
日付表記のルール設定 〜後編〜 日付表記の特徴の深掘りと最終的なルール策定
前編に引き続き今回は後編として主な日付表記の特徴を深掘りながらユースケースに応じてプロダクトの中での最適と考えられる日付表記のルールについてご紹介したいと思います。

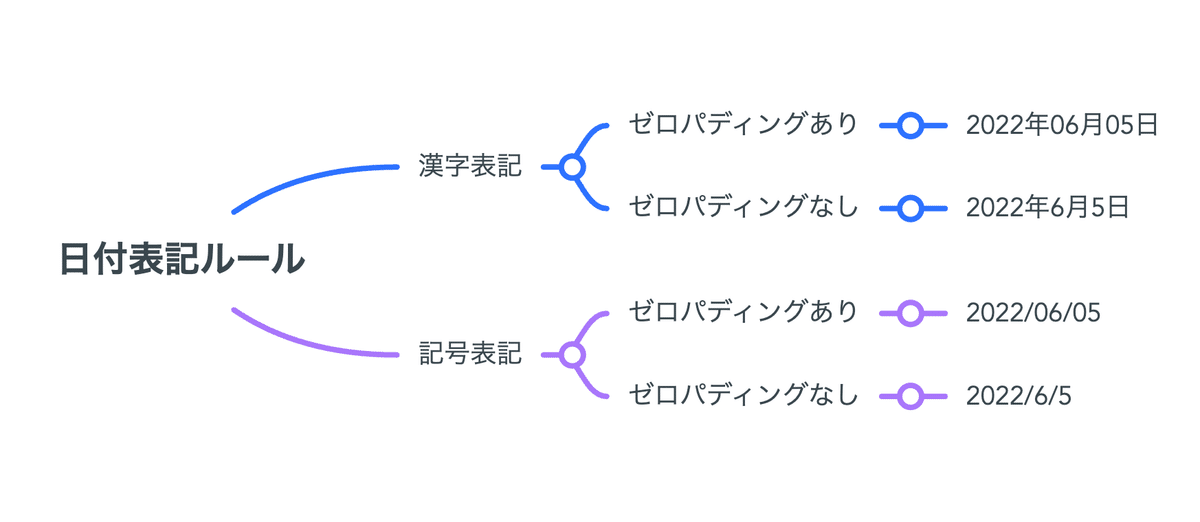
前回ご紹介した図を改めてご紹介すると、日本で主に使われる日付表記として漢字表記と記号表記の2種類があります。
基本的には年を4桁表記する方が馴染みがあるのと視認性が担保されるため、年は4桁で表記する方向にしていますが、日付表記の他に考慮すべき要素としてゼロパディングという要素があります(これについては後段で詳しくお話します!)。
それでは実際のプロダクトにおける日付表記のルール設定をどのように判断したか、ユースケースと照らし合わせながらお話ししていきたいと思います。
日付表記の深掘り
1. 表記方法 〜漢字表記、記号表記〜
まず漢字表記と記号表記の特徴について比較していきたいと思います。
漢字区切り表記の特徴:
視認性が高い
記号に比べて意味を持つため誤解なく伝わる可能性が高い
ユーザーが解釈に労力をかける負担が減る
コンテンツに集中できる
音声読み上げ対応にも効果的
2022年6月5日を読み上げると 「にせんにじゅうにねん、ろくがつ、ごにち」と読み上げされる
記号区切り表記の特徴:
キーボードの入力をかな入力→ローマ字入力と行き来する必要がない
入力の手間が省ける
システム処理が容易
2. ゼロパディングについて
表記方法以外にももう一つ考慮すべき要素がゼロパディングについて考える必要があります。
ゼロパディングとは具体例で示すと
ゼロパディングあり:2022年06月05日
ゼロパディングなし:2022年6月5日
つまり月日が1桁の時に十の位に”0”を入れることで全体の文字数の長さを一定に保つというものです。
桁数が月日に関係なく一定なためシステム的には処理は容易になります。
表記方法とゼロパディングのそれぞれの要素について、どの組み合わせが最適かを次に考えていきました。
日付表記ルールの着地点
漢字区切り表記では、ゼロパディングをなしにする(以降パターンA)
|2022年6月5日
漢字については手書き表現での起源があるため、普段からゼロ埋めをしない形に馴染みがある
ゼロパディングをすると不自然な形になる
2022年06月05月
馴染みのある表記は視認性の向上につながると考え、解釈に時間と労力を要さない形であることが重要なためゼロパディングはない方が好ましいと考えました。
B. 記号区切り表記では、ゼロパディングありにする(以降パターンB)
|2022/06/05
ゼロパディングがないパターンは馴染みがほとんどなく、違和感がある。
2022/6/5
システム的に処理することが簡単になる
月日の桁数に関係なく西暦9999年までは年月日全体で8桁のまま
視認性は漢字表記に劣る部分はあるものの、システム的な処理の簡便さなどの利点はある
なお他言語対応が必要になった場合はISO 8601に対応することが好ましいため、場合によってはその点も考慮する必要があります。
その際、記号は /(スラッシュ)ではなく、-(ハイフン)
今回は他言語対応の要件がなかったため、ISO8601で採用しているハイフンで対応する必要がないので、見慣れているスラッシュを採用する形としています。

ユースケースにおける使い分け
日付表記ルールを二つまで絞り込んだところで、次にどのユースケースに対してどのパターンを適用すべきかを考えていきます。
基本的なユースケースとしては以下の二つに分類できると考えられます。
画面上に表示されている場合
入力する場合
画面上に表示されている場合
視認性を上げることでユーザーが誤解することなく、商品の配送日、チケットの申込開始期間、ライブ配信日などを確認できるようになれる。
アクセシビリティの観点で正しく音声読み上げができることが好ましい
→パターンA(漢字区切り表記、ゼロパディングなし)が適している
入力する場合
手間なく確実に入力できるようになりたい
→パターンB(記号区切り表記、ゼロパディングあり)が適している

その他の要素について
日付表記以外にも時間の表記や、期間(いつからいつまで)を表し方もルール化する必要があったため、その点も簡単ご紹介したいと思います。
時間の表記方法
時間表記についても漢字表記と記号表記がありますが、
日本においてはこちらは記号での表記の方が慣れていること、また年月日と時間全てを漢字にすると冗長になってしまうためユースケースに関わらず記号表記が適していると判断しました。
全て漢字にした場合 2022年6月5日 12時52分
日付は年月日表記で、時間は記号表記 2022年6月5日 12:52
したがって時間表記については”〜時”と”〜分”はダブルコロンの記号で繋ぎ、かつゼロパディングありにしました(以降パターンa)。
a. 08:00~12:00
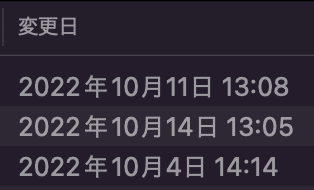
なおこのルールはmacOSのFinderの日付表記と同様です。

期間を表す記号
何月何日から何月何日という期間を表す記号もハイフンと波線ががあります。
2022/06/05–2022/07/05(記号表記、ハイフン)
2022/06/05〜2022/07/05(記号表記、波線)
2022年6月25日-2022年7月5日(漢字表記、ハイフン)
2022年6月25日〜2022年7月15日(記号表記、波線)
日本では期間表記に波線が使われていることが多い、また波線そのものを「から」と読むという点から、慣習的に慣れている波線を採用したほうが良いと判断しました。
日付表記ルール最終版
先ほどまでの議論を全て統合して以下のようなルールを考えました。

まとめ
サービスで日付表記のルールをどのようにして決定したかについて書かせていただきましたが、大事なのはとりあえずここで説明した形式にすればいいというものではなく、サービスの要件やユースケースに応じて採用すべき日付表記は変わってくるということです。
日付表記のルールを考える上で、少しでもヒントなれば嬉しいなと思います。
なお、前編を見たい方はこちらからアクセスできます!
