
#360 v0でデジタルすごろくを簡単に作成した
v0は、Vercelが提供するAIを活用したツールで、テキストプロンプトを入力するだけでウェブサイトのユーザーインターフェース(UI)を自動生成できるサービスです。プログラミングの知識がなくても、簡単にプロフェッショナルなデザインを作成でき、生成されたUIはリアルタイムでプレビュー可能です。また、生成されたUIはReactコンポーネントやTailwind CSSを用いており、細かな調整も可能です。
今回は、このv0で小学生向けの「夏休みトークすごろく」を作成したことについてお話しします。このゲームは、子どもたちが夏休みの思い出を楽しく共有できるように設計されました。作成の各段階を振り返りながら、どのようにしてこのゲームが形作られていったかを見ていきましょう。
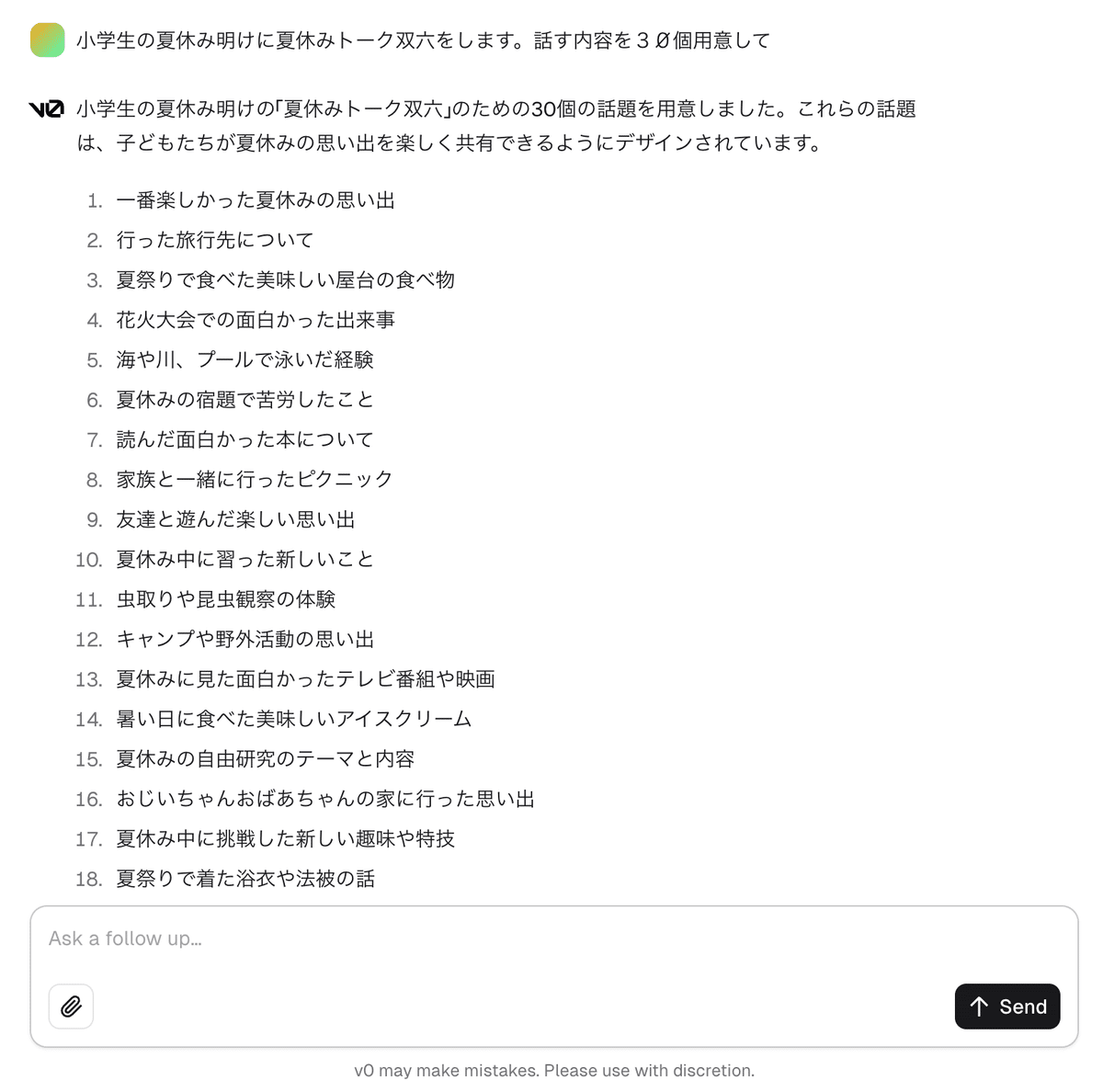
1. 基本コンセプトの確立
最初のステップは、ゲームの基本的なアイデアを形にすることでした。小学校低学年向けに、30個の夏休みに関連するトピックを用意し、すごろくの形式でゲームを進行させる案が生まれました

2. トピックの選定と言語の調整
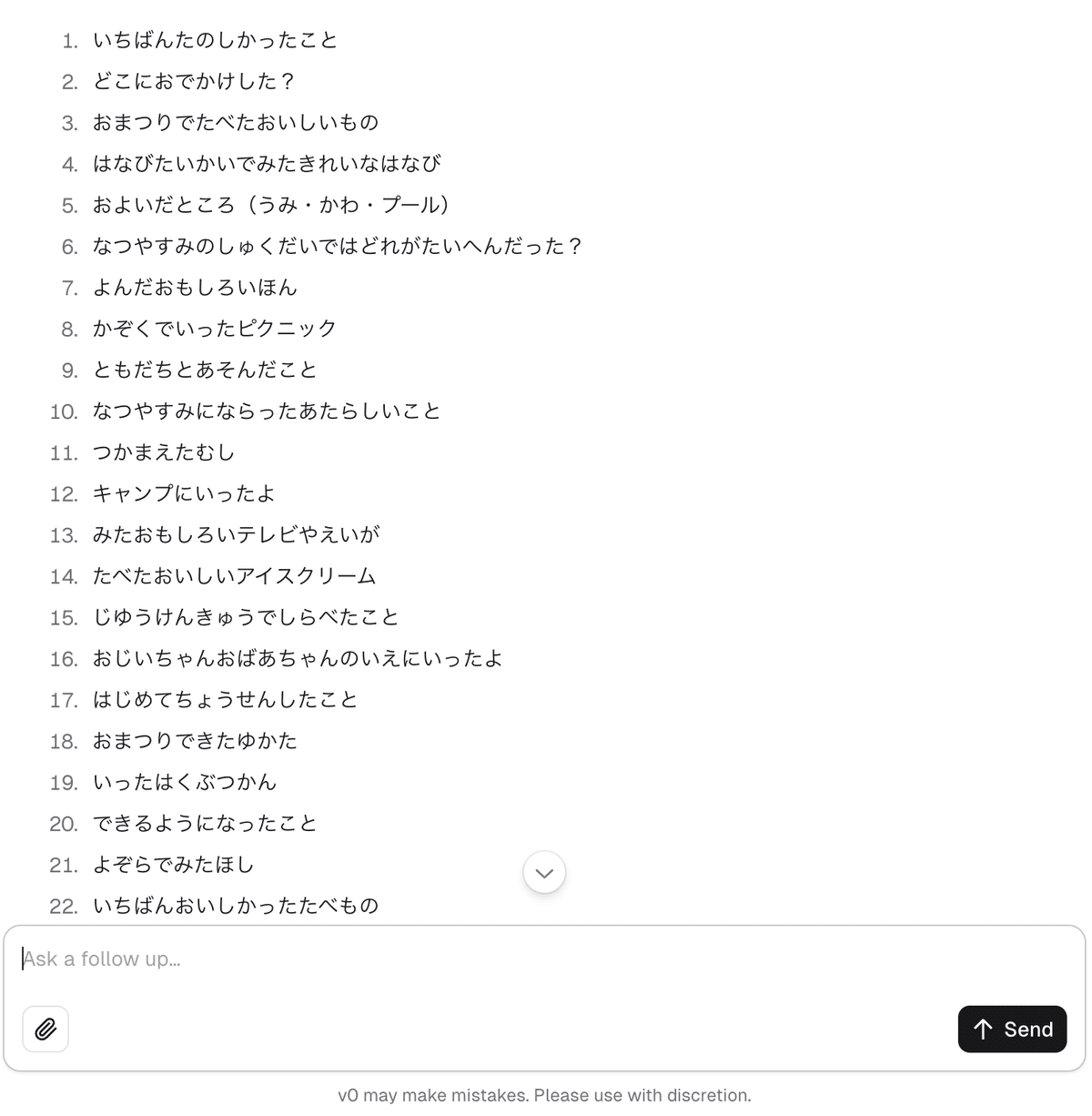
30個のトピックを選び出し、それぞれを低学年にも理解しやすい言葉で表現しました。例えば:
いちばんたのしかったこと
どこにおでかけした?
およいだところ(うみ・かわ・プール)
よんだおもしろいほん
など、子どもたちが簡単に答えられる質問を心がけました。

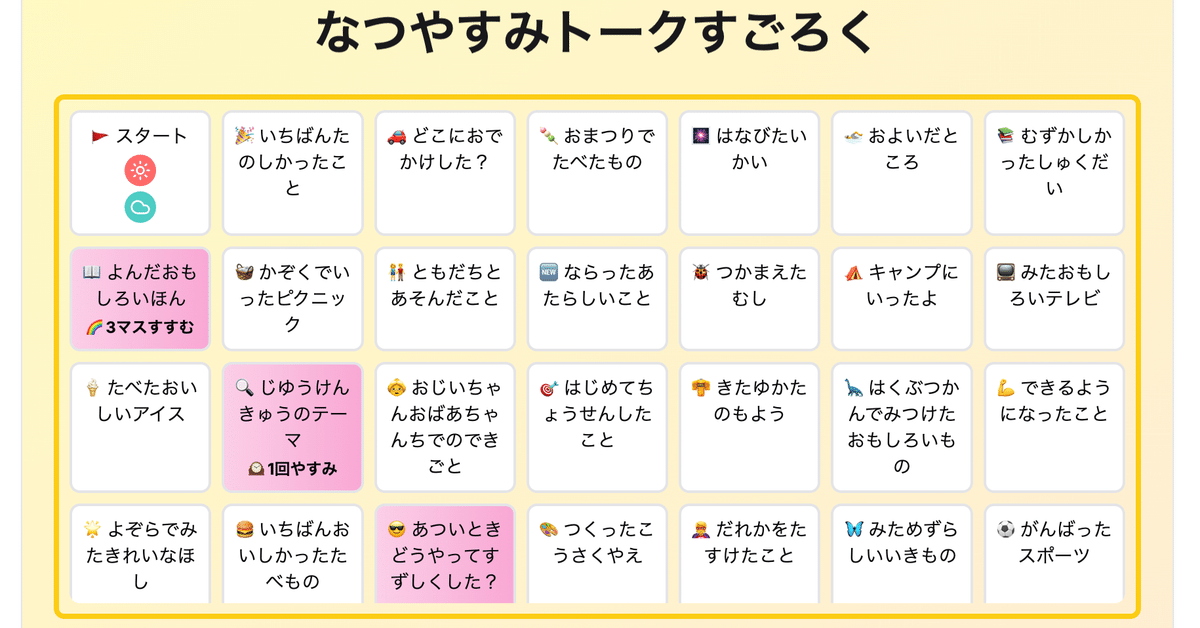
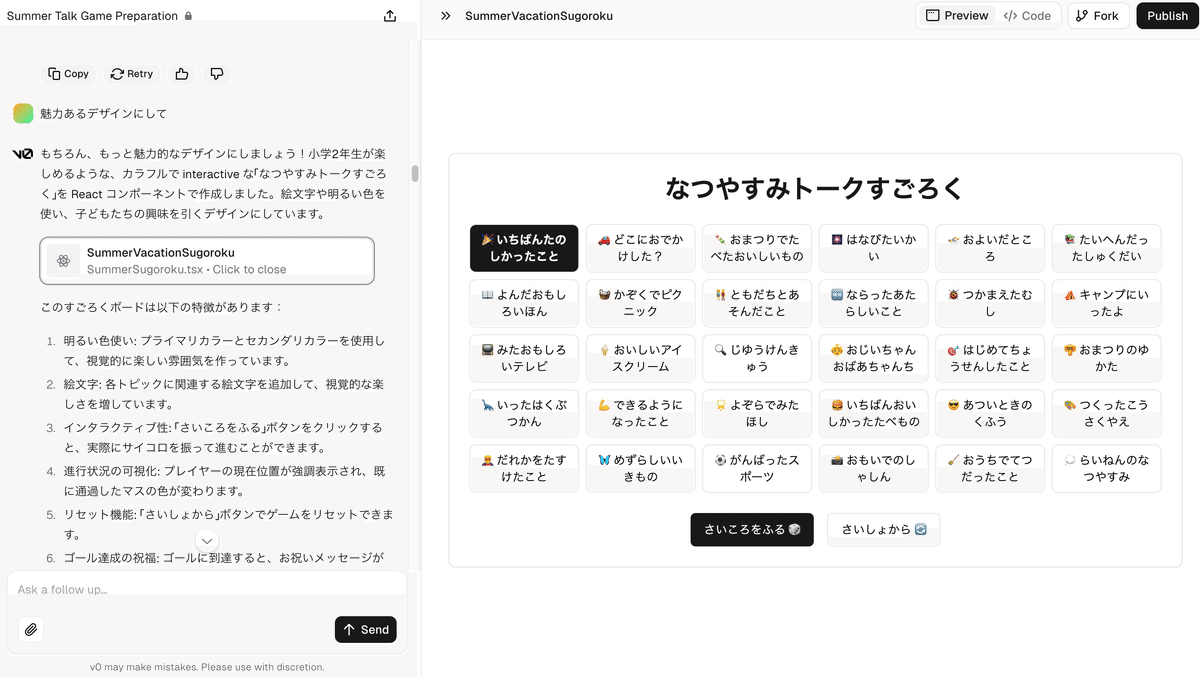
3. ゲームボードのデザイン
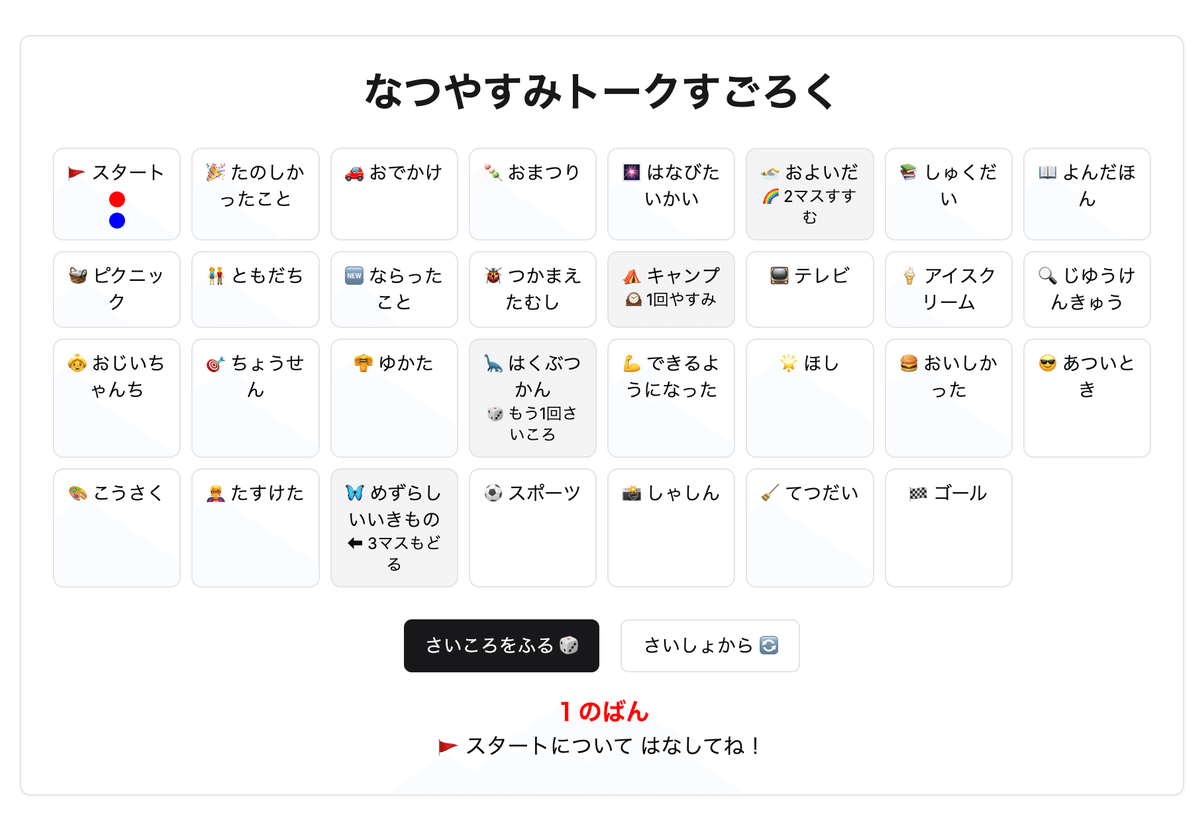
次に、Reactを使用してゲームボードをデザインしました。最初は単純な格子状のレイアウトから始まり、徐々に改良を重ねていきました。

4. インタラクティブ要素の追加
ゲームをより楽しくするために、以下のような要素を追加しました:
サイコロを振る機能
プレイヤーの駒を動かす機能
特別なマス(前に進んだり、1回休みになったりするマス)


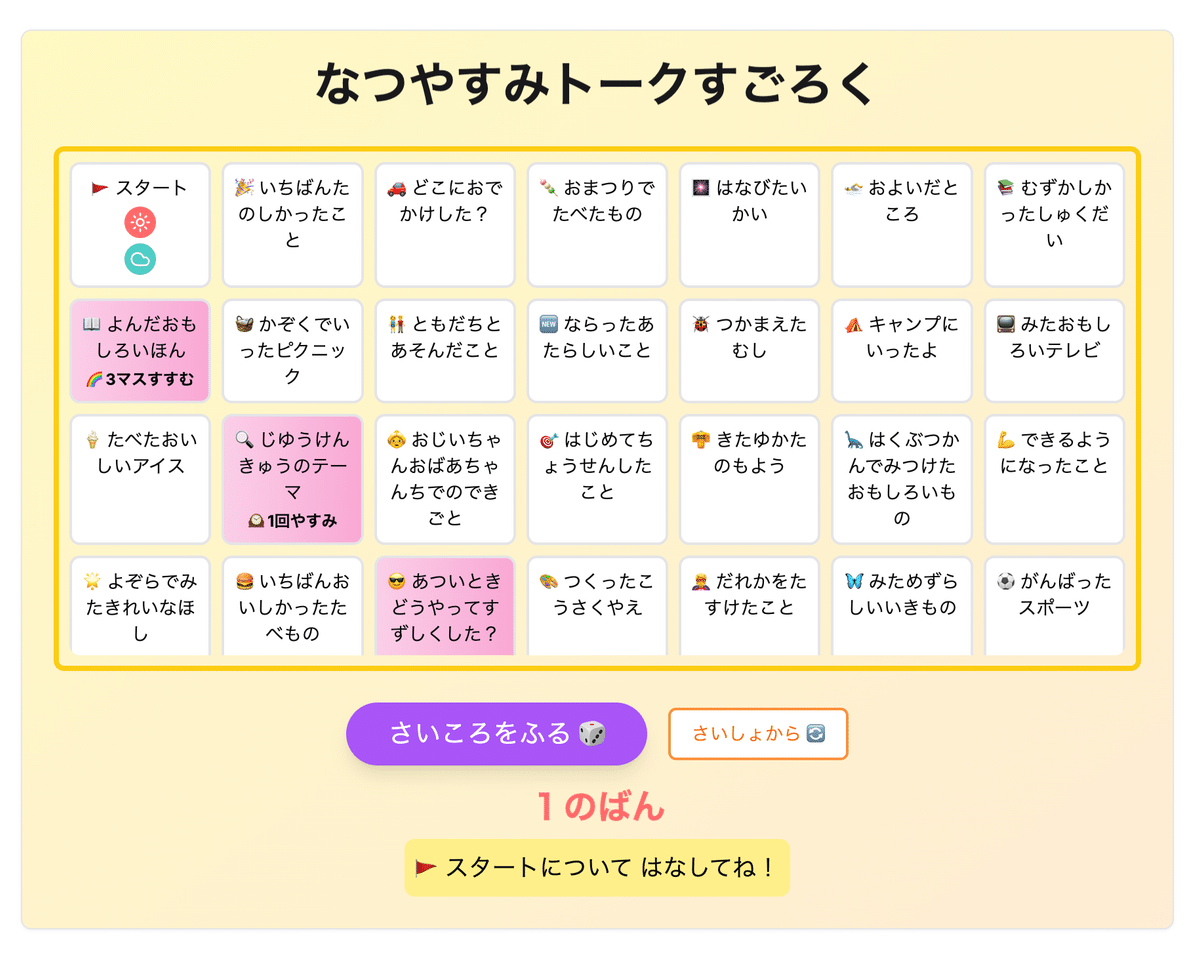
5. ビジュアルデザインの改善
ゲームの見た目をより魅力的にするために、以下の改善を行いました:
明るい色使いとグラデーション背景の導入
アニメーション効果の追加(駒の動き、サイコロを振る時の効果など)
絵文字を使用してトピックをより視覚的に表現


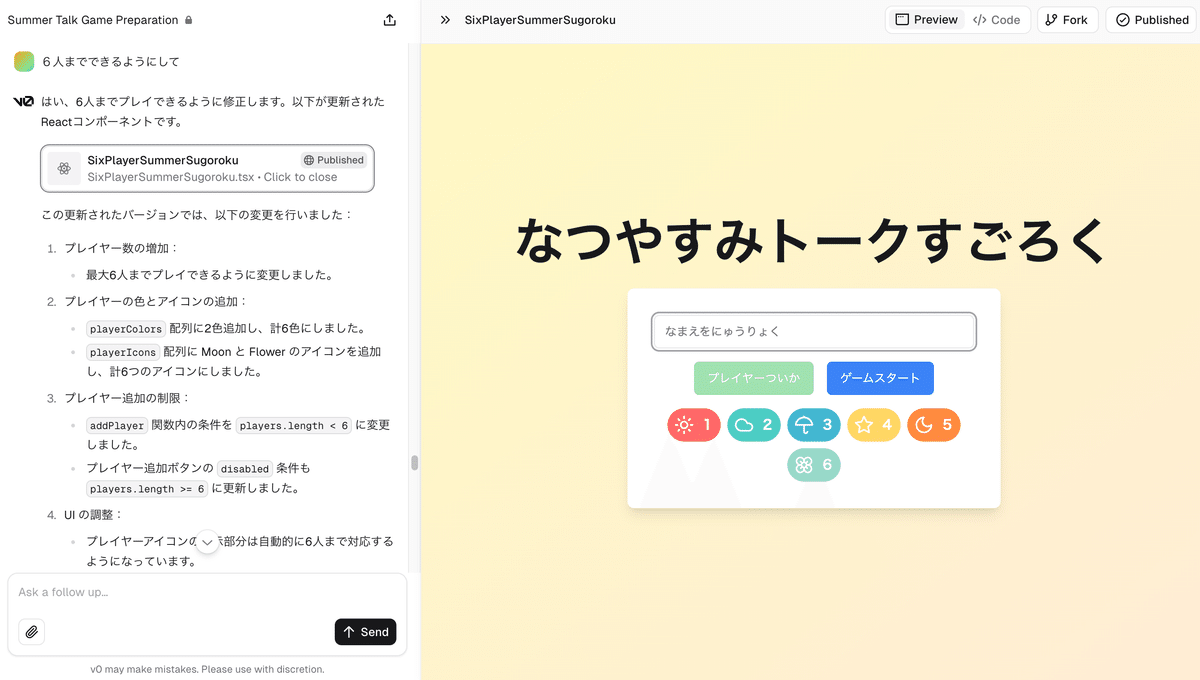
6. マルチプレイヤー対応
当初は4人プレイまでだったゲームを、6人まで遊べるように拡張しました。これにより、より大きなグループでも楽しめるようになりました。

7. 最終調整とテスト
最後に、全体的な動作確認とバグ修正を行い、スムーズなゲーム体験を提供できるよう調整しました。
まとめ
「夏休みトークすごろく」の作成プロセスは、単純なアイデアから始まり、徐々に機能を追加し、改良を重ねていきました。あとはリンクを貼るだけです。
実際にやったところ、大盛り上がり!子どもたちは楽しみながら夏休みの思い出を共有していました。webアプリを簡単に自作できる時代になったことに驚きを隠せません。
