
スケッチアップの基本操作⑥お気に入りアングルをシーンに登録!
今回は、あれこれカメラを動かしたり、タグのオンオフをしたりと頑張って設定したアングルを、シーンに登録します。
シーンにさえ登録しておけば、同じカメラアングル、同じタグの表示状態、同じ光源で、何度でも呼び出せます。もちろん、光源だけを登録して、カメラアングルはその都度自由に動かす、ということも可能です。
また、「線画のみ」「影のみ」などの設定の記憶も、シーンにお任せです。
シーン登録は、チームでの制作にも向いているかと思います。ネーム担当が、あるコマのアングルをシーン登録、それをもとに線画担当が線画を描き、背景担当が背景を完成させる。
同じものを元にしているので、ネーム担当が意図したパースデザインとなり、線画と背景のパースがズレることもありません。
また、私の激推しツール、WEEXもシーンの機能をたっぷりと利用しているので、シーンの仕組みを理解していきましょう。
それではさっそく、シーンに登録です!
シーンに登録
トレイにシーンはありますか?まずは探してみてください。
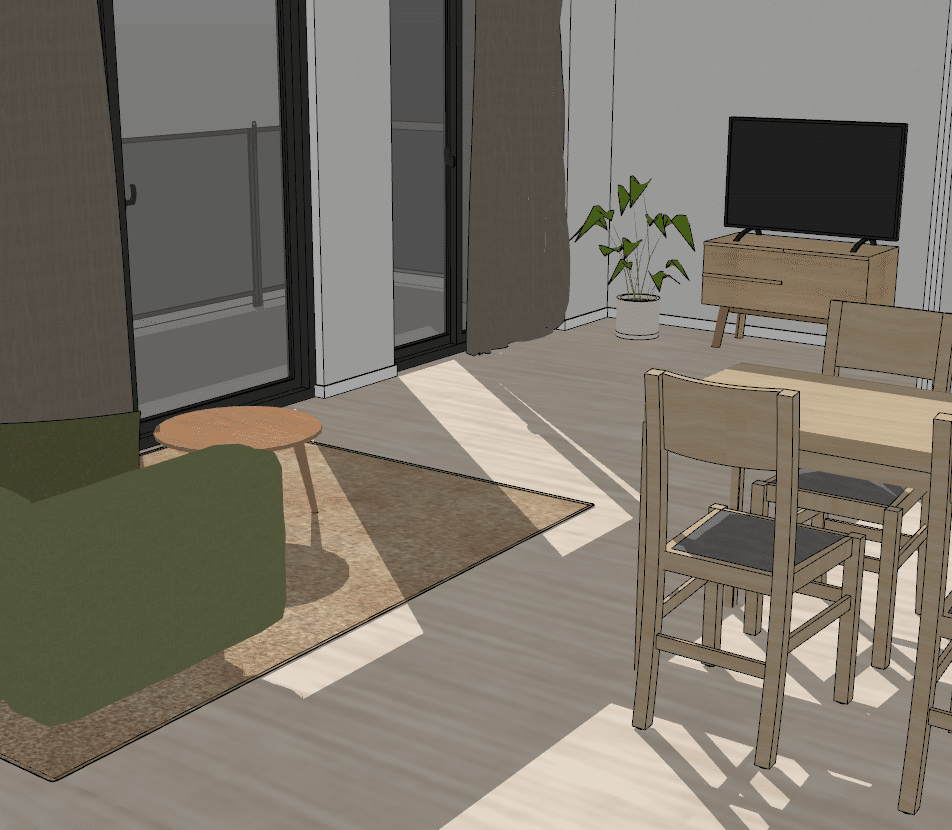
今回は、こちらの素材を使用します!
現代ものに必須な、モダンなマンションの一室です。リビングやダイニングキッチン、寝室など、どれも細かく作られていて、さまざまなシーンで使えそうです。
ではまず、手元の素材を操作して、お気に入りのカメラアングル、光源、タグを決めてみてください。
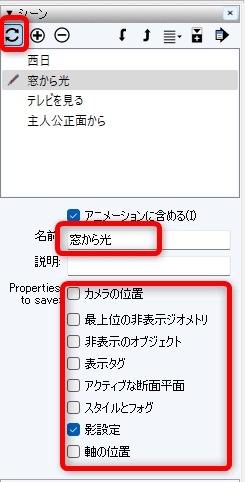
私は今回、このアングルや光源が気に入ったので、この状態を記憶することにしました!

さっそく、シーンに登録しましょう!
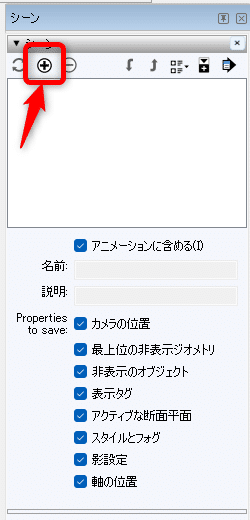
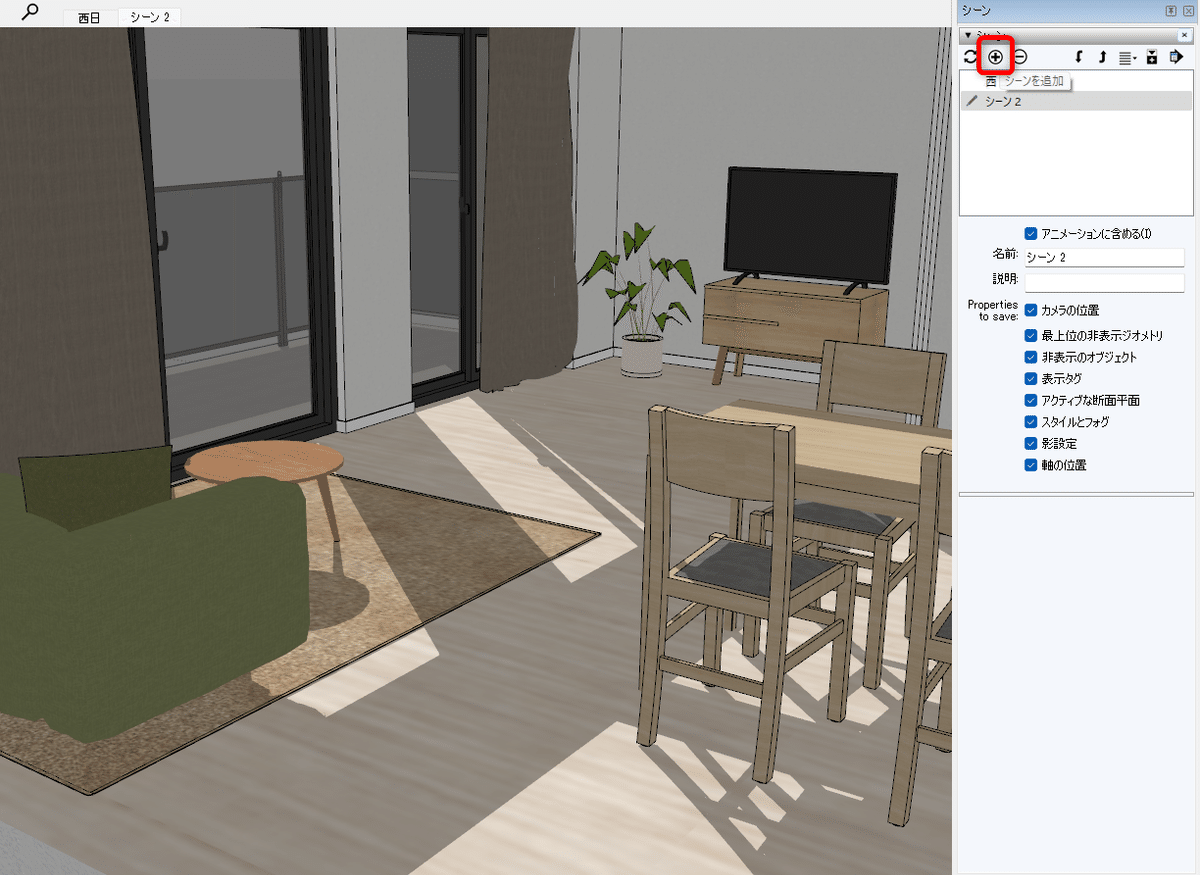
シーントレイの上のほうにある「+」マークをクリック。

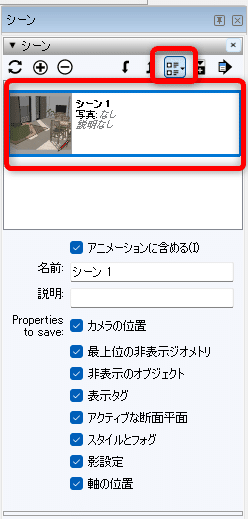
たったそれだけで、シーンに登録できました!

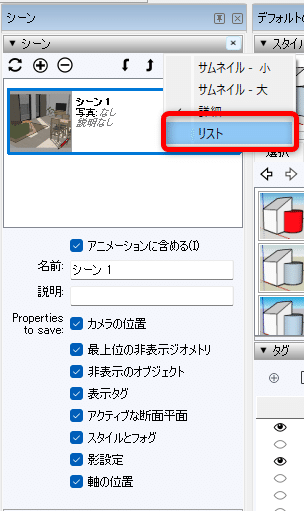
サムネがちょっと邪魔だなという方は、表示オプションをクリック。
「リスト」を選択すれば、スッキリします!


もちろん、サムネがあったほうが便利だと思う方は、そのままでも良いでしょう。
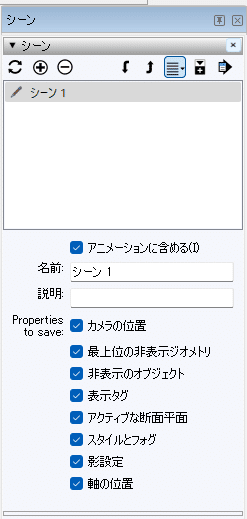
このシーンは何度も使いたいので「シーン1」という味気ない名前を変更しましょう。
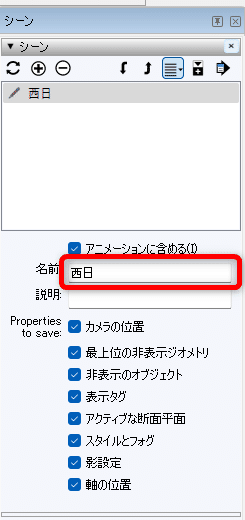
少し下のほうの「名前」の欄から、好きな名前に変更できます。

このように、シーンに登録しておけば、タグの表示を切り替えたり、光源を変更したり、カメラアングルを変えても、「西日」のシーンに戻ってこられます!

何度も使いたいアングル、光源、タグの表示具合は、シーンに登録しておくのがおすすめです。
次に、シーンに登録できる項目を見ていきましょう。
シーン登録に使う項目
シーンに、タグの表示具合、光源、カメラアングルを記憶させたとして、実際に使うことを想像するとどうでしょう。
お気に入りの光源をとっておけるのは嬉しい。でも、カメラアングルまで戻ってしまうのは困る。非表示にした壁や家具も、シーンを押すたびに戻ってしまうのでは二度手間だ。
そうは思いませんか?
シーンのいいところは、「光源の位置だけ記憶させたい」だとか、「カメラアングルは毎回自由がいい」ということができるのです。記憶させる項目を、任意でオンオフできます!
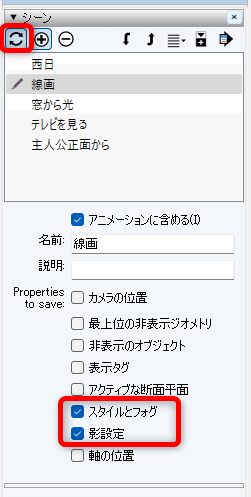
その中でも実際によく使う、「カメラ位置」「表示タグ」「スタイルとフォグ」「影設定」について、ご紹介します。
カメラの位置
ではまず、カメラ位置のみを記憶させましょう。
今回は、このカメラ位置を記憶させます。先ほどと同じように、シーンのプラスボタンを押します。

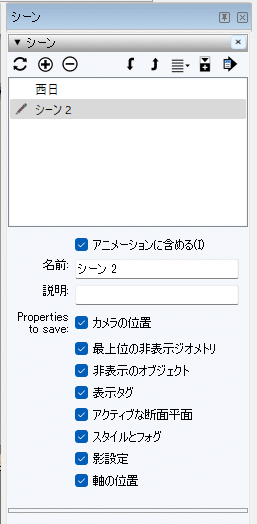
新しいシーンが追加されました!

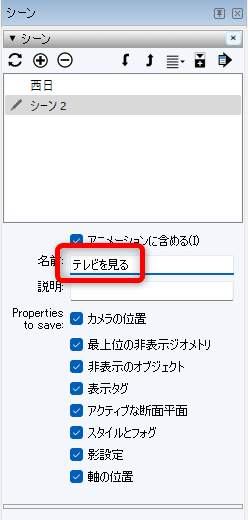
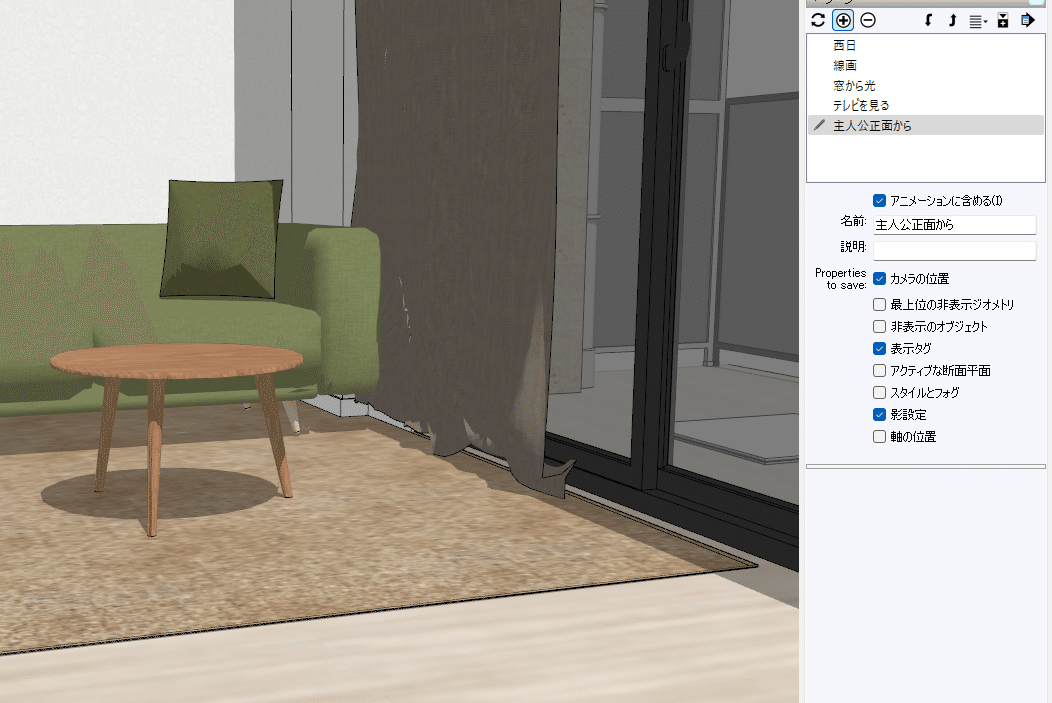
分かりやすいようにリネームします。テレビが見やすそうな位置だったので、「テレビを見る」にしました。

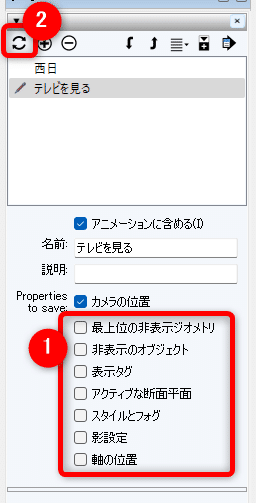
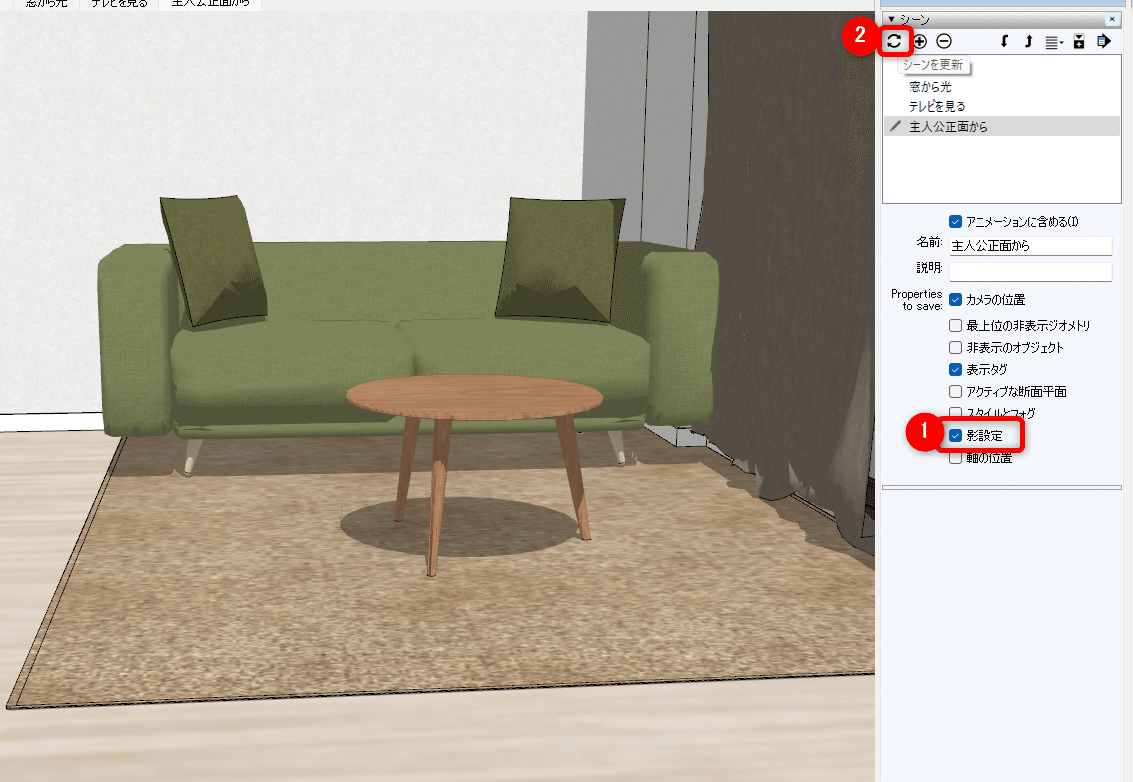
今回は、「カメラ位置」のみを覚えさせるので、下のほうの様々な項目のチェックをすべて外します(なぜか、謎に処理時間が長いです)。その後、上のほうの更新ボタンを押しましょう。

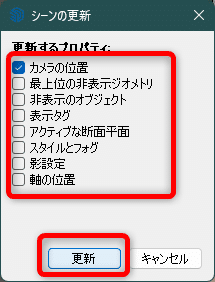
確認ダイアログが出てくるので、カメラ位置以外がノーチェックであることを確認し、「更新」を押します。

これで、カメラ位置のみの記憶ができました!
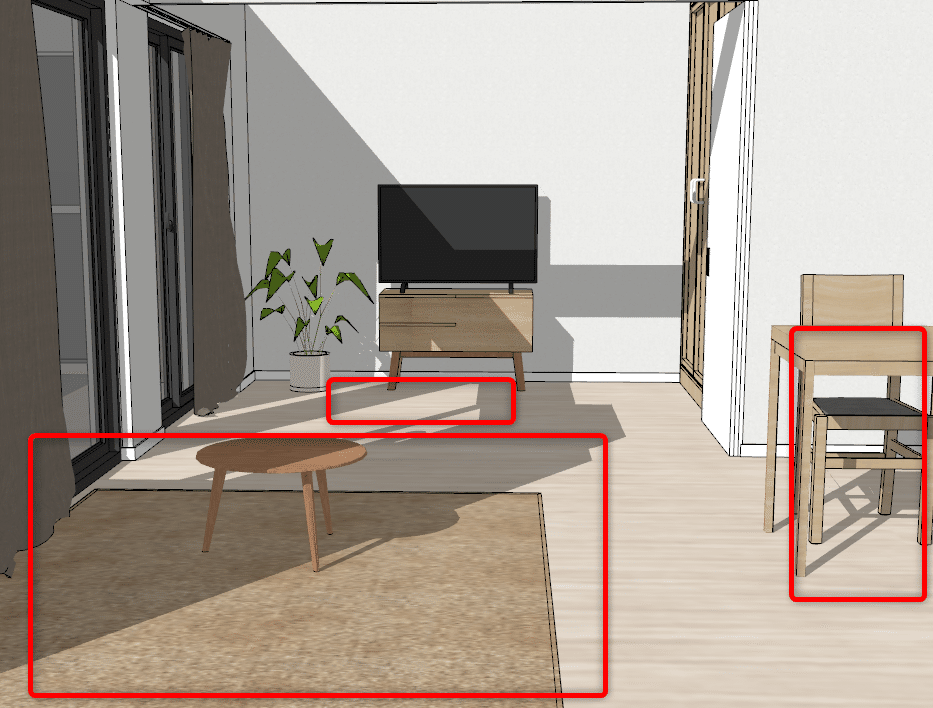
うまくできているか試してみましょう。カメラアングルと光源を変え、手前の緑のソファと、ダイニングチェアのタグを非表示にしましてみました。

その状態で、「テレビを見る」のシーンをクリックしてみます!

すると、光源や表示タグはそのままで、カメラの位置だけが、設定した状態に戻りました!成功です。
これだけだと、ふーんそうなんだ、くらいのものですが、次の表示タグを組み合わせると、とても便利です。
表示タグ
カメラの位置と組み合わせるととても便利な、表示タグです。
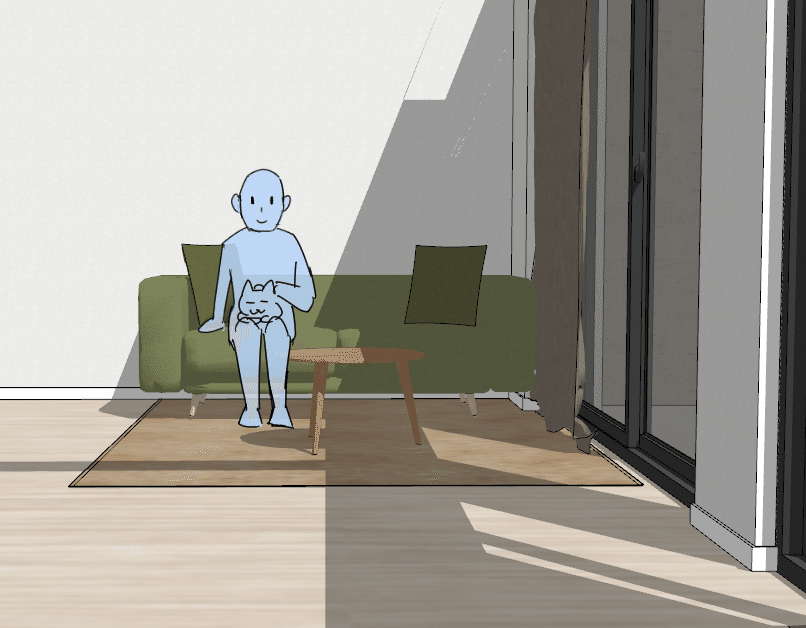
例えばこのソファに主人公が座って、テレビを見ているとしましょう。

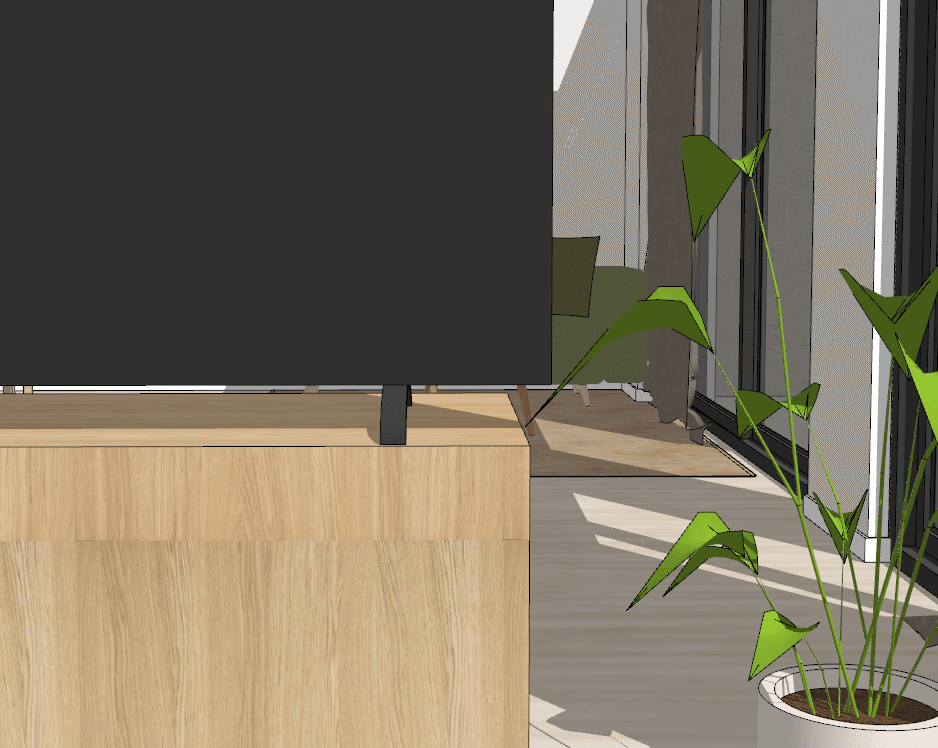
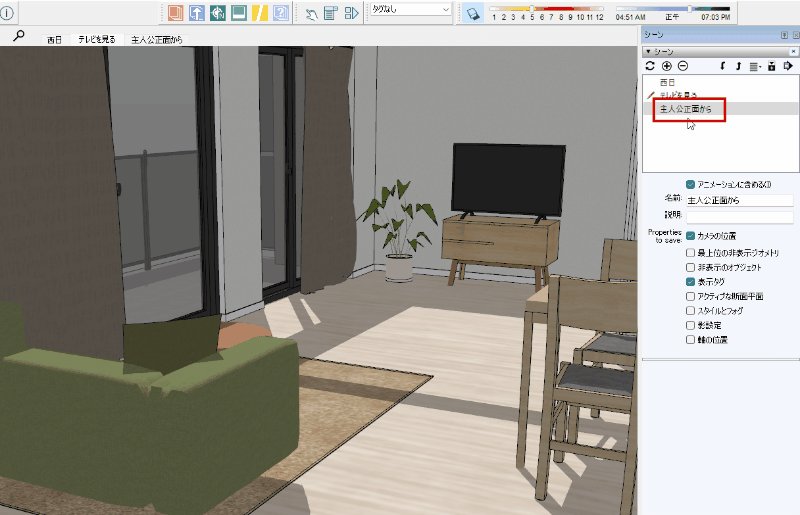
主人公を正面からとらえたいのでテレビ側に回ってみると……テレビが邪魔すぎます。

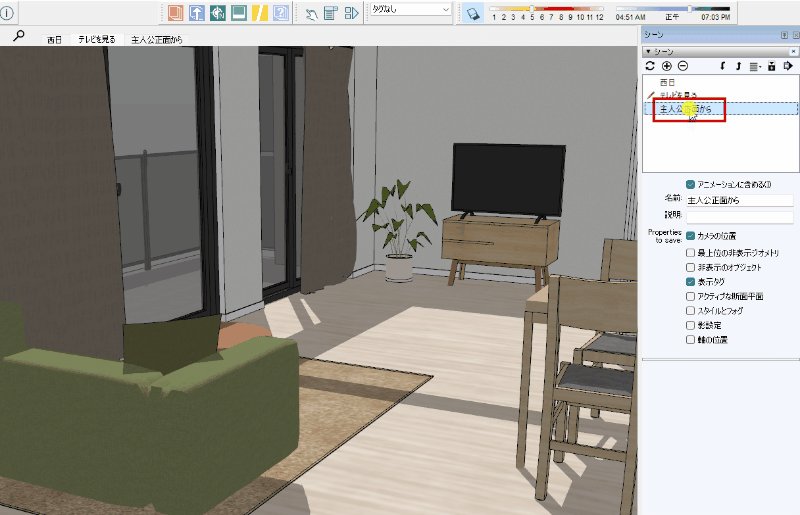
ですので、主人公の様子が分かるように、テレビと観葉植物のタグをオフにしましょう。

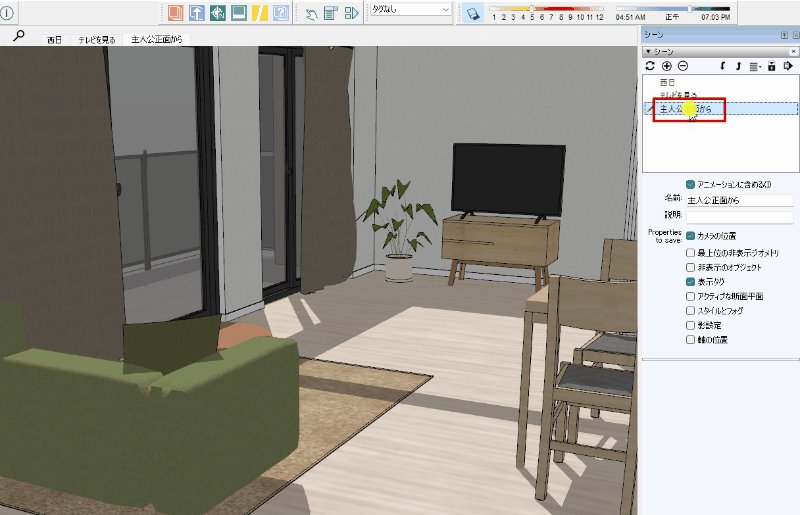
これで、主人公を正面からとらえることができました!
これを起点にすれば、同じような視点からのアングルも、すぐに撮りに行けそうです!

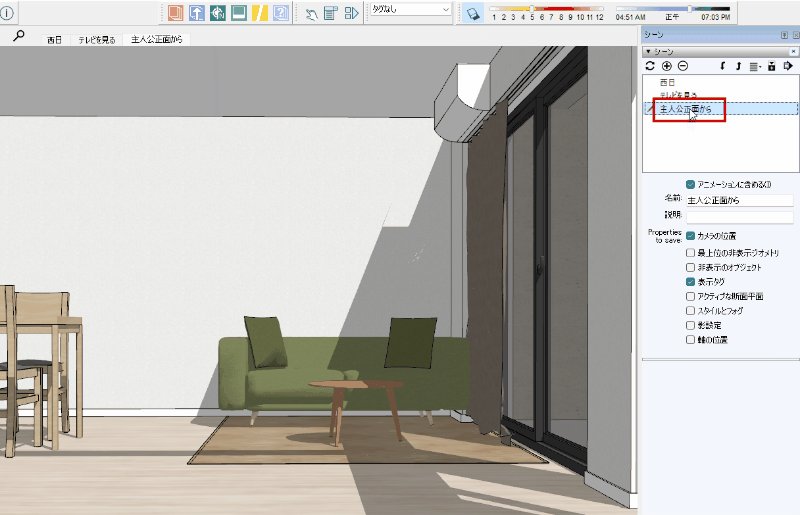
試しに、ほかのアングルにしてみましょう。
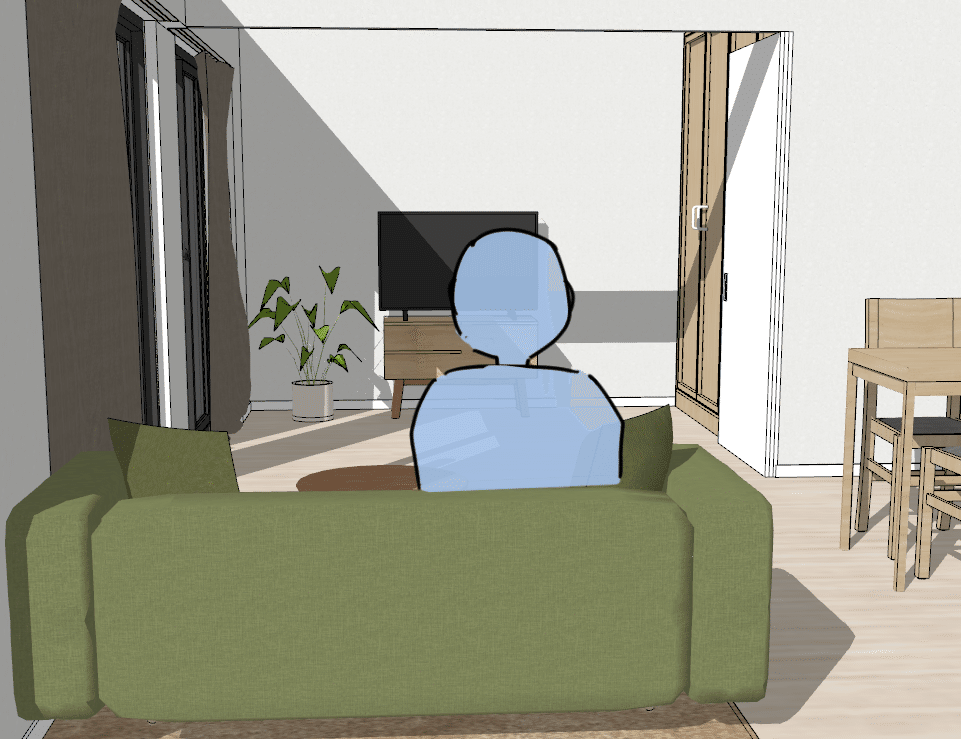
主人公を後ろからとらえているところ。テレビも、その奥の壁も見えています。
しかし「主人公正面から」のシーンを押すと、カメラはテレビ側になり、主人公をとらえるのに邪魔だったテレビや観葉植物が非表示となります。

カメラと組み合わせることで、
天井の表示をオフ、カメラを上部に持ってきて「俯瞰」とする
東西南北のそれぞれにカメラを置いて、邪魔になる壁や家具類を非表示にしておき、「東から」などのシーンを作っておく
など、撮りたいアングルをすぐに撮るためのプリセットを設定しておくことができます。
今回はカメラと組み合わせましたが、もちろん「表示タグ」単独での登録も可能です!
影設定
お次は、影の設定です。
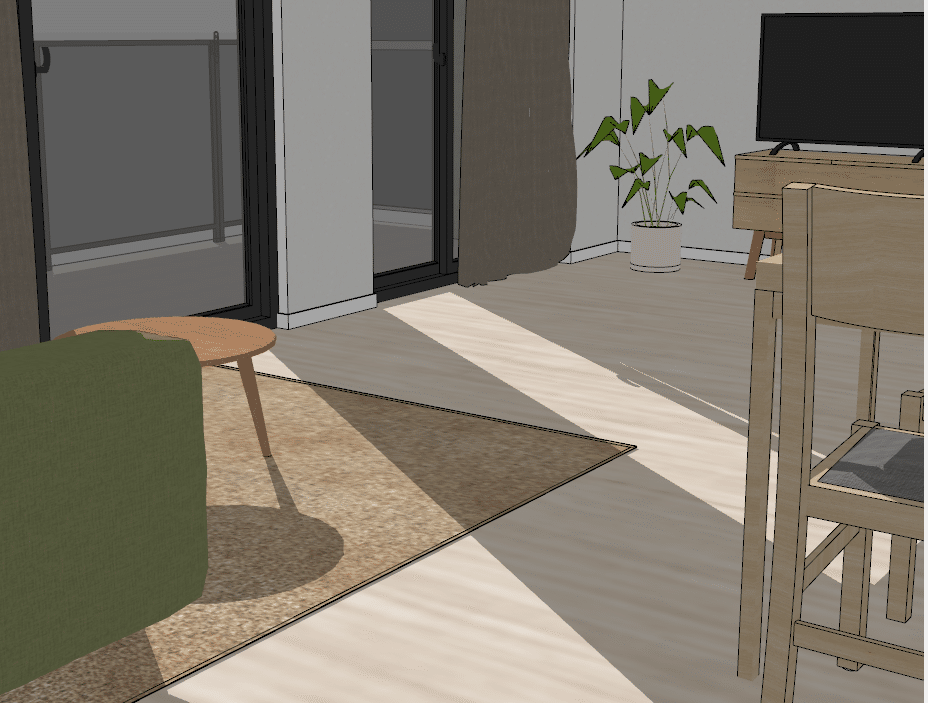
この、窓からの光の入り方が気に入ったので、いつもこの光源を使いたいとします。

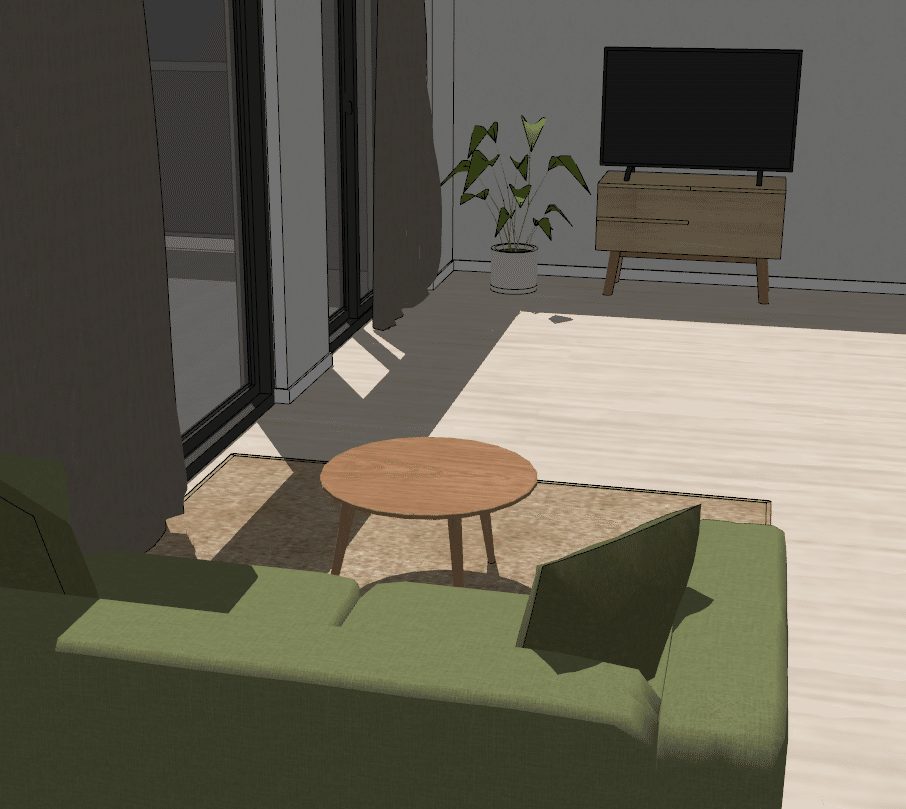
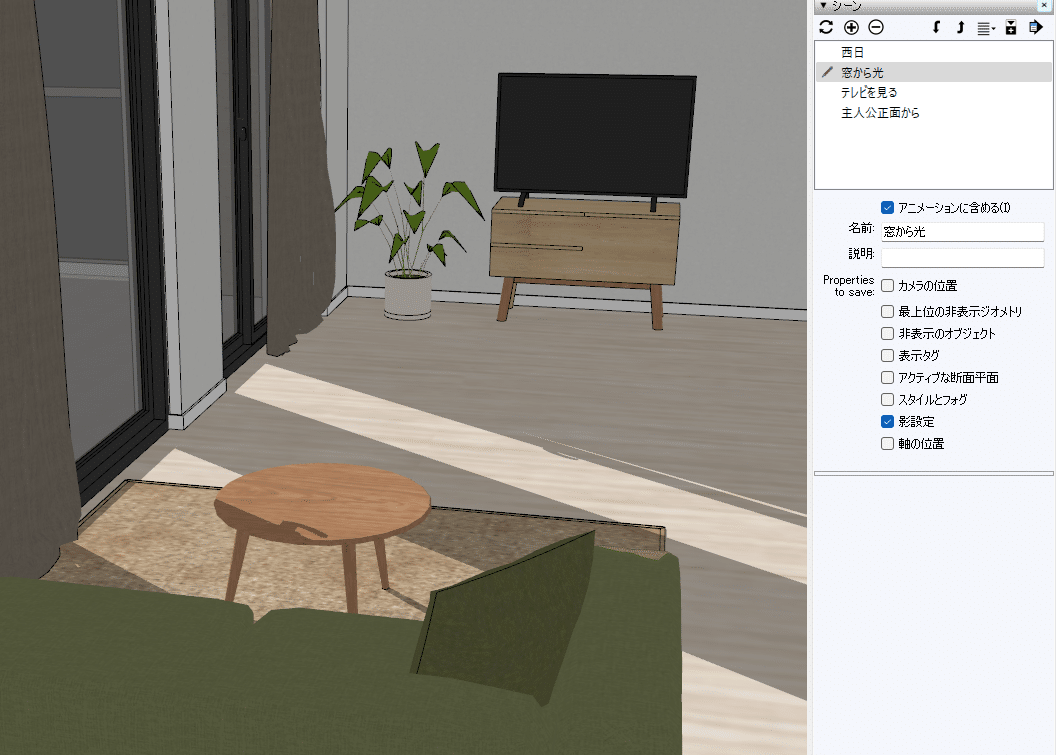
先ほどと同じように、シーンを作ってリネームします。今回は、「窓から光」としました。影設定のみにチェックを入れて、更新ボタンを押します。

これで、お気に入りの光源を登録することができました!
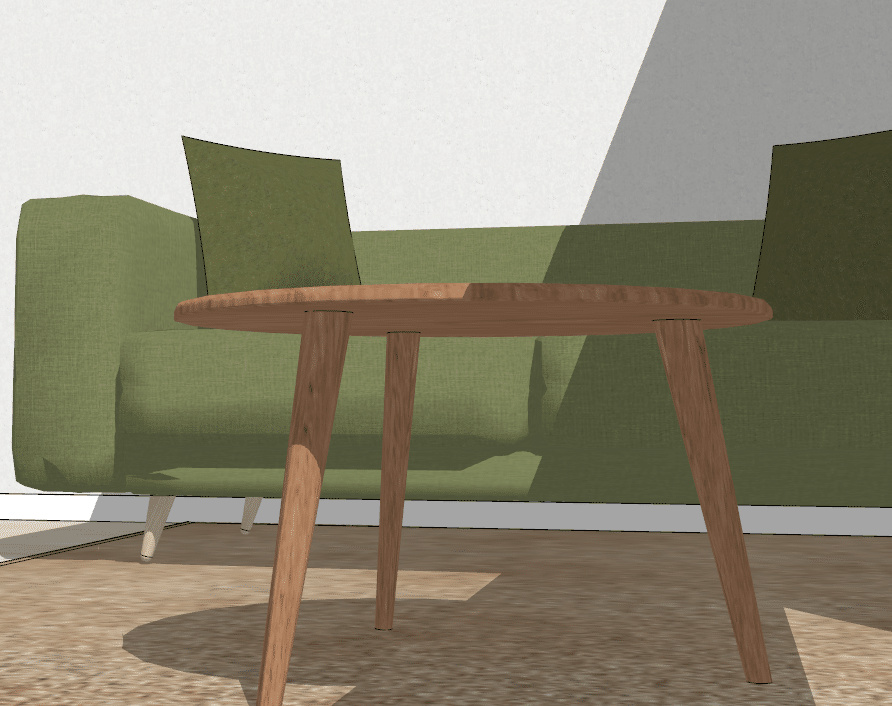
使い方としては、例えば、この主人公が座っているソファが見えるアングルに移動します。ソファはちょうど影にすっぽりと入っていて、のっぺりとしており、あまり立体感がありません。

光源をちょいちょいっといじくって、少し影の情報量を上げます。これで、主人公が座っても大丈夫!

このショットを撮った後、ほかのアングルに戻ってみると…あらあら、せっかくの窓からの光が、さきほどと全然違います。光源を動かしたのですから、当然といえば当然です。

しかし、騒がず慌てず、先ほど設定した「窓からの光」をクリックすると、もとに戻りました!

このように使えます。
もう少し実践向きにすると、ソファのアングルも、やはり影設定を登録しておいたほうがよさそうです。そうすれば、主人公を映すたびに、光源を移動させる必要がありません。どうせなら、先ほどに設定した「主人公正面から」のシーンに、この光源情報も加えてしまえばいいのです。

「主人公正面から」のシーンを選んで、光源をいい感じに調整します。
「影設定」にチェックを入れて、更新を押せば、シーンに登録されます!
こうすれば、どんなアングルからでも、正面からソファをとらえられ、さらに光源も最適化された状態という、かなり使いやすい状態にできます。

スタイルとフォグ
次は、スタイルを登録してみましょう。
スタイルについては、こちらでも詳しくご紹介しています。
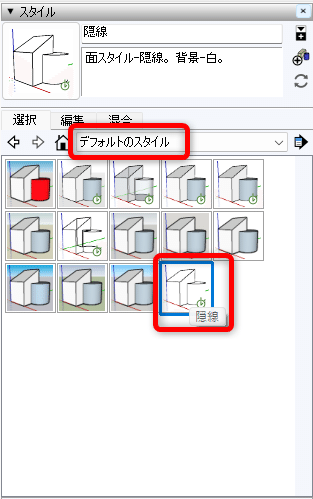
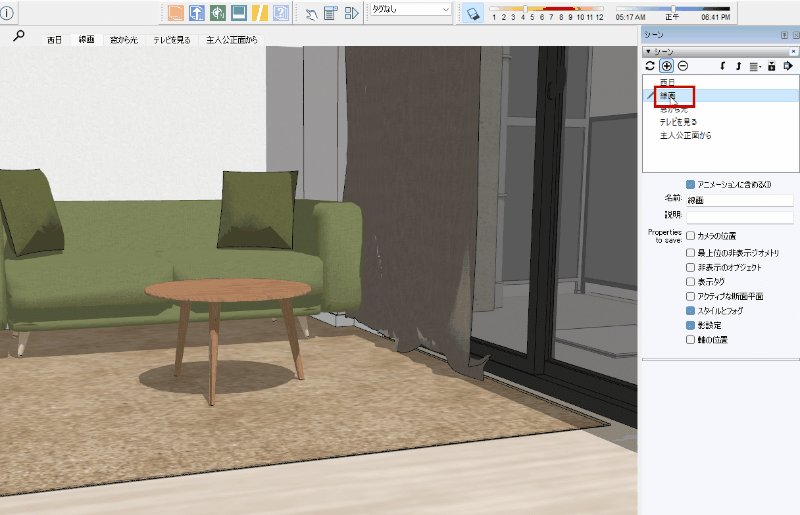
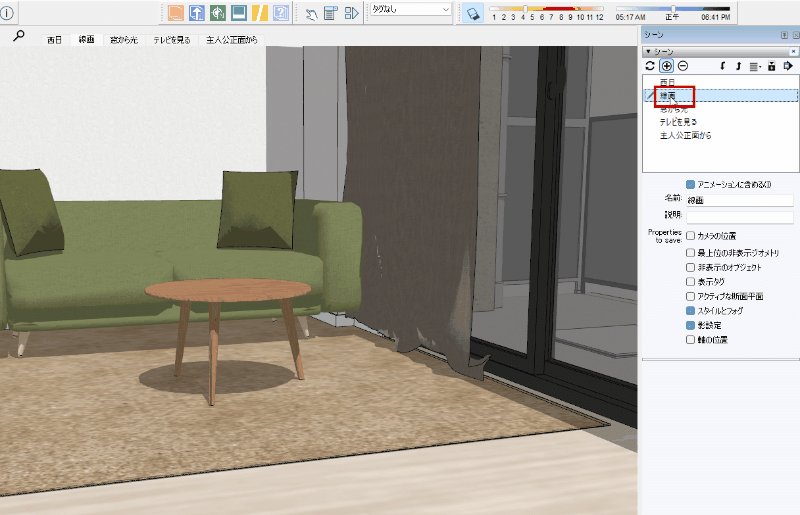
今回は、線画を登録してみましょう。まずは落ち影の表示をオフ。そして、トレイのスタイルを開きます。
デフォルトのスタイルから、隠線を選択。

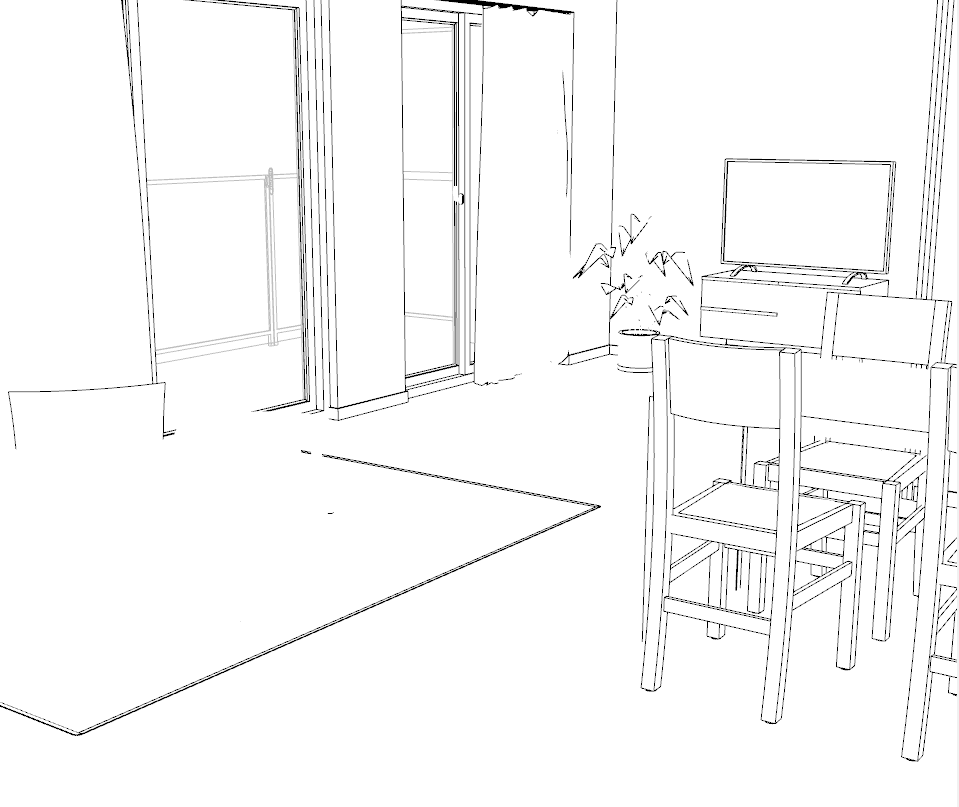
すると、線画になりました!でもちょっと物足りないような気がしますよね。

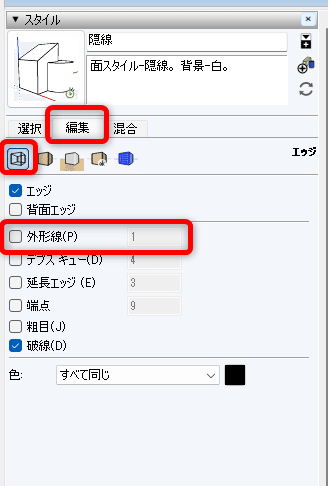
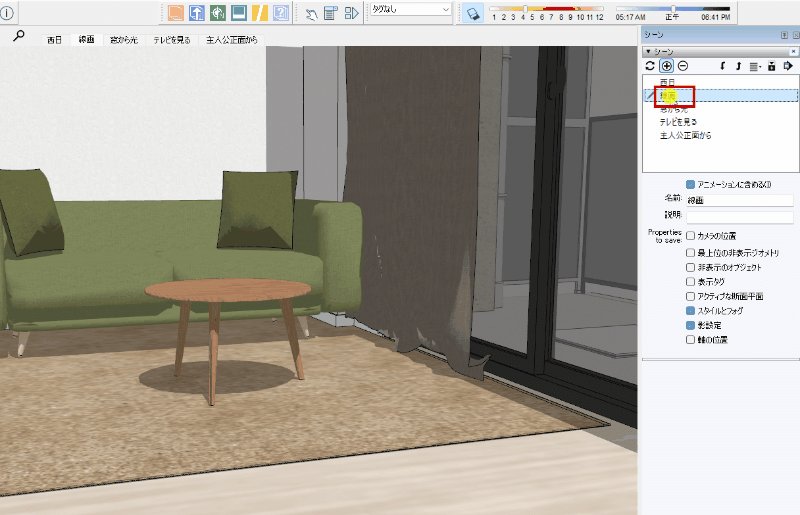
スタイルの編集タブ、エッジ設定の「外形線」にチェックを入れます。

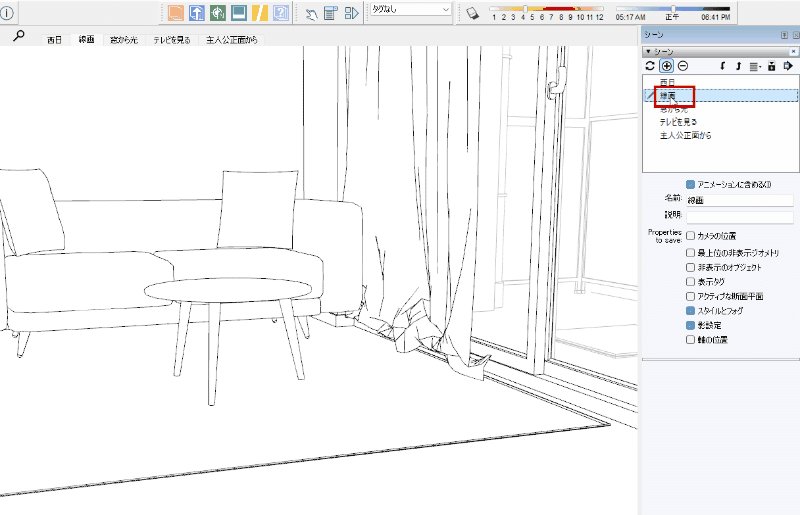
すると、いい感じに線画だけになりました!さあ、いつでも線画がすぐに取り出せるように、シーンに登録していきます。

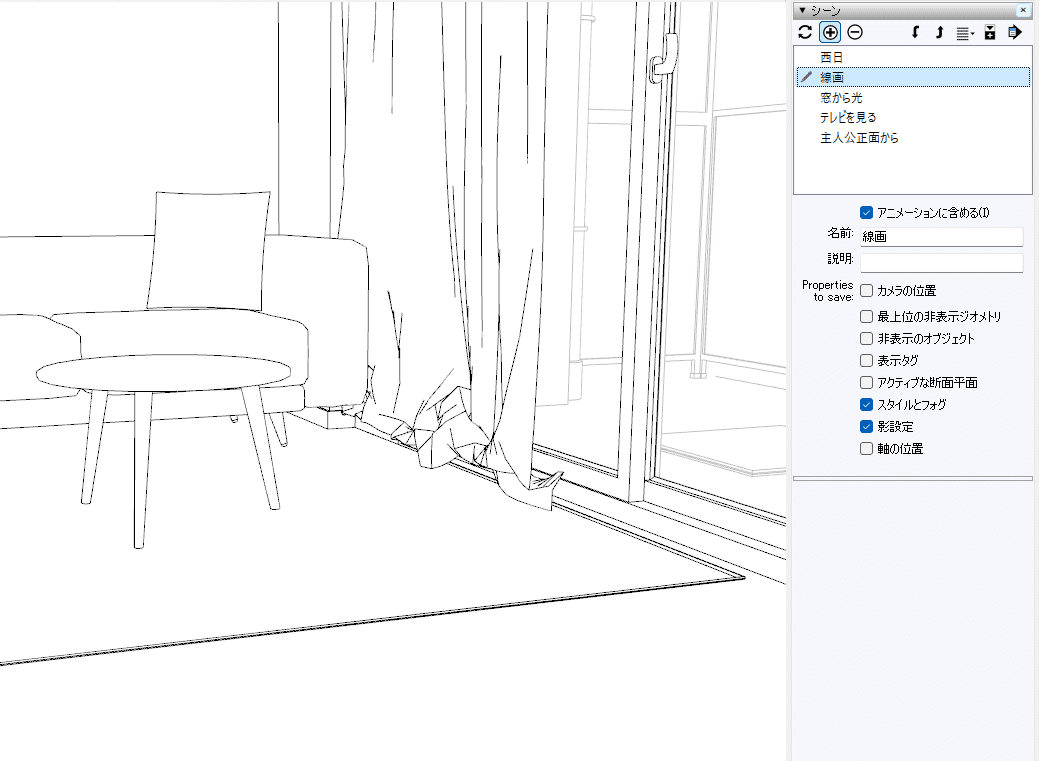
新しいシーンを作って、「線画」にリネーム。「スタイルとフォグ」、「影設定」にチェックを入れて、更新ボタンを押します。
(影設定にチェックを入れたのは、落ち影を表示させないためです)

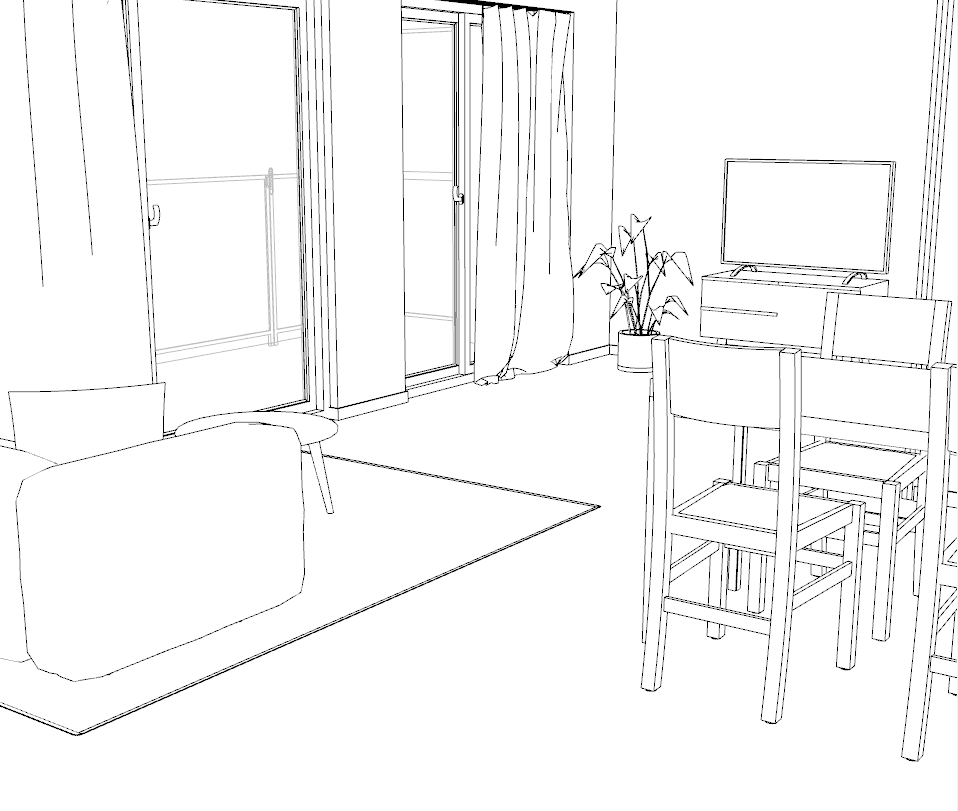
こうしておけば、どんなアングルに設定した後でも、「線画」を押せば、すぐに線画を取り出すことができます!


線画を取り出せた!

このように、さまざまなものをシーンに登録して、好きな時に自在に呼び出すことができます。
シーンは「スタイル」に少し似ていますが、カメラアングルや光源の設定、表示タグなどを登録できるのは、「シーン」のみです。
今回、シーンにいろいろ項目がある中で、4種類しかご紹介しませんでした。なぜなら、ウェブトゥーンで使うには、この4種類さえ覚えておけば十分だからです。
また、私がちょいちょい話題に出している「WEEX」というツールは、この「シーン」の設定を多分に使いますので、本来の使い方を把握しておいたほうがよいでしょう。
WEEXとは、自分が気に入ったカメラアングル、光源を、ボタン一つで「線画」「影」「テクスチャ」などに分けてシーン登録し、さらにそれを自動で書き出すという、超強力スキームです。めちゃくちゃおすすめ。
それでは今回はここまで。
次回は、家具を移動させて、模様替えをします!3Dならではの楽しさがありますよ!
