
ブロック崩し動くボール
前回はブロック崩しで壁を作成しました。
今回はボールを動かして跳ね返るまでやっていきたいます。
・記事を読んでほしい方
ゲーム開発未経験者
ブロック崩しを作ったことない人
初心者エンジニア
・この記事で得られること
ゲームオブジェクトに物理属性を付ける
壁にぶつかったらボールを跳ね返す
カメラの位置を変更する
ボールを配置
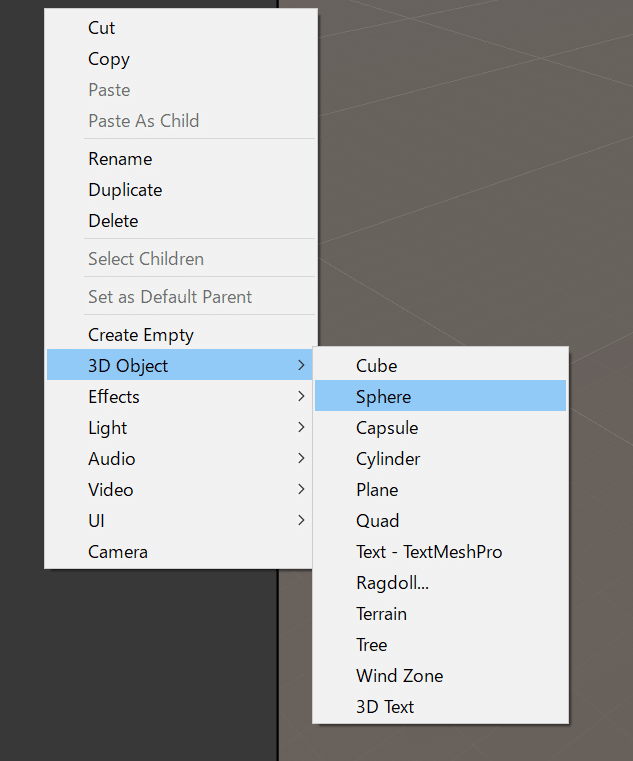
hierarchyウィンドウでGameObject→3D Object→Sphereで球体を配置します。

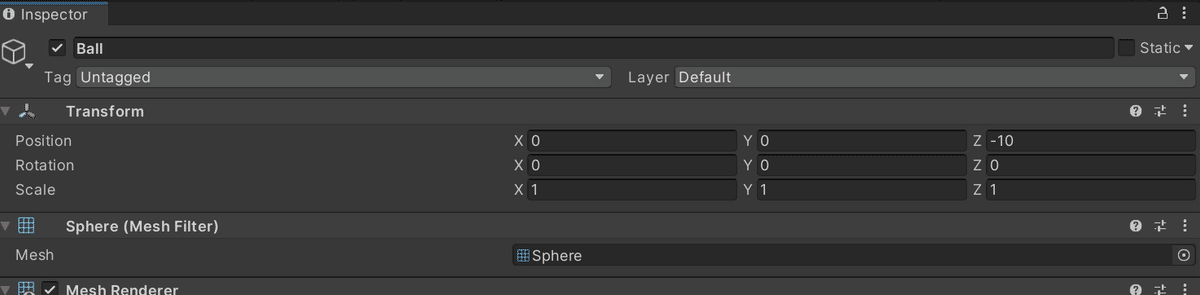
GameObject名はBallに変更しましょう

Transformが適当な値が入っている場合は、リセットしましょう。
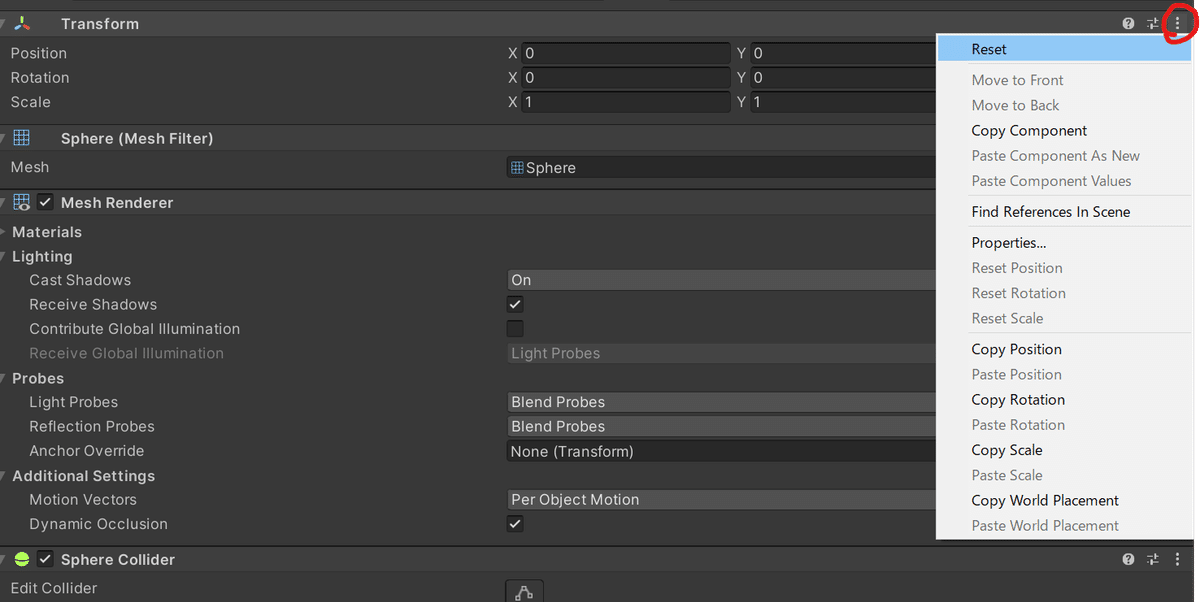
InspectorタブのTransformのところにある3つ点があるところをクリックしますと、メニューが表示されます。
Resetを選択すると、値がリセットされます。これでボールは中に入るようになります。

ボールに物理属性を付ける
Unityには、簡単に物理演算をしてくれるコンポーネントがあります。
それが、Rigidbodyコンポーネントです。
これを追加しますと、落下や衝突など、物理的な動作を実現できます。
RigidbodyコンポーネントをBallに追加
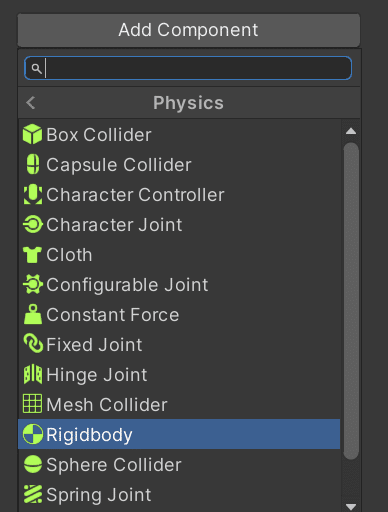
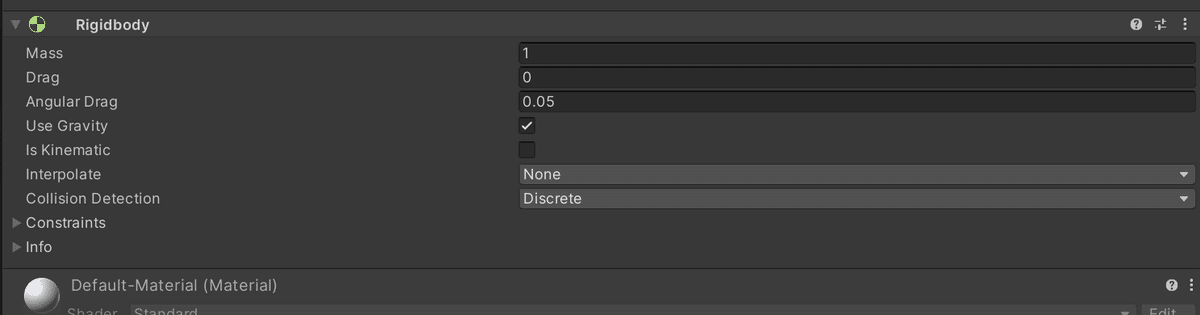
Ballを選択している状態で、inspectorの一番下にあるAdd Compornent→Physics→Rigidbodyを選択します。

BallにRigidbodyが追加されました。

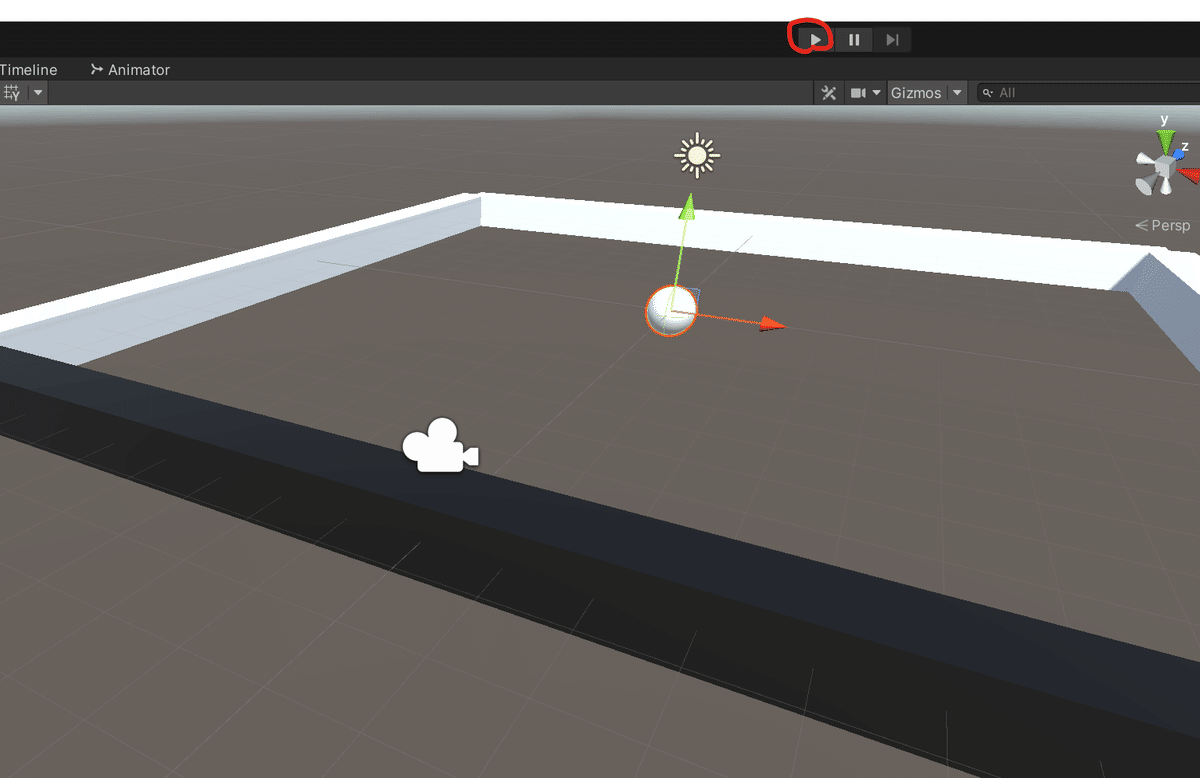
追加した状態で、エディタ画面中央の実行ボタンを押してみましょう。

そのまま追加した状態では、ボールが落下していきます。
ですので、重力を無効にしましょう。
重力を無効にする
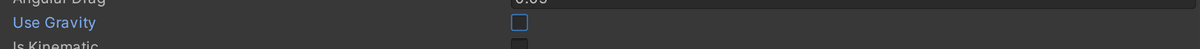
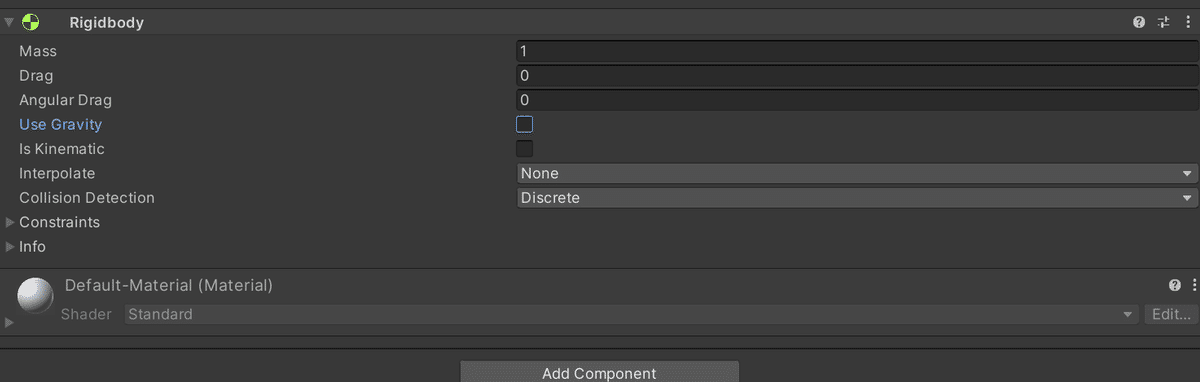
重力を無効化するには、RigidbodyコンポーネントのUse Gravityのチェックを外します。

これで、ボールは落下しなくなります。
ボールに力を加える
Use Gravityをオフにしますと力が加わっていないため、動かないです。
Ballを力を加えるには、スクリプトを作る必要があります。
Ball.csを作成
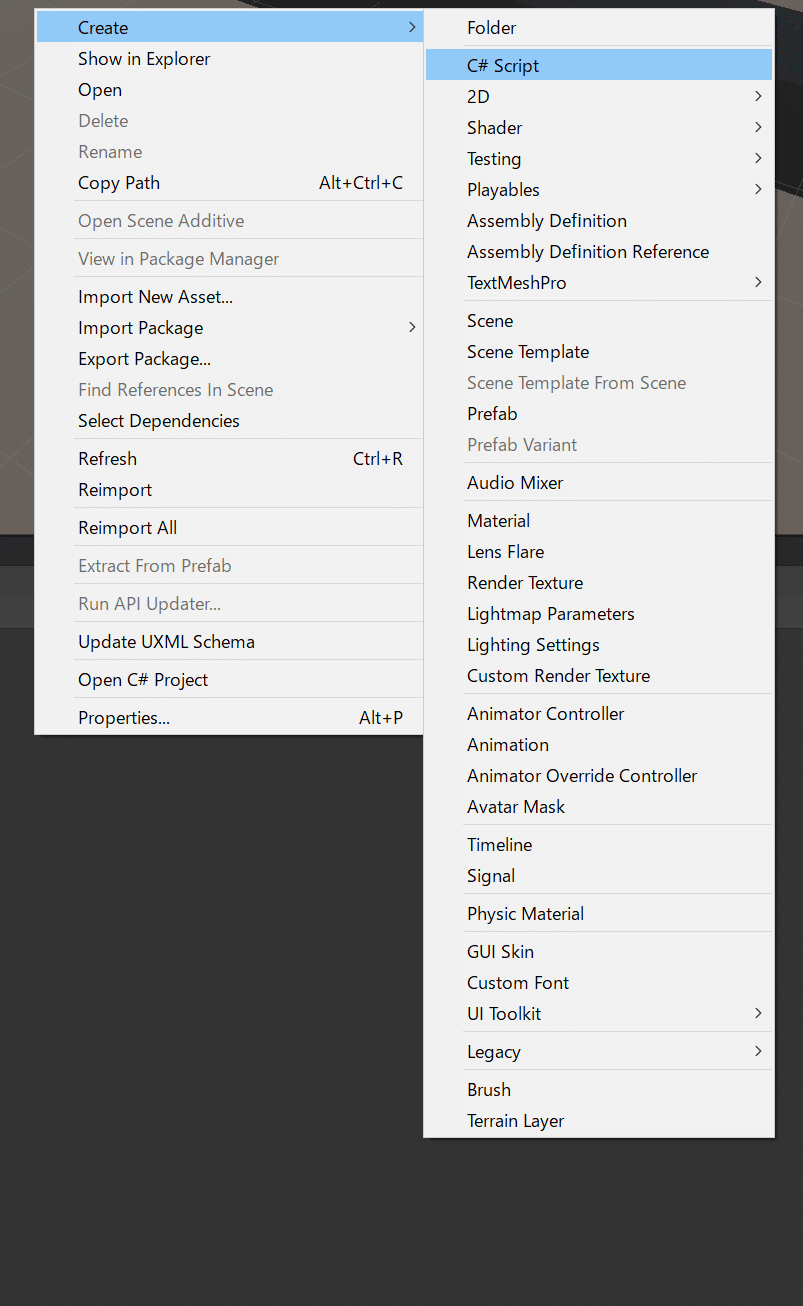
projectタブで右クリックでCreate→ #C Scriptをクリックしましょう。

スクリプト名はBall.csにします。
作成したBall.csをダブルクリックすると、エディタが開きます。
デフォルトでは以下になります。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Ball : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}今回は、以下のコードを追加して力を加えます。
using UnityEngine;
using System.Collections;
public class Ball : MonoBehaviour
{
private float speed = 10.0f; //これを追加
// Use this for initialization
void Start()
{
//以下を追加
this.GetComponent<Rigidbody>().AddForce(
(transform.forward + transform.right) * speed,
ForceMode.VelocityChange);
}
// Update is called once per frame
void Update()
{
}
}追加したコードを説明します。
private float speed = 10.0f;
変数名speedという小数が使える変数で、初期値を10にして宣言しています。これを速度とみなしています。
//以下を追加
this.GetComponent<Rigidbody>().AddForce(
(transform.forward + transform.right) * speed,
ForceMode.VelocityChange);
ここでは、このスクリプトの結びついたRigidbodyから、AddForceのメソッドを使って、力を加えています。
AddForceには、どちらの向きに力を加えるのかを指定します。
今回の場合は、transform.forwardで前方向きの単位ベクトルとtransform.right右向きの単位ベクトルで斜めに力を加えて、それに対してspeedを乗算しています。
BallにScriptコンポーネントを追加する
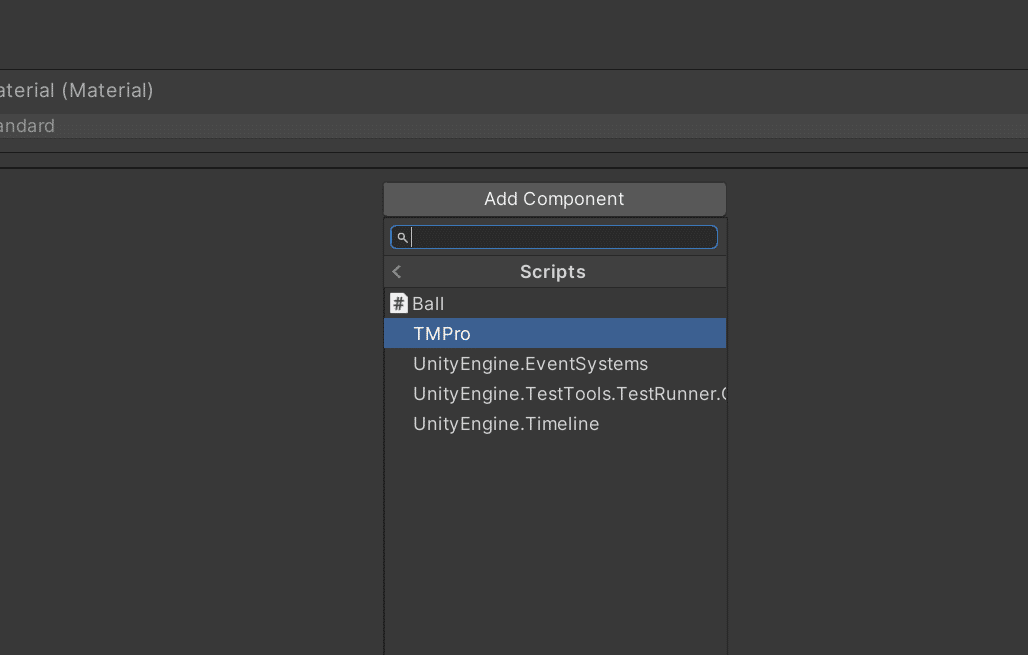
Inspectorウィンドウの一番下にあるAdd compornentをクリックして、先ほどの作成したScript→Ballで追加します。

再生しますと、ボールが移動します。
しかし、今の状態ではカメラの位置が悪いので、カメラの移動しましょう。
カメラの位置を調整
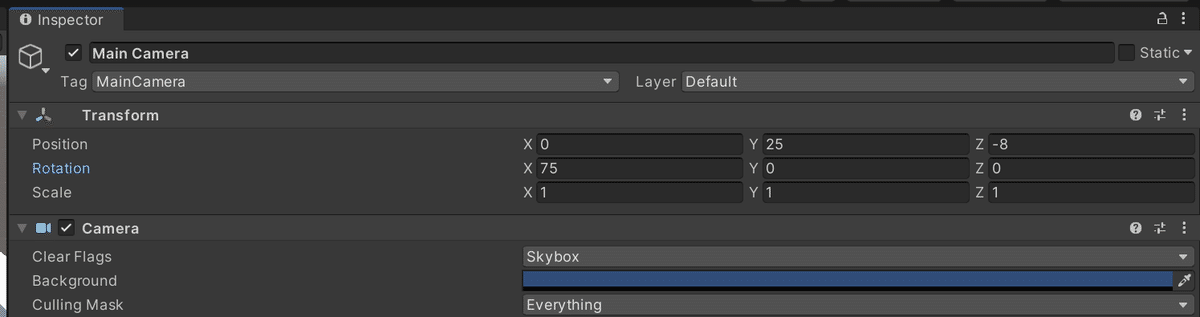
カメラを変更するにはMain Cameraを操作します。
Main Cameraオブジェクトは、ゲーム画面のことです。
カメラの位置を変更するときは基本的にこのオブジェクトになります。
今回はTransformのYを25に設定して、Z座標を8に設定しましょう。
Rotationのxを75に設定しましょう。

再生してみますと、見下ろす形になります。

物理的な属性を変更する
現状だと壁に跳ね返らず、ボールが止まってしまいます。
また、今の状態では摩擦や回転がかかり、複雑になってしまいますので、余計な処理を省いていく必要があります
空気抵抗をなくす
デフォルトでは空気抵抗があるので、影響を受けないように、設定を変えます。
空気抵抗をなくすには、DragとAnguar Dragが0にするとなくなります。

回転処理をなくす
デフォルトでは、回転処理があるので、回転処理をなくします。
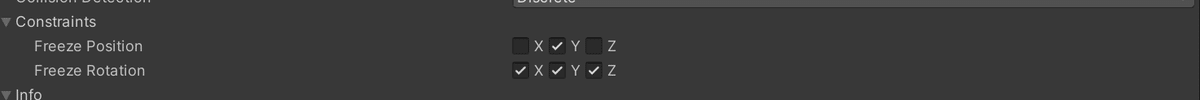
Rigidbodyコンポーネントの最下部にあるConstrainで設定できます。
今回固定したいのは、位置(Position)のY、回転角度(Rotation)のxyzにチェックにいれましょう。

壁にぶつかったら、跳ね返る
今度は、ボールが壁に当たったら跳ね返るようにします。
その時に必要になるのはPhysic Materialになります。
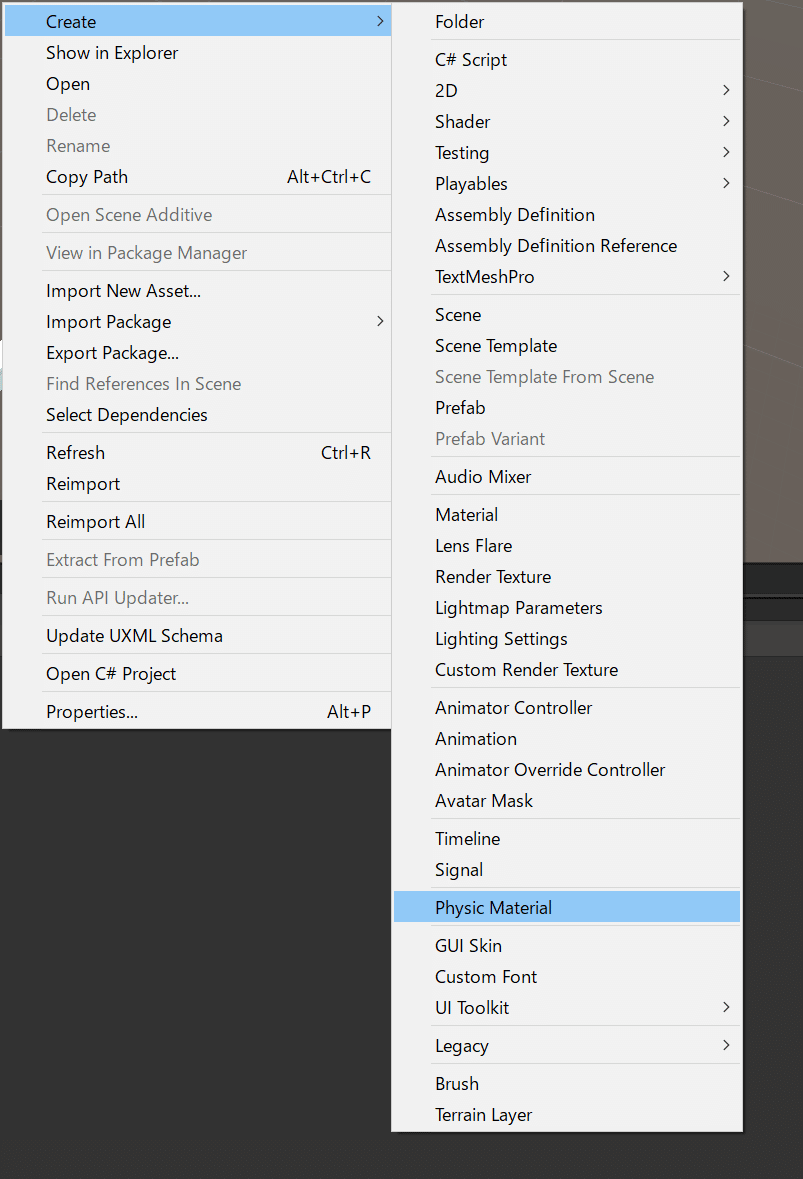
下のAssetタブの左上の[Create]>[Physic Material]を選択します。

新規作成すると、New Physic Materialが出来上がるので、名前をBall Physic Materialにします。

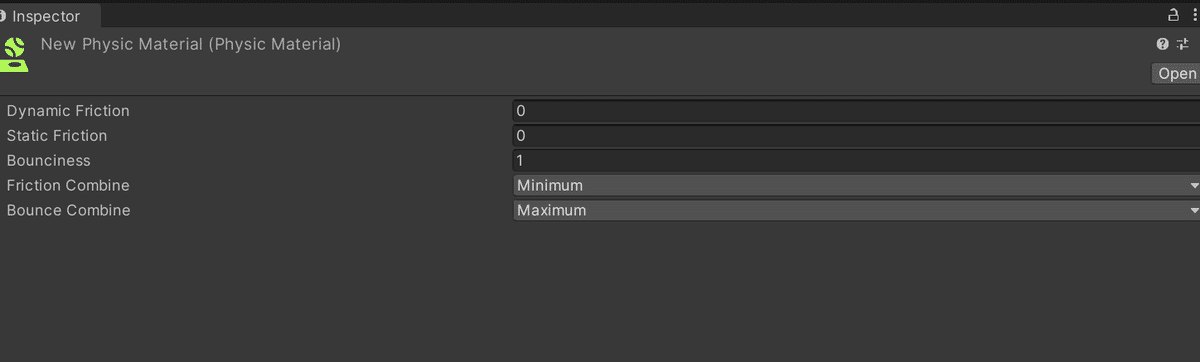
Ball Physic Materialを選択しますと、inspectorに設定が表示されますが、
今回は以下のように設定しましょう。

上から説明していきます。
Dynamic Frictionは動摩擦で、0 にちかくなると動摩擦がなくなり、1に近くなると、重力なしで素早く停止になります。
Static Friction静止摩擦になり、0 に近いと氷のようになり、1に近いと強い力を加えないと動かなくなります。
Bouncinessは表面の跳ね返し度合いで、0になると跳ね返りがなくなり、 1になるとぶつかっても力がなくなることがなくなります。
Friction Combineは衝突するオブジェクト間の摩擦をどう処理するかになります。今回の場合は小さい方を優先することになります。
Bounce Combine跳ね返し度合の処理になります。今回の場合は大きい方を湯煎することになります。
少々難しいお話なので、今はそこまで深く考えずにとりあえずこのような機能があるという認識だけで問題ないです。
もし、より詳しい情報を知りたい方は公式を参照してみてください。
物理特性マテリアル
Pysic Materialを設定する
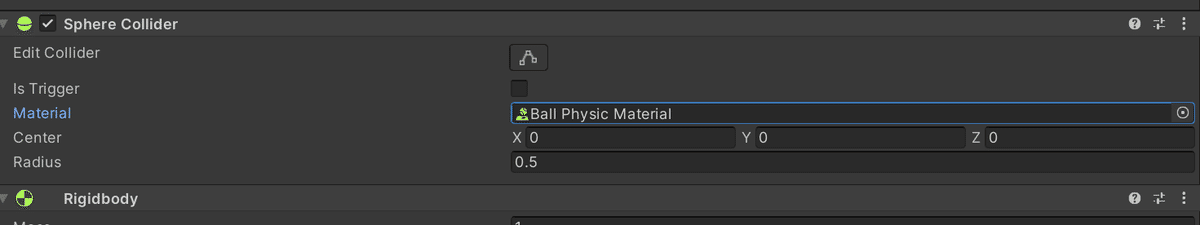
設定しましたら、Ball Pysic MaterialをBallオブジェクトのSphere Colliderコンポーネントに設定します。
Sphere ColliderコンポーネントのMaterialのところにある○をクリックし、Ball Pysic Materialを設定します。

実行しますと、ボールが跳ね返るようになりなります。
まとめ
今回の内容はまとめると以下になります。
ボールに力を加えるにはスクリプト書く必要がり、力を与えるメソッドはRigidbodyコンポーネントのAddforceになる
Rigidbodyは空気抵抗や摩擦、軸の固定を管理するもの
Physic Materialは跳ね返りなど衝突時の力を管理するもの
ブロック崩しでは基礎的なことなので、今は理解できなくてもこんな機能がありましたの程度で問題ないので、覚えておきましょう。
記事最後まで読んでいただきありがとうございます。
twitterもやっているので、感想をメッセージいただけると嬉しいです。
私のアカウントはこちらです。
またのブログを最後まで読んだということは
「ゲームプログラマーになりたい」
という方ではないでしょうか。
私は初心者がゲームプログラマーになるためのブログを公開していますが、
早くゲームプログラマーで活躍したい
と思う方は私のメールマガジンをご活用してください。
登録後は
・効率よくスキルアップ
・身に付けるべきスキル
・ゲームプログラマーの大事なこと
・ゲーム開発の必要なスキル
・ゲームプログラマーに必要なスキル
などをお話していきます。
プログラマーとして知識0な初心者でも
「どうしたら、なれるのか?」
を丁寧に解説しています。まずは無料登録をお願い致します。
※初心者向けのアンケート目的で行っています。
※費用は一切かからないです。
登録はこちらになります。
