
【キャリアのお話】広告LPを作ってきた私がUI/UXデザイナーへ転身して気づいたこと
こんにちは!
イルグルムのUXデザイン室でUI/UXデザイナーをやっている松尾です。
今回は広告デザインを中心にやってきた私がUI/UXデザイナーに転身して感じたことや気づいたことを発信していきたいと思います。
それでは、よろしくお願いします!
私について
株式会社イルグルムにUI/UXデザイナーとして入社し、約半年が経ちました。
私は現在、広告効果測定プラットフォーム「アドエビス」を中心に、UI設計、ユーザビリティテスト、ユーザーインタビューなどを通してUX上の課題解決に取り組んでいます。
私自身、デザイナーとしてのキャリアは今年9年目を迎え、広告代理店や広告制作会社を渡り歩き、様々な業界でのデザイン業務に携わってきました。その中でも直近3年は単品リピート通販のLP(ランディングページ)デザインに力を入れてきました。
なぜLPデザイナーから
UI/UXデザイナーへ転身したのか?
きっかけはLPのチャットによるカートシステムのUI改善
私がLPデザイナーからUI/UXデザイナーへ転身したきっかけは、30代〜50代の女性向けのとある美容化粧品LPに設置したチャットボットのUI改善でした。
LPには、お申し込みや商品の購入など行う際に、フォームに住所やクレジットカードなどのお客様情報を入力することがよくありますが、その表示形式には主にフォームで入力するタイプと、チャットで対話しながら入力するタイプがあります。
その時取り組んでいたLP制作はチャットタイプだったのですが、広告出稿後のLP改善でどこにテコ入れしていくかを考えた時に施策アイデアとして挙げられたのが、チャット自体のUI改善でした。

お客様情報の入力は、LPに訪問して購入に至るフローの中で非常に重要な部分です。購入したい!と温度感が高まっている中で、チャットの設問数や入力作業が多いと途端に離脱するのではないかという仮説がありました。
また、そのLPでは40代や50代の比較的年齢層が高めのユーザーが商品を購入する傾向があったので、この仮説をもとにスムーズに購入手続きを行えるようなUI改善に取り組みました。
それまでは、ビジュアルを中心にLPの改善を図ることが多く、UIを意識した取り組みは初めてだったのですが、大事な機能であるほど誤解を与えず素早く理解できる情報設計とデザインが必要だと感じました。
人の役に立つデザインを提案したい
これまではマーケティング視点で売れるか売れないかの2択でデザインしていたのが、先述のきっかけを通して、「デザインとは何か?」の問いに対してパズルのピースがハマるような感覚がありました。

「文字」を中心とした読みやすさや分かりやすさへのこだわりだけでなく、ユーザーの行動フローの一連の「体験」を考えたデザイン提案をやっていきたいと考えるようになりました。
LPデザインとUI/UXデザインの違いとは?
まずLPデザインでは利益を追求し、コンバージョン率やクリック率のような指標で売上向上に焦点を当てます。LPは特定の目的を持つウェブページなので、ユーザーに対してゴールへのアクションを促すことが目的です。
一方、UI/UXデザインでは製品に関わる一連の流れを通して得られる体験をデザインすることが重要です。単に画面上のデザインだけでなく、その利用背景も考慮します。全ての動線やプロセスを設計することで、ユーザーが快適で効果的な体験を得ることに焦点を当てます。
LPデザインとUI/UXデザインの違いについて大きくまとめると、
LPデザインはマーケティング視点が必要で、利益ファーストな側面が強く、
UI/UXデザインはユーザー中心の視点が必要で、ユーザーファーストな側面が強いというのが大きな違いだと私は感じます。
入社して半年での私の取り組み
私がイルグルムで実際に取り組んでいる業務のうち、3つをご紹介します。
1.UI設計・改修
2.ユーザビリティテスト
3.特定ユーザー向けのサポートページ
上から順に説明していきます。
1.画面UIのデザイン
画面UIのデザインでは大きく、
「新機能の設計」と「既存機能の改修」の2つに分かれています。
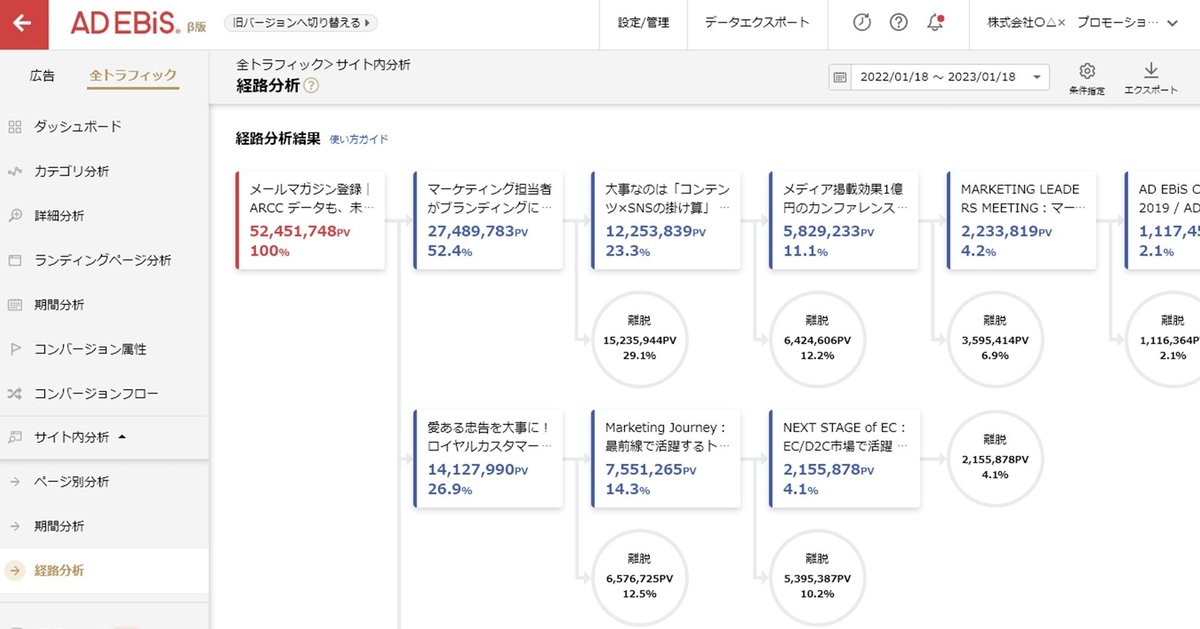
新機能の設計では、製品の新しい機能追加においての画面デザインを作成します。要件定義を見ながら、他の機能や画面にどんな影響が出るのかや考慮漏れがないかどうかなど関係者とレビューをしながら進めていきます。
既存機能の改修では、お客様からの要望を精査し、使いづらいところや分かりづらいところを特定し、改善します。UXデザインチーム内では、なぜそのようなデザインにしたのかを意図を明確に伝えながら、最適なデザインについてチームでディスカッションしていきます。

※表示されている数値データはテスト用に作成したものです
ちなみに、UIの設計では現在Adobe XDを使用しています。
(figmaへの移行を検討中)
2.ユーザビリティテスト
必要に応じて社内メンバーにテストに協力してもらい、被験者としてユーザビリティテストを実施します。
実際のユーザーになりきってテストしてもらうことで、チーム内の議論では気づかなかった発見が得られることが多々あります。
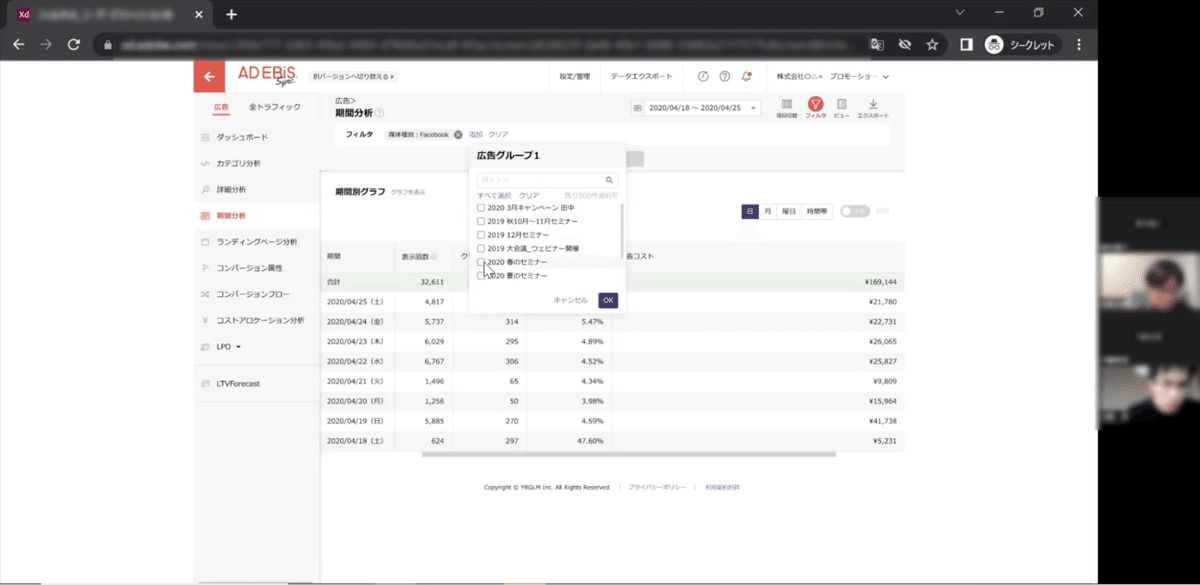
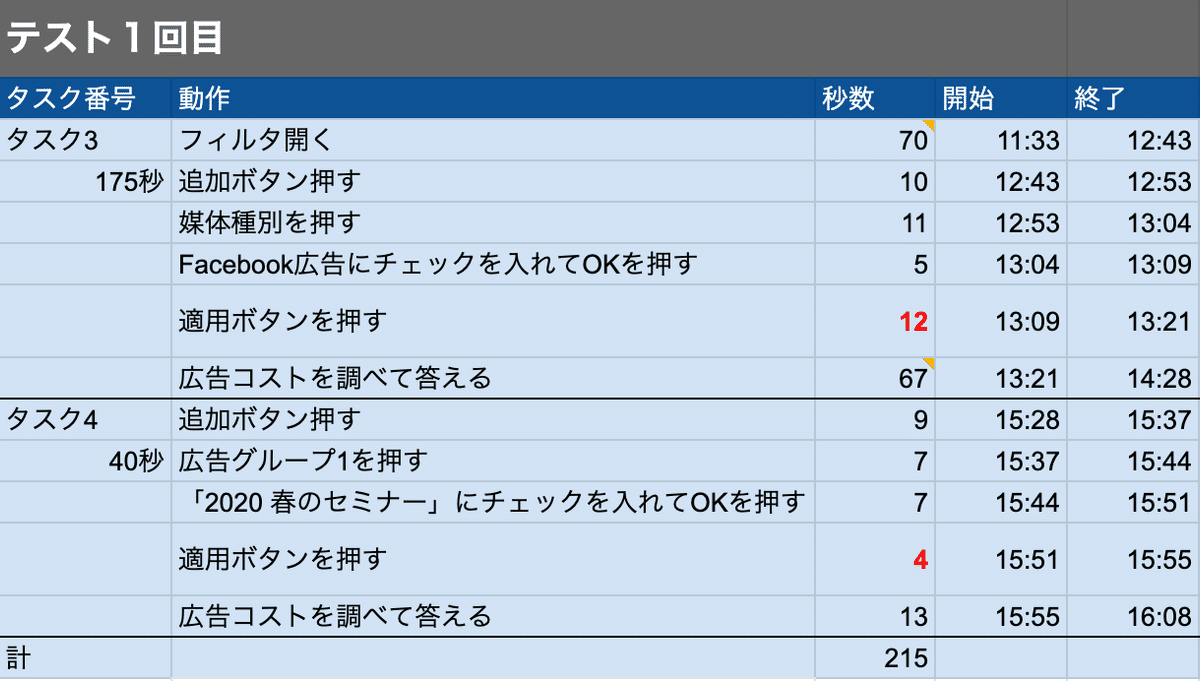
テストでは被験者に実施してほしいタスクを与え、操作を行ってもらいます。タスクの実行までにどのくらいの時間がかかったか計測したり、画面上でどのような操作したのかを、マウスの操作や被験者の発話を元に記録・観察しながら分析していきます。

※表示されている数値データはテスト用に作成したものです

これらの分析を通して発見した操作上の課題をもとに、さらにUIを改善していきます。
3.特定ユーザー向けの専用ページ
アドエビスの運用では、同じ担当者がずっと運用するわけではなく、時には別の担当者を引き継ぐケースもあります。その場合、後任者が同じようにアドエビスを運用し、正しく分析に活かせるようにフォローする必要があります。
そこで、運用を引き継ぐ後任者向けに、製品の利用上でのわからない点や不安な点を解消するため、サポートサイトに専用ページを作成しました。
このことについては以前noteにプロジェクトとして紹介していますので良かったらご覧ください。
アドエビス管理画面にLPへのリンクを設置し、アドエビスの運用を引き継いだユーザーが問題解決や情報収集をスムーズに行える環境を提供しました。
今後はユーザーの行動フローを分析し、ページからの離脱要因がどこかを探っていく予定です。

UI/UXデザイナーになって感じる苦労
UI/UXデザイナーになると、上流工程での幅広い知識と要件の理解力が求められるため、LPデザインをやっていた頃よりも、思考する機会が格段に多くなったと感じます。
私は特に、UI/UXデザイナーには「機能的要件」「顧客ニーズ」の2つについての理解が必要だと考えています。
機能的要件の理解
UXデザイン室では、ユーザーの行動フローだけでなく、製品やサービスの仕様なども踏まえたディスカッションが行われています。
そのため、エンジニアリング知識や製品の裏側の仕組みがわからないと、チームメンバーの指摘や懸念を正しく理解できないことがあります。
製品の方向性を決める重要なチームなので、デザインに限らず製品に関連した幅広い知識を日々の勉強で身につけることが必要です。
顧客ニーズの理解
LPデザインを制作していた頃は、商品の理解と競合他社のLPがどんなデザインなのか1日程度使って傾向として理解するぐらいでしたが、UI/UXを考える上ではインタビューやユーザビリティテストなどの調査をはじめ、多くの情報を解像度高く理解し、整理することが必要です。
このように日々のUI/UXでの改善でアウトプットとしてまとめ上げるためには、製品の知識と理解がきちんと出来ていることが重要で、ここに苦戦しています。現在日々の勉強と、業務を通して担当の機能箇所から着実に理解していく形で取り組んでいます。
それでもこんな魅力がある
ユーザーがどんな価値に期待をしているのか、本当のニーズがどこにあるかを調査し、考え抜くところに魅力を感じます。以前よりも直接的に人の役に立つデザインを目指して取り組めるようになっているなと思います。
また、論理的にデザインを説明する場面が多くなり、的確に意図を説明する能力が鍛えられていると感じます。
UXデザイン室には各方面で強みを持ったチームメンバーが在籍しており、各々の強みを生かして業務上で連携をとっています。時には営業やサクセスなどの日々顧客と接する部署のメンバー側とのやり取りもあり、ポジションを超えた多角的な意見に触れることで、日々刺激を受けています。
まとめ
LPデザイナーからUI/UXデザイナーへ転身し、同じデザイナーとは言っても全く異なる領域だと痛感しています。
しかし、共通しているのは、デザインは必ず誰かを対象にしたものであり、その人に対して思いやりをもったコミュニケーションをデザインで表現することです。
誰かのため、という点ではどちらも変わらないのですが、UI/UXデザインではユーザー一人一人に対して理解を深め、共感することが大事なポイントだと思います。これによって以前よりもデザインの本質的な課題を俯瞰的に捉えることができ、視野が広がったと感じます。
これからUI/UXデザイナーを目指す人や興味のある方にとって、今回の記事が少しでも参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
