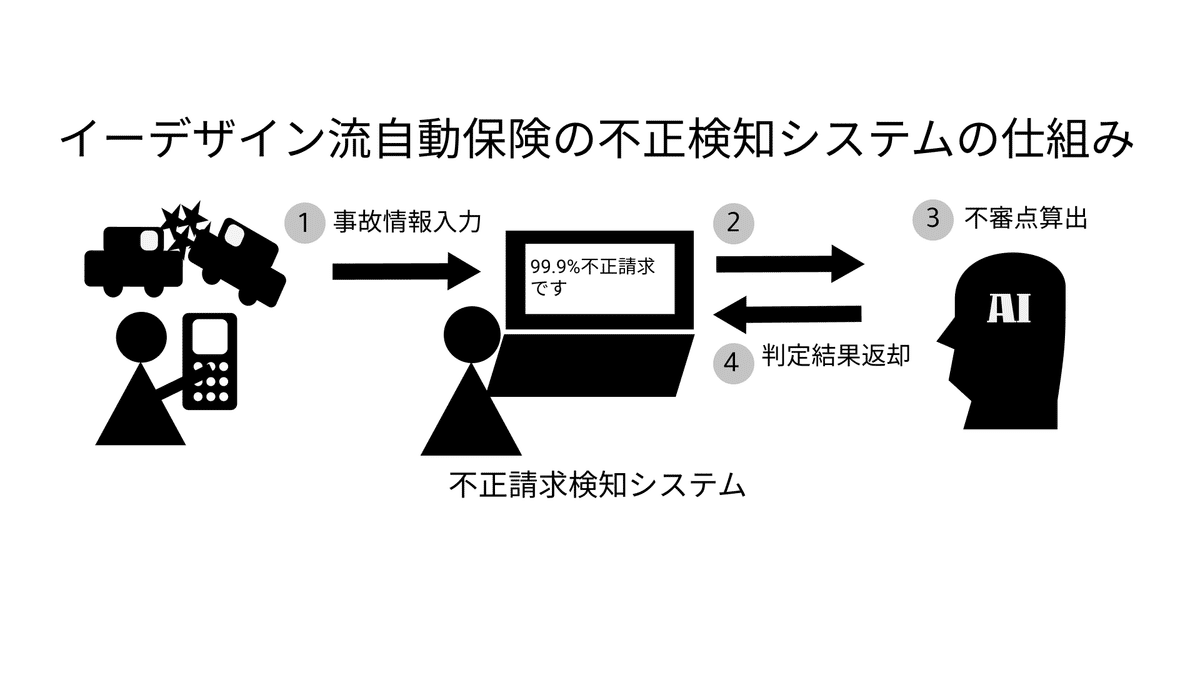
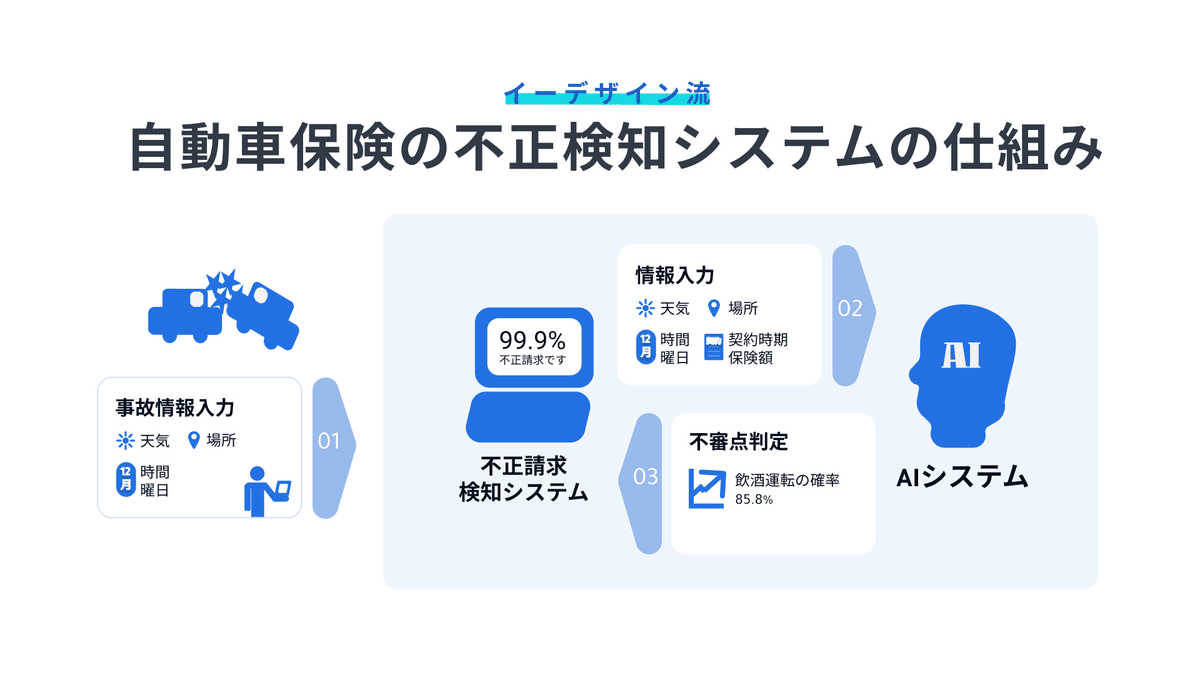
参考までに、任意参加のもくもく会も皆勤賞だったメンバーのBefore Afterを。


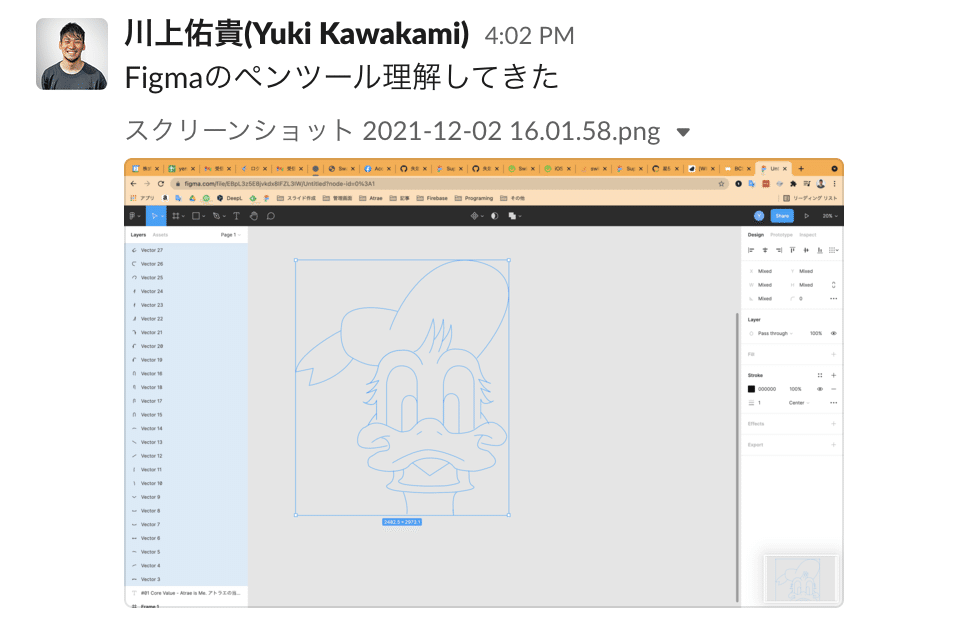
ネットからプロが作ったイラストデータを使って時間短縮するのも良いですが、自分で作ることの難しさも知って欲しいと思い、よりチャレンジしたいメンバーはイラスト部分もパスを使って自作するように伝えました。
その結果、パスを扱えるエンジニアが数人爆誕…!!!
こんなに短期間で使えるようになるのすごくて、教えている私自身も誇らしく思います。

# さいごに
ノンデザイナー向けにしてはかなり難易度の高い勉強会ですが、通常業務も忙しい中、プラスαで開催しているもくもく会にも毎回参加してくれるメンバーもいたりと、みんなかなり熱心に取り組んでくれたおかげで、とても学びのある勉強会になっているのではないかと思います。
また、デザイナー側では「当たり前」になっていることが全然他の職種のメンバーからすると「知らないこと」だったりすることに気づくことができ、私自身も新しい発見の多い機会になっています。
まだ半分ほど残っているので、残りのワークもみんなが有意義に学べるように続けていきます!
最後までお読みいただきありがとうございました!
明日もアトラエのアドカレ、お楽しみに!

株式会社アトラエでは一緒に働く仲間を募集しています。
ノンデザイナー向け勉強会は1期生の学習が終わったら、2期生を募集して開催する予定なので、入社したらぜひご参加ください!笑
興味ある方は是非こちらのスライドも御覧ください!
