
Twitterで見かけたからやってみた:data stadioをslackに送るやつ
そもそも
きっかけはTwitter
これ面白そうだからやってみた(というだけのポストですすいません)
やりかたはもう、⇧のTwitterに全部書いてあるんで大丈夫です。
フリーズしたExcelを見守りながら5分で出来ました。
データスタジオでレポート作る
データスタジオはこちら(https://cloud.google.com/data-studio/?hl=ja)からログインできます。
ゼロから組み直してもいいですが、テンプレから作ると早いです。
データスタジオの作り方の詳しいところは今回の話からずれるので割愛。
作り終わったら、右上の人形アイコンを押して、共有用のURLをコピーしてメモ帳かなにかにペタッと貼っておきます。

slackの準備
slackにURLを飛ばすようのwebhookを取得。
チャットがなければ作っておきます。すでにあるならおっけー。
こちら(https://slack.com/services/new/incoming-webhook)にアクセスします。
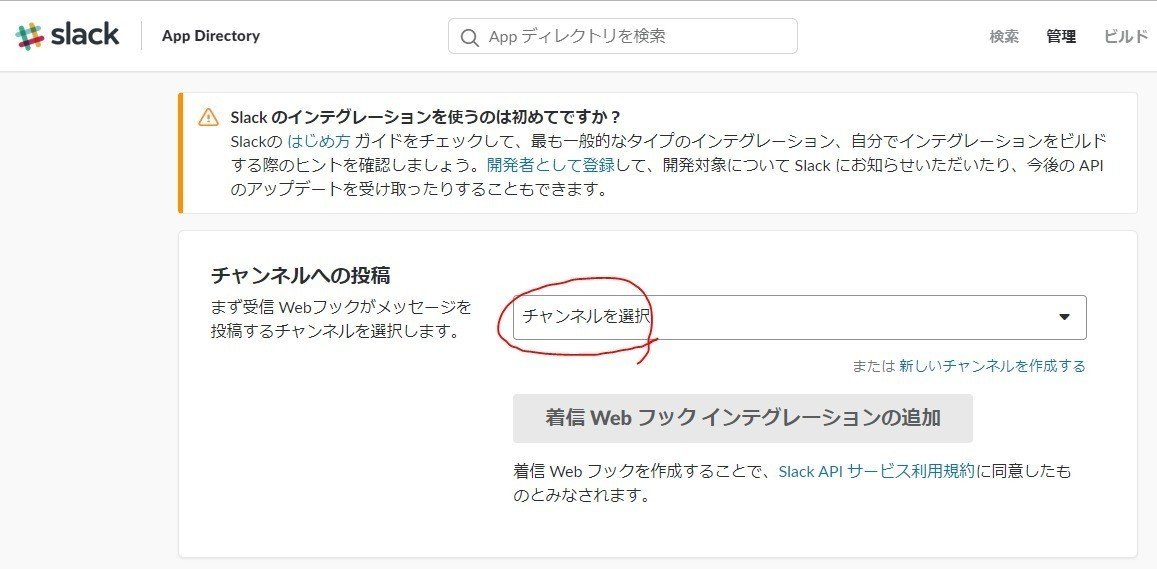
通知を送りたいチャンネルを選択して、「着信Webフックインテグレーションの追加」ボタンを押します。

Webhook URLっていうのが出てくるので、これまたコピってメモ帳に貼っておきます。
Google App Script書く
ここはもう、Twitterで見たやつを無心でコピペしました。
function reporting(){
var payload = {
'text' : "<!channel> \nレポートおとどけ! \nここにデータスタジオのURL",
};
var options = {
'method' : 'post',
'contentType' : 'application/json',
'payload' : JSON.stringify(payload),
};
var url = 'ここにslackのwebhook URL';
UrlFetchApp.fetch(url, options);
}これを実行してみました。スケジュールしたいときはGASの設定画面から「編集>現在のプロジェクトのトリガー」で自由に設定できます。
\ ててーん /

さて、来てくれたはいいものの
なんでか、レポートのキャプチャが出ない…。
このツイートだと出てるのになあ……むむむ(´・ω・`)
