ユーザエンゲージメントのためのInline SVG
ファーストビューの表示速度を上げるために、SVGをそのままHTMLに埋め込むinline SVGを採用しているトップサイトが増えてきたように思う。
Inline SVGのメリットとしては、ベクターデータなのですごく複雑な図形などでなければ、GIF/PNG/JPEGやbase64でエンコードされた画像よりファイルサイズが小さい。
また、外部ファイルを読み込む必要が、SVGファイル、GIF/PNG/JPEGやCustom Fontsと違いない。当然ながら外部ファイルを読み込むと、その分遅くなる。
デメリットとしては、HTMLに埋め込まれているので外部ファイルを再利用したり、画像だけをブラウザにキャッシュさせておけない。複雑な図形をSVG化するとファイルサイズが大きくなってしまうことがある。また、Googleの画像検索にヒットさせることができない。
これらの特性から使用するなら、単純なアイコンやロゴ類、ファーストビューの表示に影響するもの、Google画像検索が必要がないものを中心に利用したい。
参考
少しマニアックだが、SVGのファイルサイズ削減の限界を追い求めるなら
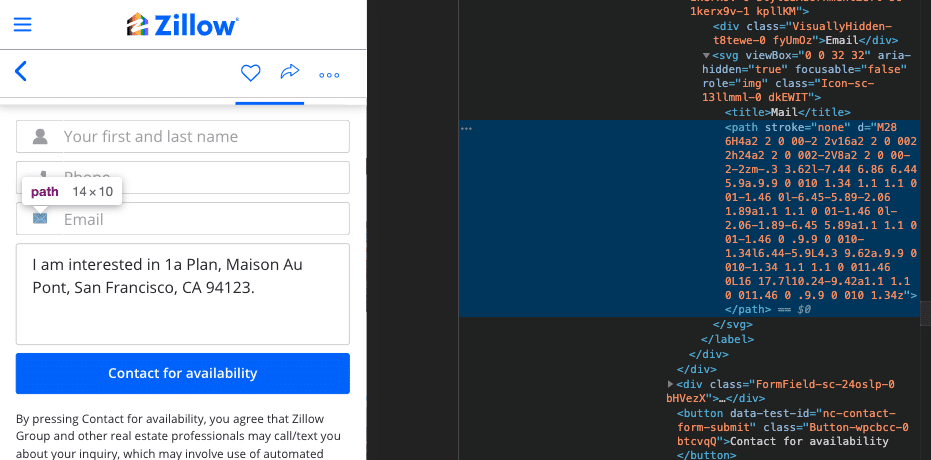
こんな感じで利用されてる


いいなと思ったら応援しよう!

