
スケッチアップがあればウェブトゥーンの背景はもっときれいに!簡単に!
スケッチアップに出会う前、私はクリップスタジオの3Dを使って、ウェブトゥーンの背景をこしらえていました。
クリップスタジオの3D、いいですよね。お絵描きソフトに付随しているものなので、漫画に特化しているというのが、特にありがたい点です。しかし、ちょっとした不満も…。
それらの不満、スケッチアップがすべて解決してくれました!!
①3D素材を漫画風に書き出す手間
3D素材って、そのままだと漫画に馴染まないので、何とかして加工しますよね。
クリップスタジオでの書き出し
今回はこちらの素材を使用しました。
クリップスタジオでロマファンを描こうと思ったら、まず通る素材ではないでしょうか。めちゃくちゃロマンチックで、キレイ。ゴールド素材ではありますが、色や配置のバリエーションがたくさんあるので、同じ素材とバレないように使いまわせるため、すごくお得感あります。私は100万回くらいお世話になっています…!
さてこの素材をいい感じに配置しまして…。

線画を書き出したり、影をつけたり、光を足したりと加工すると、こんな感じ。

アングルを決めてから、5~10分くらいでこんな感じに加工できます。私はクリップスタジオの3D書き出しはかなり慣れていますし、オートアクションも使っているので、おそらくかなり手は早めです。
ほーん、5分ならすぐじゃんと思うかもしれませんが、ウェブトーン1話分は、だいたい70コマとも言われています。その半分にクリップスタジオの3Dを使ったとして、35×5=70分。1時間以上、3Dの書き出しのためだけにパソコンに張り付いていなくてはなりません。
もちろん、アングルを決めたり、書き出し後の加工(光や色味を足したり調整したり)の時間は含んでいません。
あくまで「書き出しの単純作業」だけで1時間です。
さて、スケッチアップはどうでしょうか。
スケッチアップでの書き出し
今回使用した素材はこちらです。
応接室以外にも、廊下や階段などが入っていて、使いやすい素材です。きらびやかな画面にしたいときに重宝しています。
アングルを決めて…。

クリップスタジオに持ってくると、こんな感じ。

モノクロもキレイです。

こちら、WEEXというツールを使えば、書き出しのために自分が手を動かす時間は、1分未満です。なぜなら、
アングルを何枚もストック → ツールが自動的に書き出し
という、強烈なスキームがあるからです。
WEEXの基本的な使い方はこちら。
この書き出し時間は、35カットで10~60分くらいかかりますが、その間パソコンに張り付いている必要がありません。その間にランチができます。就寝前にセットしておけば、起きたら背景が出来上がっています!すごい!
さらにオートアクションを使えば、10分で仕上げまで完了します。こちらをご参照ください。
そして、クリップスタジオ上で加工。

影や線画など、レイヤーをわけて書き出しをしているので、加工もしやすいです。数分で、いい感じに仕上がります。
ということで、書き出しの手間を考えると、スケッチアップは最高です。
②3D素材の自由度
カラー
クリップスタジオの素材は、作者さんが決めたカラー以外は使えません。どうしてもカラー変更したい場合は、書き出したあとで、乗算やオーバーレイなどで加工する必要があります。
しかし、スケッチアップは、自分で簡単にカラー調整ができます。

こんな感じで、無限大です。
素材の位置や表示非表示
クリップスタジオの素材は、家具の位置調整や表示非表示の切り替えができます。しかし、作者さんがグループ分けしていなかったり、グループ分けしすぎていると、なかなか難しかったりします。
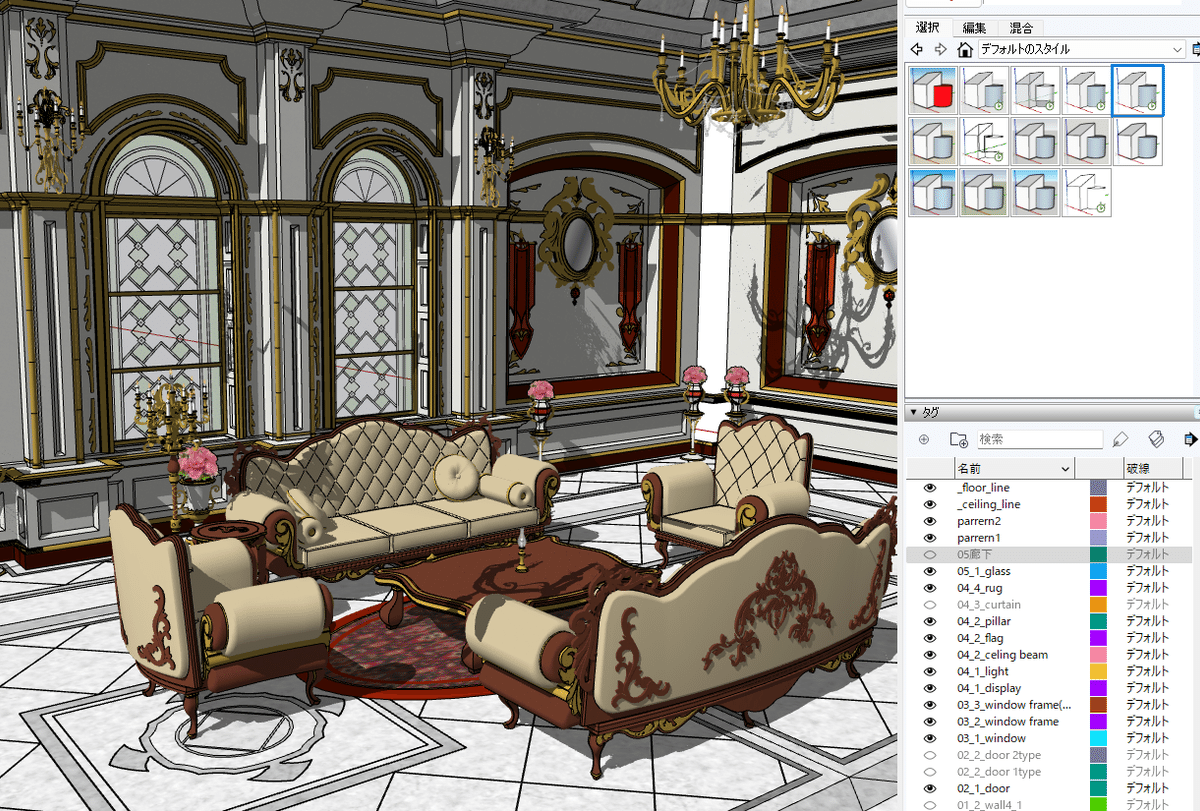
スケッチアップは、同じように家具の位置調整はできますし、表示非表示の切り替えが自由です。作者さんが分けていなくても、自分で分けたり、グルーピングしたり、リネームしたりと、かなり自由度が高いです。
③すごく細かいところだけど、ここが気になる!
線画にしたときの、謎の点線やガサガサ感
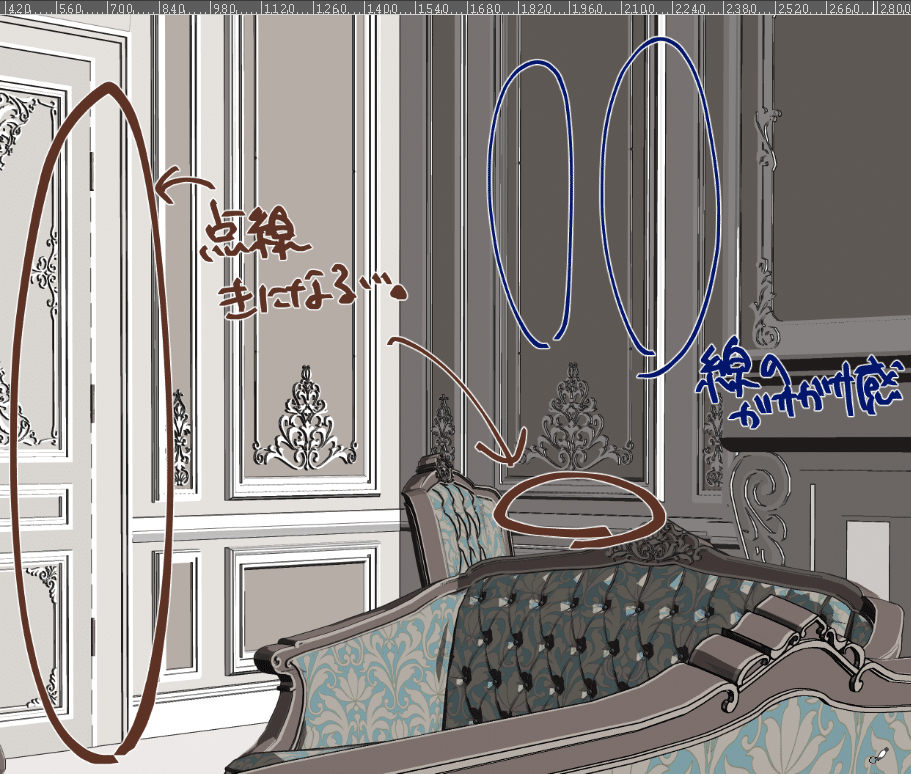
クリップスタジオで線画抽出すると、謎の点線が出てくることがよくあるかと思います。

こういうところです。正直、私はめちゃくちゃ気になります。結局、一度線を消して、もう一度引き直すこともしばしば…。ちょっと斜めで、ちょっと遠景だと出やすいなーと感じています。
線のガサガサ感も気になることがあります。
こちらの素材はめちゃくちゃキレイで、あまり不具合は出ないほうなのですが、それでもガサガサするときがあります。書き出しの調整などである程度は予防できますが、それをいちいち調整するのも時間がかかります。連載は、時間との勝負です!
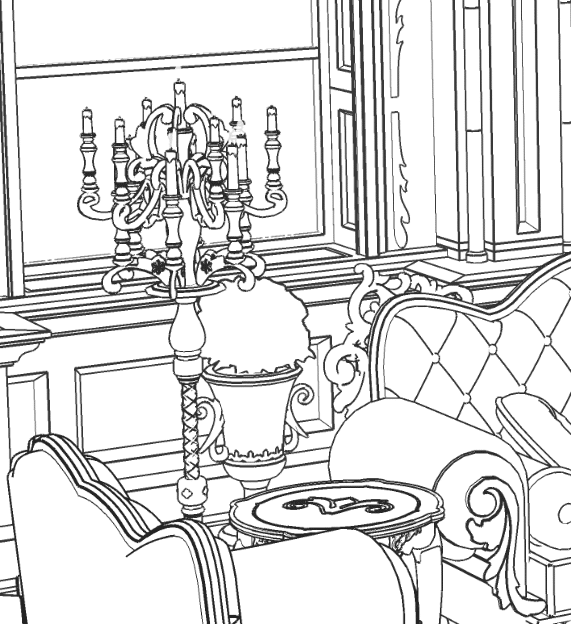
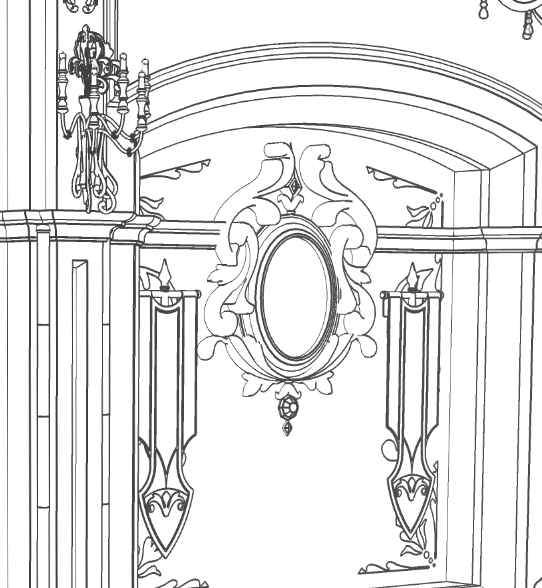
しかし!スケッチアップの線画は、ため息がでるほど美しいのです。

こちら、クリップスタジオと同じサイズで線画を展開しています。非の打ちどころのない線画…。要素がギュッとなっていてゴチャつきそうな燭台なども、きれいに出ています。


こちら、なんの調整もせず、自動的に吐き出された線画なんですよ…!すごい!
光と影の表現
私がスケッチアップにほれ込んだ、最大の点です。それは、落ち影の美しさ。
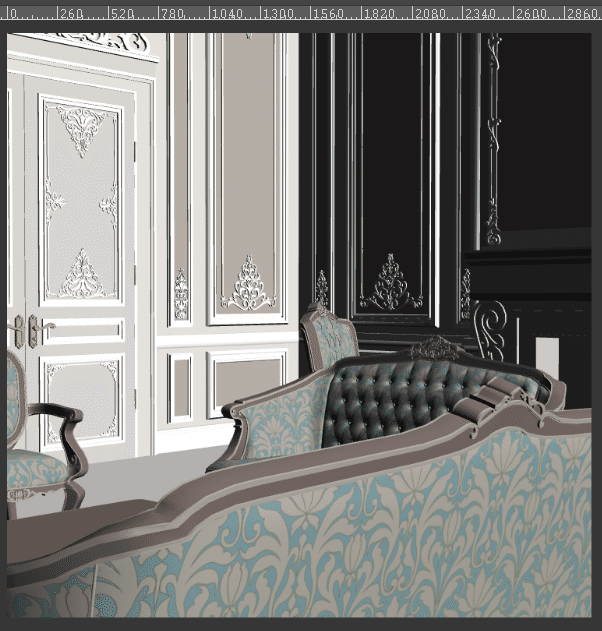
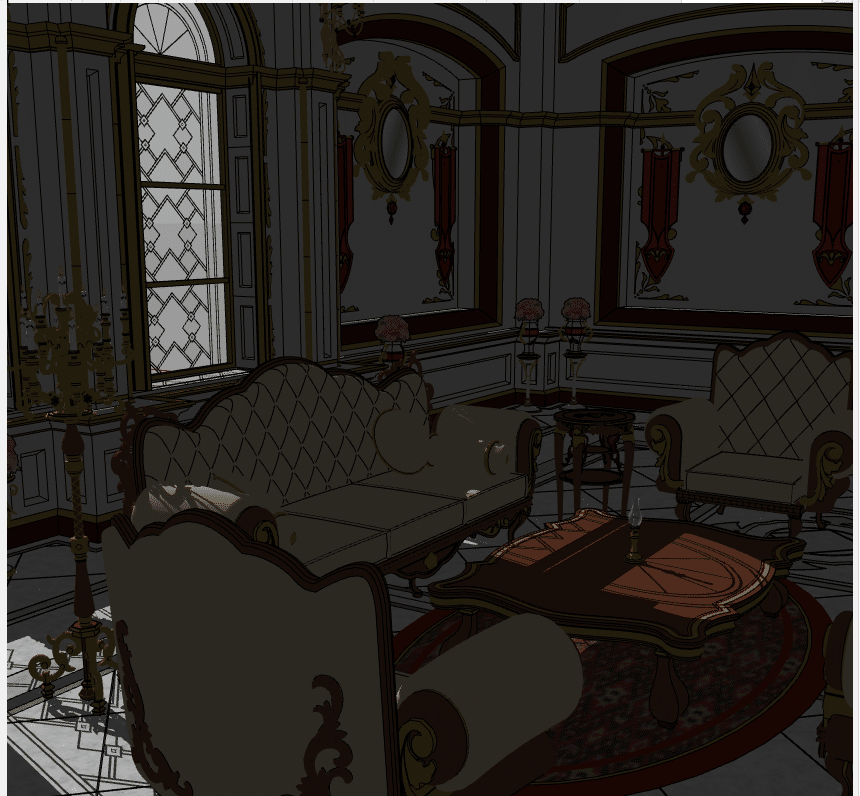
クリップスタジオでも、落ち影の表現はできます。

こちら、先ほどの素材の別アングル。光がきれいに入ってきていて、落ち影が表現されています。
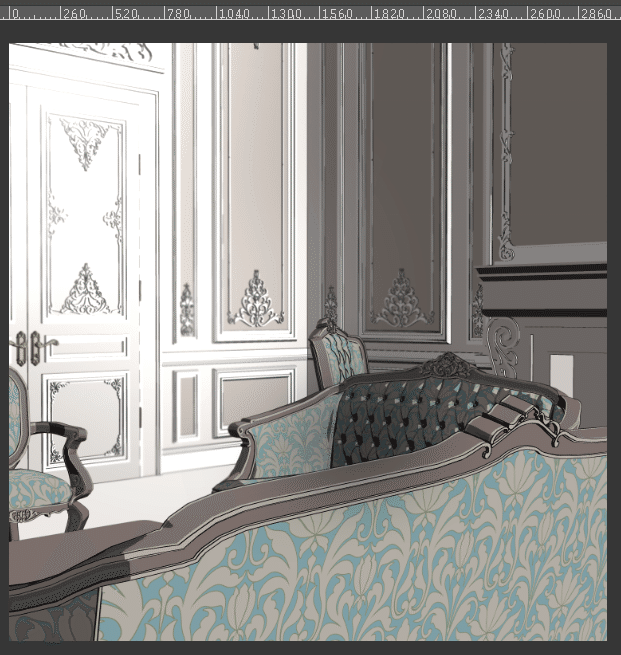
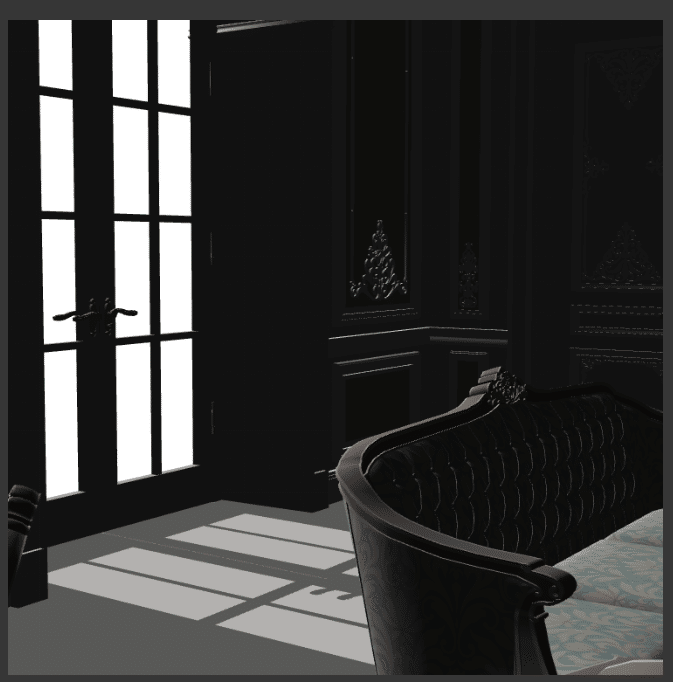
しかし、もう少し回り込んでみると…。

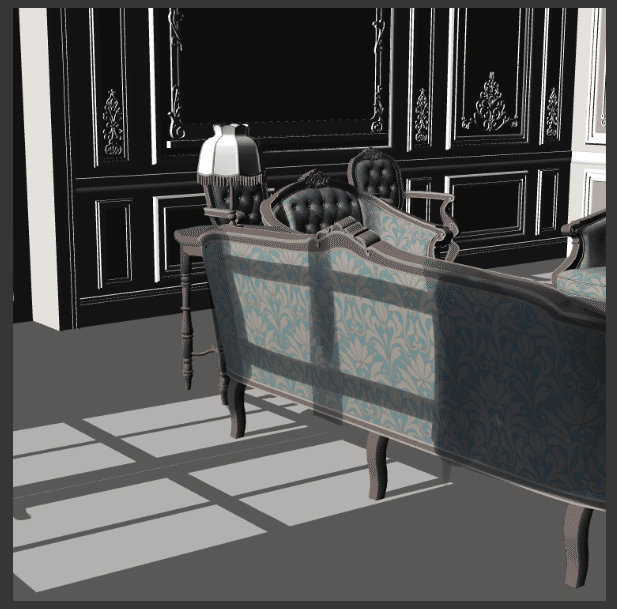
光さん!影さん!椅子をスルーしないで!
本来なら、

こんな感じに、椅子に窓の光が行くはずなんですが、スルーします。クリップスタジオの落ち影は、「床」にしか落ちず、家具や垂直面には落ちない仕様になっているようです。
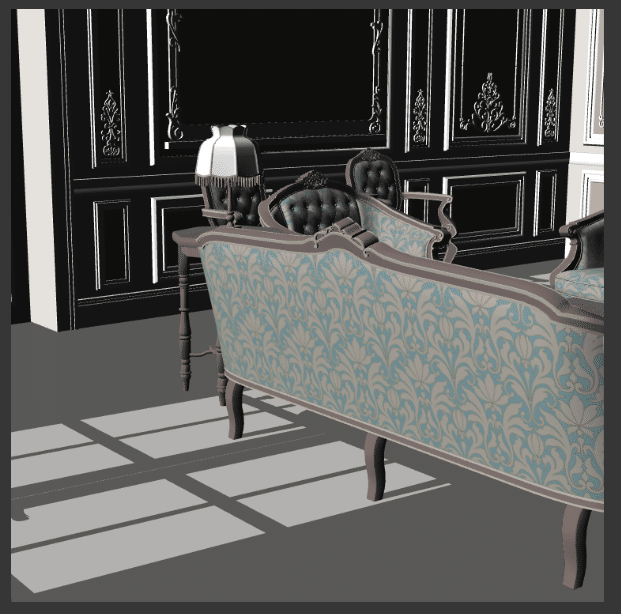
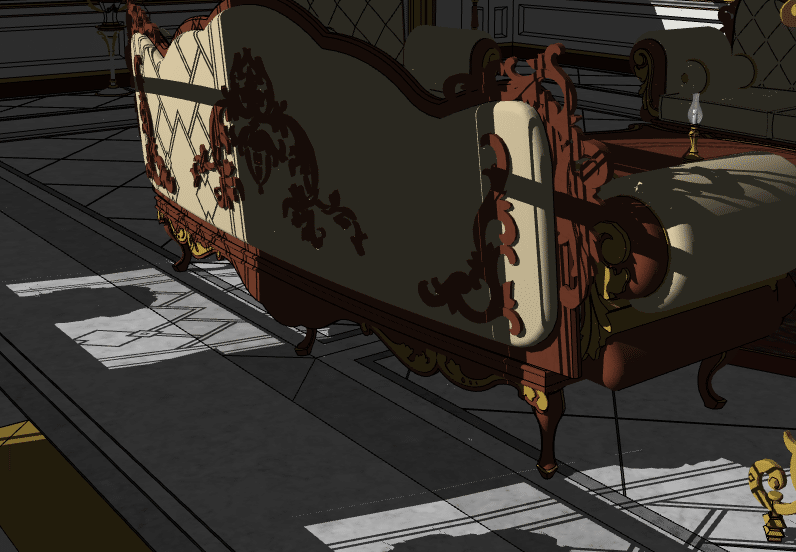
スケッチアップのほうは、ちゃんと床以外にも落ち影は落ちます。

回り込んでみると、ちゃんと垂直面にも落ち影がついてる!

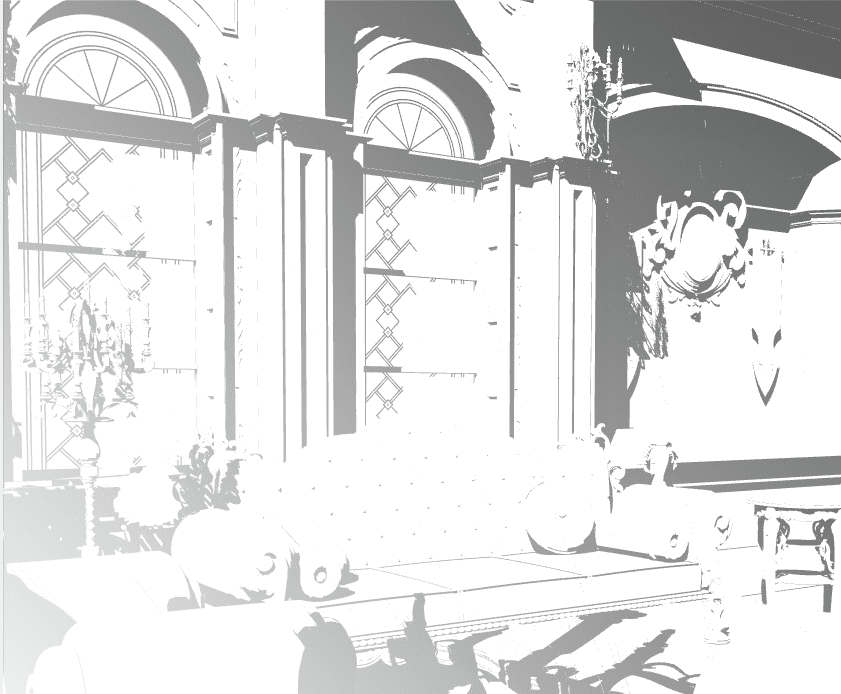
こちらはちょっと光源を変えつつ、落ち影のみを表示したところ。
めっちゃくちゃキレイ。

④まとめ
ということで、スケッチアップの良さ、分かっていただけましたでしょうか?スケッチアップは本来は建築用のツールだそうですが、漫画でこそ煌めく、最高のツールです!
ちょっとお高いのが難点ですが、1ヶ月の試用期間があるので、とりあえず触ってみることをおすすめします。めちゃくちゃ最高です!!
