
日付表記のルール設定 〜前編〜 日付の種類と判断基準について
私たちは日頃、日付表記について意識して生活することは滅多にありません。
実際に私たちがそこで意識するのはそれが何年何月何日なのかを読み取るだけで、日付表記はあくまでツールの一つとして考えられます。
世界には我々が想定しているよりもたくさんの種類の日付表記方法があり、闇雲に使っていると利用してもらうユーザーのその後の体験を損ねてしまう可能性もあり慎重に考える必要があると思います。
そこで今回は前編で世界で使われている日付表記の特徴に触れながらどういう判断基準を設けたかをご紹介し、後編では実際のプロジェクトでユースケースを元にどうルールを策定したかをご紹介できればと思います。
日付表記を考えるとは?
日付表記はグローバルに見るとさまざまな表記方法があり、実際にシステムで表記する際にある程度のルールを設けた方がユーザーにとっても使い勝手の良いシステムになると考えます。
実際に日付が重要になってくるイベントを考えてみると以下のものが考えられます。
オンラインで買った商品の配送予定日
店舗で買った商品を宅配で届けてもらう時の配送予定日
オンライン決済の決済日
メールやチャットの連絡日
他にもさまざまなあるかと思いますが仮に下の図のようなケースがあったと考えましょう。

この方がそう感じている理由として以下のことが考えられます。
私たちは”年”を4桁表記されているものに慣れ親しんでいますが、下2桁しかありません。(世界的には2桁表記も存在します)
この場合年月日の全ての桁数が同じなので順番がわからなくなります。
少し極端な例かもしれませんが、ここで言いたいのは日付を確認する際に解釈や思考が入るとその後の体験に影響しかねないかもしれないということです。
そこでどんな日付表記の種類があるのかふろしきを広げたいと思います。
日付表記の種類
日本で目にする日付表記
日本人が馴染みがある日付表記は漢字表記ではないでしょうか。
2022年10月12日
個人的にこの表記は年が4桁で表示されていること、そして年月日が漢字で表されていることで解釈や思考が入ることなく、正しく年、月、日の情報を認識することができます。
もう一つ記号表記という表記方法も日常的に使っているかと思います。
2022/10/12
こちらの表現の方がユニバーサルではあるものの、間が詰まっていたりと、読みにくさを感じることがあるのではないでしょうか。
アプリやWebでもサービスによっては他言語対応が必要な場合があるので海外での日付表記も見ていきたいと思います。
海外で使われている日付表記
先ほど議論した通り、基本的に海外では記号表記はありますが、年月日の順番が必ずしも同じではありません。
日本:2022/10/12(YMD:年、月、日の順)
アメリカ:10/12/2022(MDY:月、日、年の順)
イギリス:12/10/2022(DMY:日、月、年の順)
アメリカとヨーロッパでさえ日付表記が慣習的に相違しています。
また記号ではなく、以下の記載方法もあります。
アメリカ:October 12th 2022(月、日、年の順)
イギリス:12th October 2022(日、月、年の順)
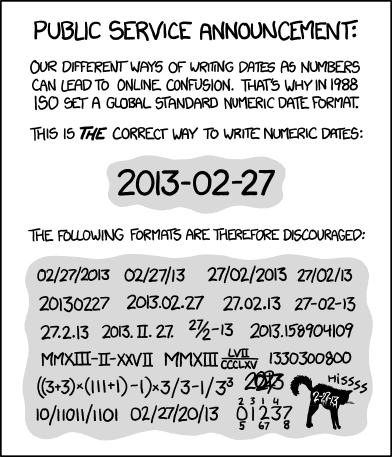
国によって表記方法が異なっており、その状況を捉えた風刺画のようなものを見つけました。

「ハイフンを使ったもの以外の日付表記は認めないですよ!」という内容になっています。
数式とか暗号みたいなのが混ざっていますが、それだけ乱立しているということを表していて、とても面白いなと思いました。
なおこのハイフンでの表記はISO 8601という日付表記の国際規格で定義されたものです。
この規格では年、月、日の順にスラッシュではなく、ハイフンで繋げる(拡張形式)よう指示しています。
日付表記のルールの判断材料について
冒頭でお伝えした通り、今回はプロダクトで適用する日付表記ルールをどうすべきかということで、以下のようなリサーチをしました。
リサーチ方法としては
Web記事等文献から集める
実際のアプリケーションでどう実装されているか
この二つの方法を実施しています。
そして文献集めで見つけたこちらの記事をおかげでさらに実態研究を深めることができました。
自分でリサーチをしたときは同じアプリ内でも表記がバラバラなものが多く、それがなぜか言語化できなかったのですが
この記事では「ユースケースによって使い分けている」という結論があり納得でした。
そして以下の判断材料をもとにどういった形で表記するかを考えました。
判断材料
基本的に満たすべき判断材料
表記の統一:ユースケース別に表記が一貫している
視認性:人間が読み取りやすい・狭いエリアでも識別しやすい
入力のしやすさ:入力する際に漢字変換が不要
特定条件下における判断材料
音声読み上げの安定度:音声読み上げ時に意味が伝達される
他言語対応の方針:文化圏ごとの日付表記に対応できる
上記の判断材料をもとにどういった日付表記のルールが良いかを考えていくのですが、以下の要素とその組み合わせの中から厳選していく必要があります。
表記方法
a. 漢字表記
b. 企業表記ゼロパディング(こちらは後編で説明させていただきます)
a. あり
b. なし

続きへ
ここまでご覧いただきありがとうございました!
今回は世界で見られるさまざまな日付表記とリサーチの一環から得た判断材料の設定についてお話しさせていただきました。
次回はここまで議論した日付表記のもっと深ぼった特徴とユースケースに応じてどう判断しルールを作っていったかについてお話しできればと思います。
後編はこちらからアクセスいただけます。
