
【ハンバーガーメニューの作り方】STUDIO学習はじめてみた。#24日目
こんにちは、yukiです♡
24日目の今日はSTUDIOのハンバーガーメニューの作り方🍔について記載します!
ハンバーガーメニューの作成の流れ
ハンバーガーメニューを作るときの流れは、下記のような手順です。
①ハンバーガーメニューのアイコンを配置する。
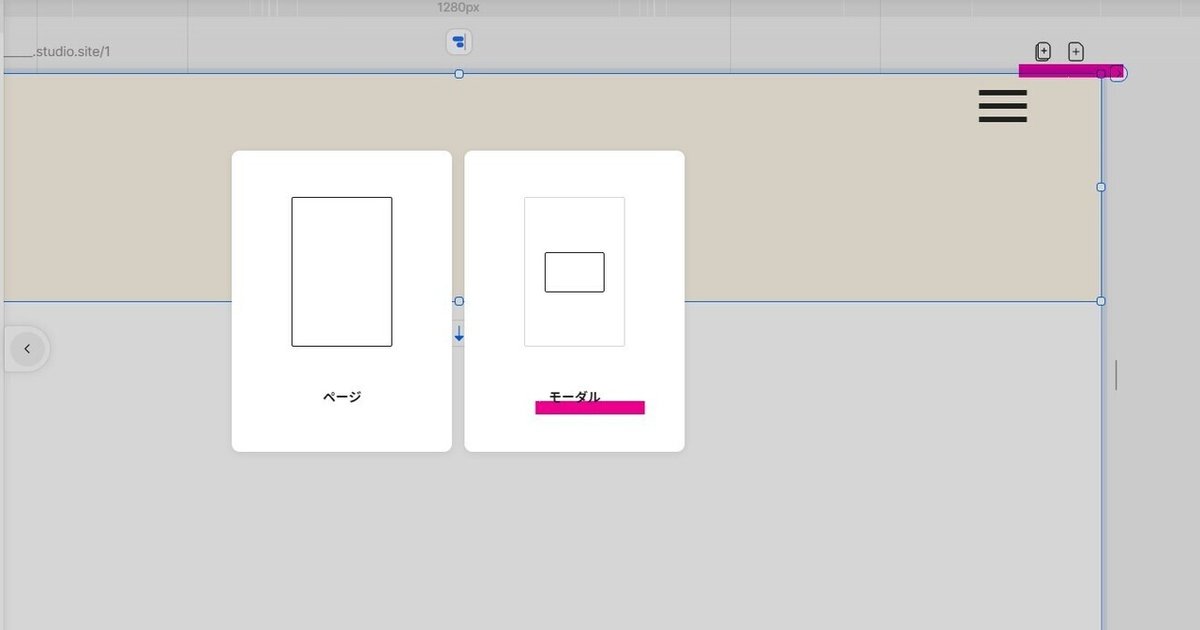
②右側から表示される部分をモーダルが画面で制作する。
③右側から表示される部分に、<閉じるボタン>を配置する。
④リンクを繋ぐ。
エディタの画面について
①ハンバーガーメニューのアイコンを配置するのは、下記の赤線部分を使います。

アイコンは自由に大きさを変更出来ます。

そして、②右側から表示される部分を制作するときは、<モーダル>を選択します♪

続いて③右側から表示される部分に、<閉じるボタン>に移ります!
アイコンで×を作成します!

今回は右上に配置しました~


④リンクを繋ぐについては、画面右の赤線部分を使って実施します。

これで、完成です。
ハンバーガーメニューをクリックしたときに出てくる画面(※モーダル画面作成)が出てくるようになります(^^)

以上です♡
応援のイイネをいただけたら、とても嬉しいです♪
