
スケッチアップの基本操作⑨マテリアルの変更で壁紙や床の色を自由にアレンジ
今回は、マテリアルを変更することで、壁の色を変えたり、床材を変更したり、ポスターを差し替えたりします。
色が変われば、お部屋の印象もガラッと変わります!「この素材、素敵なんだけれど、作品のイメージカラーじゃないんだよなあ…」なんて場合も、マテリアルの変更で作品やキャラクターのカラーに寄せることができますよ。
あと、シンプルに楽しいです!
ほぼ同じ内容ですが、動画もご用意してみました!動画のほうが学習しやすいよという方はこちらからどうぞ!
マテリアルとは
マテリアル、と言われて何を思い浮かべますか?私は、ファイナルファンタジー7の、武器に付け替える宝玉みたいなものを想起します。本来の「マテリアル」意味は、「材料、原料」という意味です。
スケッチアップ上では、壁紙、床の素材、テーブルの色、本の背表紙、ポスターなど、「素材の表面に塗ってある色や模様」と考えてOKです。
さて、マテリアルの意味が分かったところで、さっそく色を変えていきましょう。
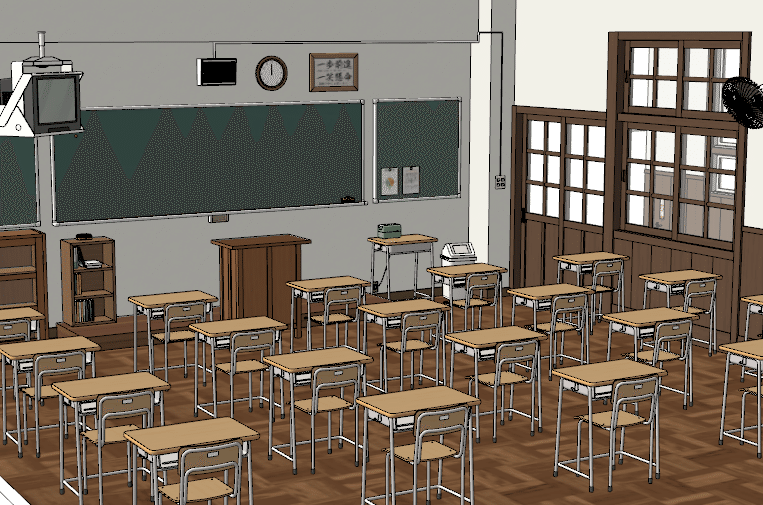
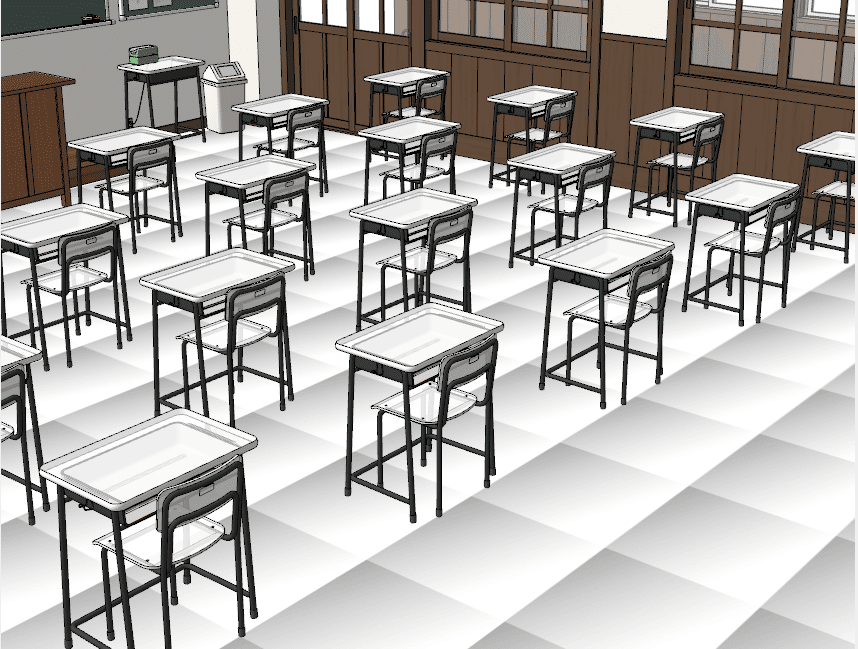
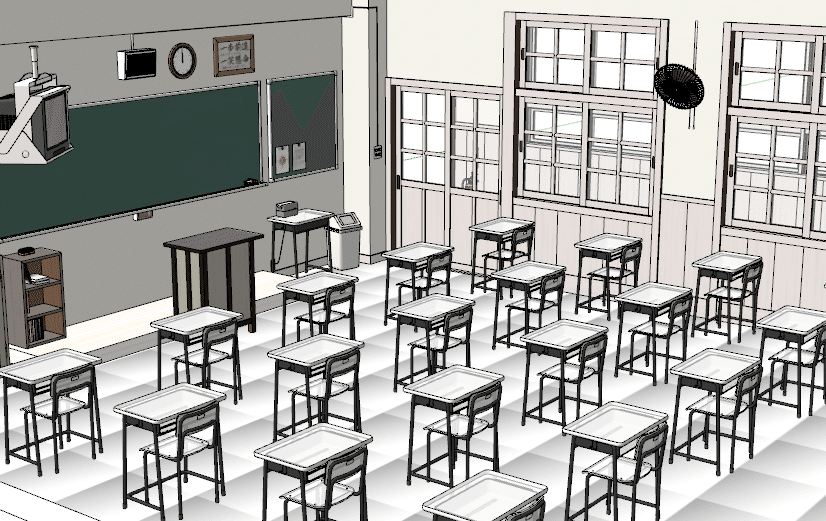
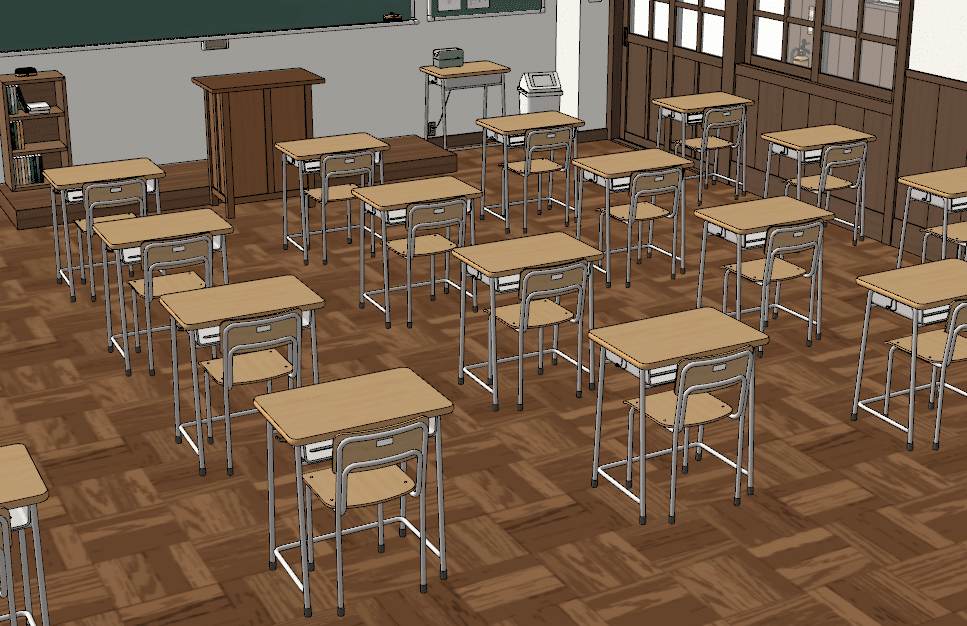
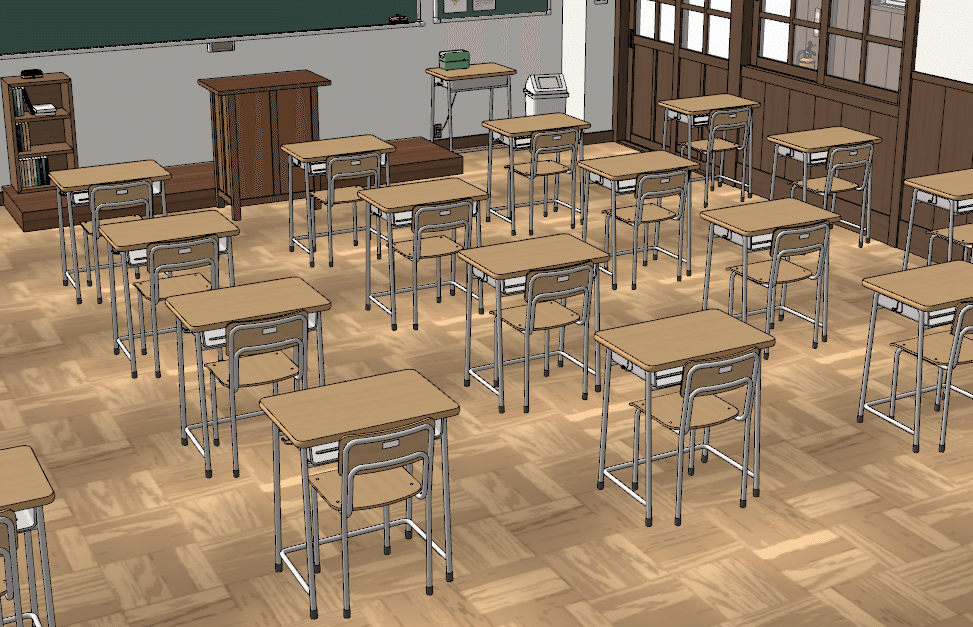
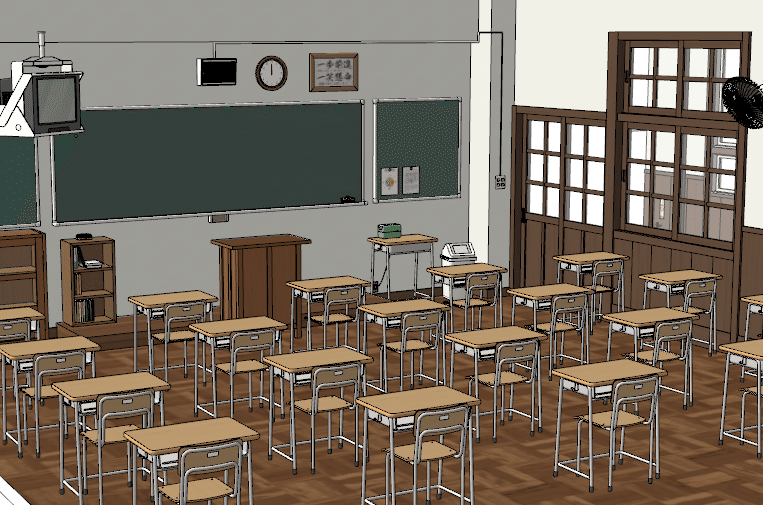
今回も、こちらの学校の素材を使っていきます。
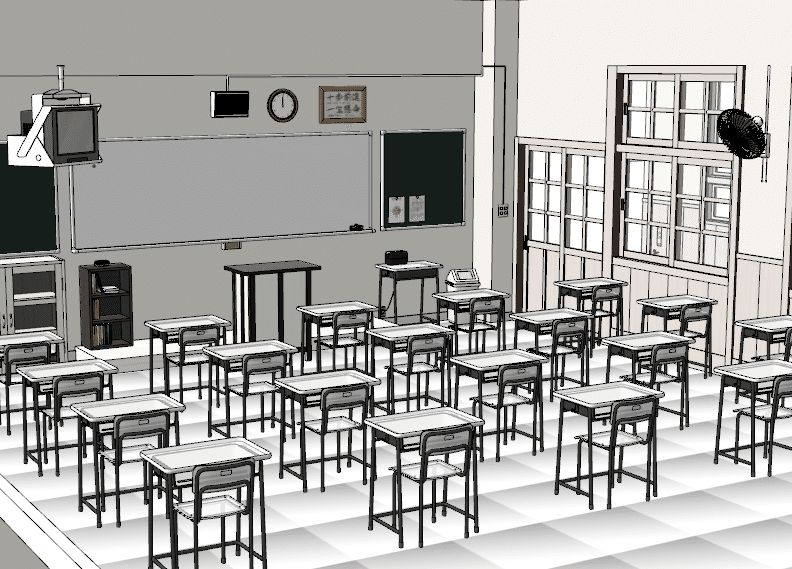
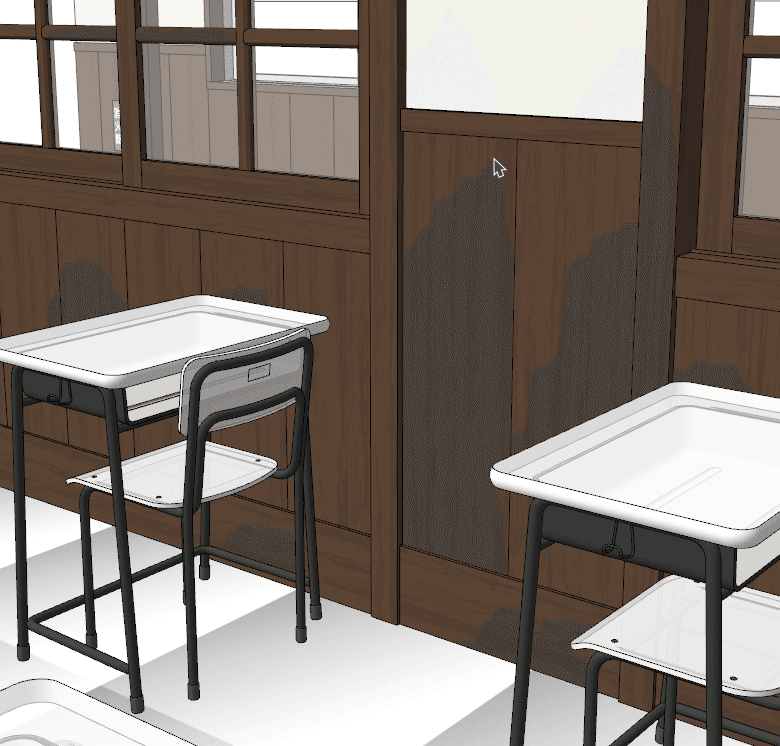
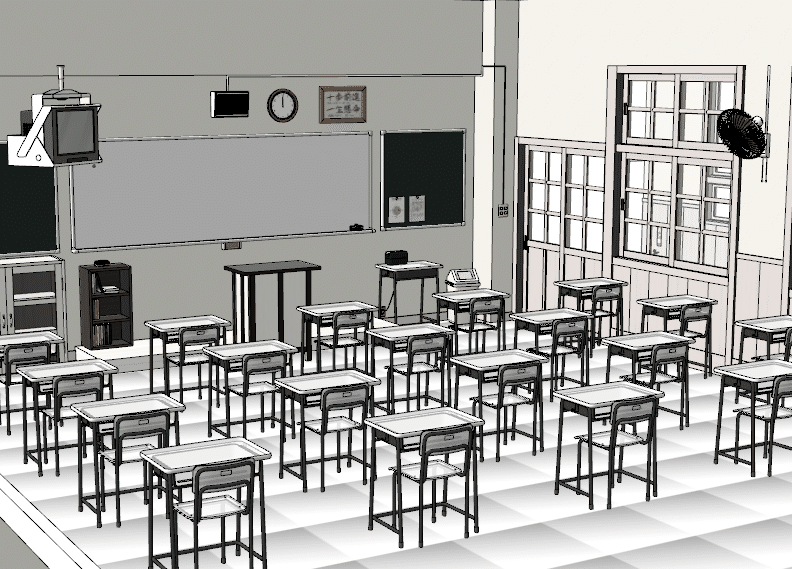
この素朴な学校を、このくらいドラスティックに変更します。


未来っぽい!デストピアっぽい!
塗りつぶしの色を変える
まずは、素材を「別名で保存」をしてください。かなり素材を変えてしまうので、戻れなくなってしまうと泣けてきます。「別名で保存」です!
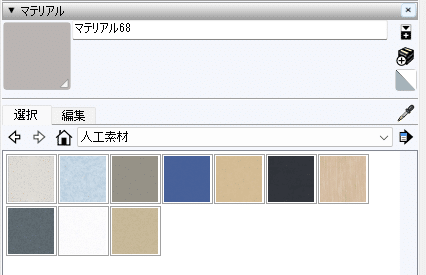
次に、マテリアルのトレイが出ているか確認してみましょう。今回はこのトレイを、使い倒していきます。

ではさっそく、色を変更していきましょう。
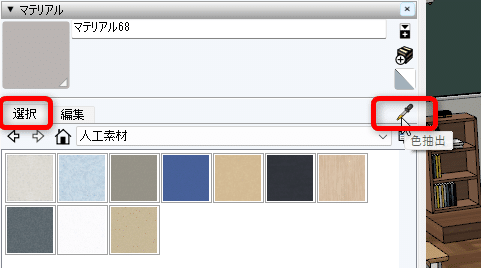
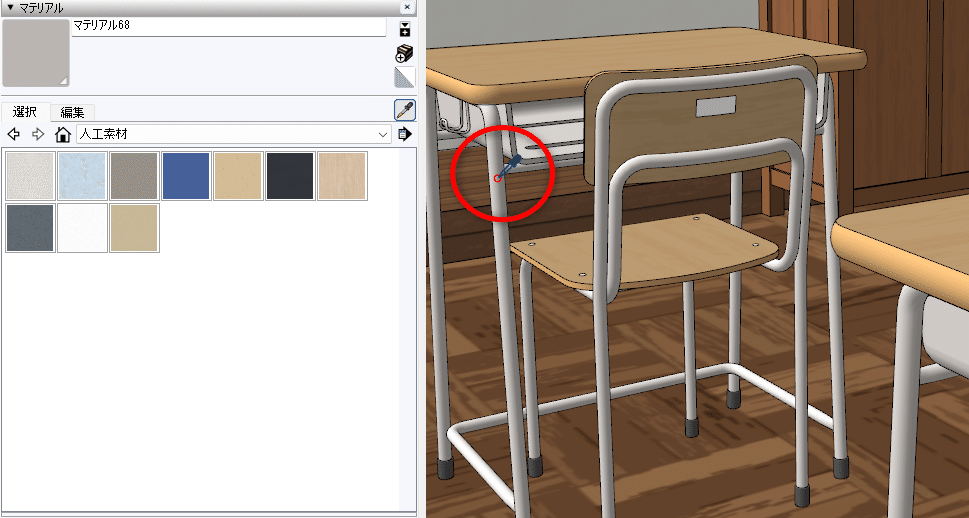
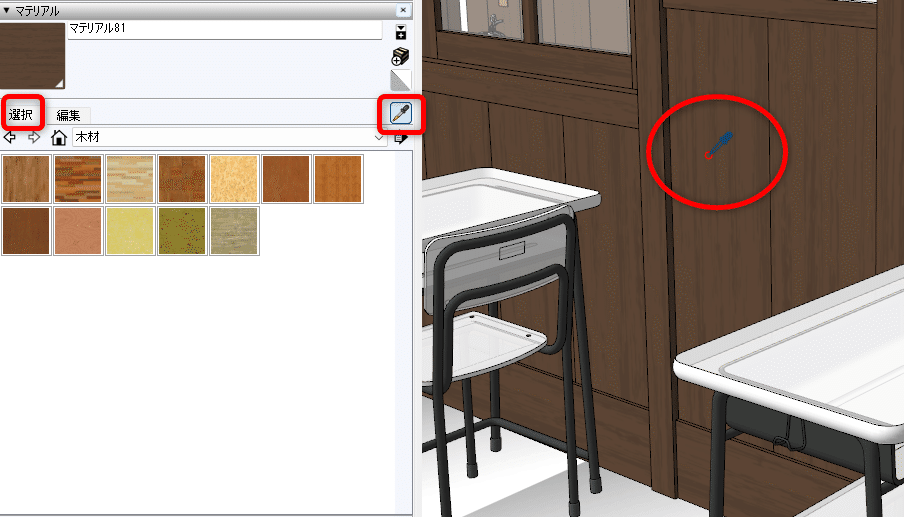
まずは、マテリアルトレイの選択タブ。その右にある、スポイトマークをクリックします。

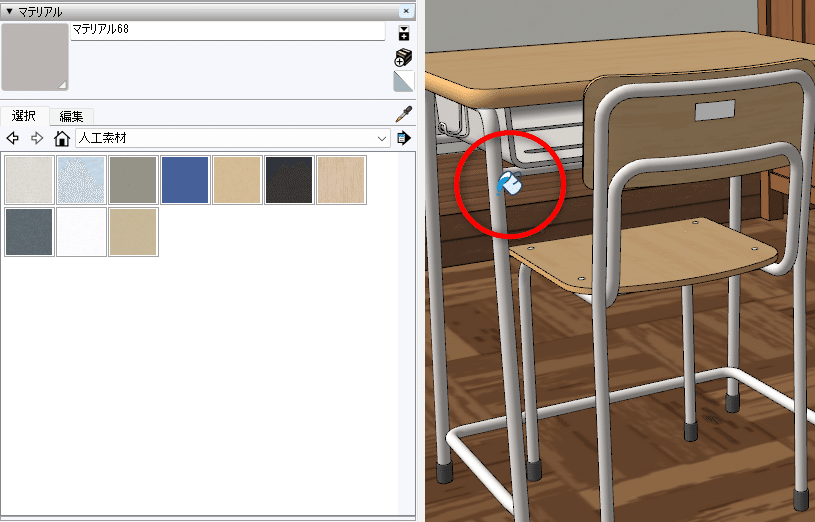
アイコンがスポイトになったら、変えたい色の場所をクリック。今回は、机の脚を変えていきます。

クリックして、アイコンがスポイトからバケツになったら、いい感じにマテリアル情報を吸えています。

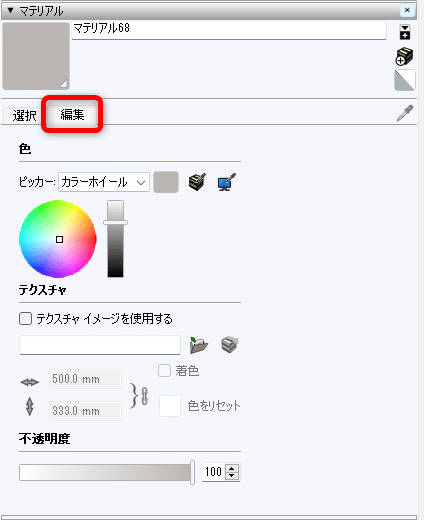
このバケツ、ちょっとどこかへ傾けて塗りつぶしをしたくなりますが、いったん何もせず、編集タブを見てみましょう。

ここに、今スポイトで吸ったマテリアルの情報が出ています。
ざっと確認したいのは、下の4項目。
マテリアルの名前、色情報、テクスチャ情報、不透明度。

もし今、この記事を読みながら自分が持っている素材の色を変更しようとしているのなら、とりあえず「テクスチャ」が何もついていない場所を選択してください。
スポイトで吸って、「テクスチャイメージを使用する」がノーチェックになっているものです。
壁紙が設定されているところや、木の素材っぽいところではなく、つるりと同じ色になっているところです。
さあ!色を変えます!
色の変え方は簡単です。カラーピッカーをぐりぐり触ると、色が面白いくらいに変わります。

これで、机の脚を好きな色に変更できました!
色は、選択タブのスポイトでマテリアル情報を吸いあげ、編集タブのカラーホイールを調整することで、好きな色に変更できます。この「スポイトしてから、カラー変更」は、今後めちゃくちゃ使う、基本操作です。
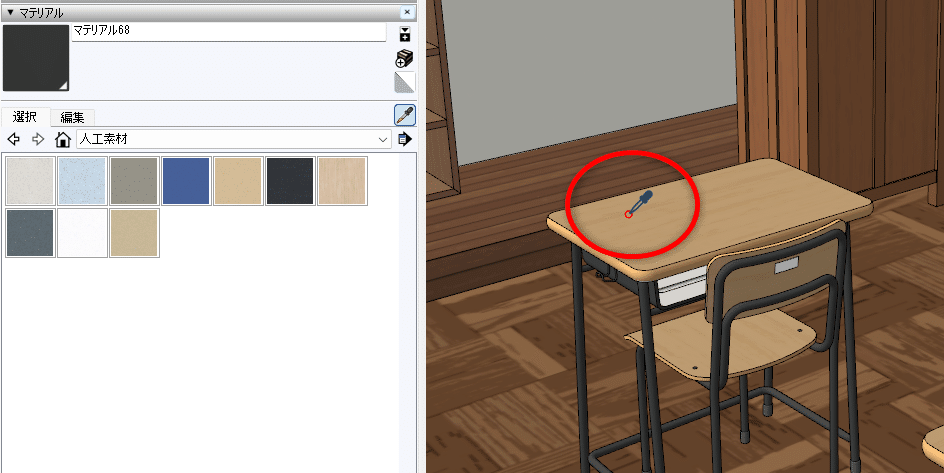
次は、木のテクスチャがついている、机の天板の色を変更します。
テクスチャをなくす
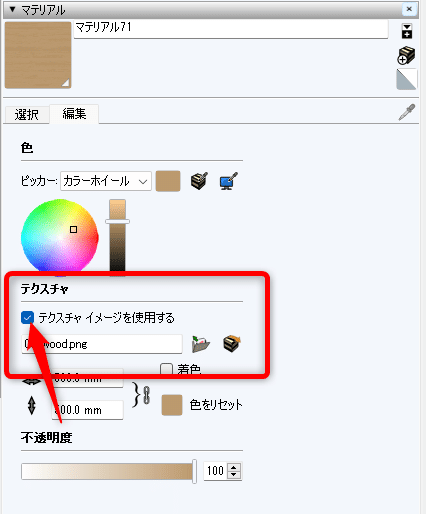
この机の天板には、木のテクスチャが採用されています。

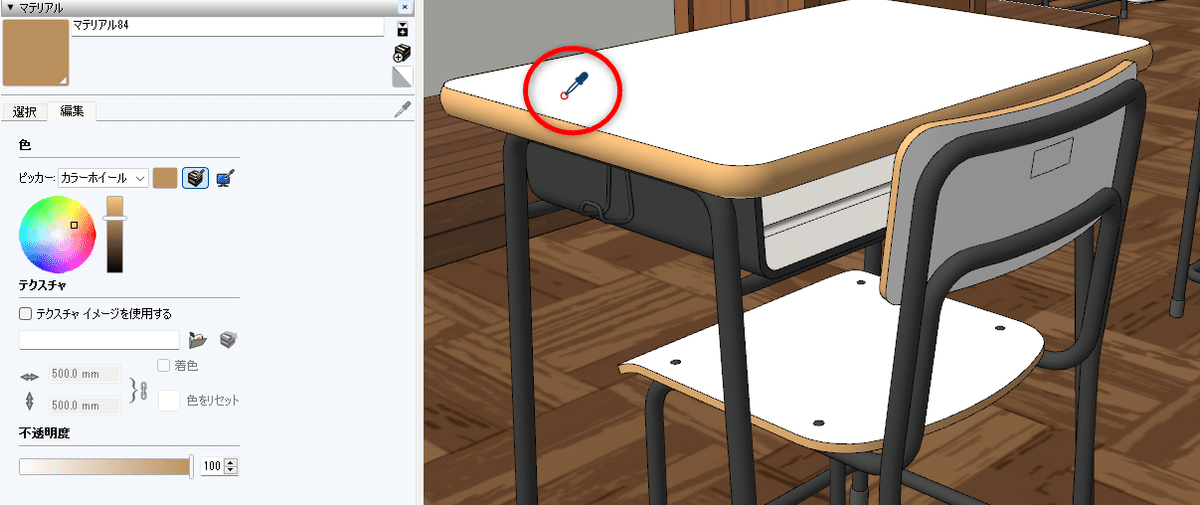
天板をスポイトでチュッと吸って、情報を見てみましょう。「テクスチャイメージを使用する」にチェックが入っています。
このチェックを、外してみましょう!

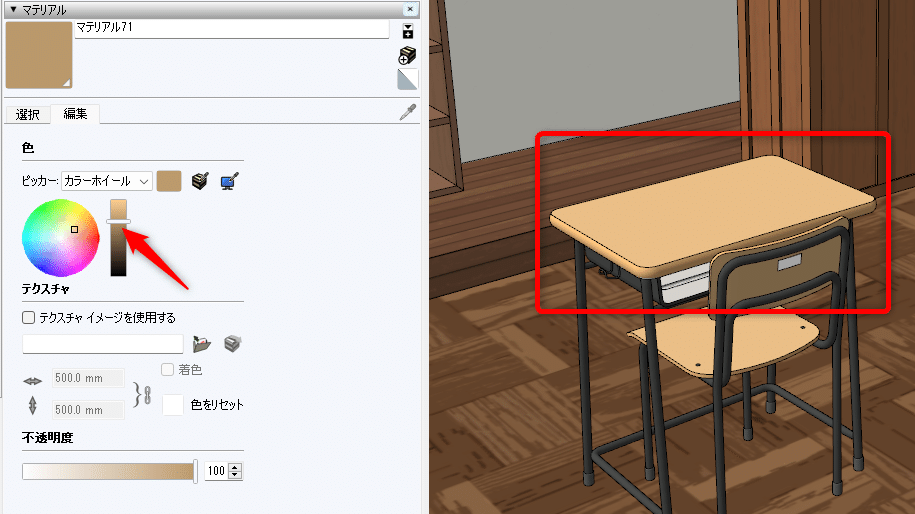
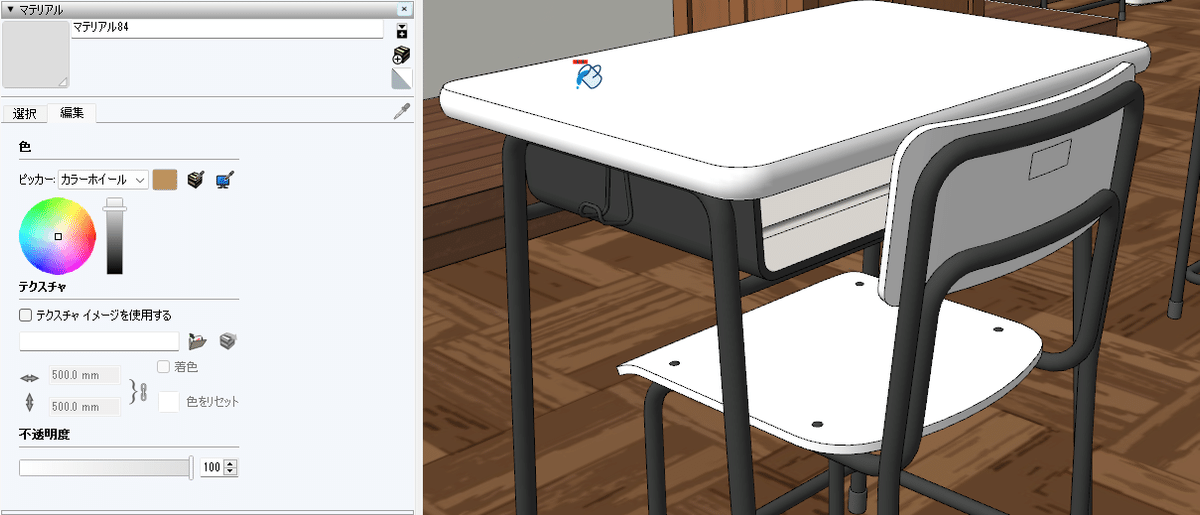
すると、天板のテクスチャがなくなりました。代わりに、ピッカーで選択されている色が採用されています。

この天板の色を変更しましょう。先ほどと同じように、カラーピッカーをぐりぐりいじって、好きな色にします。今回は、白にしました。
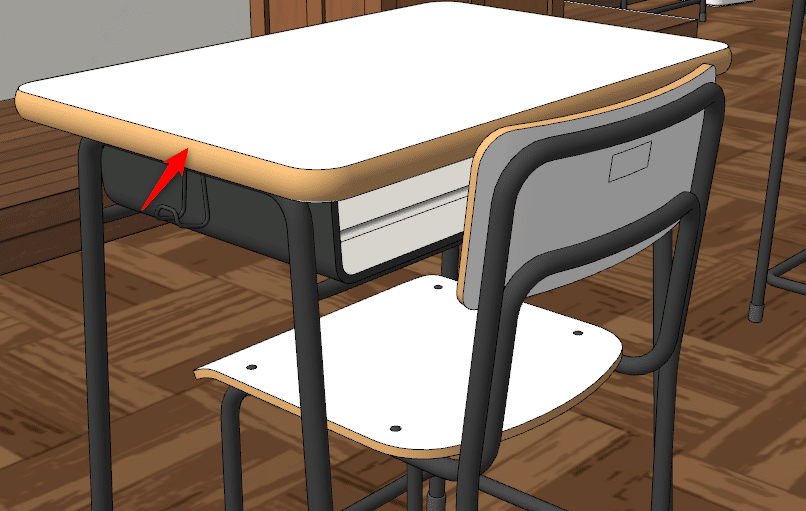
ところが、側面は違うマテリアルが設定されていたようで、茶色のままです。ここも天板と同じ色にしたいところです。

まずは、この側面をスポイトでチュッと吸いましょう。
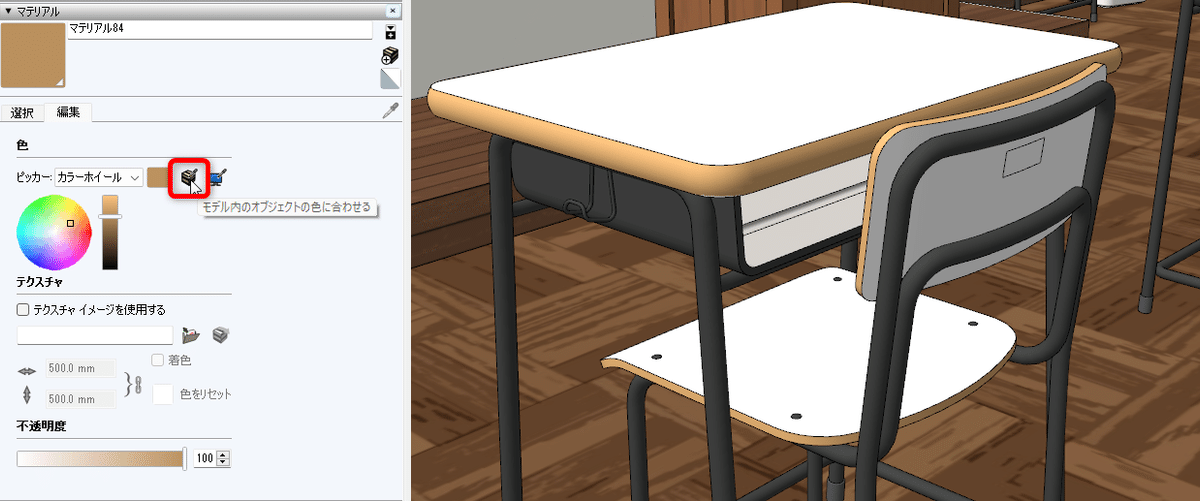
情報を吸ったら、次は編集タブの「色」のところにある、「モデル内のオブジェクトの色に合わせる」にアイコンをクリックします。

スポイトアイコンになるので、合わせたいマテリアル(今回は天板)をクリック。

すると、天板と同じマテリアルが採用されました!

素材に貼り付けてある「質感」のイメージは、テクスチャの使用をやめることで、取り去ることができます。木の質感や、麻の布の質感、壁の模様などがイメージに合わない場合は、このように除去できるのです。
また、「モデル内のオブジェクトの色に合わせる」アイコンで、モデル内の色をそろえることができます。この天井を壁と同じ色にそろえたい、この椅子の座面とあっちのソファの色を同じにしたい、という場合に使えます。
次は、この白くした机の天板をちょっと半透明にしていきます。
不透明度を変更
この天板と椅子は、冷たいガラスのイメージです。ちょっとデストピアみが欲しいのです。ですので、半透明にしましょう。実際には、窓の透明度を変更するのに、よく使う方法です。
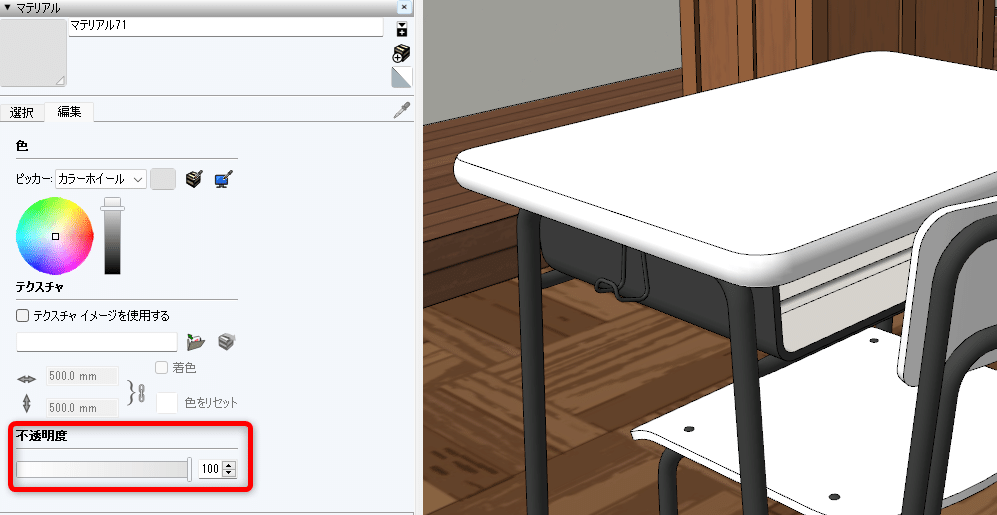
まずは、半透明にしたい天板を、選択タブのスポイトで吸っておきます。そうして、編集タブの不透明度を変更してみましょう。

不透明度を右へ左へ動かして、気に入った状態にしましょう。

これで、好きな透明度に変更できました!不透明度を操ることで、窓を少し半透明にしたり、すでに透明に設定されている窓を不透明にしたりできますよ。
次は床の模様をチェンジします。
模様を変更
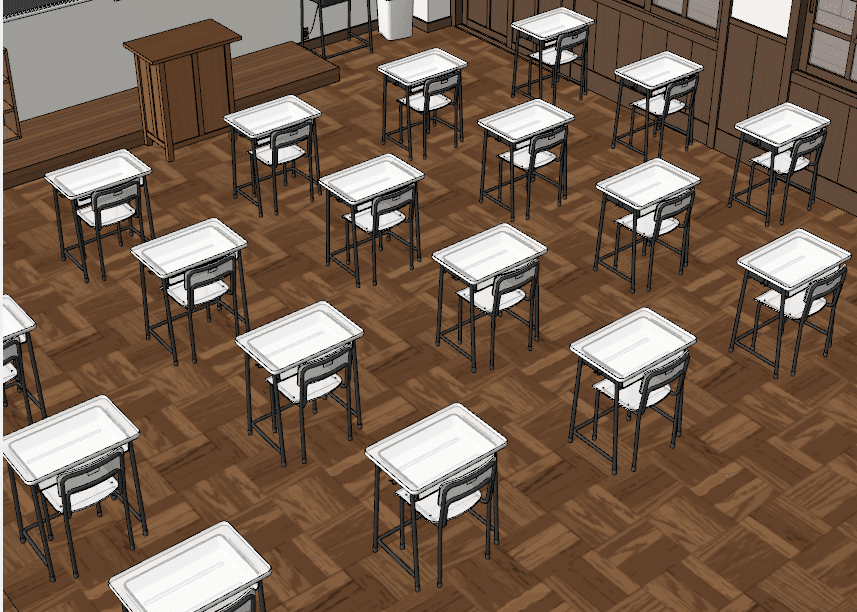
さて、今の状態はこんな感じです。机と椅子は異様にモダンになりましたが、床とはマッチしていません。床材を変更してみましょう。

まずは床を選択します。選択ツールで何度かカチカチして、このように、青い61番トーンが貼られたような状態までもっていきます。

これで、床が選択できました!この61番トーンは、「面を選択できている」という状態です。
この状態で、マテリアルの編集タブを見ます。

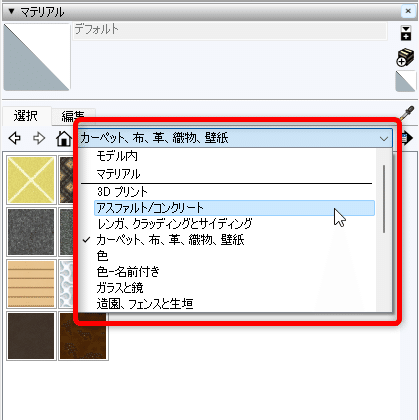
デフォルトでさまざまな素材がカテゴリ別に収納されています。今回はタイルっぽくしたいので、タイルを選択してみます。
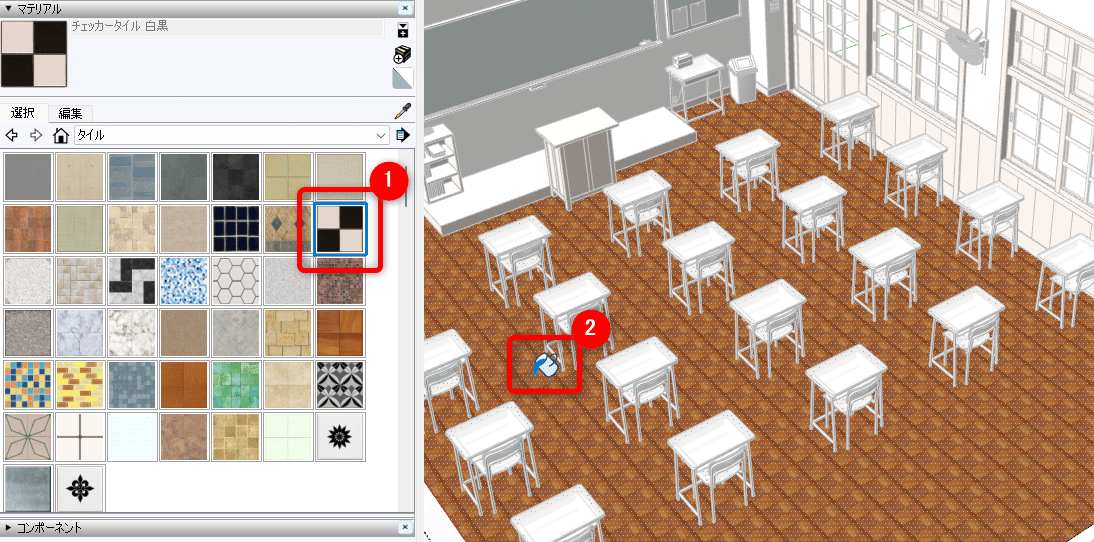
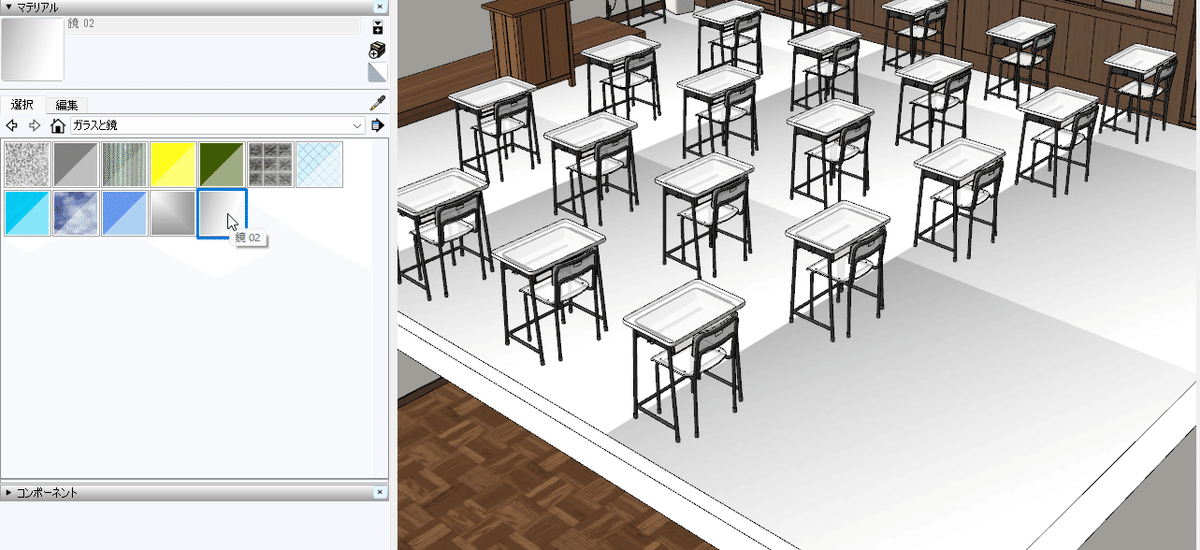
まずは、気になったタイルのサムネイルをクリック。バケツアイコンになるので、そのバケツで床へ流し込みます。

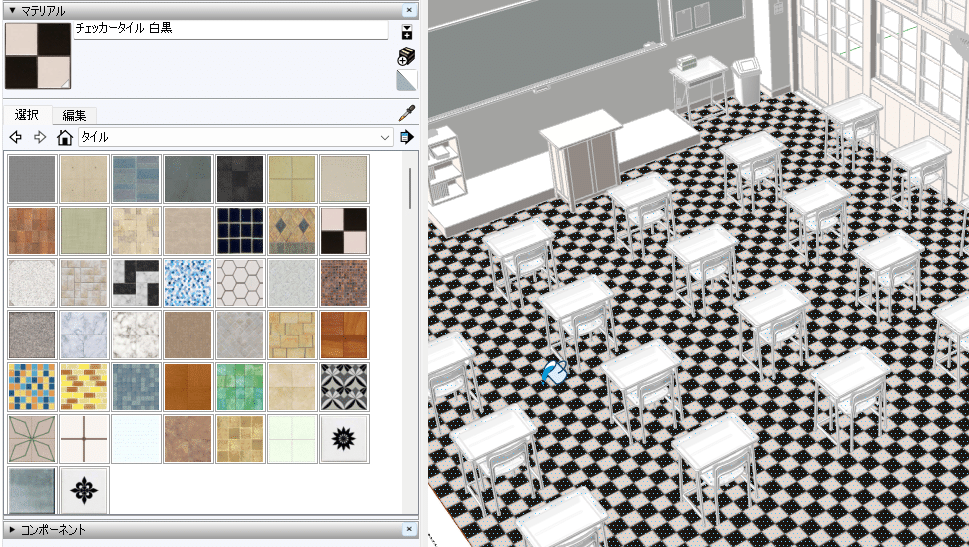
すると…床チェンジ!

気になるマテリアルを、片っ端から流し込んでみましょう。楽しい~!

今回は、人工的な机と椅子に合わせるために、「ガラスと鏡」から、「鏡02」にすることにしました。

面を選択した状態でマテリアルを流し込むと、いろいろな質感を表現できることが分かりました。
ただ、この模様、大きすぎますよね。もう少し細かいタイルのほうがいいなあと思うので、次は模様の微調整をしていきます。
模様の微調整
床に設定したマテリアルの大きさや角度、位置は変更できます!模様が大きすぎる(小さすぎる)ときや、模様の始まりを壁と合わせたいときに使えます。
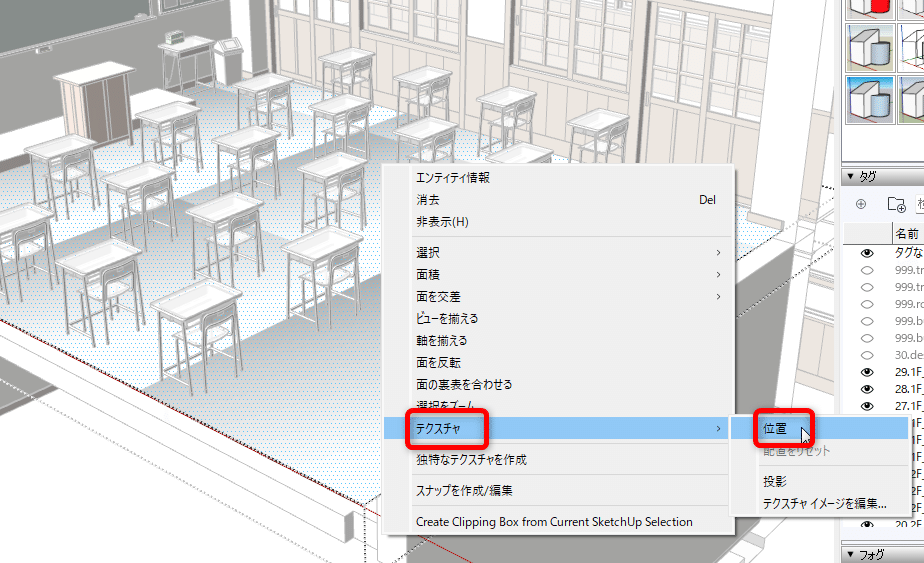
まずは、床面を選択した状態で右クリック。テクスチャ→位置を選択します。

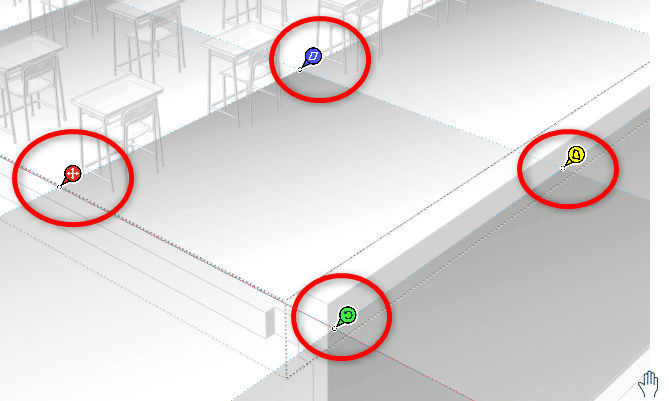
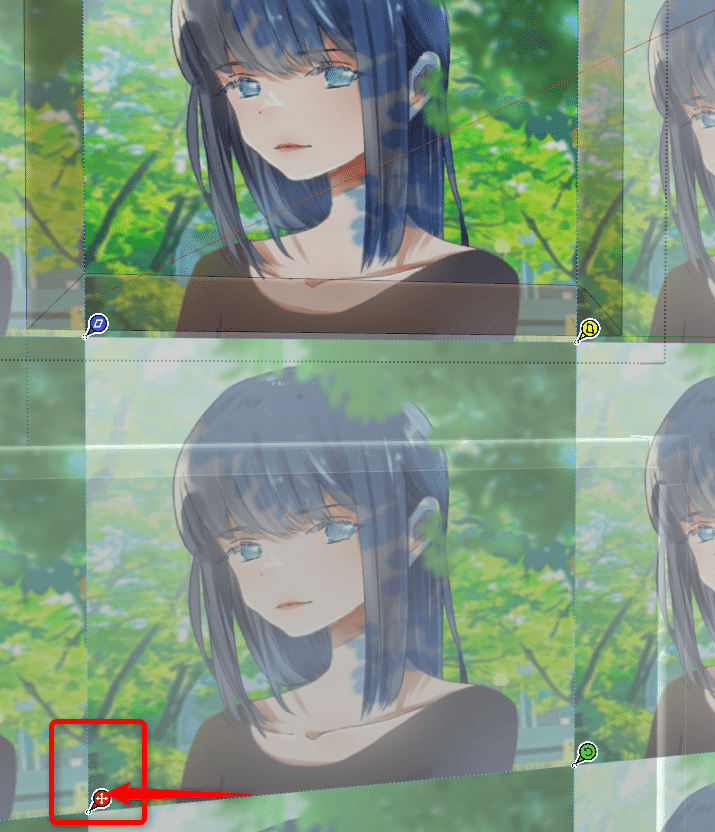
すると、このように、4つのピンが現れます。

この4つのピンにはそれぞれ役割分担があります。目的に合わせて各色のピンを選択し、操作をすることで、模様の微調整ができるようになります。

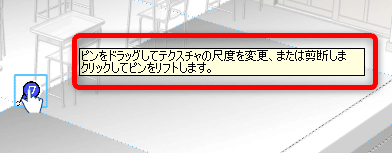
マウスオーバーで説明が出てきますが、正直、何を言っているのかわかりません…。
実際に触ってみるのが一番ですが、ざっと機能をご紹介します。
一番使うのは、緑のピン。このピンの操作で、タイルの大きさと角度を変えられます。
赤いピンは、位置の変更です。タイルの始まりと壁をそろえたいときに使えます。
青いピンも、タイルの大きさを変えることができます。が、緑のピンのように縦横比を保ったままではなく、びよーんと縦横比を無視した拡大、縮小ができます。
黄色いピンは、素材がぐにゃぐにゃ変わります。クリップスタジオの、自由変形のイメージです。正直、使いどころが分かりません。
ですので、緑のピンで素材の拡大縮小、赤いピンで位置を変更、くらいに覚えていれば大丈夫です。他の2つはほぼ使いません。
それでは実際に、調整していきます。

緑のピンは、拡大縮小と角度変更を兼ねているのでちょっとフラフラしていますが、何とか調整できました!

次は、廊下側の壁を変更します。
素材を生かしたまま色を変更
この廊下側の木の素材を、白っぽくしたいと思います。

この木の質感は生かしたまま、白っぽくしていくのです。
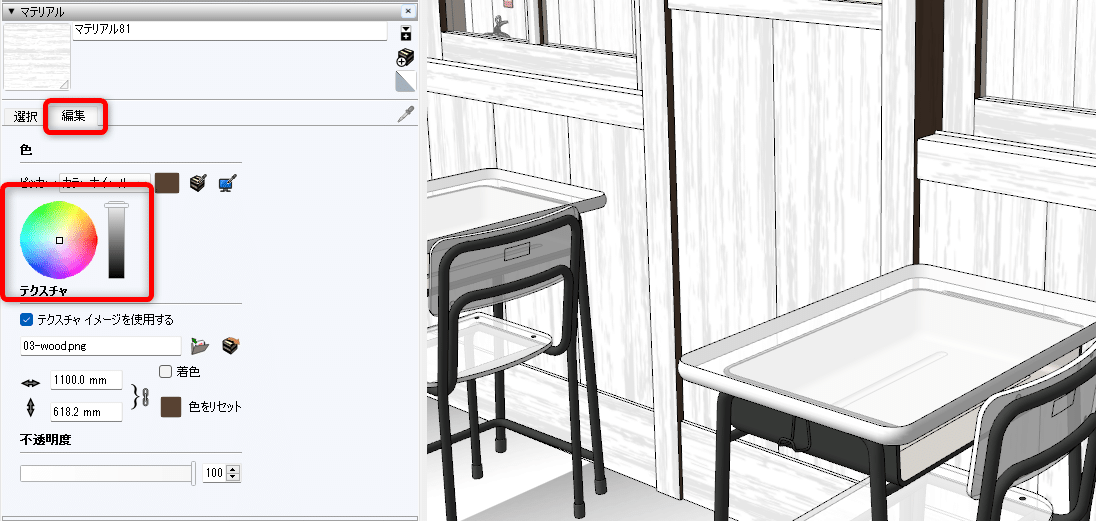
まずは、選択タブのスポイトで、マテリアルの情報を吸いあげます。

そうして、編集タブのカラーピッカーを変更。自分のイメージに合う色を選びます。木の質感は残ったまま、というのがこの変更のポイントです。

この色変更は、壁紙の模様は保ったまま、イメージカラーを変更できるので、かなり実践で使える方法です!

カラーホイールではなく、数字でキッチリ指定したい方は、他のピッカーも選べます。

同じように、教卓なども無彩色系にして、全体のイメージをそろえました!

管理された無表情の子どもたちが通う、未来感のある寒々しい教室の完成です!最初の素朴な教室とはかなりイメージが変わりましたよね。
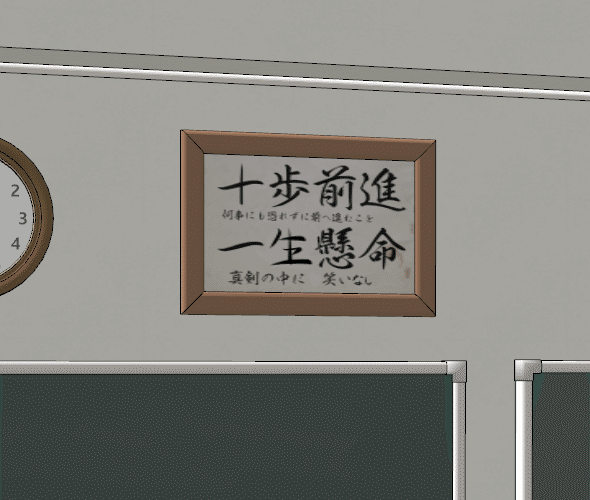
最後に、黒板の上にある標語を変更していきます。
ポスターなどの変更
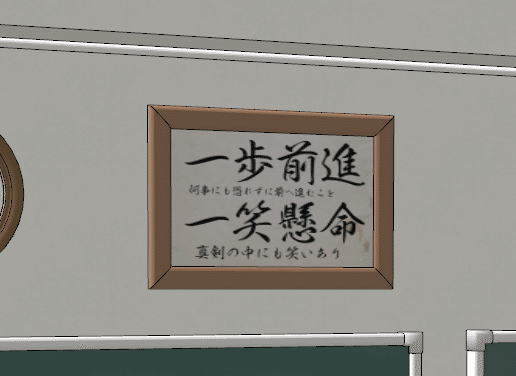
こちらの素材、細かいところまで作りこまれていて、こんな小さな貼り紙も、ちゃんとそれらしいことが書いてあります。



この貼り紙が物語と関係がなければ、そのまま使うのが良いでしょう。しかし例えば、主人公はこのデストピア学校内で唯一感情を持った少年であり、レジスタンス活動に日々励み、感情を失くしたクラスメイトの心を揺さぶるために、エモいポスターを貼っている、なんてストーリーだったら、ちょっと変更したいですよね。
スケッチアップ上ではこのまま書き出して、クリップスタジオなどのイラストソフトで、パースに合わせて貼り紙を貼るのも良いでしょう。
しかし、スケッチアップ上で変更しておくことができれば、何も考えずに、完璧にパースに乗った状態で書き出せるので便利ですよね。
さあ、やってみましょう!
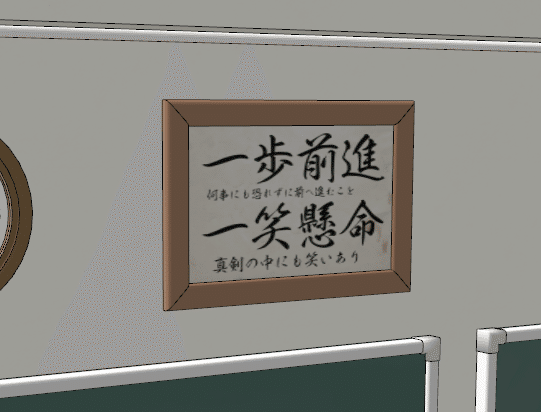
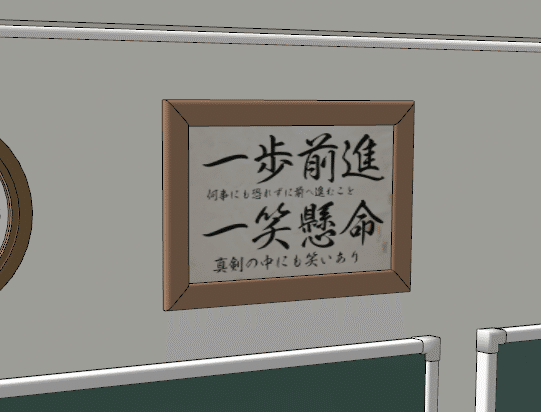
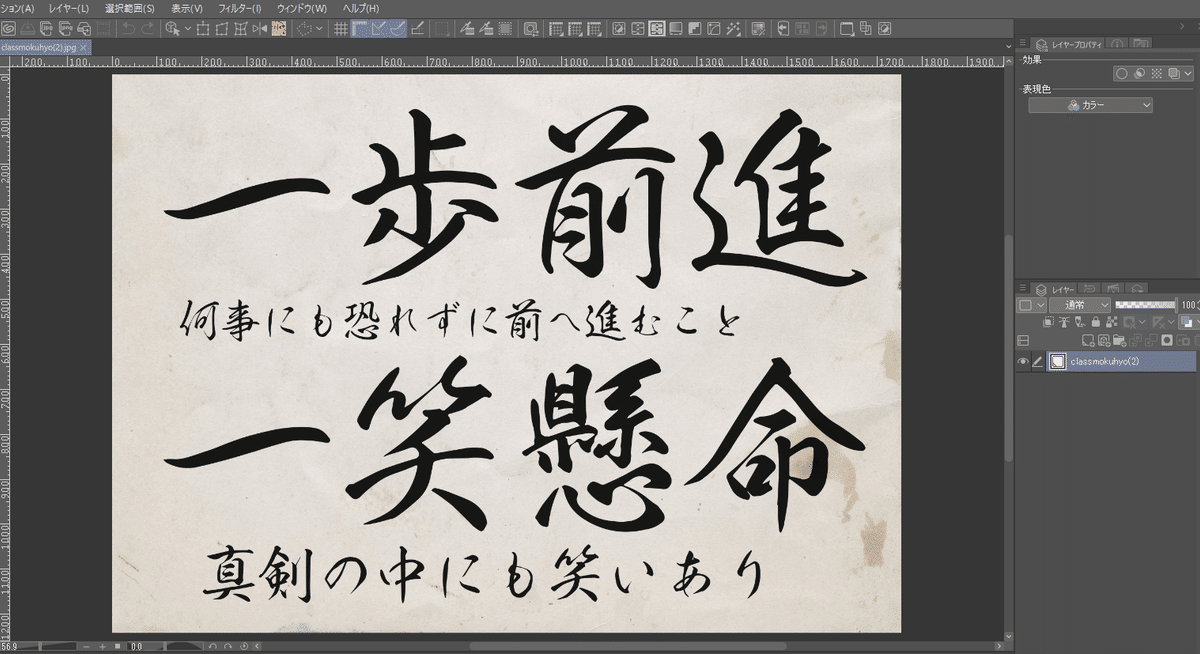
今回は、この標語を変更していきます。

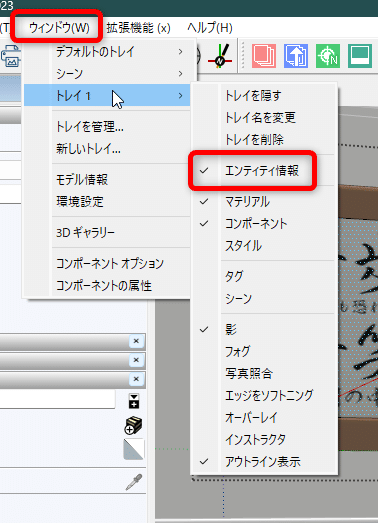
まずは、エンティティ情報のトレイを出しておいてください。今まであまり使ってこなかったトレイですので、出ていない方はこれを機会に出しておいてください。
ウインドウ→トレイ→エンティティ情報にチェックです。

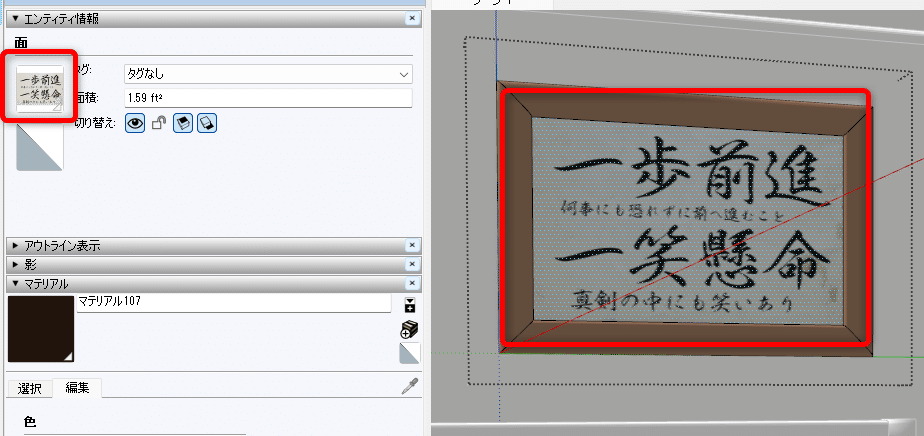
このエンティティ情報をチラチラ見ながら、標語を選択します。
標語の面が選択されました(青い61番トーンが目印)。エンティティ情報を見ると、「面」のところに、この標語のサムネイルがあります。この、自分が変更したい素材のサムネイルが出ている状態までもっていきたいのです。

すでに持っている素材を貼り付ける
この額縁に入れるべき素材(例えばこの学校の校章や校長の顔写真、標語など)があらかじめある場合、同じものを使いたいですよね。
その場合は、エンティティ情報の、標語のサムネイルをダブルクリック。
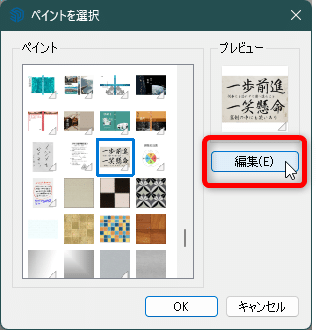
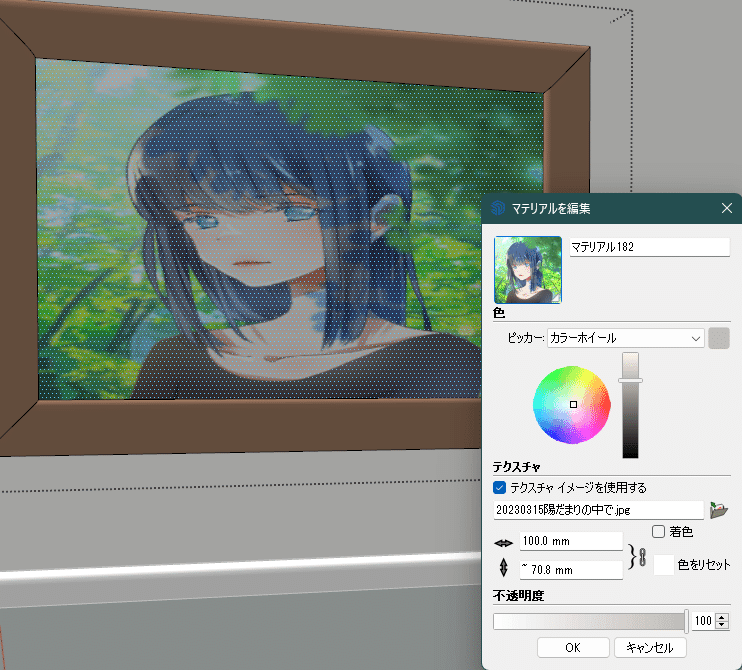
すると、このようなダイアログが出てきますので、「編集」を押しましょう。

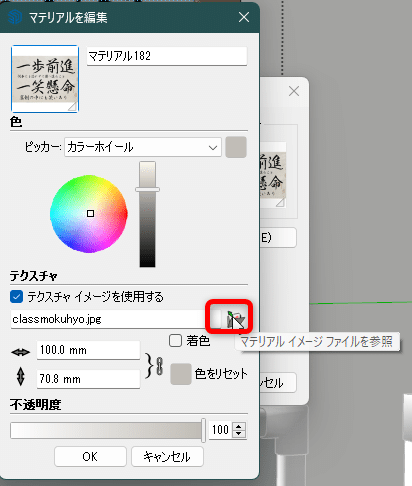
すると、もう一つダイアログが出てきます。テクスチャの右のほうにある、フォルダマークをクリック。

すると、どのファイルをアップロードするかという画面になるので、自分が持っている素材を選択しましょう。
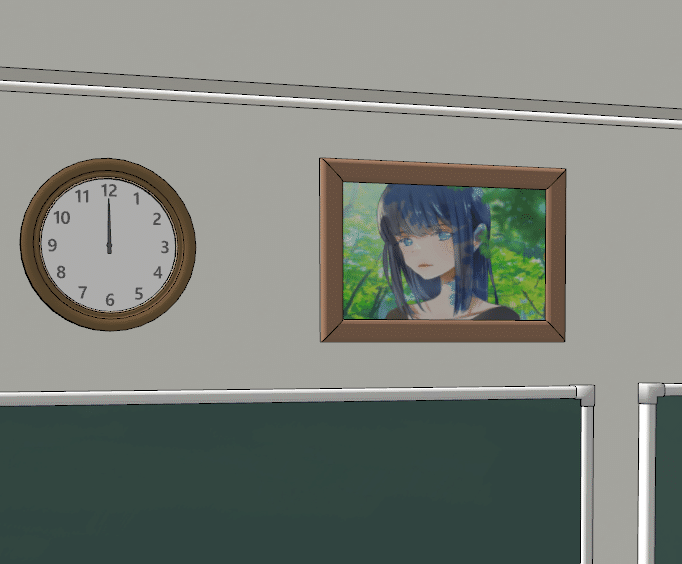
今回は特に何も用意していなかったため、図々しくも自分のアイコンにしてみました。

正方形の素材を、無理やり長方形のところに貼り付けているため、少し歪んでいます。

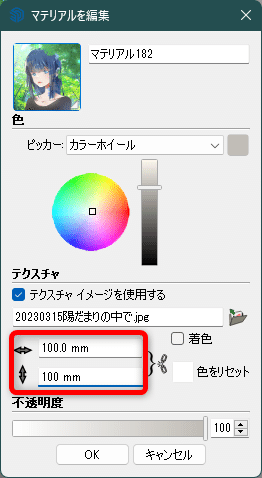
テクスチャのサイズ変更して、正方形に直します。
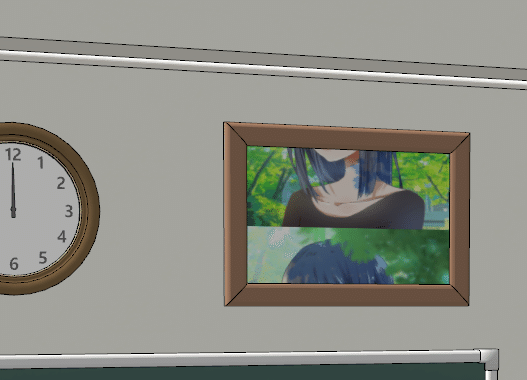
そうすると、うまく位置が合いません。

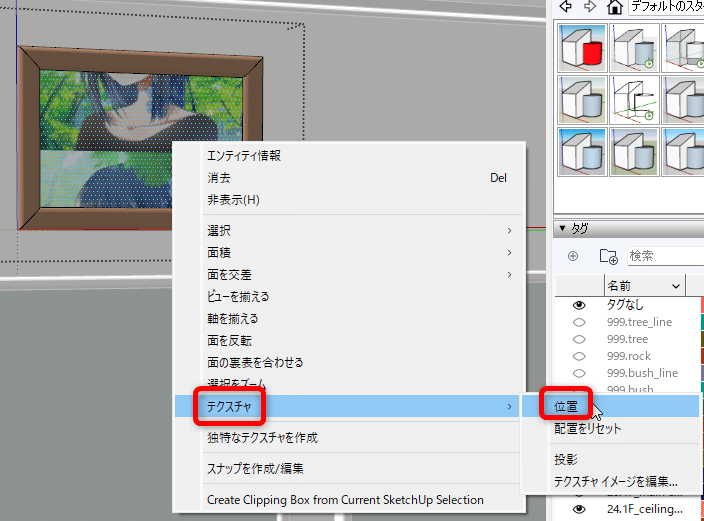
でも、素材の位置変更はもう分かりますよね。床のタイルの位置変更と同じです。額縁の面を選択し、右クリック→テクスチャ→位置です。

今回は位置変更ですので、赤いピンで調整していきます。

これで、標語を貼り替えることができました!
(場違い感がすごいですが笑)

このようにして、ポスターなどを貼り替えることができます!この技は、その物語の世界観を表すのに大活躍です。王家のエンブレム、歴代校長の顔写真、アイドルやキャラクターのポスターなど、さまざまに使えます。
この素材を元にアレンジをする
次に、この標語はほぼこのままに、でも少し変えたいというときに使える小技です。
例えば、子供たちが「一生懸命」の漢字を間違えて覚えたら困るなあとか、そもそもこのデストピア学校で笑いは禁じられているとか、前進するのは一歩ではなく、十歩くらいにしようよ、とか。少しのアレンジでいい場合は、このjpgを直接編集したいですよね。

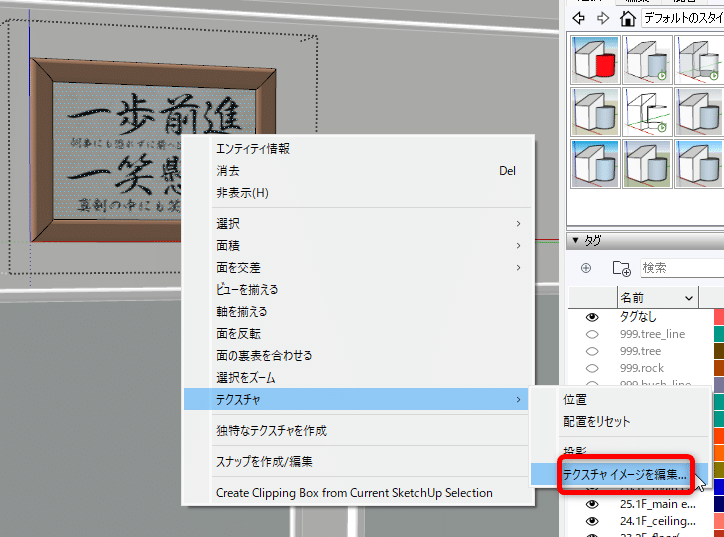
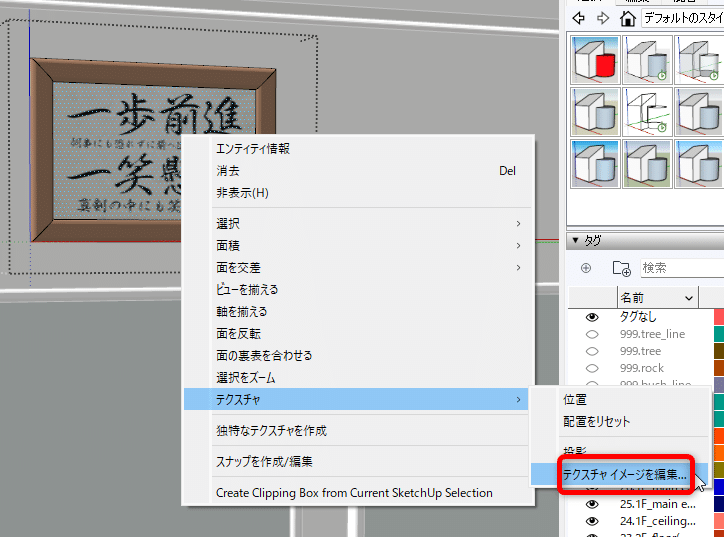
まずは、標語の面を選んで、右クリック→テクスチャ→テクスチャイメージを編集を押します。

すると、Windowsパソコンだったら、おそらくいつもjpgイメージを開いているソフトで、この素材が開かれると思います(デフォルトは「フォト」)。
しかし、「フォト」だとアレンジは難しいですよね。ここは、クリップスタジオなど、自分がいつも漫画を描いているソフトで開きたいところです。
では、クリップスタジオで開いてくれるように、スケッチアップの設定をしていきましょう。
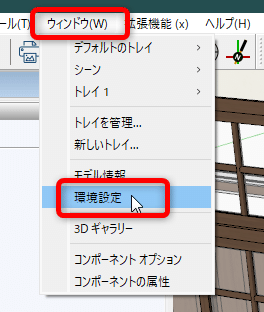
ウインドウ→環境設定。

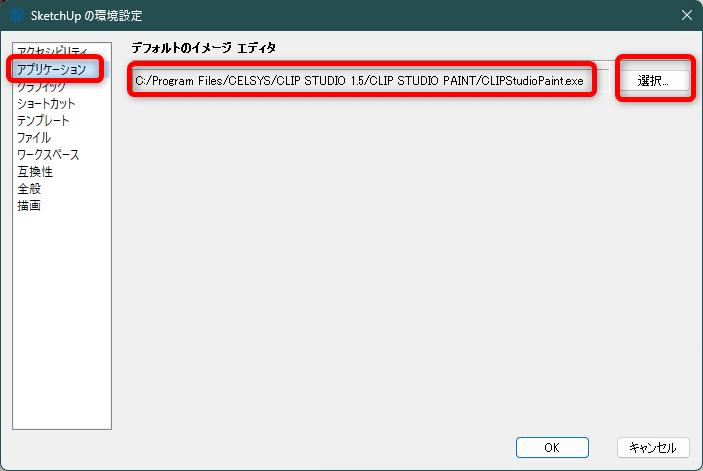
「アプリケーション」を選択します。デフォルトのイメージエディタのところは、おそらく空欄でしょう(私はすでのクリスタを設定してしまっているので、クリスタへのパスが表示されています)

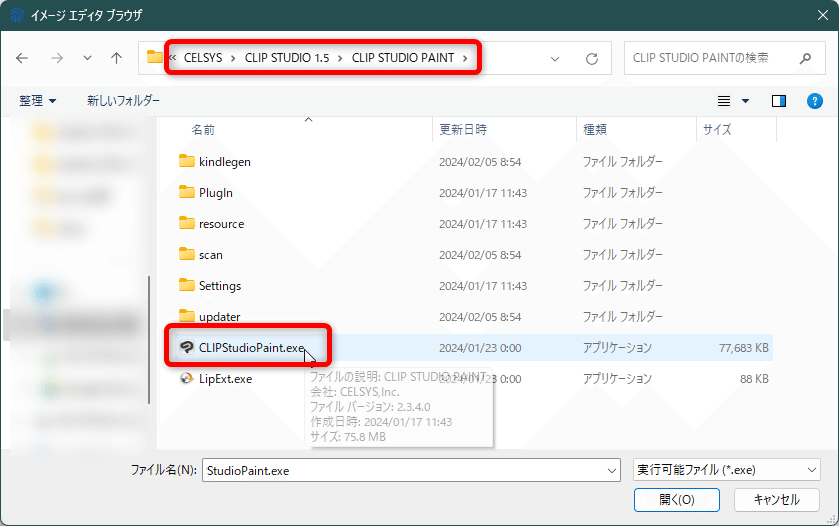
「選択」を押すと、どのアプリケーションを使うかを聞いてきます。クリスタをデフォルト設定でインストールしている場合は、programfiles→CELSYS→CLIPSTUDIO1.5(バージョンによって数字が違うかも?)→CLIPSTUDIOPAINT→CLIPSTUDIOPAINT.exe
を選択。

これで、クリップスタジオで開けるようになりました!フォトショなど、他のソフトも選べますので、普段自分が画像編集に使っているソフトを選択してください。
そうして、改めてもう一度、標語の面を選択→右クリック→テクスチャ→テクスチャイメージを編集、を押してみてください。

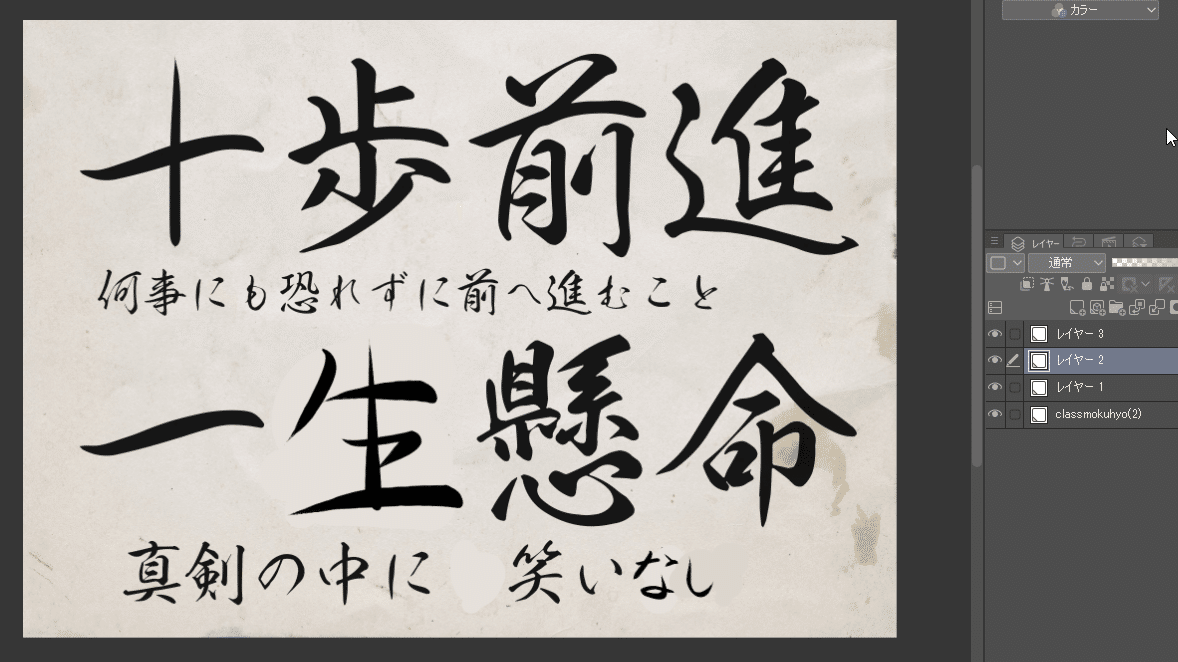
すると、クリップスタジオで開くことができました!

これを編集していきます。
デストピア学校では笑いは禁じられ、進むのは十歩です。

さあこれを上書き保存しましょう。
すると、標語を入れ替えることができました!

この素材アレンジを使えば、このようなこともできます。
この床の素材を…

クリスタでちょこっとツヤを入れて、新しい学校にしてみたり、

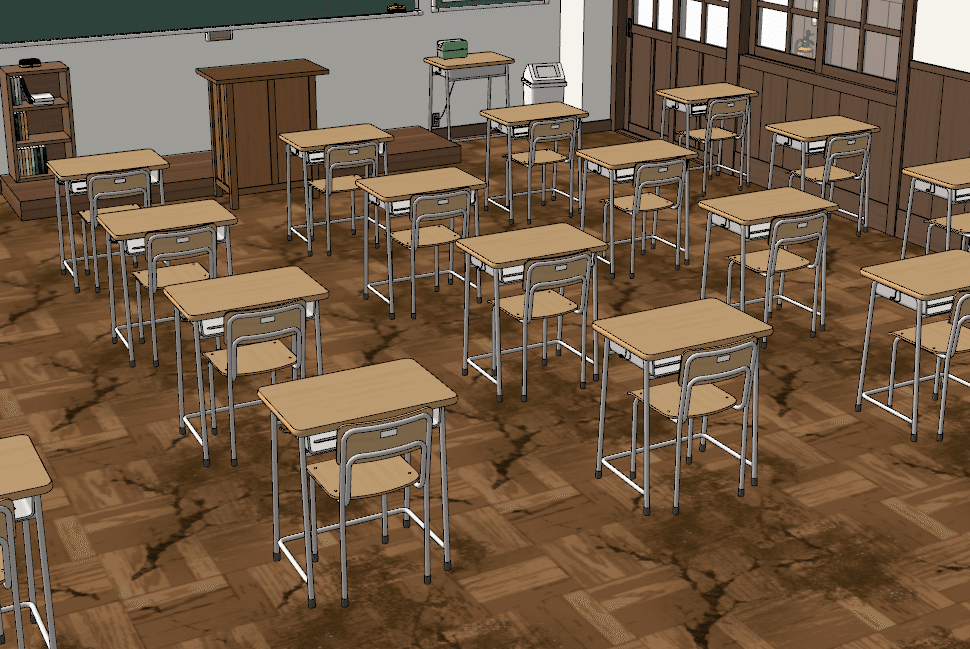
ヒビや汚れを入れて、ボロボロにしてみたり。

このように、ちょっとしたことで雰囲気を変えることもできます!
これで、今回の学校アレンジは終了です。お疲れさまでした。
もう一度ビフォーアフターを見てみましょう。


同じ素材とは思えないくらい、雰囲気が変わりましたよね。普段は、ここまで極端に変更することはないかもしれません。
ただ、このようにマテリアルを変更すれば、別の素材のように振舞うことができます。素材の使いまわし感も、かなり軽減します。
また、素材を購入する際、「この素材のフォルムや配置はいいんだけど、色がキャラと合わないんだよな~」と思うことがなくなるので、素材使用の幅が広がります!
作品やキャラクターのイメージに合った壁紙、床材、クッション、ポスターなど、マテリアルを変更することで、かなり柔軟に対応できます。
それでは、今回はここまで。
マシュマロ、作ってみました。ご意見、ご感想、ご質問等お気軽にどうぞ!
次回は、素材の大きさを変えていきます。
なんとなく気になって、ファイナルファンタジー7のマテリアルについて検索したら、正しくは「マテリア」でした…。遠い記憶が、どこかでマテリアルと干渉してしまったようです。
