
60人以上のインタビューから価値と体験を具現化するためにデザイナーが行ったこと
クックパッド デザイナーのよーた(@yotaszk)です。
このnoteでは、3ヶ月間で60人以上のユーザーさんにインタビューにご協力いただきながら「クックパッド」アプリトップのリニューアルを含んだ大施策の具現化のためにやっていた、Figma活用術を紹介します!
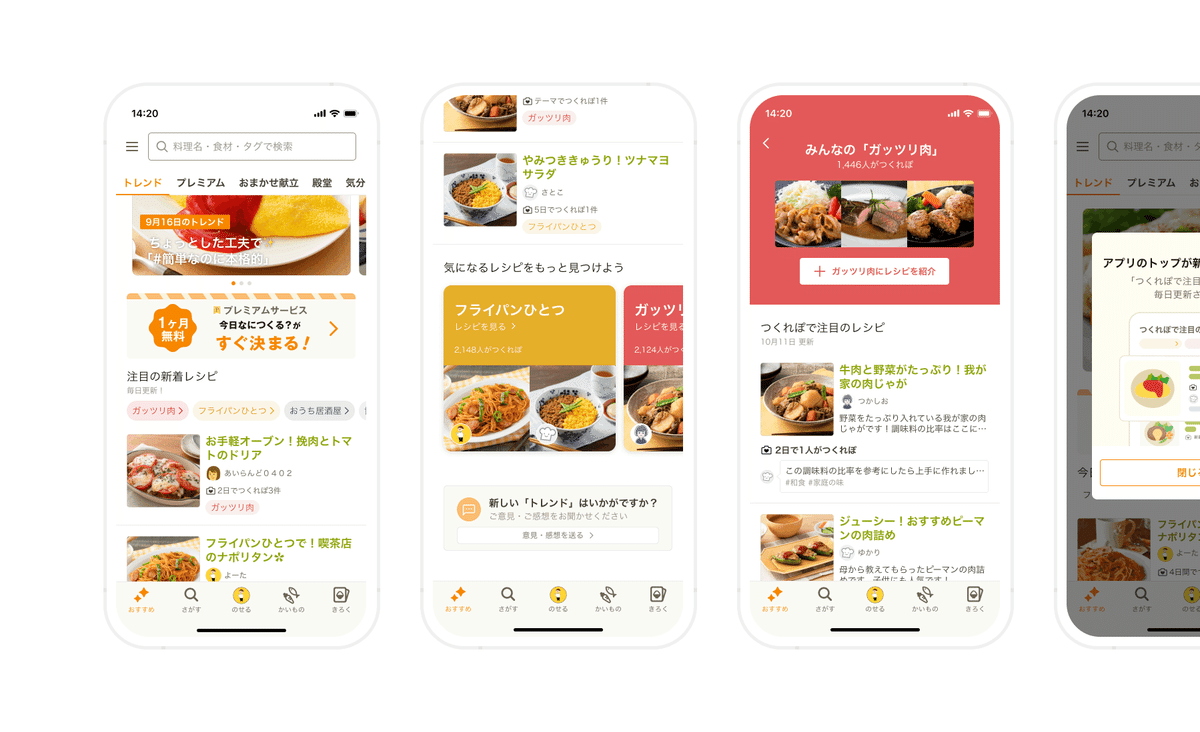
事例:クックパッドアプリの新しいアプリトップとテーマ体験
新しいアプリトップとテーマは、ユーザーさんが料理の趣味嗜好ごとにレシピをまとめられる仕組みで、検索だけでは出会いにくいレシピとの「偶然の出会い」を作ります(iOS版のみ)。

と、こんな体験に落とし込まれましたが!裏側はかなりバタバタで以下のような状況でした。
短期間:Design Sprintをベースに短期間で価値を定義しリリースする必要性
大量の学び:毎週実施するが故のインタビューの情報量
大胆な体験アップデート:最初からアプリトップのリニューアルありきではなく、2より価値を定義・具現化するプロセスで弄る幅が広がったこと
連携すべきメンバーが多い:3により、エンジニア・PdM・POなど多くのメンバーと密に連携の必要性
しかし、Figmaを中心にエンジニアやPdMとコラボを加速させる工夫をしたことでチームのスピードを落とさず進めることができました。
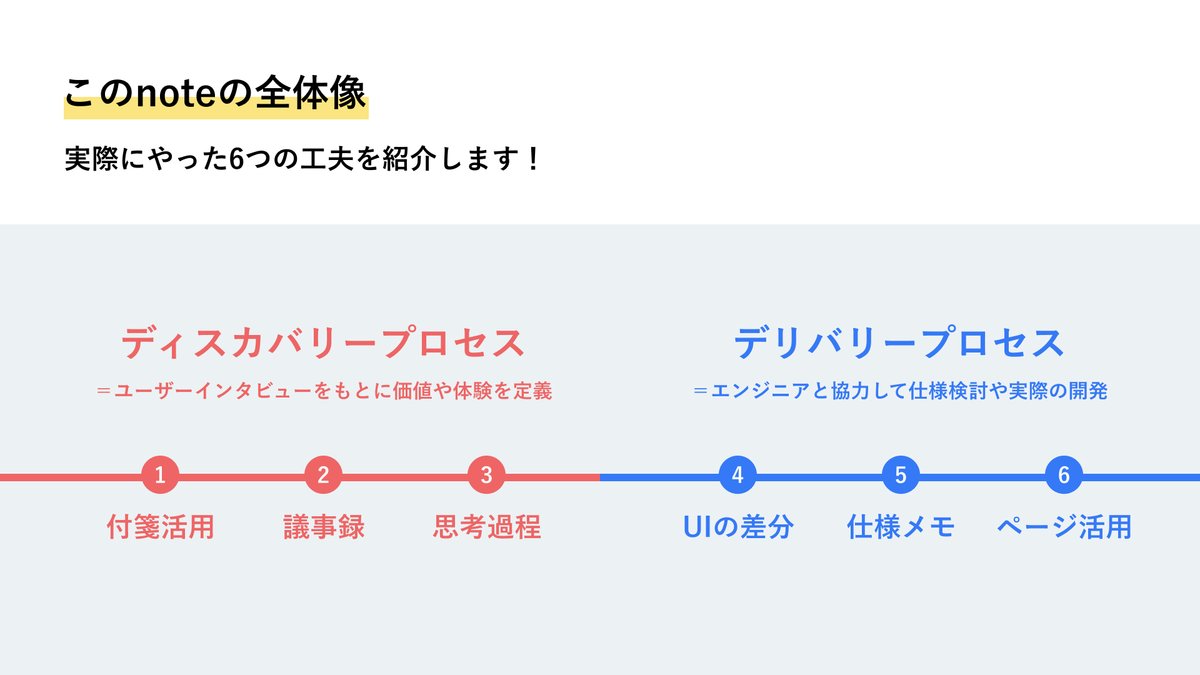
ここからは実際にやった6つの工夫を紹介します!

ディスカバリープロセスでの工夫
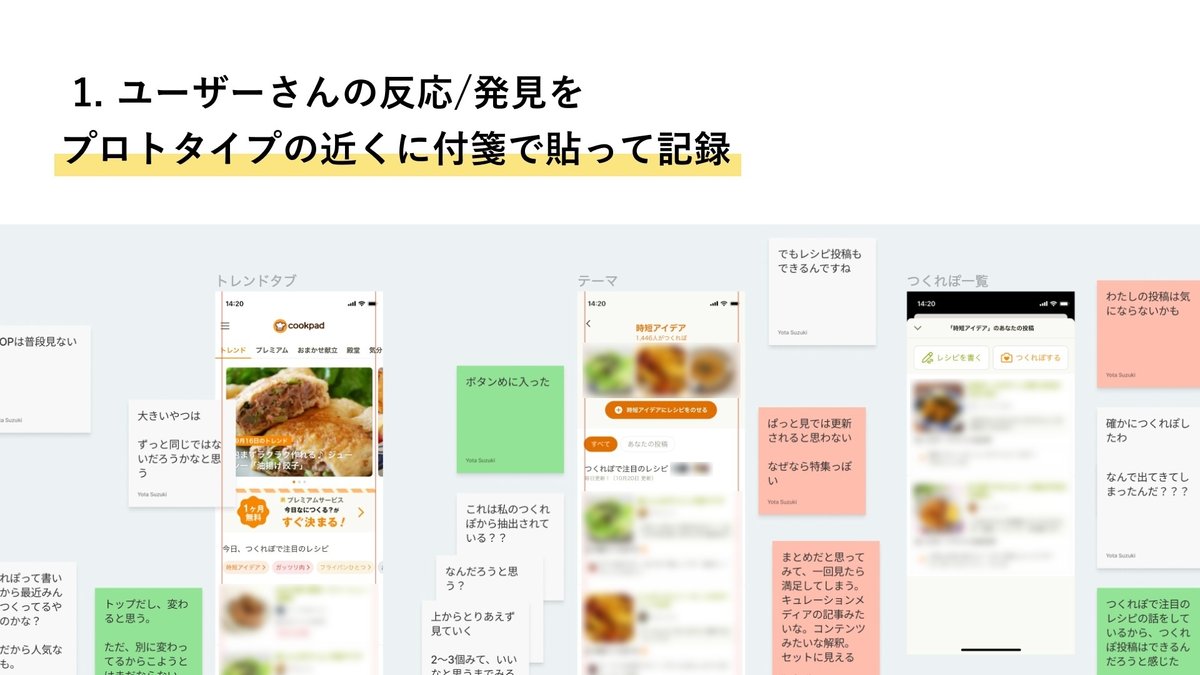
1. ユーザーさんの反応・発見をプロトタイプの近くに付箋を貼って記録
毎週ユーザーさんの反応から学びを得て、次週のプロトタイプに効率的に反映するため、Figmaのプロトタイプの周りに直接付箋を貼って反応を記録していました(チームメンバーが考案したアイデアでした)。

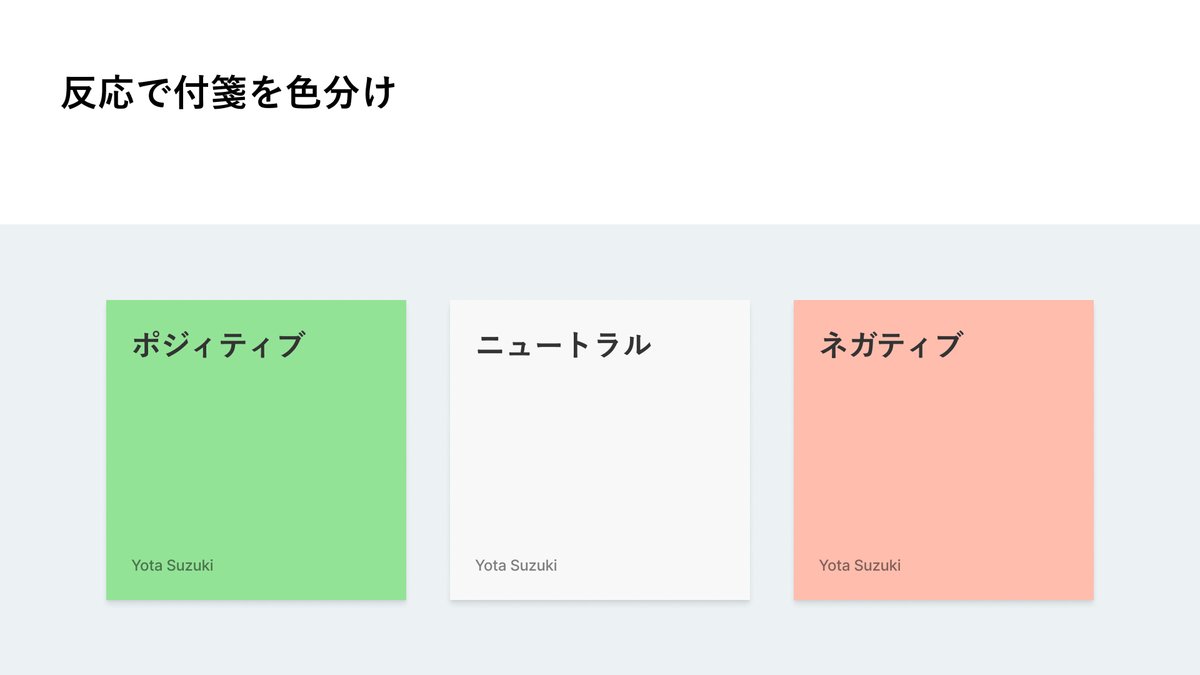
付箋は、ポジティブな意見(緑)、ニュートラルな意見(白)、ネガティブな意見(赤)の3色を使い分け、ヒートマップのように全体が理解しやすい工夫をしました。どこでどのような反応が得られたかが直感的にわかりやすいのでおすすめです。

2. 決めた方針や議論のログも記録もFigmaに
方針や議論のログもFigma上で完結するように、ドキュメント用のアートボードを作成して運用しました。

普段のクックパッドの開発では、GitHubのIssueやGoogleドキュメントも活用しています。しかし、今回はアイデアと具体化したプロトタイプの距離が近く、体験に関連するドキュメンテーションは割り切って集約し「あの情報どこだっけ?Issue?ドキュメント?」だっけを防ぎました。
3. 目的・仮説の解釈や体験を構想する思考過程もFigmaに
プロトタイプや実装するデザインの最終アウトプットだけでなく、自分がデザインする際の思考プロセスをFigmaに(意識的に)残していました。

デザインの具体的な話をする前に、前提共有や方向性のずれが起きないようなコミュニケーションのツールとして使いました。
UIデザインに取り掛かる前に、インタビューからの学びから体験を構想する思考過程を脳内からアウトプットすることで、どこが理解不足か?どこを決めれば進みそうか?が見えてきたり、思考整理にもなって良かったです。

ここからはデリバリープロセスでの工夫です!
デリバリープロセスと連携する工夫
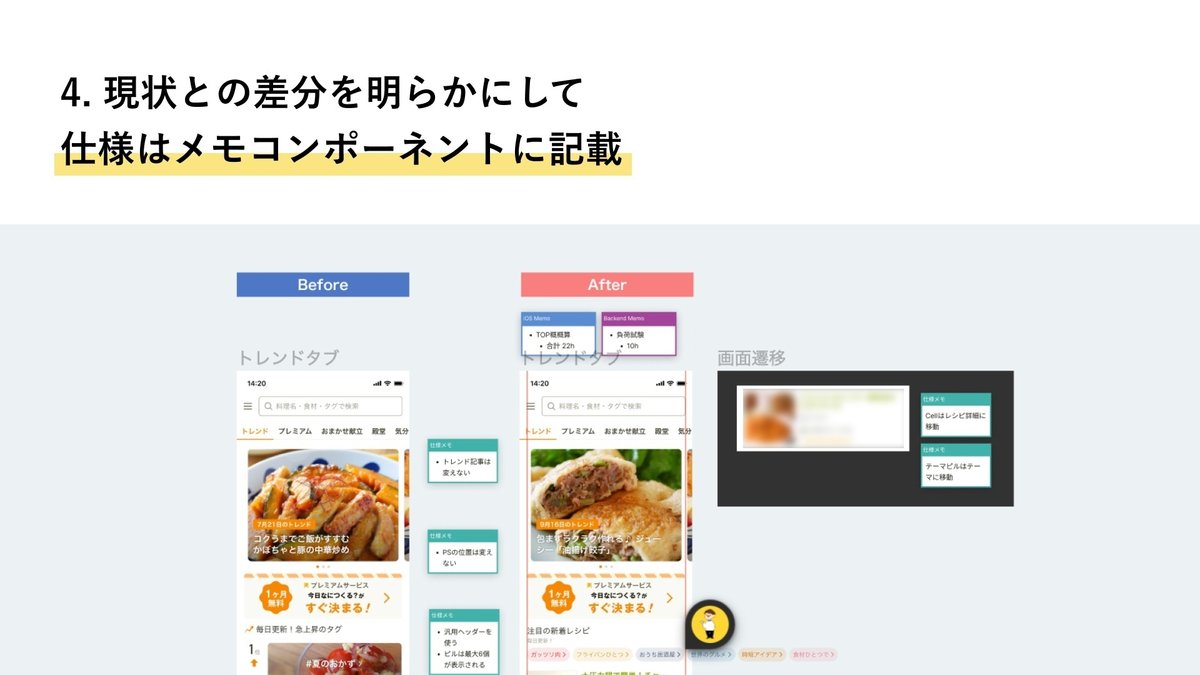
4. 現状との差分を明らかにして、仕様はメモコンポーネントでFigmaに
エンジニアが、UIを実現するための仕様をFigmaで確認できるようになることを目指し、Before(現状)とAfter(変更点)を比較できるようにしました。

オフィスとリモートのハイブリッド環境でも、オーナーエンジニアやデザイナーが同時にFigmaにアクセスし、仕様を議論しながらFigmaにメモを残すことで、円滑なコミュニケーションができました。
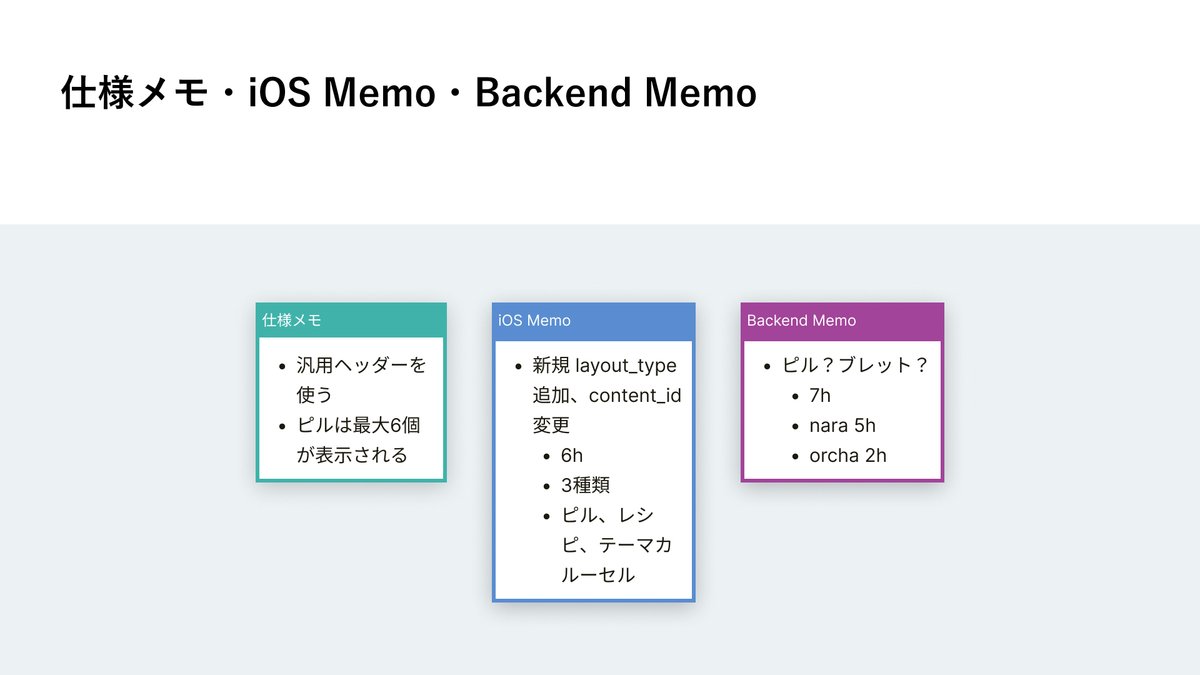
また、「仕様メモ」以外に「iOS Memo」「Backend Memo」などのコンポーネントも用意し、Figmaへの情報集約も進みました。

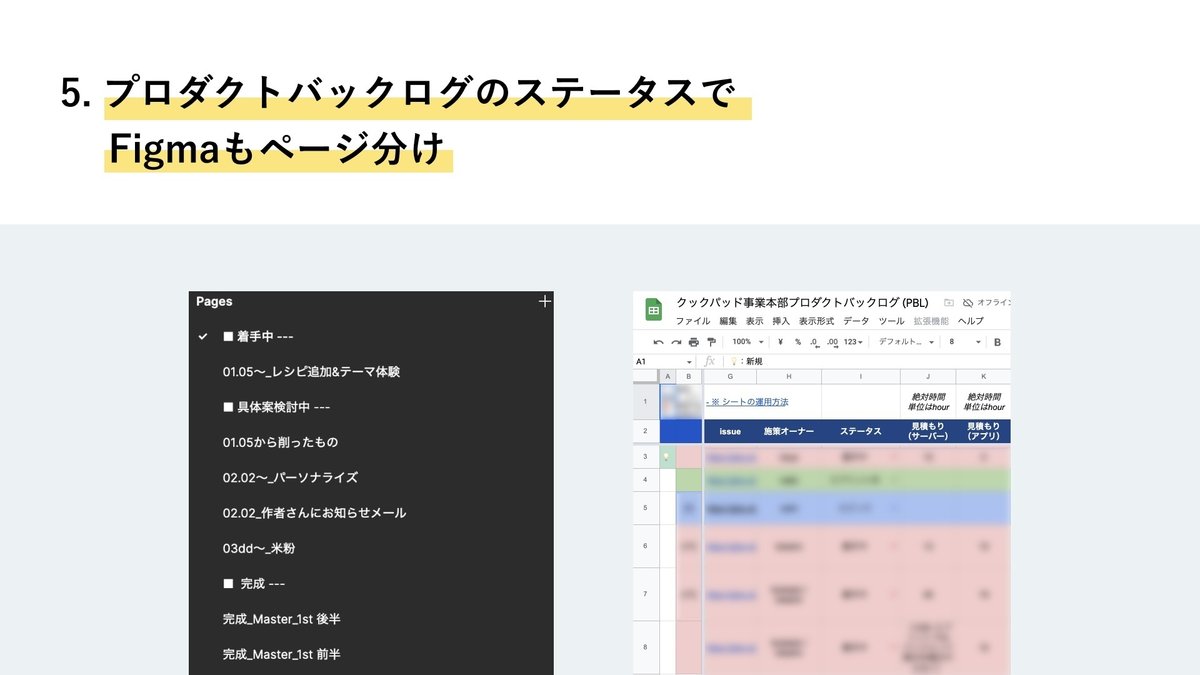
5. プロダクトバックログのステータスでFigmaもページ分け
クックパッドではスクラム開発を採用しており、すべての施策をプロダクトバックログ(PBL)に乗せて運用しています。そこで、Figmaのページ分けをプロダクトバックログのステータスとページの状態を揃えて整理・運用をしました。

最初からこのような運用だったわけでははなく、少し煩雑になっていたところエンジニアとSlackで小話になり、そのながれで整理しました。自分たちのやりやすさを自分たちで作っていけるのは良いですね!
チームの共通言語を使用し、デザインが今どの状態にあるのか?がわかりやすい開発環境を実現できました。
6. 仮説検証ファイルとマスターファイルの2ファイル運用
仮説検証ファイルとマスターファイルの2ファイル運用しました。Figmaファイルの肥大化とステークホルダーが「どこを見ていいかわからない」状態を防ぐためです。

特に、仮設検証ファイルではインタビュー記録やユーザーさんに最適化した大量のプロトタイプなど情報量が多く、すべてがすべて直接的にリリースする体験ではありません。関わる人も多く、開発中にすべてを見る必要がない人も多かったので意識的に工夫しました。
まとめ:作ったモノで語るを実践し続け、より施策を加速させたい
触れるプロトタイプを作り、それを議論の中心に置きながら施策とチームを進めることを考え続けた2022年後半の私なりの工夫をまとめました。
綺麗なデザインデータ作ることより、とにかく進めるために作って壊し、さらにデザインのプロセスにどれだけステークホルダーを巻き込みながら早く進められるか?を突き詰めました。あなたのヒントになれば幸いです!
PR:お仕事もお待ちしてます
一部フリーランスとして、デザインのお仕事を受け付けています!もしこのnoteで興味を持っていただいた方は、X(Twitter)かメールまでまずはお気軽にご連絡ください。サービス立ち上げのUI/UXデザインや事業を具現化をする壁打ち相手、新卒デザイナー採用などでお力になれると思います!
ポートフォリオ:https://yotaszk.com/
X(Twitter):https://twitter.com/yotaszk
メール:yotaszk.biz (at) gmail.com
💡 この記事はNotionで下書きし、ChatGPTに添削や表現だしを手伝ってもらいながら執筆してみました!さらにフィードバックをくださったしきちぇり氏にも感謝です。ありがとうございました
いいなと思ったら応援しよう!

