
DTPスクリプトをChatGPTで作る手順
こんにちは、DTPオペレーターのあきづきです。
先日社内で「ChatGPTを活用したDTPスクリプトの作成手順」を紹介する機会がありました。反響が良く、今後も紹介する機会がありそうなので、その時の内容を記事としても残しておこうと思います。
1. 今回の前提
a. ターゲット層
・スクリプトの作成知識はない
・スクリプトの使い方自体は知っている(使ったことがある)
・面倒な作業の繰り返しが苦手。なるべく手数を減らしたい
b. 紹介事例の概要
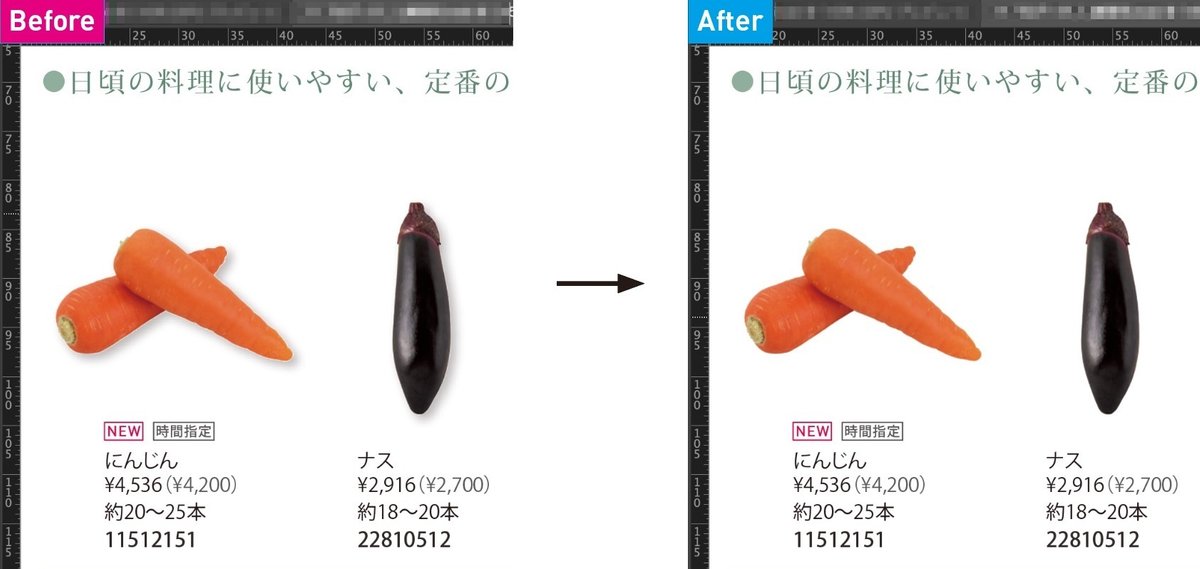
・見開きで約700Pの商品カタログに対する作業
・例年画像に設定してあったドロップシャドウを、今年度から廃止。
→ 今年度に限り、全ページドロップシャドウを削除する作業が発生

c. 通常の作業手順
見開き単位で、画像を複数選択
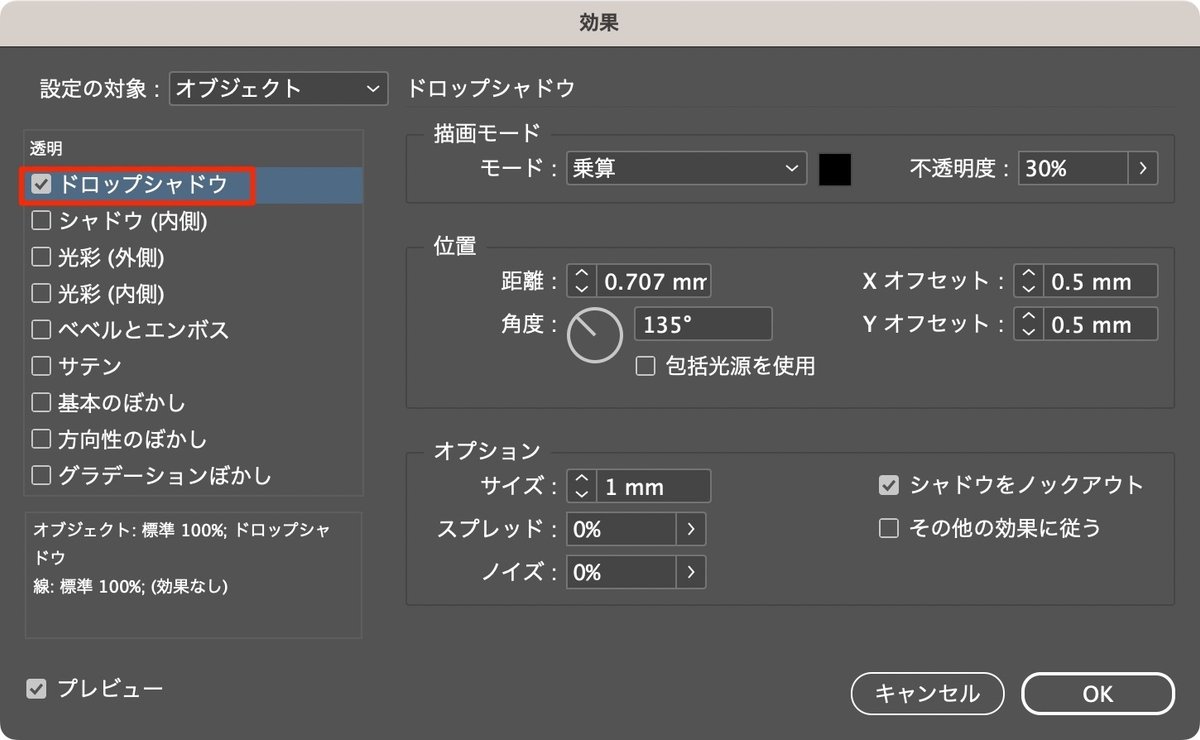
右クリック → 効果 を選択( or ショートカットを実行)
「ドロップシャドウ」のチェックを外し、OKをクリック

以後、ページ数分この作業を繰り返します。
「…」
「………」
「いやいやいや、残り350回も、この作業繰り返したくないです!(汗」
ということで、少しでも手間を減らすために、今回はこの処理内容に対してChatGPTでスクリプトを作成していきます。
2. 基本編
まずは基本的な作成の流れを紹介します。
a. ChatGPTへのプロンプト指示
ChatGPTへ、下記のように指示を行います。

ChatGPT(GPT-4.0 / Freeプラン)からは下記が返ってきました。
// ドキュメント内で何も選択されていない場合は終了
if (app.selection.length === 0) {
alert("オブジェクトを選択してください。");
} else {
// 選択したオブジェクトに対してループ処理
for (var i = 0; i < app.selection.length; i++) {
var selectedObject = app.selection[i];
// ドロップシャドウ効果が存在する場合、削除
if (selectedObject.transparencySettings.dropShadowSettings.mode !== ShadowMode.NONE) {
selectedObject.transparencySettings.dropShadowSettings.mode = ShadowMode.NONE;
}
}
alert("ドロップシャドウ効果を削除しました。");
}
b. スクリプトファイルの作成
任意のテキストエディタを開き、ChatGPTが作成した内容をコピー&ペーストします。その後、わかりやすい名称をつけて「.txt」形式で保存。保存後、拡張子を「.jsx」にリネームすると、JavaScriptとして使用できます。
c. スクリプトファイルの配置&実行
スクリプトファイルをスクリプトフォルダに配置し、実行します。
アラートが表示されず、意図通りに動いていれば、無事完成です。
3. 基本編(エラー対策)
スクリプト作成にエラーはつきものです。
ここからは、エラーが出た場合の対処法を紹介します。
※今回はChatGPT完結の前提なので、簡単に解決できる方法のみ紹介です。
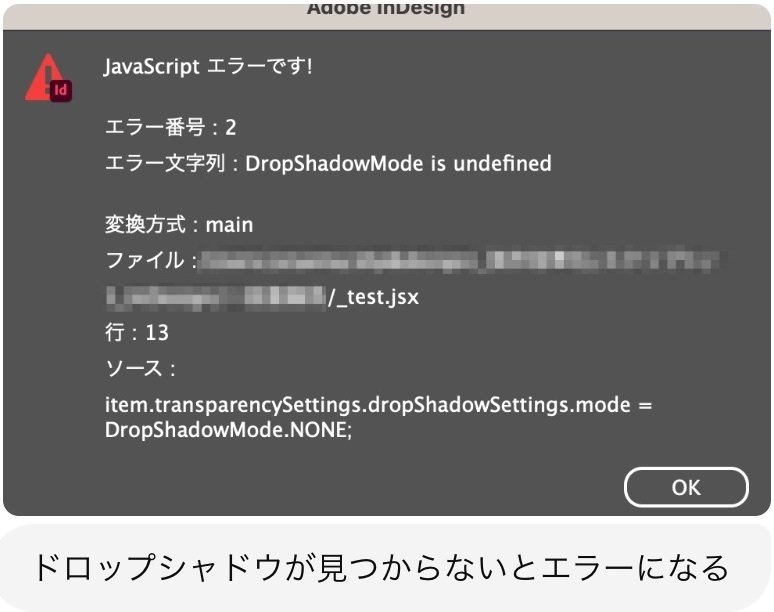
a . エラーアラートが出た場合

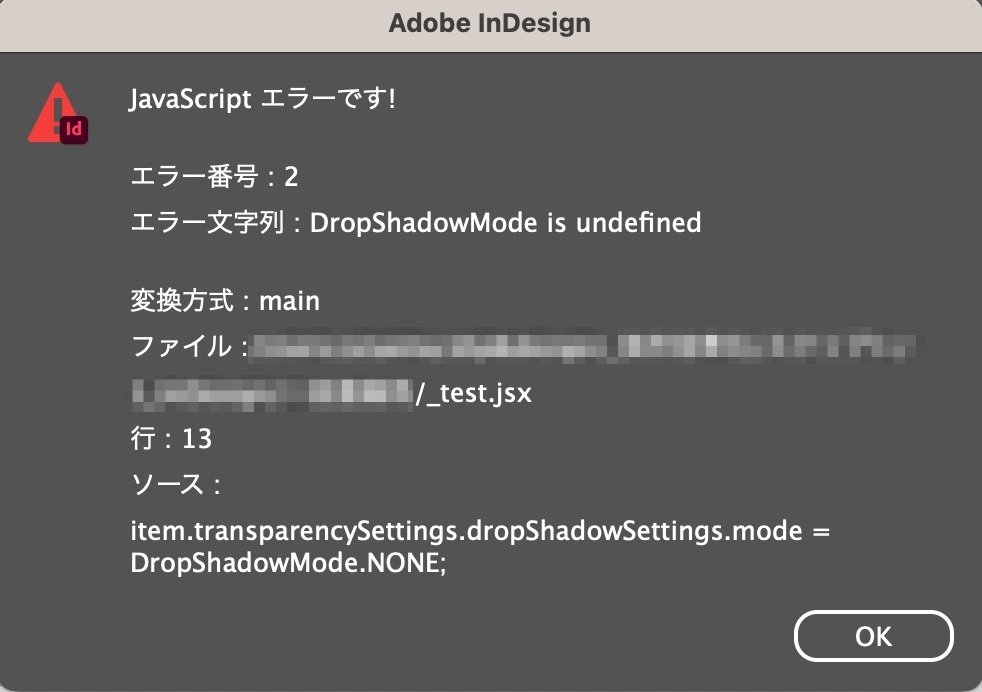
スクリプト表記が間違っている場合、実行した際に上記のようなエラーアラートが表示されます。この場合、表示されたアラートをキャプチャし、ChatGPTに添付してエラーになった旨を伝えます。

エラー内容を伝えると、再度ChatGPTが修正したスクリプトを返してくれるので、再びテキストファイルにコピペし、実行します。再びエラーが出たらまたエラー画像をキャプチャし…と一連の流れを繰り返します。
b. エラーアラートは出ないが、結果が想定と異なる場合
表記内容に誤りがなくても、アラートが出ずに「想定外の動作」をすることがあります。

この事例では、「オブジェクトのグループ化の有無」により、処理結果が異なりました。この場合は画像での説明が難しいため、ChatGPTに次のように伝えて修正を依頼します。

3. 応用編
ここからは、私が普段意識しているポイントについて紹介します。
自分が依頼する時は、主に下記のような「型」を使って依頼しています。
InDesign の JavaScriptを作りたい。
選択したオブジェクトに対して、ドロップシャドウ効果を削除するスクリプトを作ってほしい。
ポイントは太字の部分。
● InDesign の JavaScript
必ず「どのアプリ」「どの言語」を最初に指定することで、異なる言語のスクリプトが提示されるのを防ぎます。
● 選択したオブジェクトに対して
前述「エラーアラートは出ないが、結果が想定と異なる場合」のように、データの作りが異なる場合、意図通りに動かないことが発生しやすいです。
ChatGPTとのやりとりを極力最低限に留めるために、なるべくここではデータ(実行時)の状況を詳しく記載します。
・選択テキスト(画像・フレーム・オブジェクト)に対して
・配置されている全てのテキスト(画像・オブジェクト)に対して
・指定フォルダ配下の全ての.inddファイルに対して
● ドロップシャドウ効果を削除
具体的な処理内容を指示します。ここで気をつけたいポイントは、処理内容が多い場合には、なるべく分けて依頼することです。
例えば下記のような処理をしたいとします。
・指定したフォルダ配下全ての.inddに対して処理(自動で開く)
・配置されている全ての画像ファイルに対してドロップシャドウ効果を削除
・保存してファイルを閉じる
これらの内容を一度にまとめて全て依頼した場合、エラーが出た場合に「どの処理がエラーの原因か」を判別する必要があります。
そのため、複数の処理を実行する場合には、まずはある程度処理内容を絞って依頼します。それが無事実行できたら、次の処理内容を加え、再び実行。このような「必要な仕様を少しずつ継ぎ足しする方法」のほうが結果的に混乱が少なく、最終的にかかった時間も短くできると感じています。

4. 終わりに
ChatGPTの登場以前は、毎回ゼロからスクリプトを作成していました。 しかし、ChatGPTが普及した今では、今回のようにまずChatGPTにベースを作成してもらい、そこから調整を加えるという手法が基本になりました。
特に、今回紹介したような簡単な処理であれば、「スクリプトの知識がなくても、ChatGPTだけで十分に対応可能」です。
今までよりも簡単に作れるようになったからこそ、「今までは手動でやってしまっていた単純作業」も、僅かな時間で気軽にスクリプト化を試すことができるようになり、小さな自動化(時短)の積み重ねがとても簡単になったと感じています。
ただChatGPTは完璧ではなく、存在しない記述を提示したり、同じ質問に異なる回答を返すことがあります。
だからこそ、手軽に使うためには時には、次のような割り切りも重要です。
・何か浮かんだら一旦まずはChatGPTに頼んでみる
・エラーが出た場合、2-3回までは試行錯誤を試す
→ 5分試して解決が難しければ、スクリプト化せず通常の方法で行う
今回の一番の目的は「スクリプトを作る」ことではなく「なるべく手数を減らして楽にする」ことです。うまくいかないから…と言って、何度も試行錯誤しすぎ、その結果大量の時間がかかってしまっては本末転倒です。
そのため、「ChatGPTを活用したDTPスクリプト作成」を行う上で一番大事な考え方は「5分以内で解決できたら得」程度にゆるい考え方で活用し、難しい時はさっと別のやり方を考える。
ChatGPTは誰でも手軽に使えるからこそ、最初のうちはこれくらい割り切って考えるほうが途中で挫折しにくくなり、結果として「気軽に」「継続して続けられる」効率化に繋がると、私は考えています。
この記事が、皆さんの明日の作業時間の削減に少しでも繋がれば幸いです。
以上、「ChatGPTを活用したDTPスクリプトの作成手順」の紹介でした。
いいなと思ったら応援しよう!

