
HTML&CSS学習&お助けサイト3選
こんにちは!!アジケでフロントエンドエンジニアをしている天野と申します🙇♀️
今回は、私が4月から入社をして研修の際にお世話になったサイトを3つご紹介したいと思います。
研修の中で言語を学ぶために用いたサイトやAI を活用した生成ユーザー インターフェイス システムをご紹介します。
①初心者🔰にオススメの学習サイト
まず最初にご紹介するのはProgateというプログラミング学習ツールです。学ぶことができる言語としては、HTML&CSS、JS、Python、SQLなど15種類にも及びます。

私がこちらを用いて学習した期間としては7ヶ月間ほどでした。その中で、感じたメリットを3つ挙げたいと思います。
メリット①
1つ目は、「色使いが分かりやすい」という点です。初めてのことを勉強する際は「絵が可愛い!」とか、「色合いが可愛い!」という部分で頭に入ってきやすかったり、残りやすかったりします。実際に、Progateも色分けがされており、見やすい配色になっています。

メリット②
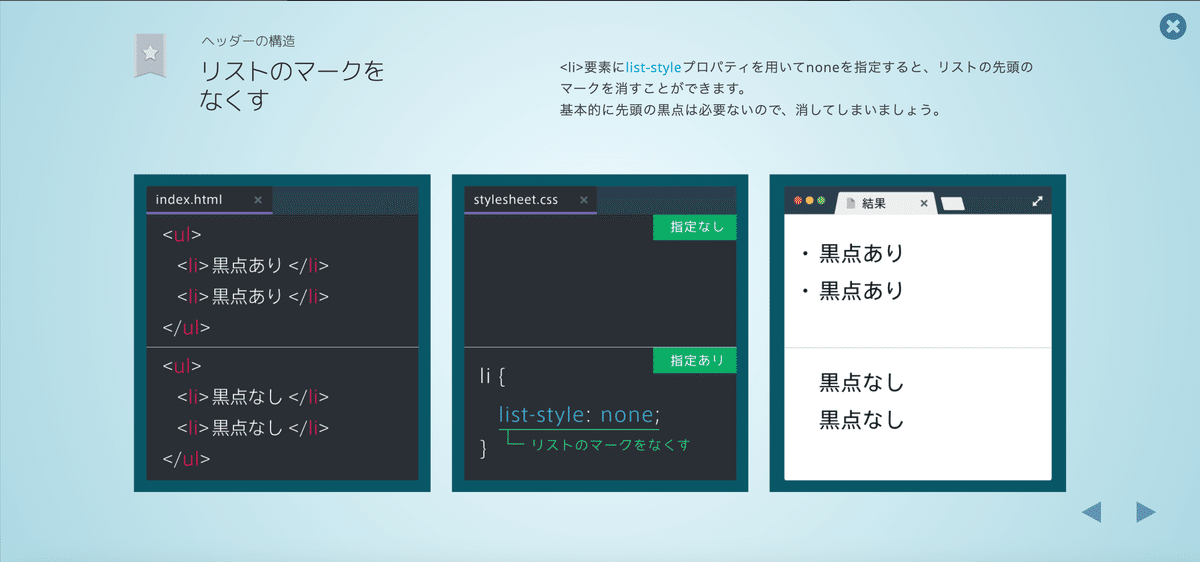
2つ目は、「説明が簡潔で分かりやすい」という点です。このスライドで新たに学ぶプロパティなどは水色などの色付きで表現されています。そして、イラストではHTML、CSS、ブラウザでの実際の表示も示されており、視覚的にも頭に入るようなっています。

メリット③
3つ目は、「可視化されている」という点です。勉強した分だけレベルが上がっていく仕組みになっています。そのため、ゲーム感覚で学習することができます。そして、「どの日に勉強したか」「どのくらい勉強したか」をカレンダーを通して見ることができます。連続学習ができた際には、ボーナスがゲットでき、レベルアップしやすい仕組みになっています。
このような3点のメリットがあるため、Progateは初めてプログラミング言語を勉強する方には最適だと思います。プランも1ヶ月、6ヶ月、12ヶ月から選ぶことができるため、自分に合った学習スタイルで勉強することができます。
②実践的なサイト作成の練習がしたいならコレ☝️
続いてはCodeJumpというコーディング学習サイトです。こちらはFigmaデザインカンプ、ソースコード、デモサイトが掲載されており、自分にあった学習ができます。

3ステップ学習法
私が実際に行った、CodeJumpを用いた学習法を3ステップでお教えいたします。よろしければ参考にしてみてください。
⭐️STEP1⭐️
・1周目は、お手本ソースコードを見ながら、実装をしてみる。
・(実装になれてきたら、STEP1は飛ばして大丈夫です!🙆♀️)
⭐️STEP2⭐️
・2周目は、自力で実装してみる。
・(30分考えて分からない場合のみお手本ソースコードを見る。)
⭐️STEP3⭐️
・3周目は、もう一度総復習として、実装してみる。
・(ここまで来ると、慣れてきて初めよりも短時間で実装ができるようになっているはずです。)
最初の頃は、同じサイトコーディングを3周して、慣れてきたら2周すると、定着しやすいと思います。私はCodeJumpのおかげで、実装に慣れることができ、サイトで用いられるコーディング技術を幅広く学ぶことができました。実際のサイトコーディングを学びたいならこのサイトは効率的に学べるようになっておりオススメです。
③画像からソースコードを導き出したいとき一番オススメ👍
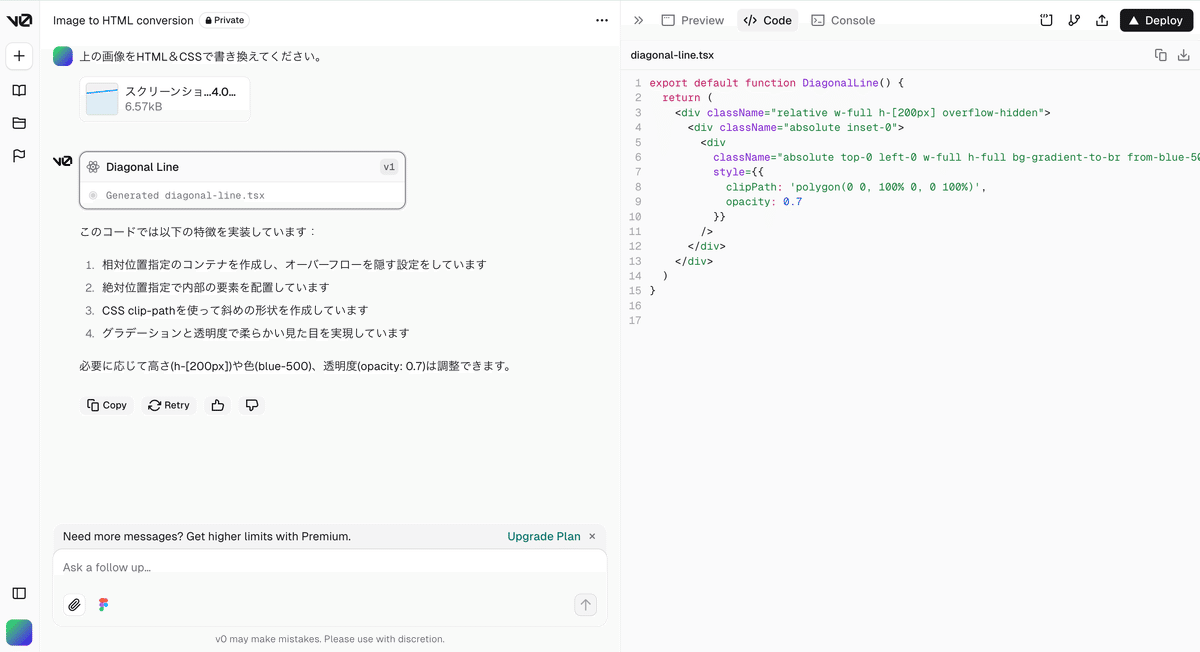
最後はhttps://v0.dev/というAI を活用した生成ユーザー インターフェイス システムです。chatGPTのようにプロンプトを投げるとAIが、Tailwind CSSとShadcn UIをベースにしたUIを実装してくれます。
私が実際にしていた使い方としては、実装したいFigmaのデザインがあり、ブラウザで調べてもなかなか自分の思うような実装方法が出てこなかった場合に、Figmaをスクショして画像を読み込ませていました。実際の検索の様子が以下の画像の通りです。


このような検索結果のおかげでデザインに沿った実装ができました。そのため、慣れない私にとっては手助けしてくれるサイトとして大活躍しています。
注意点⚠️
一つ注意点もあるのですが、読み込ませた画像が思うようにPreviewに反映されない場合もあります。そのようなことを防ぐため、シンプルな画像を読み込ませる方がいいです。複雑な画像を読み込ませようとすると、全然違う画像として認識されてしまうこともあります。この点に注意すると、大変有益な情報をくれるためオススメです。
さいごに
私はこの3つの学習方法を用いてHTML&CSSの実装が上達したと感じています。Progateでプログラミングの基礎部分を理解し、CodeJumpで実践的に実装をしていくという流れでコードを書くことに慣れるのが上達の一番の近道です。そして、実装方法が分からない場合はブラウザで調べるか、v0などのAIに聞くなどして、自分なりに調べてみるということも大切です。
最後まで読んでいただきありがとうございました!!
<アジケってどんな会社?を3分でお伝えします>
<数字で見るアジケ紹介 〜こんな社員が働いています〜>
▼アジケのカルチャーを知りたい方|アジケのカルチャーデック
▼アジケの事業内容と今後の展望を知りたい方|アジケの事業紹介
