
UXライティングについて考える。「使う人に寄り添った文章」はなぜ大切?
プロダクトのおしらせ系の文章は、「やってほしいこと」があった上で、使う人にわかりやすく伝えるというのが役割です。でもそれだけだと、コンテンツ過多な状況では難しいのでは? と感じることが増えてきました。
なぜなら読む側は、つねに「読まない」「行動しない」という選択ができるから。
これからのプロダクトは、使う人の感情に寄り添い(共感して)、使う人の言葉で説明できるという新しいスキルが求められるのではないか? そんなふうに思ったので、この機会にまとめてみました。
・・・
きっかけは、Slackの「アップデート文言」
Twitterで Slackのアップデート文言がすごい! と話題になっていました。ただ、当時の自分は何がすごいのか言語化できなかったので、「SlackのUXコピーが名文だったので写経した」の記事をまねして、自分も写経してみました。
このnoteを見習って、Slackのアップデート文を写経した。そして、遡れる分だけのアップデート文も記録。トンチがきいてて、ちょっとおちゃめ。https://t.co/WK6MCY5NFr pic.twitter.com/Yx7WZauVsm
— 平野太一 / note (@yriica) May 24, 2020
実際に書いてみると、これらの文すべて、ユーザーである僕らのことを先回りして寄り添ってくれる文章であることが伝わってきました。これを機に、これまでのアップデート文言をNotionにすべてログ化してみました。
例えば、新機能がリリースされたときは、「安心してください!」という言葉がよく使われていたり、バグ修正のときは、「もしや心霊現象...?ではなく、バグでした!(修正済みです!)」のような自虐があったり。きらりとユーモアのある文章がありました。もう、エンターテインメントです。

まるで、勉強がわからなくてあたふたしている自分のことを思って、隣の席まで来て勉強を教えてくれるやさしい同級生みたいな感覚。こういう優しい人は、強い記憶には残らないかもしれない。でも、こういう体験を続けていくことで記憶にしみついていく。
その体験を通して、「UXライティング」というジャンルがあることをはじめて知りました。
UXライティングとは?
UXライティングとは、ソフトウェアやインターフェースを言葉で対話可能にすることを目的としたコピーです。 - SlackのUXライティングの考え方
まだ新しい分野のようで、日本語文献が少なかったです。まずはnote内で検索してみて、片っ端から読んでみました。
・SlackのUXライティングの考え方
・プロダクトは「より人間的に」話すことが求められる
・プロダクトのテキストを書くときに気をつけていること(UI編)
・UIやヘルプのテキストを書くときに気をつけていること
・kintoneのUXライティング
・UXライターという仕事
・UXライティングのテキストはユーザーの記憶に残ってはいけない
・slackのUXライターに学ぶ、ユーザーの立場に立ってテキストを考えること
他のサイトでも見つけた記事や動画、書籍も、参考になりそうなものをどんどんピックしていきました。
・UIデザインをぐっと引き立てる!UXライティングの実践ポイント集
・Nintendo SwitchのUIを触るだけで楽しい理由
・Stop searching for the perfect word
・The Biggest Mistake in Writing for the Web
・なぜweb制作ではコピーが手薄になるのか?
・システム上の投稿日の表記が「たった今」とか「〇時間前」といった表記をする理由
・『「ついやってしまう」体験のつくりかた』
・『ザ・マイクロコピー』
いろんな言い方はあるかもしれないけど、自分なりに解釈すると、UXライティングとは「使う人に寄り添った文章を書く姿勢」のことだと定義しました。
「使う人に寄り添う」とは、プロダクト自体が人格(心)をもったような自然な言葉づかい(= 話し言葉を書く)をすること。プロダクトと使う人との距離感をどうやったら縮められるか? と考えることが大事なのだと理解しました。
UXライティングのポイント
実際に記事や実例を見ながら、UXライティングをするためのポイントを自分の中でまとめてみました。
✔️ 使う人の感情に寄り添っていること
・すでに感じている感情を探る
・一緒に共感する(味方であると示す)
✔️ 直感的に「わかる」ことが最優先
・プロダクトの良さや正しさを伝えるよりも、それが使う人にとってどう影響するかが直感的に分かることが優先
・忘れられてしまうぐらいがちょうどいい
・文字よりも画像が目に入りやすいので適度に画像を差し込む
✔️ 「なぜこの情報を知るべきか (持ち帰ってほしいアクション) 」が明確
・冒頭で言いたいことを書ききる
・何をどういう順番に書いたら自然に読んでもらえるか考える
✔️ エンターテインメントであるという意識を持つこと
・「文章そのものがエンターテイメントである」という意識をつねに持っていることが大事(※深津さんからの指摘で追記)
UXライティングを意識したカイゼン
Slackのアップデート文言を写経してから約1ヶ月。めまぐるしいタスクに追われていたけど、UXライティングを意識してやったカイゼンがいくつかあるので、少しだけ紹介させてください。
① 下書きのポップアップ

「下書きを保存する」の裏側にある感情とはどんなものだろうか? そして、どんなふうに声を掛けられるとホッとするだろうか? いろいろ考えて、チームで案出し。5月末ごろ実装されました。
noteの下書き保存するといちいちメッセージが違っていいし、どれもほっこりする☺️ pic.twitter.com/MMyT5RAVS6
— 松本佳奈@ボーダレス・ジャパン/マーケティングディレクター (@matsumotokana31) May 30, 2020
② コメントのプレースホルダ

「コメントする前にひと呼吸入れる確認画面」のリリースタイミングでおこなったカイゼン。同じく、コメントするときのモチベーションは何だろうか? を案出ししながら考えました。
③ カイゼン記事のカイゼン箇所
記事の書き方についてはアップデート途中ですが、、パッとみてわかるかどうか? を意識して、箇条書きで画像化するように心がけています。カイゼンの背景として、「どうなってほしくてこのカイゼンをしたのか、このカイゼンがあるとどんなメリットがあるのかも、考えて書くようにしています。
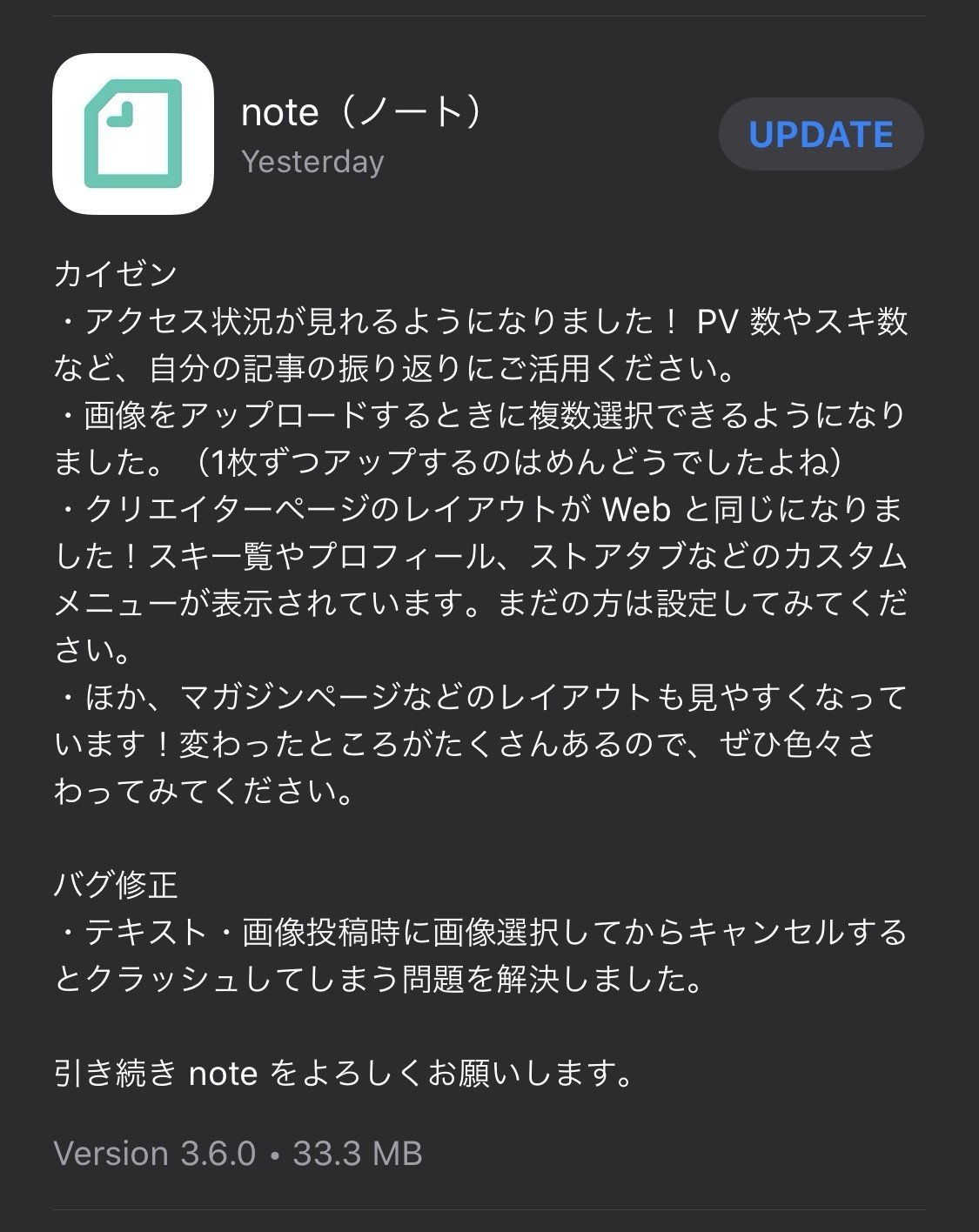
④ note iOSアプリのアップデート文言(Version 3.6.0)

noteのiOSアプリのアップデート文言も書かせてもらいました。これまでなかった「アクセス状況」が見れるようになったこと、画像アップロード時に複数枚選択できるようになったことなどなど、、みてほしい情報の順番、伝えた方などを意識して書きました。
⑤ バッジ機能の種類

noteのなかでも、バッジ機能はかなり重要な意味を持っています。noteには「こうすれば100%うまくいく」という正解がない一方で、「これはやったほうがいい」ということがたくさんあります(スキのリアクションとか、プロフィール記事の作成とか)。そこで、何をするといいのかを誘導する役割としてもこのバッジはすごく大事です。これからも種類を増やしていきます。
・・・
これからについて
UXライティングを意識するようになり、この文章でパッと理解できるだろうか? 寄り添ってくれているだろうか? という視点で読むようになり、文章に対するフィードバックの解像度が上がったように思います。
UXライティングという言葉ができる前からできている人はできていて、改めて、使う人のほうを向くことの大事さを痛感しています。
同時並行で、CEOの加藤さんやCXOの深津さんからおすすめしてもらった『予想通りに不合理』や『ファスト&スロー』などの行動経済学の書籍なども読みながら、だんだんと人間の行動(つまり自分の行動)がわかるようになってきました。そして、感覚に素直になったほうがいいこともわかりました。
引き続き、これからも勉強していきたいです。
【追記】
UXライティングに関する参考になった記事をマガジン化しました。随時追加していきます。
いいなと思ったら応援しよう!


