
情報のデザイン デザインコース12th① 【SUNABACO】
デザインコース受講の経緯
2024冬にSUNABACO DX12thコース受講しチームになったニコトラ先生が「人を動かす能力」に非常に長けておられました。
DX12th講義中からもともと考えていましたが、次のタームでは「人を動かす」デザインについての講座の受講を決めました。
現時点で講座部分の約半分、day10まで受講しております。
「情報のまとめ方、構造化の仕方」
今回はデザインコース本流の「情報のまとめ方、構造化の仕方」についてまとめました。
さらに根源の「我を捨てる/存在しないモチベーション」「他者へのリスペクト」については別にまとめようと思います。
講座で明言されたところは本文、自分が付け足した所は引用内にいれてあります。
何を目指すの?
価値とは
相手の求める表面化していないユーザー体験の提供 (DX12th day2から引用)
UXデザインとは
ユーザーが求めていることに先回りして、トータル的にプラスの体験・経験を作り出すための設計手法
顧客がUXを評価する際の構成要素
効果
効率
満足度
これらを上昇させるには、観察力・人間力・洞察力を後天的に身につけて、心配りの解像度を上げる。
茶道の精神に似ているな、と思ったら禅が参考文献に出てきました。「典座教訓」「正法眼蔵」
そして、自分の適性が、明らかにここに向いていないのが非常な悩み。
これについてこのデザインコースで少しでも学べれば、と思っております。
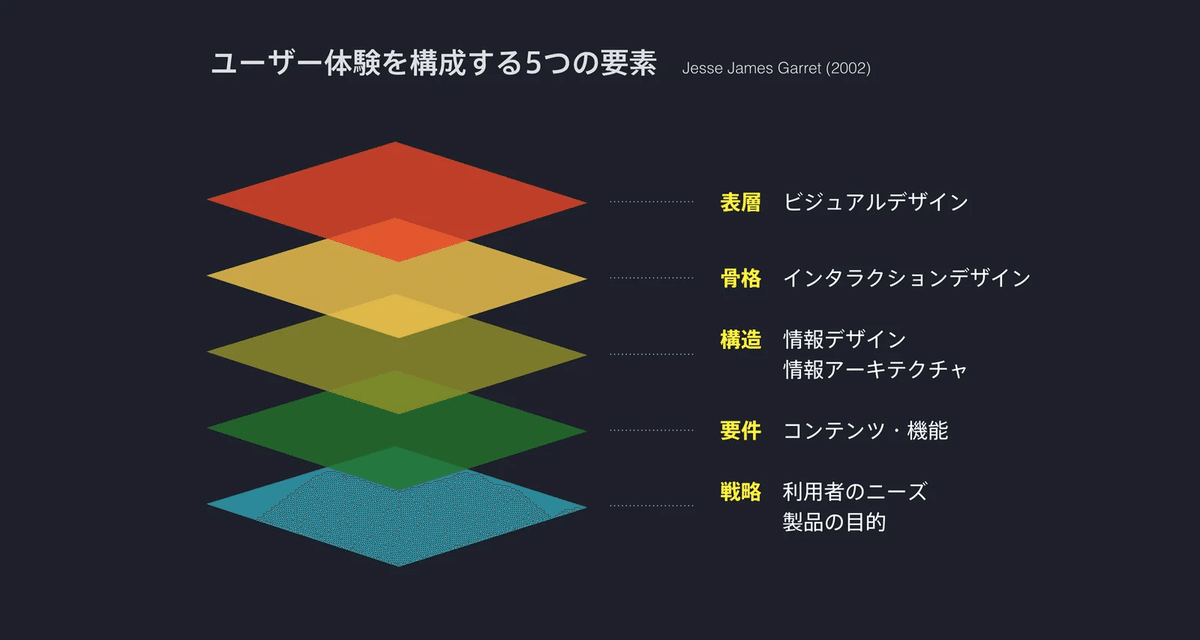
UX5段階モデル

①戦略と②要件
SUNABACO式ユーザビリティエンジニアリングを使って策定する
(HCD, DX12thまとめ)を参照
③構造(情報アーキテクチャ)
前段でプロダクトの機能は決まった。
プロダクトを使ってもらうために、情報の整理が必要(利点を伝えるetc.)
情報の組織化、構造化
情報の組織化:これは自分の理解
収集/理解/整理/分類
情報の構造化:他者に見せるために
分類/設計/再整理/構築
構造化の際には、ユーザー/コンテンツ/コンテキストを踏まえる

情報を伝わらなくする要素
情報過多
一貫性の欠如
文脈のずれ
優先度の欠如
情報自体の難しさ
情報を伝えやすくする4つの基本原則
近接
整列
反復
コントラスト
感想
プログラム→DXと2講座受けてSUNABACOさんのことはだいたい分かったわ、今回はNoteまとめはいらないか。と高を括ってましたが、その予想を当然のごとく越えてきましたので、衝動的にまとめを書いている次第です。
10日間、30時間受講して、Adobeは3時間程度しか触ってないです。DXと同じユーザーインタビューに10時間以上かけられてます。
情報の組織化、構造化を見た時には専攻医の時の学会発表が走馬灯のごとく頭を走っていきました。
専攻医の学会発表の聴者のUXを考えると、戦略・要件は教育病院であることの確認・お作法の習得・(+新規知見)。そして骨格・表層までもお作法として決まっている。
なので専攻医レベルでは課題は構造オンリー。情報の組織化/構造化や、伝わらない要素の削除がいかに出来ているかが、優劣をつける箇所になる。
人が接する場所にUXが常に存在することが腹落ちしました。JJG5段階を意識していこうと思います。
その他簡単なまとめ
◎その日のテーマと、【キーワード】
◎day1 自己紹介シートを自分で作った後にJJG5構造で再度解析。
◎day2
【ディーターラムスの良デザイン10原則】
分かりやすい/簡素/実用的/主張しない/誠実/細部
美しい/革新的/長持ち/環境にやさしい
【ゲーミフィケーション】ゲームはUI/UXのトップランナーなので、積極的に取り入れるべき
【ダークパターン】消費者をだますUI/UX
◎day3: HCD/リーンUX
◎day4:UXとは
【枯れた技術の水平思考】
◎day5-8: ユーザビリティエンジニアリング、ユーザーインタビュー
【セイリエンスモデル】権力・正当性・緊急性
【SUNABACO式ユーザビリティエンジニアリング】
ステークスホルダーの整理を完了後に価値表作りの順番で。
重要度の高いホルダーの価値の策定に注力するため
◎day9: Adobe Illustrator
◎day10: 情報アーキテクチャ
いいなと思ったら応援しよう!

