
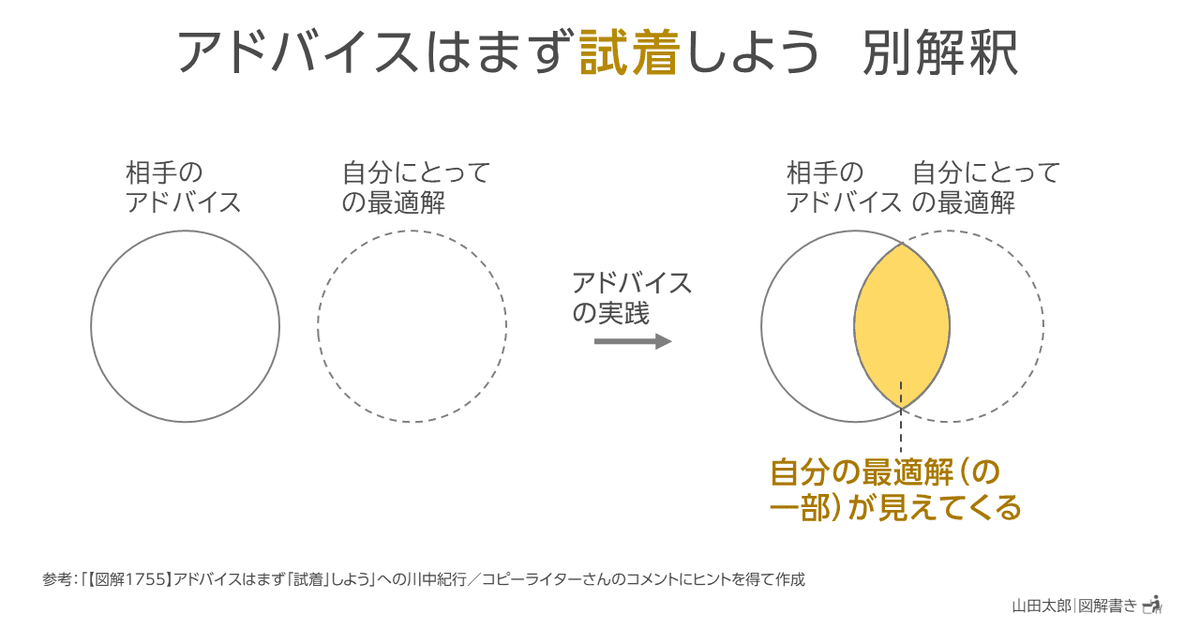
【図解1756】アドバイスはまず「試着」しよう 別解釈

【ベン図型】他者からアドバイスを受けたら、まずは「試着」するような気楽な気分でやってみるのが吉。
やってみることで、百点満点ではなくても自分にとっての最適解の一部が見えてくることもある。
アドバイスを受けたら、毛嫌いせずまずは「試着」してみよう。
先日投稿した「アドバイスはまず試着しよう」に頂いたコメントから生まれた図解です。

こちらの図解に、川中紀行/コピーライターさんが下のようなコメントをしてくださいました。
「アドバイスはまず「試着」してみよう」、
毛嫌いするより遥かにいいですね。
このコメントを読んで、
なるほど、今回の図解は「アドバイスをうのみにし過ぎての失敗」というテーマだったけど、タイトルの「まず試着」という表現は確かに「気軽に試してみる」というニュアンスでも解釈できるし、これはこれで図解する価値のあるメッセージと言えそうだ
と感じ、「アドバイスを気軽に試してみる」という方向性でタイトルを再解釈し、図解にしたものです。
元の図解も今回の図解もいずれも重なりを表現する「ベン図」型ですが、メッセージに合わせて使い方が変わっていることも含め、楽しんでいただければと思います。


上(1つ前)の図解は「重ならない部分」、下(今回)の図解は「重なる部分」に力点が置かれた図解になっています
また、今回改めて感じたのは「言葉の多義性(複数の意味で解釈できること)」と「タイトル+図解のセット表現の大切さ」です。

上の図解のように、今回の「アドバイスはまず『試着』しよう」というタイトルだけだと下のどちらの意味でも解釈が可能です。
アドバイスは、全部うのみにしないでほどよく取り入れよう
アドバイスに聞く耳を持ち、気楽に試してみよう
ここで、タイトルを図解(=表現したい構造)とセットにすると、上か下、どちらかの意味に限定することができます。
もちろんタイトル自体をわかりやすい(1つだけの意味で解釈できる)ものにする努力は必要ですが、一方でそれを完全に満たすタイトルはそれなりの長さになり、かつ無味乾燥なものになりがちです。
私個人としては、図解の構造の力も借りつつ、簡潔さや言葉選びの面白さも楽しんでいきたいと思っています。
川中紀行/コピーライターさん、貴重な気づきのあるコメントをありがとうございました!
●関連note&マガジン
図解の「型」の説明→図解パターンの説明と使用例
いいなと思ったら応援しよう!

