
実装チョットワカルデザイナーがポートフォリオサイトを作って、便利だったものまとめ
この記事はファンタラクティブ2024年アドベントカレンダー 12月4日の記事です
こんにちは!ファンタラクティブでデザイナーをしています。ゆりあと申します。
週4勤務で、お休みの日は古着屋さんをしたり、バンドのマネージャーをしたりしています🕺
早速ですが、ポートフォリオサイトは持っていますか?
私は、弊社に転職する前に、やっと重い腰を上げて作りました💦
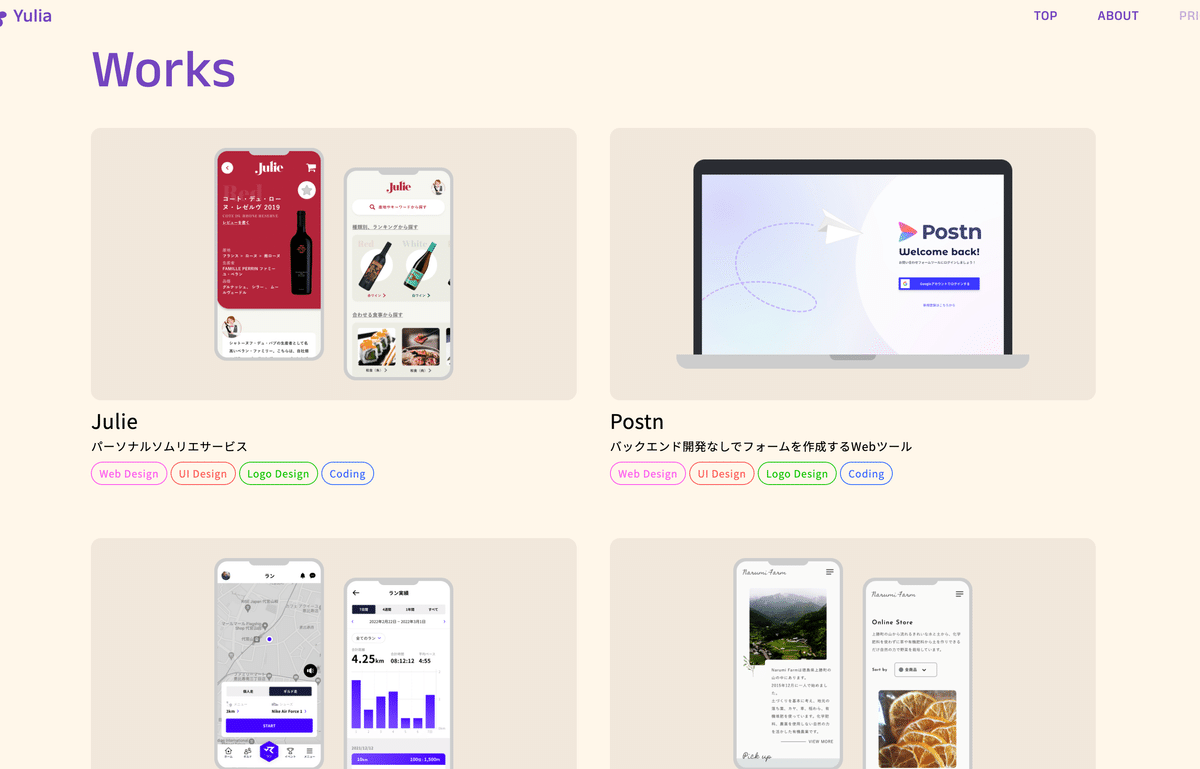
↓こんな感じのサイトです(チラッ

なかなか作れなかった理由は以下3点です!
ブログとか載せてみたい…けど更新機能つけるのめんどくさそう…
ページ遷移で毎回ヘッダーが読み込まれるのダサいなぁ…けど手軽に作りたい…
サーバーやらドメインやら…これ以上サブスク増やしたくない(切実)
本記事では、こんなお悩みを解決してくれるサービスを紹介します💪
エンジニアさんにとっては当たり前の情報が多いと思いますが、困っているデザイナーさんの助けになったり、デザイナーさんってこんなことに困ってるんだ!の気づきになれば嬉しいです☺️
📝参考:私が当時わかってたことは以下です!
・HTML / CSS でサイト作成 ⭕️
・React でコンポーネントを作る △
・Propsでだしわけとか👍
・Wordpress ❌
・Liquid ❌
長くなるので、同じ目線の人向けに書きます。 ****安心してください。基本調べてコピペで頑張るスタイルです!
いけてるCMS『Newt』でブログ機能をつけよう!
NewtはヘッドレスなCMSです。ヘッドレスが何か、CMSが何か、というのは他の人の記事を見ていただきたい🙏(あくまでデザイナーなので)
Newtのデザイナー的メリット↓↓
国産CMSなので、チュートリアルが日本語。しかもわかりやすい!
間違いなく腕のいいデザイナーさんがデザインされているので、『本当に』使いやすい。
ビジュアルが素敵なのはもちろん、情報設計が最高です。勉強になります。ファンです。
あとでおすすめチュートリアル載せますが、本当にわかりやすいです。
ぽちぽちしていくと、自分のサイトにブログ機能が付けられます。
Astroで作ってみる!
いきなり、英語のサイトを貼ってごめんなさい。突き放してないです。おすすめチュートリアルも載せるので、信じてついてきてください。
Astroは静的サイトジェネレータで…というのは他の人の記事を(略
Astroのデザイナー的メリット↓↓
デザインデータと同じように、コンポーネント志向の開発ができる。
Figmaでコンポーネント化したButtonとかHeaderとかを、同じようにコード上でも管理できます。使いまわせます。
ヘッダーがページ遷移ごとに読み込まれることもなくなる。素敵✨
Reactでいちから作る!というのは荷が重いですが、Reactチョットダケワカル!の私にとっては、大変ちょうど良いサービスなのです。
Reactチョットモワカラナイ方も安心してください。Astroを始めるときに以下のようなテンプレートが選べるので、TemplateからAstroの書き方やコンポーネントの使い方をなんとなく学べます😌


おすすめチュートリアル記事
Newt と Astroを使ってサイトを作る方法が記述された公式チュートリアルです。 (そこまで用意してくれるんですか!)
もうこの通りぽちぽちしていけば、できます🫶
ホスティングサービス『Vercel』で無料公開!
朗報です!サーバー契約しなくてOKです!🌸
ホスティングサーバーで無料で公開しました!
やり方は大変簡単です。
…ファイルをドラックアンドドロップするとインターネット世界に公開されます…!🎉
Githubアカウントを持っていれば、連携してMainブランチをホスティングしてもらうこともできます。
ホスティングサービスはVercel以外にも色々あるので、ぜひ調べてみてください〜
【番外編】Shopifyを自分色に⭐️Hydrogenを使ってみよう
最後に番外編です!
ここまできて
『Reactチョットワカル!』
になると、Shopifyで自分だけの可愛いお店を持つこともできます!(誰得情報…)
Hydrogenは、 React ベースのフレームワークです。…というのは他の人の記事を(略
Hydrogenを使う私的メリット↓↓
Shopifyが使える
Shopifyの管理画面触りたい!
海外配送とかもいつかやりたい!
今後どんなカスタムにもついてきてくれそう!
Liquid書かなくていい
コンポーネント志向の開発ができる
決済など難しそうなところは用意されてる👍
デメリット
あんまり使っている人がいないので、使ってみた記事が少なすぎる💦
サポートがあまりされてない💦
可愛いオンラインストアにしたかったのですが、テンプレートを魔改造しないといけない場合が多くて… Hydrogenなら、見た目まっさらな状態から作れて、かつ難しい組み込みとかはしなくていいので、とても良いサービスです。ホスティングもOxgenという兄弟的なサービスがしてくれます。
なので、もし可愛いオンラインサイトを自分で作りたいデザイナーさんがいましたら、ぜひ使ってみてください〜〜
最後に
こちら私のポートフォリオサイトでございます。
更新しやすいサイトですが、更新サボってます。
薄目でみてください😌
Xやってます🕺
X: @yulia_p_design
明日は、Music Lover エンジニア、洋平さんの記事になります!お楽しみに〜
