
WordPressで360度Viewerを作ってみた話
こんにちわ、
QAチームのK.Tと申します。
今回は、Amazonなどで見かける、商品を360度回して見れる機能に興味があったのでどのように作成しているかを考えて、自分で作成してみましたので、ご興味がありましたら見てください。
360度Viewerを作成したURL先
https://kuri-pla-mo.tokyo/2023/11/26/koiking/
使用したアプリケーション
・Adobe After Effects
・Adobe Premiere Pro
その他(必要)
・WordPress
・Wordpressのプラグイン「Spin360」
・グリーンバックのシート(道具)
・自動回転台(道具)
・カメラ
(特殊なカメラは不要、今回は一眼レフ(Canon EOS R)を使用しました。)
・撮影用ライト(正面ライトがあると影が少なくなるので便利です。)
引用したサイト:
https://keshilog.com/spin360/
まずは、撮影準備から
写真を撮るために、自動で回転する台が必要になります。

被写体の下も、グリーンにする必要があるため、私はオボン(料理のせるやつ)にグリーンのシートを貼り付けました。(笑)

あとはライトなどもあると便利です。
(写真は、上、左右、前からでライトを当てております。)
影が無くなるだけで、綺麗に撮影することが出来るようになります。
あとは、被写体を回転させながら、ビテオ録画します。
※60秒ぐらい録画すれば大丈夫ですが、回転台の1回転より少し多めに録画するといいと思います。
動画をAdobe After Effectsに取り込む
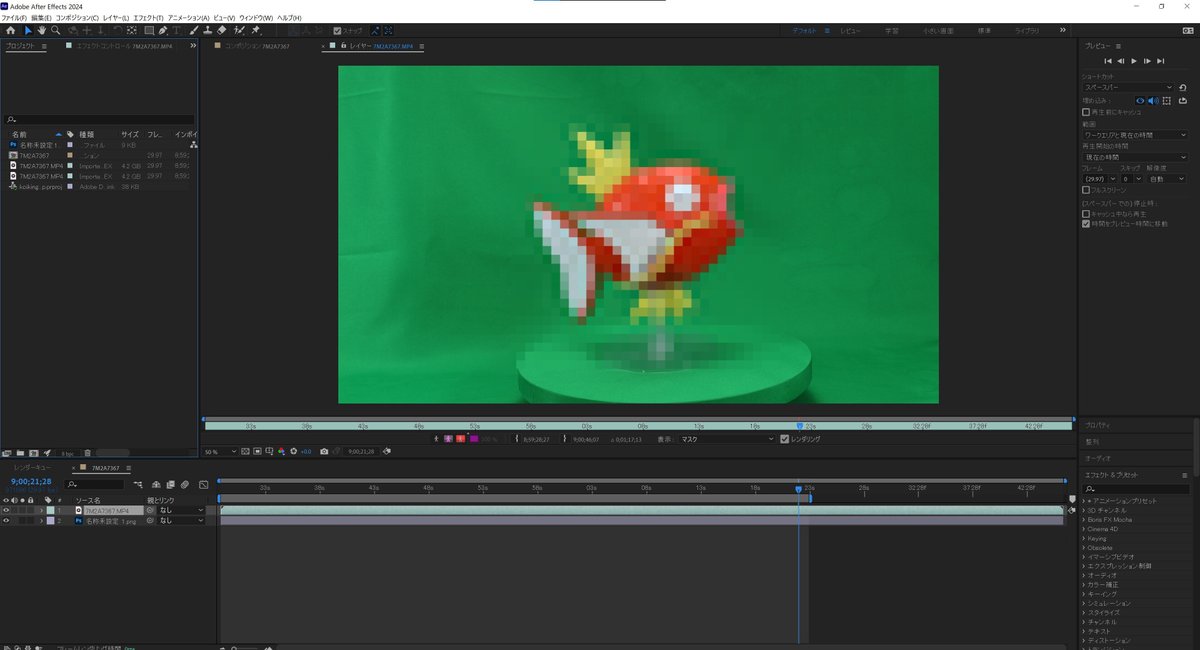
動画撮影したデータをAEに取り込むと下記の画像となります。
(一部ボカしております。)

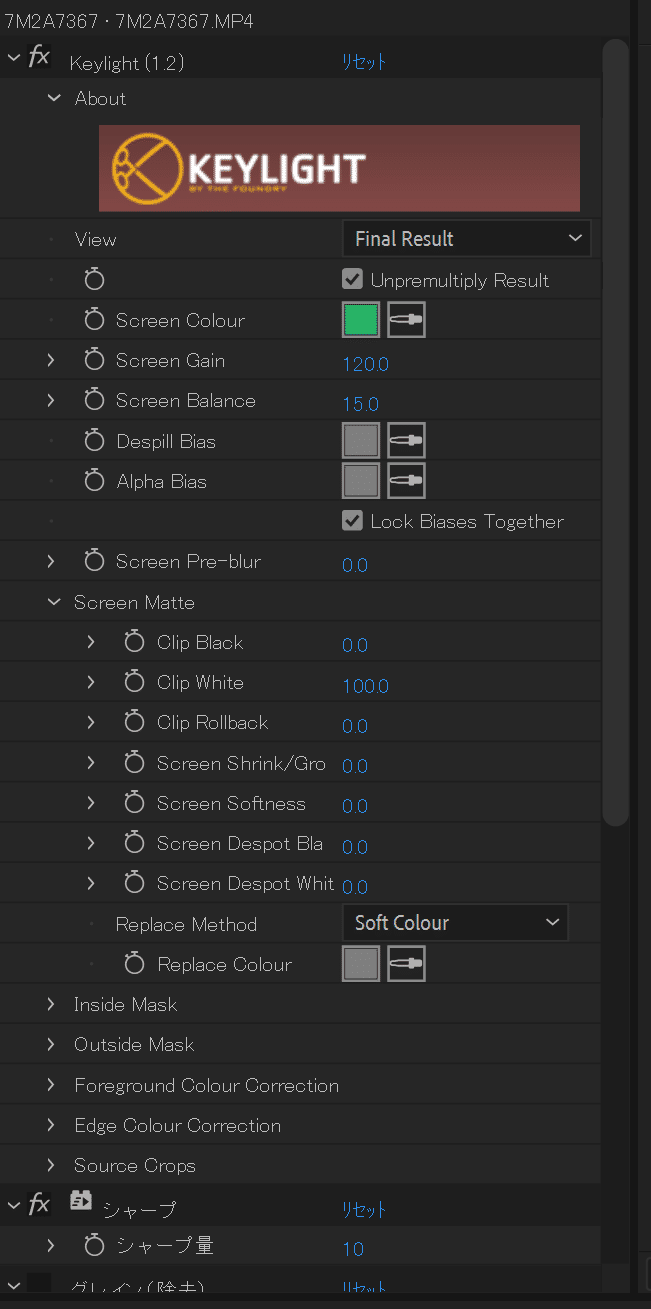
AEのエフェクトツールでKEYLIGHTがあります、こちらのツールにある、Screen Colourのスポイトを選択し、なるべく緑の一緒の所を指定いたします。
・Screen Gainを高くすると、色抜きが強くなりますが、違和感が出てくるのでほどほどがいいと思います。
・Screen Balanceを少し変えると色合いが変化いたします。
そのままだと、少し色が濃い時があるので、設定値を下げると調整できます。

下記の画像がグリーンを消して、白(白い画像を背面に貼り付け)にした、動画となります。
動画を再生しても、グリーンシートが写ることはありません。

動画ファイルを、Adobe Premiere Proに持っていく
AEでは特別、動画編集はしてないため、Premiere Proで最終書き出しをいたします。
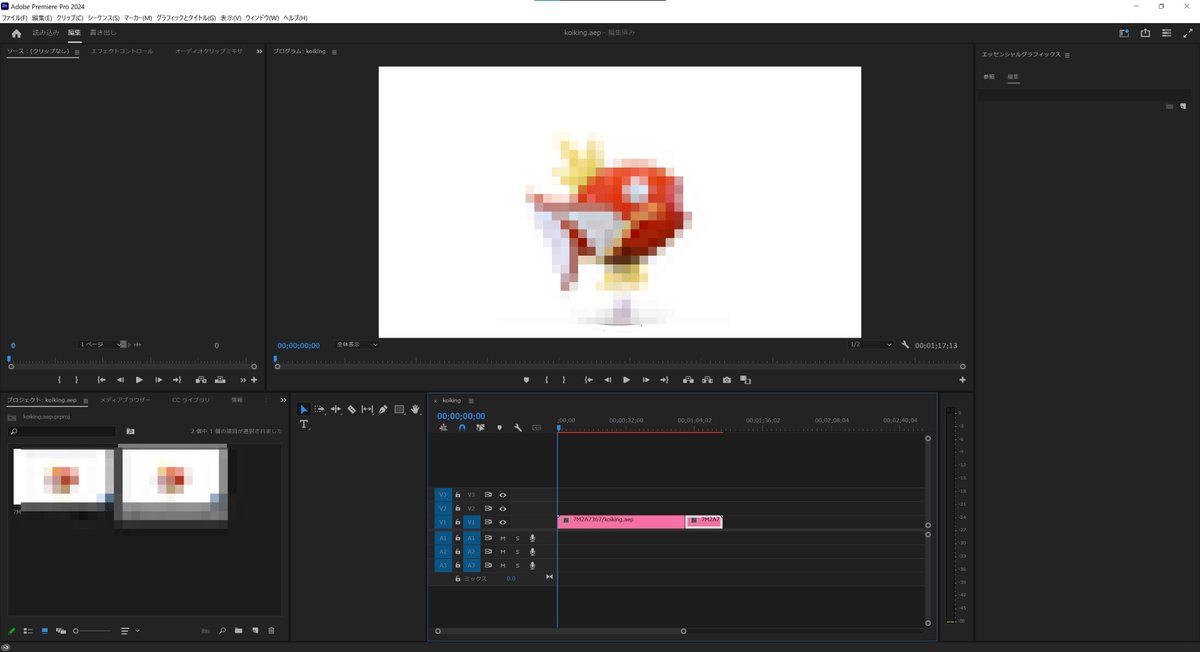
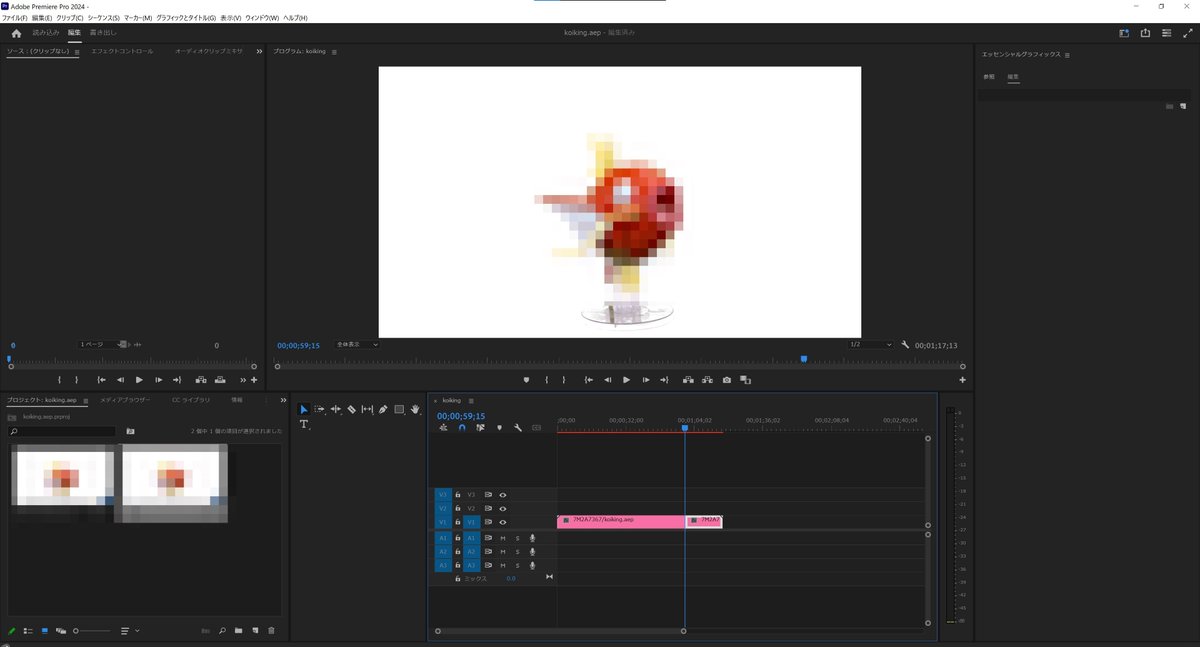
AEからPremiere Proに取り込んだ動画ファイルは下記の画像となります。

動画を再生してみると、グリーンバックのなく、白い画像ファイルがレイヤーの後ろに表示されている状態を維持しながら、回転しております。
※クロマキー合成が上手くいってない場合は、白い範囲に黒いとこが表示されたりします。
その場合はAEからやり直します。

動画を画像として書き出す
Premiere Proの環境設定でタイムラインにある、「静止画像のデフォルトデュレーション」を1秒に設定

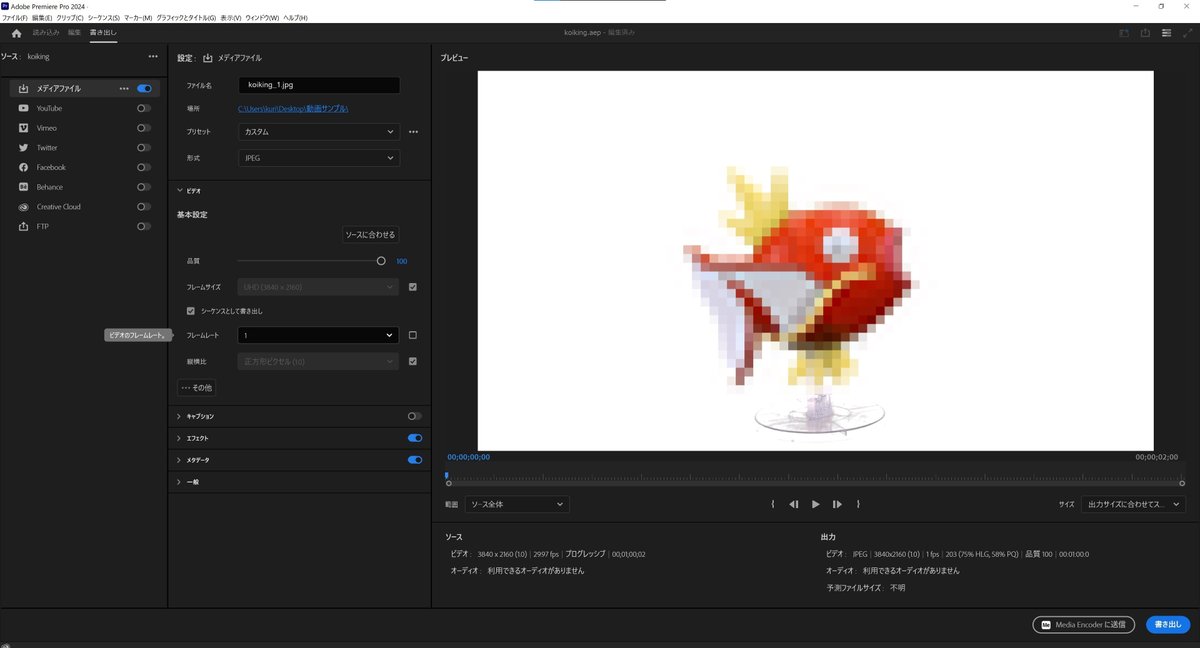
書き出しを選択し、「形式」をJPEGにし、フレームレートを「1」にして書き出しを実施します。

書き出したファイルを調整する
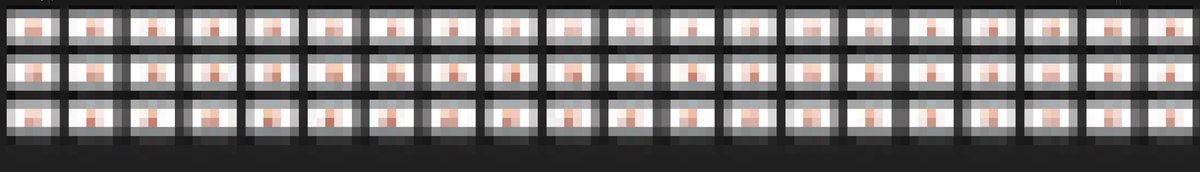
書き出したファイルが下記の画像となります。
いっぱい画像が書き出されております。

WordpressのSpin360に入れ込む際に、ファイル名を変える必要があります。
0001、0002、0003 と続けて名前を決める必要があるので、下記の画像は変更した画像となります。

ここまで、出来たらあとは、ファイルをWordpressのフォルダーに格納すれば完了です。
WordPressについて
今回、ドメイン取得などの操作については割愛させていただきます。
WordPressのプラグインで「Spin360」と検索し、ダウンロードして、有効状態にします。

WordPress内のフォルダーに画像ファイルを格納する。

格納が完了したら、WordPressの投稿編集をします。
ショートコードで、
[spin360 canvas_name = "s1" imgs_folder = "フォルダ名/" imgs_nbr = 画像の枚数]
imgs_folder = "フォルダ名/ ⇒ 指定するフォルダー名
imgs_nbr = 画像の枚数 ⇒ 画像の枚数
※今回は57枚保存したのですが、使用するのは54枚にしました。
(多めに作成して違和感がない所の枚数を指定するといいと思います。
不要な画像は、あとで削除しておきます。)
最後に
長々とお読みいただきありがとうございました。
テスト版として、URLを貼りますので、よろしければ閲覧していただけるとうれしいです。
テスト版のURL:https://kuri-pla-mo.tokyo/2023/12/03/12/
以上です。
