
フォントを作った話
アメリカで美大に通っていた時にオリジナルのフォントを製作する授業を取りました。面白い体験だったので記録に残します。
はじめに
前提としでグラフィックデザイナーはタイポグラファー(フォントを選んで設定する人)ですが、フォントを作る人=タイプデザイナーではありません。ですが、文字一つ一つを作ることを学んだらフォントの使い方がもっと広がるのでは?と思い、授業を取ってみました。
授業の概要
フォントを製作する授業は1セメスター(約3ヶ月)の期間に行われました。先生はタイプデザインの生き字引ジェームス先生。コンピュータにフォントの概念がない時から文字を作っていた様な人です。(最後にリンクを貼っておきます。)
作成するフォントの目的は”ボディ用”のフォントを作成し、アルファベット大文字、小文字26文字+特殊文字+リガチャー(合字)を作成。平たく言うと、パソコンで文章を打った際に使用するフォントを作りました。
ちなみに授業と言っても座学ではなく、実際に一文字一文字をデザインしてしフォントを作り、先生からフィードバックをもらっって(ほぼ怒られてだったかも)最終的にフォントセットを成果物として提出。製作過程を学ぶ感じです。
ここで使用する用語について
自分の理解では、フォントはタイプフェイス/書体のスタイルの一つです。『タイプフェイス=フォント1(標準)+フォント2(太字)+フォント3(イタリック)』的な感じ。ですので、タイプフェイスをフォントファミリーと呼ぶこともあります。
ここではタイプフェイス/書体を”フォント”と表現します。
プロセス
フォント作りのプロセスはザックリとこんな感じでした:インスピレーション探し→フォント(文字)の製作→(フォントセットの生成→)タイプスペシミン作成
インスピレーション探し
まずどんなフォントを作りたいかを考えます。自分の場合は図書館に行って、”書体大全集”みたいな本を眺め、こんなフォントを自分で作れたらいいなー!って感じの元ネタを探しました。
どこでどう落ち着いたか覚えてないのですが、18世紀のオランダのタイプデザイナー(J de Groot)をインスピレーションにフォントを作成することに決定。&ステンシル(文字を綺麗になぞるあれ)は”フォント”の原型とどこかに書いてあったので、ステンシルフォントを作成すること決定(後に激しく後悔)。
フォント製作
handglovesを製作
まず小文字の”handgloves”を作成。”handgloves”を作成すると、これらを10文字再利用して残りの文字を作成可能(例:n→mとか)。小文字26文字が出来たところでオモムロに大文字に移動。この過程で文字、フォントのいろいろなことを学びました。例えば:O(オー)はベースラインよりちょっと下にはみ出している。ベースラインと一緒の大きさで作るとOが小さく見えるから、とか。HOHとOHOをの組み合わせがバランスよくなるようにHとOをデザインする、とか。
元々大文字と小文字は別々のシステムから始まり、現代になってから一緒に使用されるようになったものなので、大文字と小文字を作った後、合わせてみて違和感がないかなども調整しました。
特殊文字とリガチャーを製作
小文字、大文字が出来たところで+とか-とか$とか*とかを作成。
その後リガチャー(合字)を作成。ttと打った場合に二つのtが繋がってるやつ。自分はこのリガチャー作りが非常に楽しかったです。別になくてもいいけどffiとかの3文字リガチャーも作りました。
ちなみにここまで来れば8割方出来たも同然(楽天的)って先生には言われたけど、日本では「計画は9割をもって半分とする」と思ってました(悲観的)。
The quick brown fox jumps over the lazy dogと打ってみて。。。
文字が一通り出来たところで、サンプルの文章(↑)を見ながら隣り合った文字と文字の距離を調整するカーニング設定をします。カーニング設定をきちんとすることで、デフォルトで?文章が綺麗に表示されます。「カーニングって何?」って始まったので、難しかった。。。
カーニングとは:文字と文字の間隔を調整すること。AとVとかが隣同士になった場合は、Vを詰めてあげないとAが離れて一人寂しい感じになる。日本語は基本的に等幅なのでカーニングを意識することはないですよね。小ネタですが、180度回転させて眺めるとカーニングがイけてない部分が浮き出るらしいです。
ステンシル版の作成
自分の場合は基本のフォントセットを作成後、それをステンシル版(カウンターなどの浮島状態になっている部分を繋げる)に変更した別セットを作成。書体としは基本、ステンシル版が選べる感じにしました。しかし作業中に「なぜこんな余計なことしているのか?」と激しく自問自答。
(この後、製作したフォントをプログラムで使えるように、フォントセットとして出力/生成する工程が入ります。)
タイプスペシミンの作成
タイプスペシミン(typeface specimen)はフォントの特徴をまとめた仕様書?使い方ガイド?案内?みたいなもの。日本語だと組み見本ってことなのかな?先生から「ABCD…」ってのは通り一遍で面白くないから、好き勝手に作るべし、との熱血指導がありました。
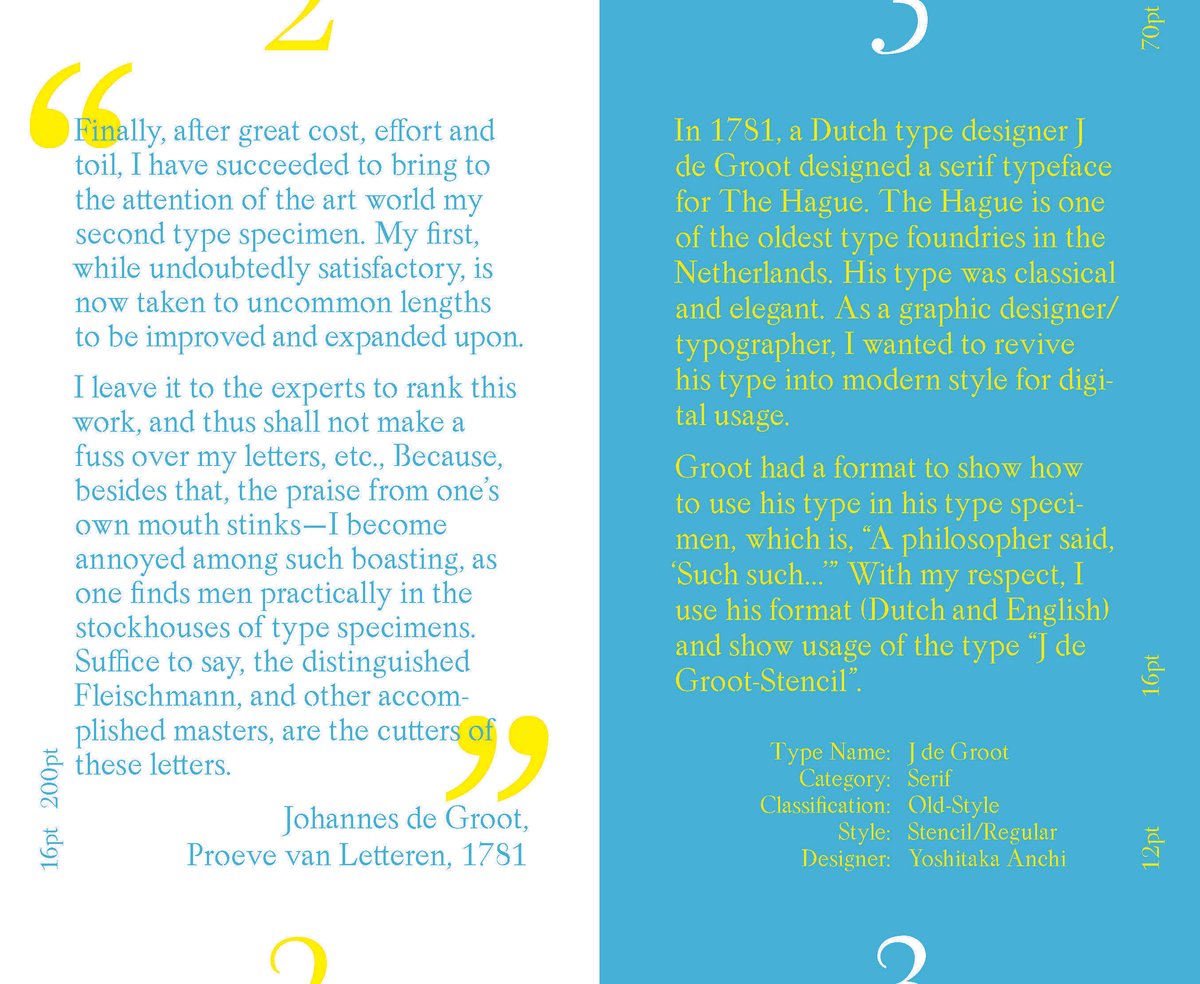
ちなみにフォント名はオリジナルのデザイナーに敬意を表して”J de Groot Spencil”としました。&オリジナルのスペシミンの冒頭の文章(オランダ語)を英語に訳せる人を探し、訳してもらってスペシミンに掲載しました。
J de Groot Spenci タイプスペシミンの一部はこんな感じです:



まとめ
写経でした笑。フォント的には未成熟でしたが、短期間でガンバッたと思います。またフォントのことを沢山学びました。例:aには二階建てとそうでないのがある、とか。
ただタイプデザインで食べて行く勇気は持てなかった。もっとガッツがあればデザイナーでも別の人生があったかも知れません。
日本語の書体作成は別次元だと思いますが、機会があれば知ってみたいです。
付録
TDCの会長も務めたこともあるジェームス先生(James Montalbano)のタイプファウンダリーはこちら。ダメだししかしない感じの熱血指導でとても怖かったけどオモロイ先生だった。
この本が好きなので貼っておきます。
追記|フォント製作ソフトウェア
肝心のことが抜けていました。フォントの製作に使用したソフトウェアは、ジェームス先生が使っているからとの理由でFontLab。プロ用のソフトウエアは他にもあるので、後ほど追記の追記をするかもです。
