
【図解608,609】「自分らしいシンプル」を目指したい

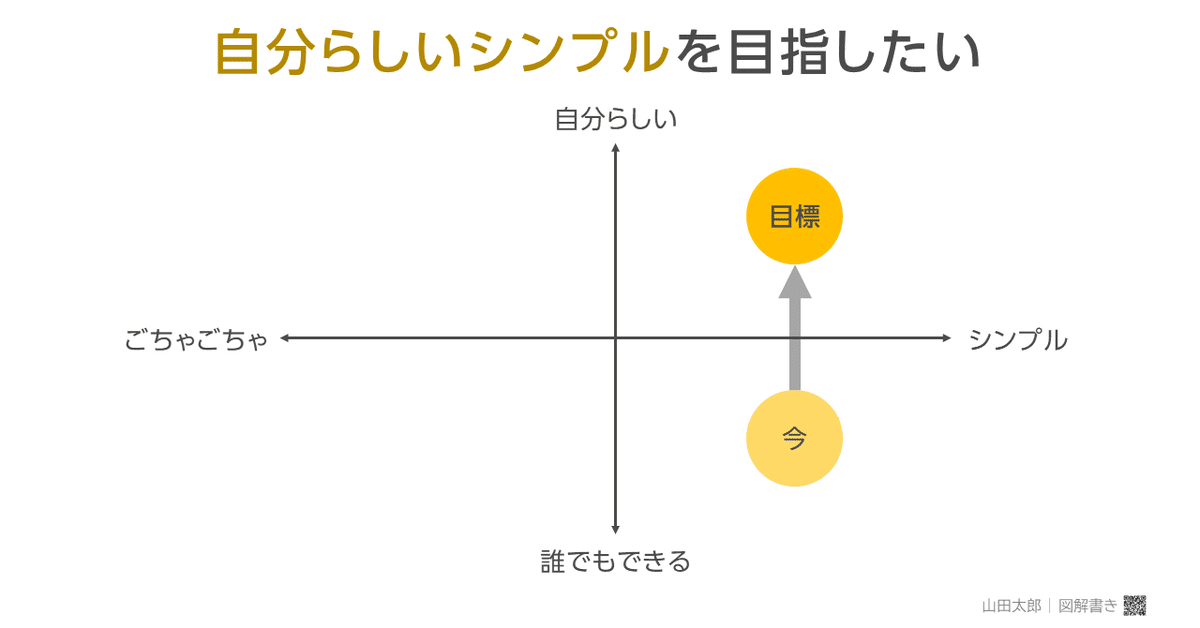
【2軸マップ型】私のスタイルは「シンプルな図解」だけど、シンプルさはともすれば「誰でもできるシンプル」になりがち。
もちろんこれはこれでいいのだけど、もう一歩踏み込んで「これが『私のシンプル』」といえるような「自分らしいシンプル」を目指したい。
「誰でもできる」というのはあくまで表現の話で、そもそもの「何を図解するか」というテーマ設定で「自分らしさ」を出すことはもちろん可能です

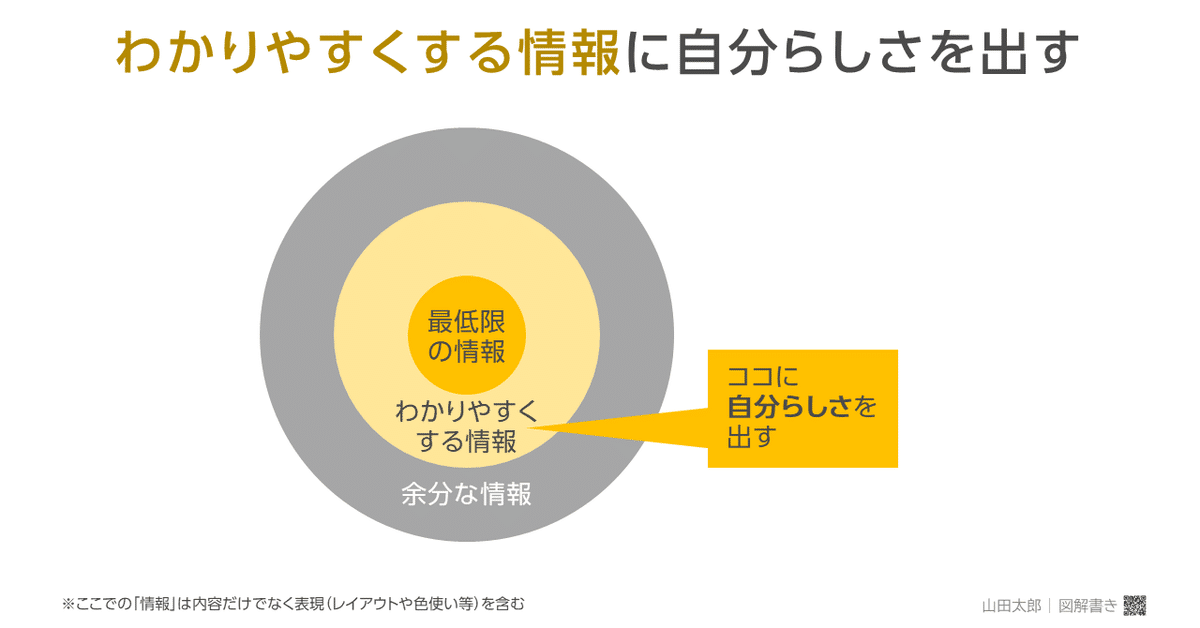
【ドーナツ型(内外)】図解に載せる情報には「最低限の情報」「わかりやすくする情報」「余分な情報」の3種類がある。
イメージとしては「最低限の情報」は骨、「わかりやすくする情報」は筋肉、「余分な情報」はぜい肉。
最低限の情報だけだと「誰にでもできるシンプル」になりやすい。「わかりやすくする情報(内容だけでなく表現も含む)」の工夫を通して「自分らしいシンプル」を作っていきたい。
「シンプルが私の流儀」といいつつも、最近自分の図解を見返した時に微妙な違和感を感じることが増えてきたので、自分と図解の付き合い方を改めて考えた図解です。
ふと思いましたが、これは図解を「道具」ではなく「自分の作品」としてとらえるようになった、ということなのかもしれません。
おそらくここからが長い道のりなのだと思いますが、あまり気負わず今まで通りやっていこうと思います。
関連するつぶやき
【僕は手段が目的化できるなら、それは気持ちのいいことなのではないかと考えている。】
— 山田太郎 | 図解書き (@TaroYamada1982) October 22, 2019
ちょうど同じようなことを考えていたのでなんだかうれしい😃
私にとって図解は手段というより、すでにそれ自体が目的✍️
「たのしい」にこだわる|櫻田潤 @jun_saq|note(ノート) https://t.co/XFCrcm31lx
ただ、いきなり「手段の目的化」ができるのかはわからない。
— 山田太郎 | 図解書き (@TaroYamada1982) October 22, 2019
私は始めから図解が好きだったけど、はてなブログ時代にあまりに反応がなくて心が折れかけた。
それでも続けて「手段が目的化」するところまでこれたのは、noteで応援してくれた人たちのおかげ。
応援してくれた人には感謝しかない🙇♂️🙇♂️🙇♂️


下書き。スライドはシンプルが大事、とはよく言われますが、この図解では縦軸に「自分らしい・誰でもできる」を取ることで、シンプルをさらにわけているのがポイントです。
なお、今回は清書時に図形内の囲み図形として楕円ではなく安定感のある正円を使ってみました。
2枚目はドーナツ型で情報の層構造を表現しています。このタイプのドーナツ型では中心がポイントになることが多いですが、今回は「最小限+α」の2層目がポイントになっているのが特徴です。

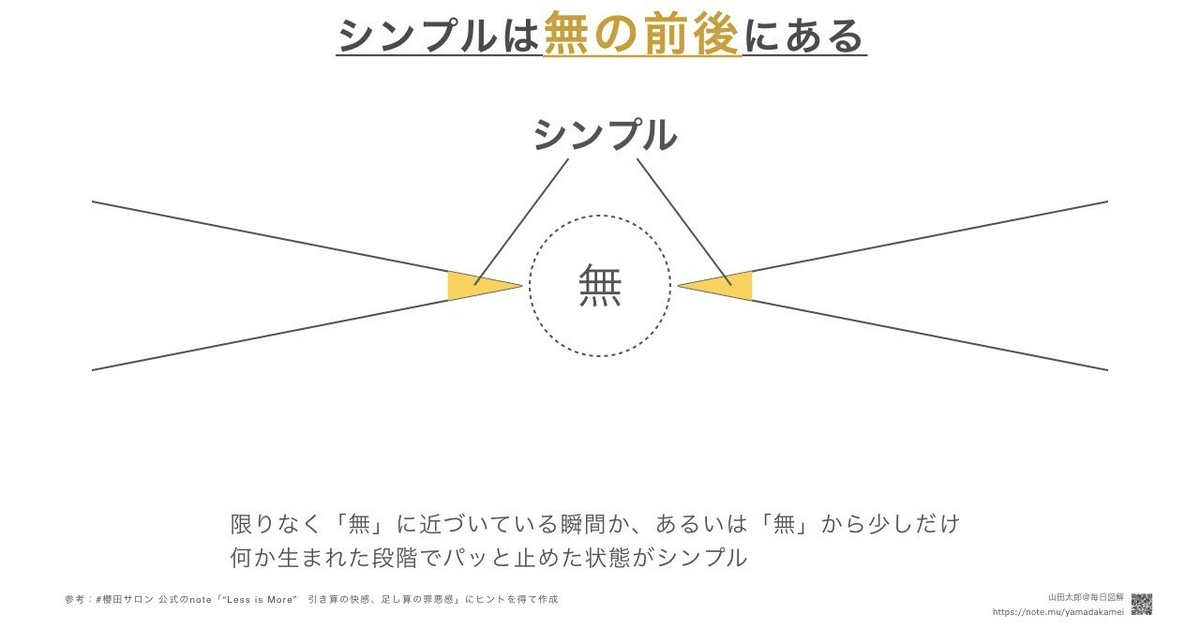
関連図解。無に近いところにあるのがシンプルだけど、あまりに削り落としすぎても個性がなくなってしまうものだと、今回の図解を通して感じました。この図解について詳しくはこちら。
スキボタン(♡)は、noteに会員登録してない方も押せますよ!
いいなと思ったら応援しよう!

