
PayPayモールで実践!AMPを利用した表示速度の高速化
こんにちは!
Yahoo!ショッピングのはまむらです!
PayPayモール、お使いいただけていますか?
PayPayモールでは、「ワンランク上のお買い物体験を提供する」を実現するためにAMPという技術を採用しています。
今回は、PayPayモールでのAMP活用方法とその効果についてご紹介します!
AMPとは
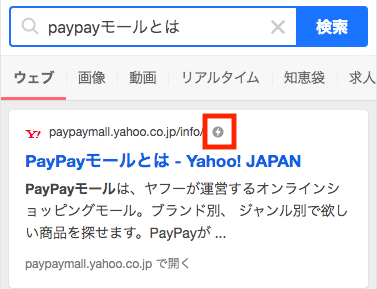
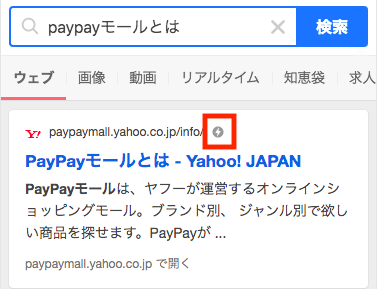
検索ページでこのようなイナズママークを見たことはありませんか?

このイナズママークがついてあるものがAMPを利用しているウェブページです。
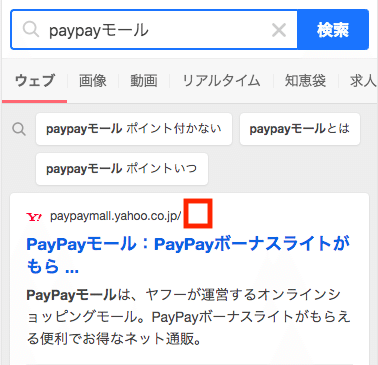
※後述しますが、必ずしもイナズママークがついているわけではありません。

そもそもAMPとはなんでしょうか?
今日初めて聞いたという方も少なくないはず。
AMPとは、ウェブページを高速化させるためのフレームワークです。
みなさんはページがなかなか読み込まれなくてイライラした経験はありませんか?
その経験をなくすための技術です。
当初はAccelerated Mobile Pagesの略で、主にモバイルページのためのフレームワークでした。
最近では、モバイルページだけではなくデスクトップやタブレットなどの端末でも使いやすくなってきたため、この略称ではなくなり、単純にAMPと呼ばれるようになりました。
AMPでは、下記のような特徴から高速化が実現されています。
AMPキャッシュ
文字通りウェブページを検索エンジンのCDNにキャッシュさせることで、ユーザーが高速にページを読み込めるようになります。
ユーザーが検索結果からウェブサイトにアクセスする際に、直接その対象のウェブサーバーにアクセスするのではなく、キャッシュサーバーからウェブサイトを開くので高速にページを読み込むことができます。
AMPキャッシュにより配信されるページは、検索結果のURL横のイナズママークが目印です!

ページをAMPキャッシュに対応させるには?
AMPキャッシュに対応させるには、AMP Validated(AMPのルールに100%従った状態)にウェブページを作る必要があります。
つまり、AMPのルールに沿ってページを実装しなければキャッシュしてもらえません。
PayPayモールでは、infoページやキャンペーンページではAMPキャッシュされ、イナズママークが検索結果に表示されます。
しかし、トップなどでは、実装の都合上、AMP Validatedに実装できていないトップページなどではイナズママークがついていません。
※この実装の都合については後述します。

イナズママークはついていませんが、トップページでもAMPは利用されています!
AMPの特徴は、AMP キャッシュだけではないのです。
AMPコンポーネント
AMPでは標準のHTMLだけではなく、AMP独自のタグからAMPコンポーネントを利用できます。
これにより、最適化されたコンポーネントとして、カルーセルなどが簡単に呼び出せます。
例えば、HTMLの<img>タグの代わりに、最適化された画像コンポーネントである<amp-img>タグを使用します。
この<amp-img>タグでは、画像が読み込めなかったときのfallback機能や、レスポンシブ対応が簡単にできるなどのメリットがあります。
また、AMPコンポーネントの活用と、下記を参考にAMPページの最適化をセットで行うことで、レンダリングの高速化やパフォーマンスの向上を図ることができます。
https://amp.dev/documentation/guides-and-tutorials/optimize-and-measure/optimize_amp/
一方で、コンポーネントのルールに従わないといけないため、実装するにはいくつか課題が存在します。
広がるAMP活用の幅
最適化されたコンポーネントとしてのAMPやAMPキャッシュ以外に、AMP StoriesやAMP Emailなど新しいAMPの活用用途が増えてきています。
AMP Storiesではダイナミックにコンテンツを提供できるほか、AMP Emailではカルーセルなどをメールに埋め込むことができるなど、ウェブやEmailの新しい表現や見せ方の幅も広がっています。
PayPayモールでも、AMP Storiesを活用しています!
スマートフォン版のPayPayモールのトップページからコチラの画像をタップするとストーリーに飛びます。
または、こちらのリンクからお試しください。
https://paypaymall.yahoo.co.jp/story/topic/202001/valentines_day.html
ぜひお試しください!


AMP導入結果!
早速ですが、PayPayモールでAMPを導入した結果を3つの観点で見ていきましょう!
ページパフォーマンス
ページのパフォーマンスが必ずしも速度に影響するというわけではないですが、一つの指標として、PageSpeed Insightsというツールでパフォーマンスを計測します。
PC版PayPayモールのパフォーマンス
まずはPC版PayPayモールをPageSpeed Insightsで計測した結果です!
左から順にトップ、検索結果、製品詳細ページの測定結果です。
それぞれ98, 98, 99と好成績です!

スマートフォン版PayPayモールのパフォーマンス
次にスマートフォン版PayPayモールの計測結果です!
スマートフォン版は基準は厳しく、PC版に比べてスコアが低いように見えますが、国内主要ECの中でもトップレベルのパフォーマンスです!

表示速度
SpeedCurveを使い、ページの表示速度を計測、分析しています。
現在、PayPayモールのトップページは、表示されるまで2.0秒かかることがわかります。
この計測結果を元に、さらに表示速度を速くするための改善を続けています!

体感速度
PayPayモールでは、実測できる表示速度以外にも数値で表せない体感速度の向上にも目を向けています。
一つの例として、画像などの要素のローリング中にスケルトンを表示することで体感速度の向上するといわれています。

このスケルトンの配置は、AMPを利用することで簡単に実現できます。
AMPコンポーネントの多くが、placeholder属性に対応しているため、
子要素に属性として指定することで、親要素のレンダリング準備中に表示する要素を指定できます。
例えば、このように記述します。
<amp-img src=".png" width height layout noloading alt>
<span placeholder></span>
<amp-img fallback src=".png" width height layout alt></amp-img>
</amp-img><span placeholder></span>は、
CSSで背景などを付与してスケルトンに利用します。
<amp-img fallback src=""></amp-img>は、
親要素の読み込み失敗時にfallbackを付与した要素を代わりに表示できます。
AMPを導入した結果は…?
パフォーマンス・表示速度・体感速度どれも向上し、最高のお買い物体験へまた一歩近づきました!
AMP導入してみたくなりましたか?
そんなあなたに、AMPを導入する上でいくつか注意しなければならない課題をご紹介します。
AMPを利用する上での課題
JavaScriptの制限
AMP Validatedなページを実装する際には、独自のJavaScriptを利用することができないというルールがあります。
最近では<amp-script>コンポーネントを使うことで、独自のJavaScriptの利用も可能になりましたが、以下のような制限があります。
・クリックなどの明確なユーザーアクションがないと発火しない(ページロード時に自動では実行されない)
・amp-script内のスクリプト量をページ全体で150KB以下にする必要がある
・Web WorkerやDOMのメソッド、プロパティーでは利用できないものもある
PayPayモールでは、ログや広告などでユーザーアクションなしに実行する必要のあるJavaScriptが存在しているため、トップページなどでは直接JavaScriptを書いています。
つまり、AMP Validatedではなくなり、キャッシュされていないのです。
CSSのルールとデザイン面の制約
AMPにはJavaScriptの制限に加え、CSSにもルールがあります。
また、<amp-img>などの一部コンポーネントには、事前に高さを与える必要があるなどデザイン面での制約もあります。
パーソナライズの課題
AMPキャッシュから配信されるページのURLは、https://search.yahoo.co.jp/amp/s/paypaymall.yahoo.co.jp/help/ というようにキャッシュサーバーのドメインでの表示になってしまいます。
そのためクロスオリジンとなり、Cookieを利用したパーソナライズが困難になってしまいます。
これらの課題や制約とトレードオフで、パフォーマンス向上やAMPキャッシュのメリットを受けることができます。
また、必ずしもAMPがベストプラクティスではない場合もあるので、作りたいものと課題・制限のバランスを踏まえた上で、選択肢の1つとしてAMPの活用を検討いただくと良いでしょう。
AMP導入の課題の乗り越え方
これらの課題について、PayPayモールではどう解決したのかをご紹介します!
…と言いたいところですが、詳細なAMP実装方法については、Yahoo! JAPAN Tech Blogで近日公開予定ですので、気になる方はぜひウオッチお願いします!
最後に
このようにPayPayモールでは、日々表示速度のカイゼンを行っています。
今後も、「ワンランク上のお買い物体験を提供する」を意識してカイゼンに励みます!
これからもPayPayモールをよろしくお願いします!
