
CanvaとFigJamとmiroを比べる その2
オンラインホワイトボードにアップした画像を整列させたい、、、
複数の画像を扱っているとそんな場面に必ずぶつかります。そんな時、Canva、FigJam、miroでどう違うのかを比べてみます。
1.Canva
①画像をアップします。
ごちゃっと重なりました。

②画像をボード内に広げます。
ボード上に画像を広げるこの工程を省けないかと試行錯誤したのですが、、、画像が重なった状態だと、この後の③の工程がうまくいきませんでした。

③右クリックからメニューを表示して一つずつ調整します。
他の方法があるかもしれないけど、初心者がマニュアル参照せずに使って発見したのがこの方法でした。
正直、面倒で複雑でした。横に並べたいのに画像が一か所に重なってしまったり、広がらなかったり、、、

④完成です。
お疲れさまでした。

2.FigJam
①画像をアップします。
FigJamは画像が重ならず、視認性が高いです。
この時点でCanvaに感じたストレスはありません。

②画像をボード内に広げます。
FigJamはここで画像の並びを整えるガイドが機能するので、すでに整列しています。
正直、Canvaよりいいです。

③対象を範囲指定して、ツールバーから調整します。
下は無理やり散らばらせたFigJam内の画像です。
範囲を指定すると、上部にツールバーがさっと「これ使いますか?」って感じで出てくれるのがいいです。
実は、このツールバーは最初から出てきます。ただ、画像を広げてからじゃないと、うまく整列させられなくて、、、ここがFigJamの不満なところです。

④完成です。
お疲れさまでした。
個人的にはCanvaより数倍、使いやすいです。

3.miro
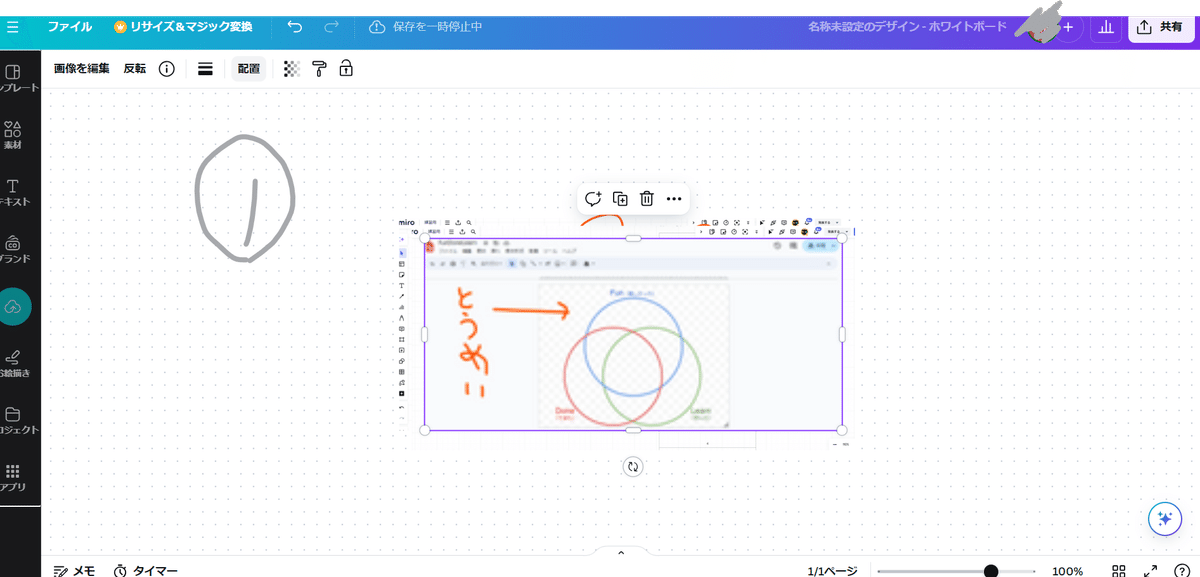
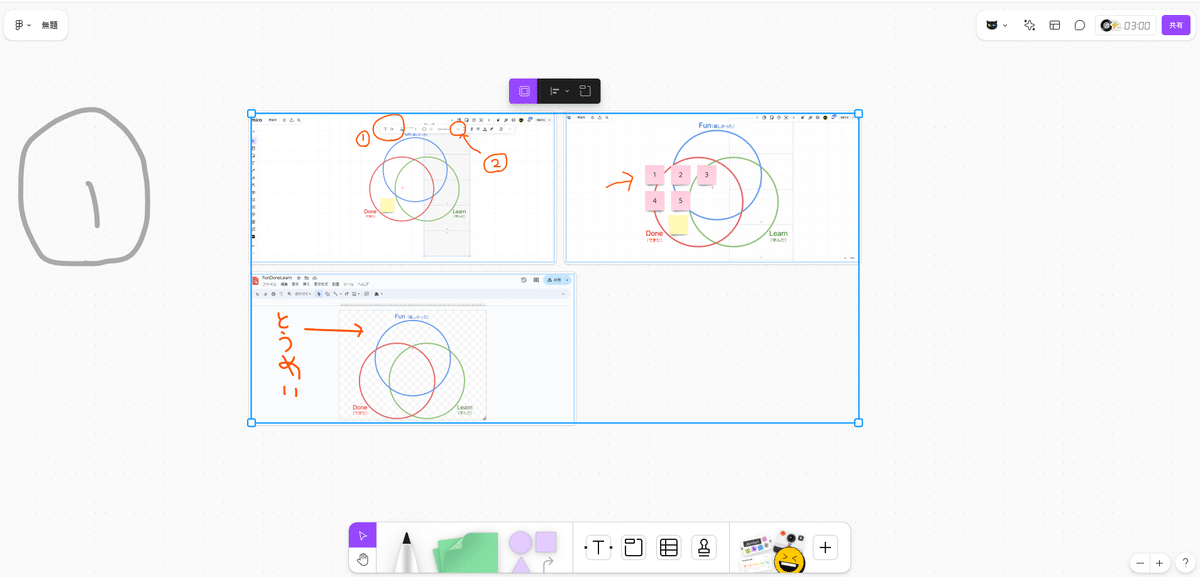
①画像をアップします。
画像をアップするとこんな感じです。
FigJamと同様にすでに整列しています。このあたりが、手広く何でもこなすCanvaと、オンラインホワイトボード専門のFigJamとmiroの違いだと感じました。
すでに、ツールバーが表示されていて、整列などいくつかのメニューがスタンバイしています。

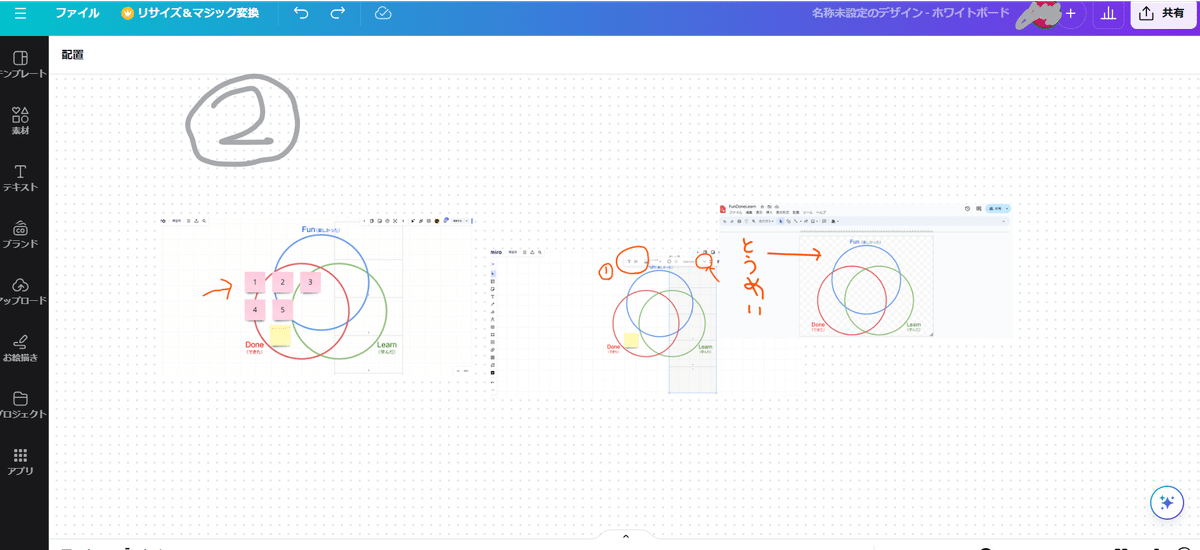
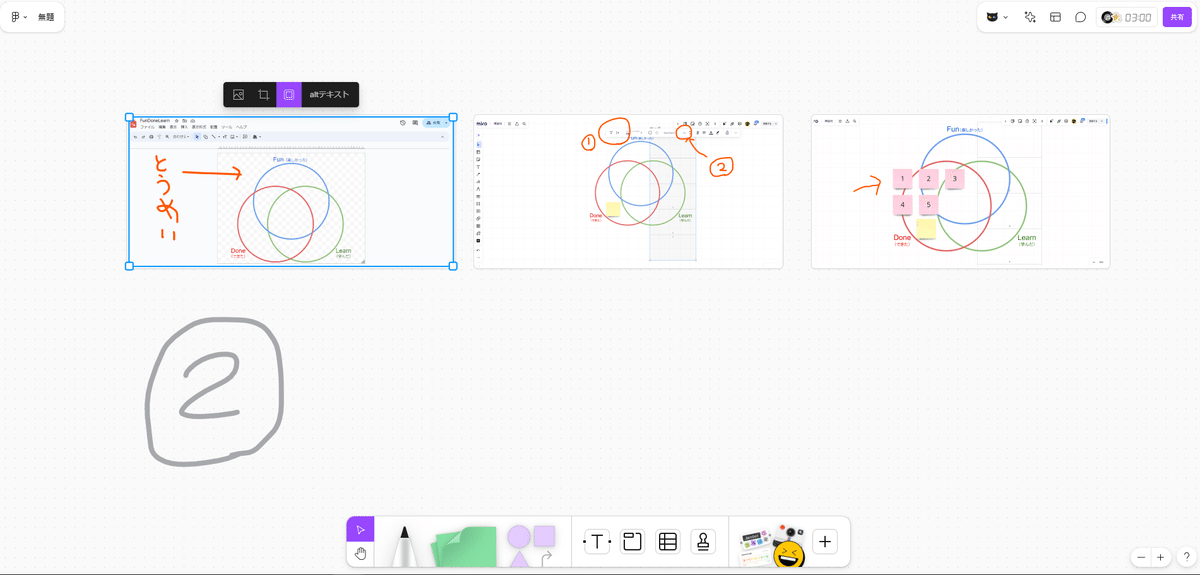
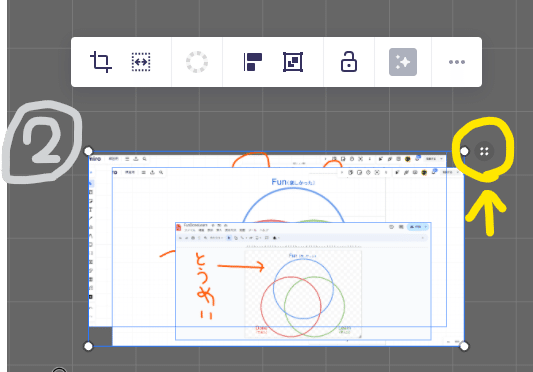
②対象を範囲指定します。
整っている状態の画像をぐちゃぐちゃに重ねます。いつも使っているアプリなので目いっぱい意地悪く重ねます。
ここでCanvaとFigJamとの違いが1つ。2つのアプリと違い、画像をボード内に広げる必要がありません。この画像が重なっている状態で、右上にある「4つ四角」のアイコンをドラッグすることで整列させることが可能です。

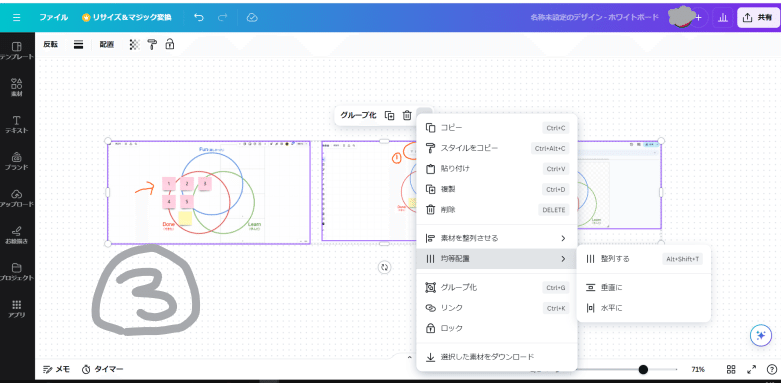
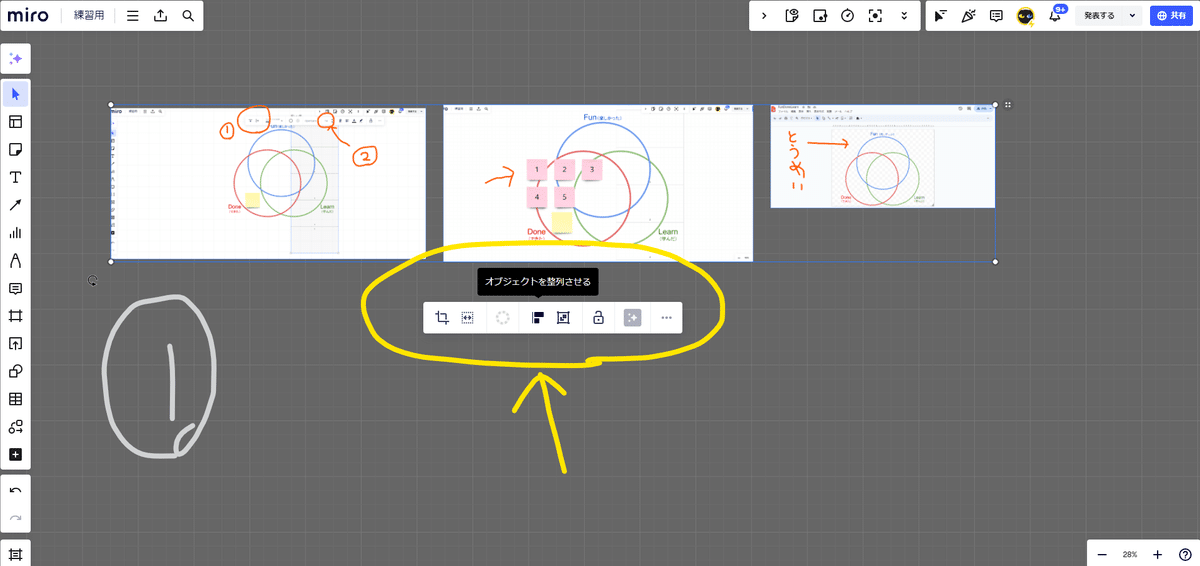
③アイコンをドラッグで整列させます。
右上の「4つの四角」のアイコンをドラッグすることで、簡単に整列します。画像では伝えにくいけど相当便利です。
ちなみに、範囲を指定した際に出るツールバーにFigJamと同じように画像の位置を調整する機能も付いています。

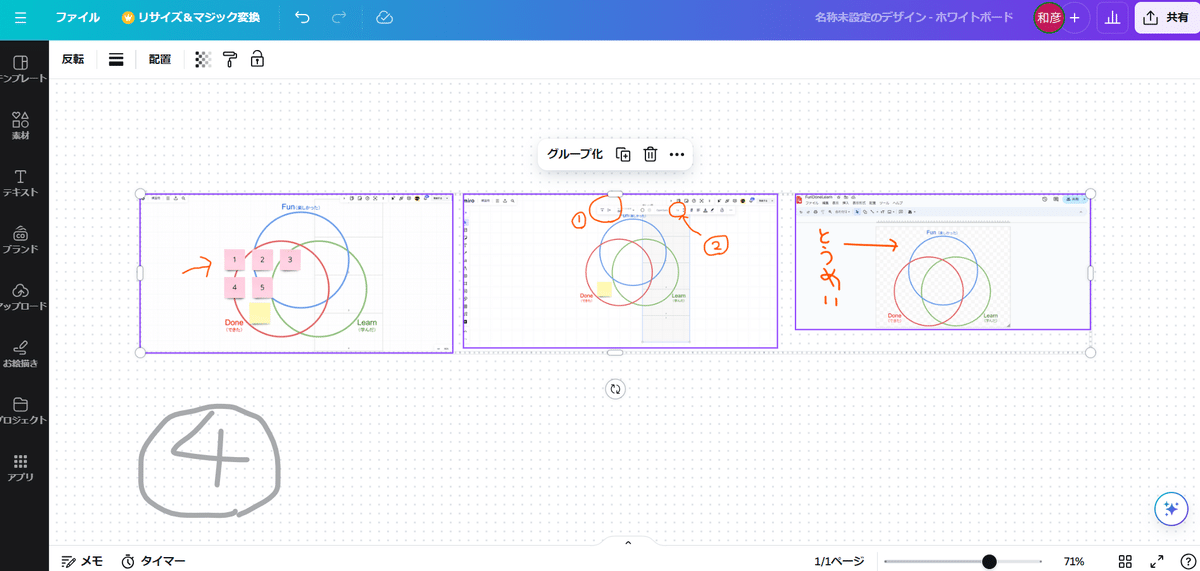
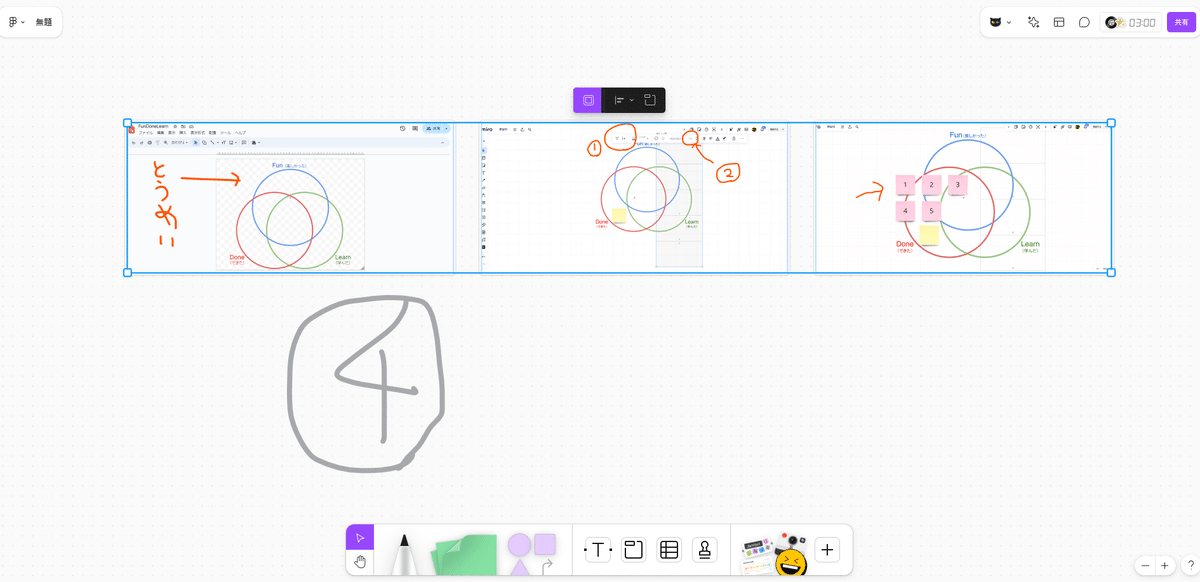
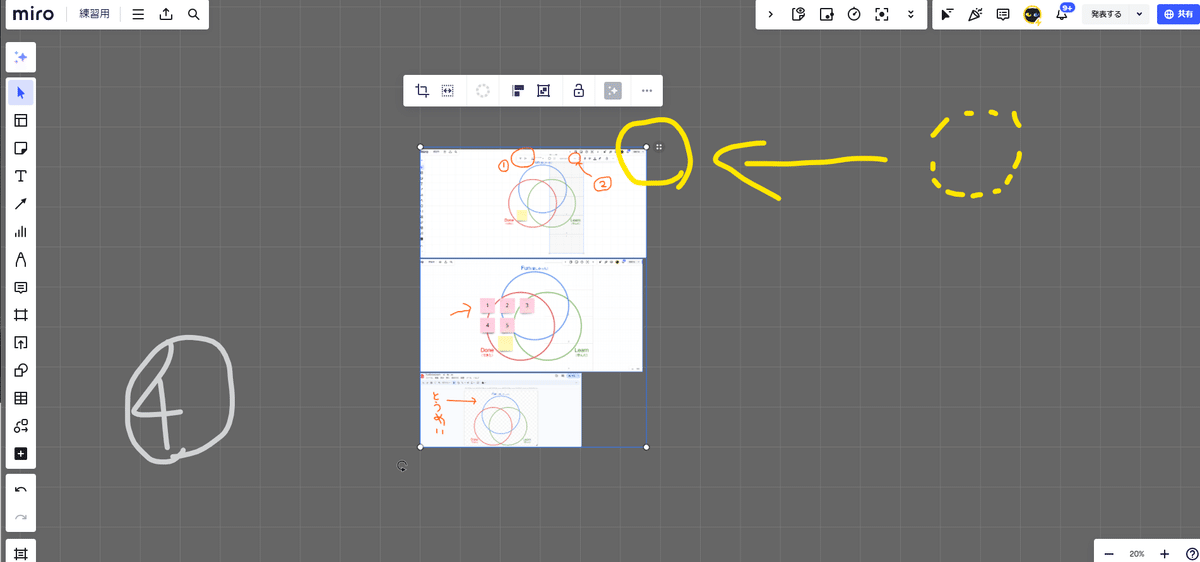
④タテも簡単
ステップが3つで終わったので、1つおまけです。
さっきの右上のアイコンを左にドラッグすると画像のように縦に並べることも簡単です。画像はもちろん。付箋やフレームでも同じことができます。

4.おまけ
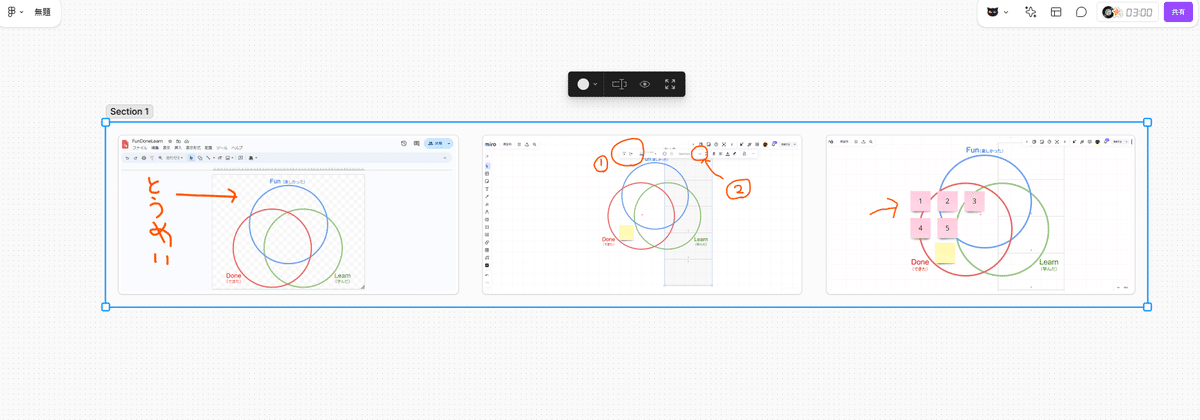
①FigJamの便利な機能
ちなみにFigJamで便利だなと思った機能がこれです。

範囲を指定した時に出るツールバーの右端にある「新しいセクションで囲む」をクリックすると一瞬でセクションで囲んでくれます。

セクションに入れると、画像を同時に動かせるようになったり、PDFやまとめて画像にできたりします。ツールバーを使わずにセクションに入れらるのはとても便利。
②miroの便利な機能
miroにも便利機能がいろいろあります。
範囲指定をしたときに出るツールバーの「画像のサイズを変更」から、選択した画像の「高さ」や「幅」をそろえることが可能です。

複数の画像を扱っているとサイズ違いがうざく感じるので、この機能とても便利。
整列機能でいうと、直感的に操作できるのでmiroが使いやすいというのが私の結論です。まあ、Canvaはオンラインホワイトボードメインのアプリじゃないので、同列で比べるの可哀想なんだけど。
こんな何気ない使い勝手が、毎日使うアプリだと大事じゃないかなって思います。だからちゃんと使って、比べてっていうプロセスが大切です。
今、miroのEducationプランのページ見ると、「小中高生向けのMiro」の文字がありました。

miroそろそろ本気で、ネクストJamboard、いやいやセカンドGIGAとりに動いてよーと思ってます笑
