
作字は思考トレーニングの練習として最適である。
こんにちは、セブンデックス デザイナーインターンの臼井(@_ynyn_1556_)です!
せっかく始まった夏休みも、コロナのせいで友人には会えず。家族のお泊まり旅行もなくなり。基本的には引きこもることを余儀なくされる日々を過ごしています。
だからと言って何もしないのも勿体ないよな〜〜という気持ち....
というわけで何かデザインの勉強をしようと思い、去年からハマっていた作字の制作過程を言語化することにしました。
作字はカワイイだけじゃない
作字の本来の意味は、
「必要とする活字がないときに、既存の活字の部分を合成したり削ったりして新しい活字を作ること。」(デジタル大辞典より)
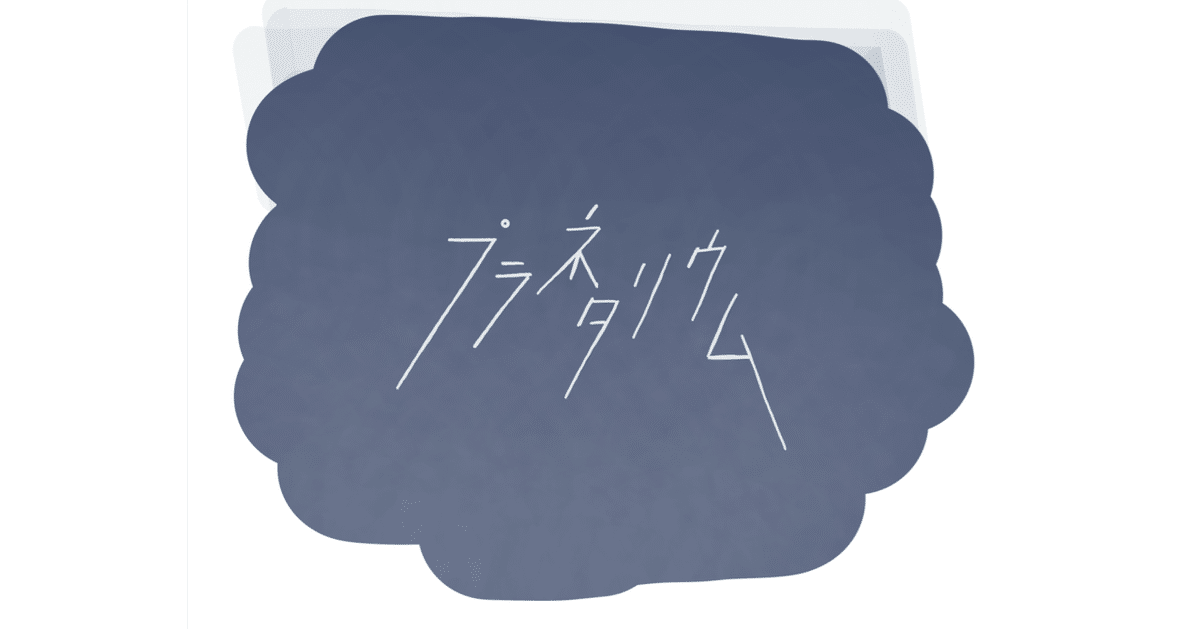
そこから意味が転じて、今では下記画像のように単語や文章などの文字をグラフィカルに表現した物が作字と呼ばれています。

このように単語や文章などの文字をグラフィカルに表現した物が、作字です。
※タイポグラフィとも呼ばれることがありますが、本来のタイポグラフィの意味を考えると作字の方が適切なんじゃないかなと私は思うので、この記事では「作字」で統一してご紹介します!
TwitterやInstagramで見たことある方もたくさんいらっしゃるのではないでしょうか。
作字ってポップなものからクールなものまで多種多様にあって、何より文字に命が吹き込まれたかのようでめちゃくちゃカワイイ!
でも、見るだけじゃなくて自分で作字を制作するようになって気付きました。
作字ってカワイイだけじゃなく、"具体化・抽象化"の初級トレーニングに最適なのでは....?と。
その理由は何よりも、"1つの単語を中心にして思考を広げられる"という負荷の軽さです。
デザイナーは視覚的表現を作るときはもちろん、コンセプトを考えたりコンテンツ内容を考える時など、どんなときにも具体と抽象を行き来してアイデアを創出する必要があります。
しかし、これって常に頭をそういう方向にシフトしてないと急には考えられなかったりします。
だからこそ、負荷が軽いトレーニング(作字)を日頃行っておくことで、頭を具体化・抽象化に慣れさせるというわけです。
と言われてもどんなふうにトレーニングになるのか想像つかないと思いますので、試しに一度作字を作ってみましょう!
●STEP1 テーマを決めて、テーマから言葉を連想する
はじめに、何かひとつ作字するテーマ(言葉)を決めます。文章でも構いませんが、初めのうちは作るのが大変なので単語がオススメ。
テーマを決めたら、そのテーマからひたすら言葉を連想していきます。例えば、プラネタリウムというテーマだったら流れ星や夜空、デートスポットなど。
ある程度連想し終わったら、次は連想して出てきた言葉からさらにイメージを膨らませて言葉にしていきます。これを繰り返していくことで、最初のテーマからどんどん抽象度が高まっていきます。

●STEP2 連想した言葉から、具体的な色や形を考えて下書きを描く
先ほど連想した言葉から、今度は具体的なグラフィックを考えていきます。
先ほどテーマを抽象的な言葉に言い換えていったことで、テーマを概念的に捉えることができるようになっています。
一度概念としてテーマを捉え直すことで、グラフィックに落とし込みやすくしたのです。
私がプラネタリウムというテーマから作った下書きがこちらです。

直線を多用してカクカクさせる
→ 線で結んだ星座をイメージ
下から上に向かって暗くなるグラデーション
→ 地平線近くが白んでいる夜空をイメージ
斜め線を多用
→ 流れ星のシュンッとした軌道をイメージ
このようにして、STEP1で連想した言葉たちから具体的な色や形に落とし込んで行きました。
●STEP3 イラレに取り込んで、清書する
次に、先ほど書いた下書きをイラレに取り込んで、文字の形を清書していきます。
私はiPadで下書きを書いているのでairdropでmacに送っていますが、手書きの方はフォトスキャンを使ってデータにするのがいいかなと思います。

実は、作字をデザインの練習として推すもう一つの理由として、イラレのスキルアップにつながるからというのがあります。
プロクリエイトで描いたり、丁寧に描いた手書きをスキャンしたりしてもいいんですが(実際にそれで素晴らしい作品を投稿している方もいます)、イラレって目的なくスキルアップするのが難しいので副産物としてスキルアップしていくのがいいんじゃないかなと思っています。
●STEP4 色やテクスチャを加え、調整して完成
最後に、先ほど作った清書に色やテクスチャを加えていきます。
私はキラキラした感じを出したかったので、文字自体にテクスチャをかけて視覚的にチラつくようにしました。
また、星って地平線近くだと見えないので、文字の位置を上の方にするなどの調整も行っています。

これで、いよいよ完成です!
オススメ作字アカウント(Instagram)
ここまで話した具体と抽象がうまくできていると、「その言葉らしさ」を作字でグラフィカルに表現することが可能になります。
SNSに作字を載せている方はたくさんいらっしゃいますが、その中でも特に「その言葉らしさ」を出すのが上手だなぁと思う3人をご紹介させていただきますね。
ぜひ、作字制作の参考にしてみてください!
単色で統一して投稿を行っているのですが、字形による「その言葉らしさ」が単色によって引き立っています。
siorirack /designer(@bkmkrack1296)さん
シンプルな線で構成されているものでも、その線一本一本をとても丁寧に描かれる方です。
//www.instagram.com/p/B8_DUd6hix8/embed/
ダイナミックな作品が多いですが、きちんと可読性が高い...!フライヤーなどを良く制作されるからかもしれません。
//www.instagram.com/p/B4HsI82BzNe/embed/
楽しくて、奥深い作字の世界。
私もまだまだ初心者ですので、みなさんと一緒にレベルアップしていけたらなと思います。
--------------------------------------------------------
セブンデックスでは
・より良いデザインを追求していきたいデザイナー
・デザインの知識をどんどん深めていきたいデザイナー
・そんなデザイナーたちと一緒に働きたい仲間
を募集しています。
少しでも会社のことが気になった方は、ぜひ覗いてみてください!
※ 2021/3/19 「作字=タイポグラフィ」と誤解させてしまうような表現があったため、修正いたしました。
※ 2024/07/11 「siorirack /designer(@bkmkrack1296)さん」と「七せ(@nanase_7727)さん」の作品にリンク切れが起きていたので、最近の作品にリンクを更新しました
