
デザインにおけるオブジェクト指向についてちょっとだけ知る
最近、デザイナーの間でも「オブジェクト指向」という言葉をよく見聞きするようになりました。
ちょっと難しそうなこの言葉は、実は誰にとっても身近な体験を左右しうる考え方のことなんだというのを少しだけみなさんに知ってもらえたらいいなと思っています。
ということで、コンビニのサラダチキンくらいの気軽さでオブジェクト指向について紹介してみたいと思います。
※とりあえず今は「デザインにオブジェクト指向を取り入れるとなんか良いらしい」ということだけ把握しておいてください。詳細は追って説明しますね。
ちなみに詳しい実践的なノウハウは、ソシオメディア株式会社さんの「オブジェクト指向UIデザイン──使いやすいソフトウェアの原理」という本やブログにも掲載されています。
また、この記事はデザインに関わるオブジェクト指向の基礎的な部分について簡単にまとめたものですので、プログラミングなどの領域については極力触れずに進めます。
「なんかちょっと難しそう」の壁をこわす
はい。
実はオブジェクト指向について深掘りしていくと、プログラミング手法や哲学や認知科学、都市設計理論などにまでどんどん足を踏み入れてしまうほどとっても奥が深いお話でもあります。
そんな深淵を覗いてしまい、ヒエッ!!とブラウザを閉じたことがある方。大丈夫。
もうここからはまず難しいことは抜きに、超ざっくりと
『そもそもオブジェクト指向って何?』
『オブジェクト指向の何がいいの?』
のふたつを興味を持ってもらえるように説明したいと思います。
オブジェクト指向とタスク指向
そもそもオブジェクト指向というのは「考え方」のことですので、明確に決まった手順があるわけではありません。どんなふうに考えてデザインに取り組んだらいいか?といったようなお話です。
そしてこのオブジェクト指向ともうひとつ、「タスク指向」という考え方があります。
このタスク指向の考え方でデザインされたものは、それが原因で悪い印象を与えているものが多いといわれています。
ではその2つを比較しながら、それぞれがどういった考え方なのかを見ていきましょう。
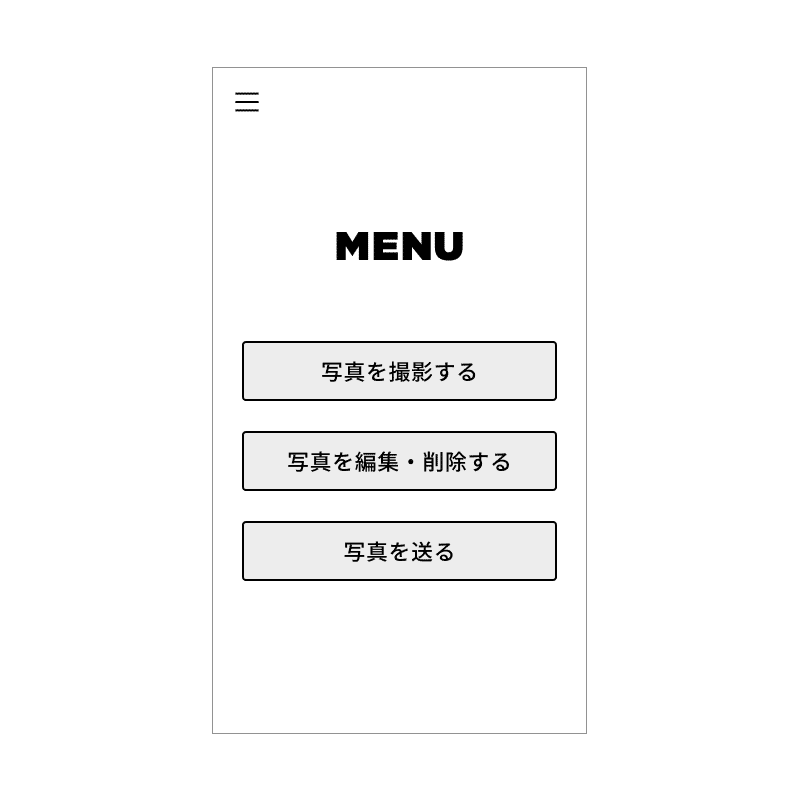
たとえば、写真を管理するアプリのメニュー画面を想定して簡単なワイヤーフレームを作ってみました。

さて問題です。これはオブジェクト指向とタスク指向、どちらの考え方で作られた画面でしょうか?
…
...
はい!
この画面はタスク指向の考え方でつくられています。
ボタンにはすべて「〜する」といった形の言葉が書いてありますね。このように、タスク指向の考え方では「タスク=やること」をベースに画面が展開していきます。
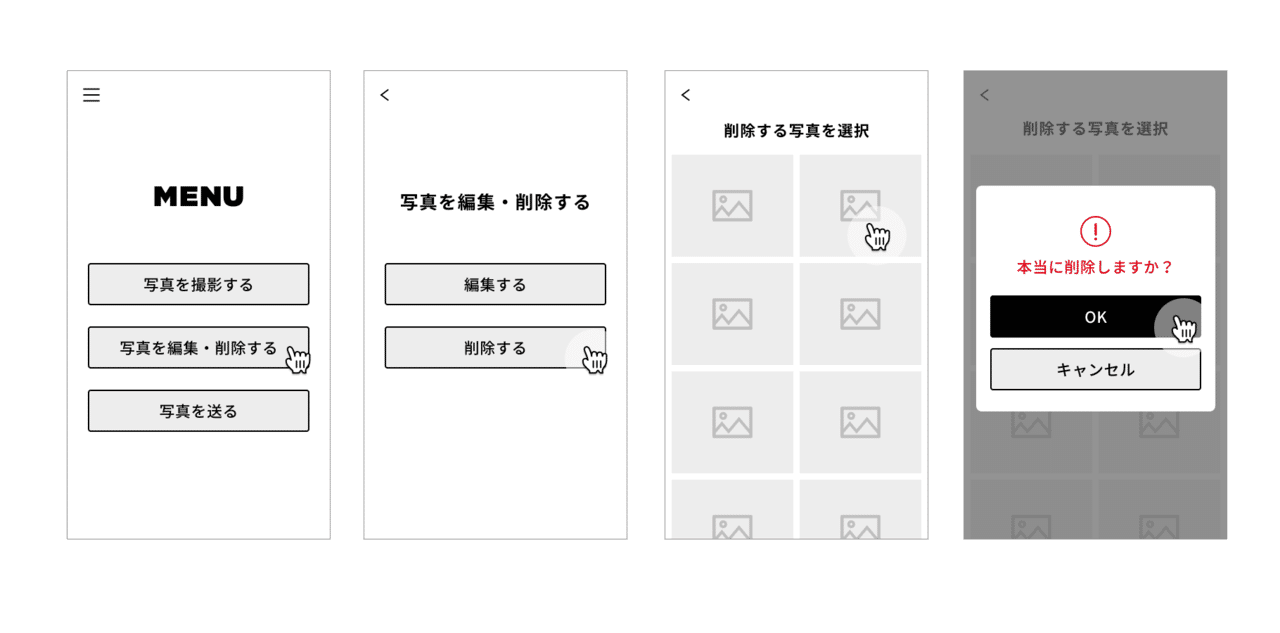
では「特定の写真を一つ削除する」ことを目的としてこの先の画面も見てみましょう。次は「写真を編集する・削除する」ボタンを選んでみます。どんな画面になるでしょうか?

このようになりました。
さらに細かい「タスク=やること」の選択肢が出てきましたね。
写真を削除することが目的なので、次は「削除する」を選んでみます。
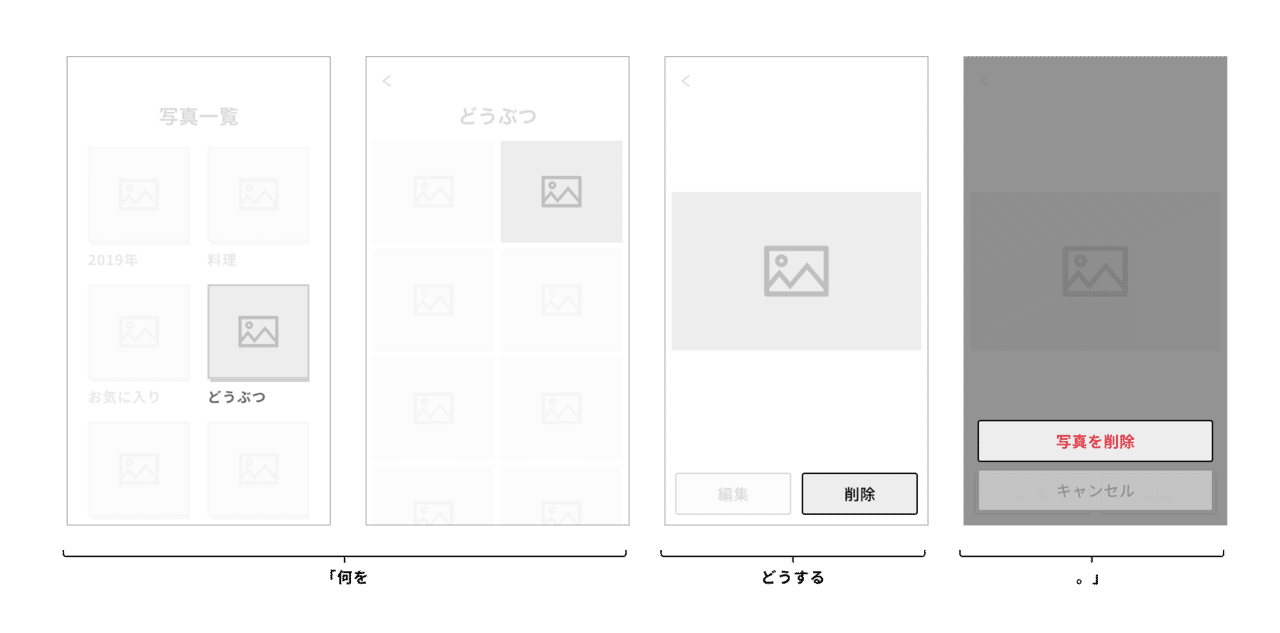
一つひとつ画面を追っていくのも大変なので、いくつかの画面の流れを一気に見てみましょう。

さて、どうでしょうか。
細かいタスクを決めたあと、削除する写真を決める画面が出てきました。

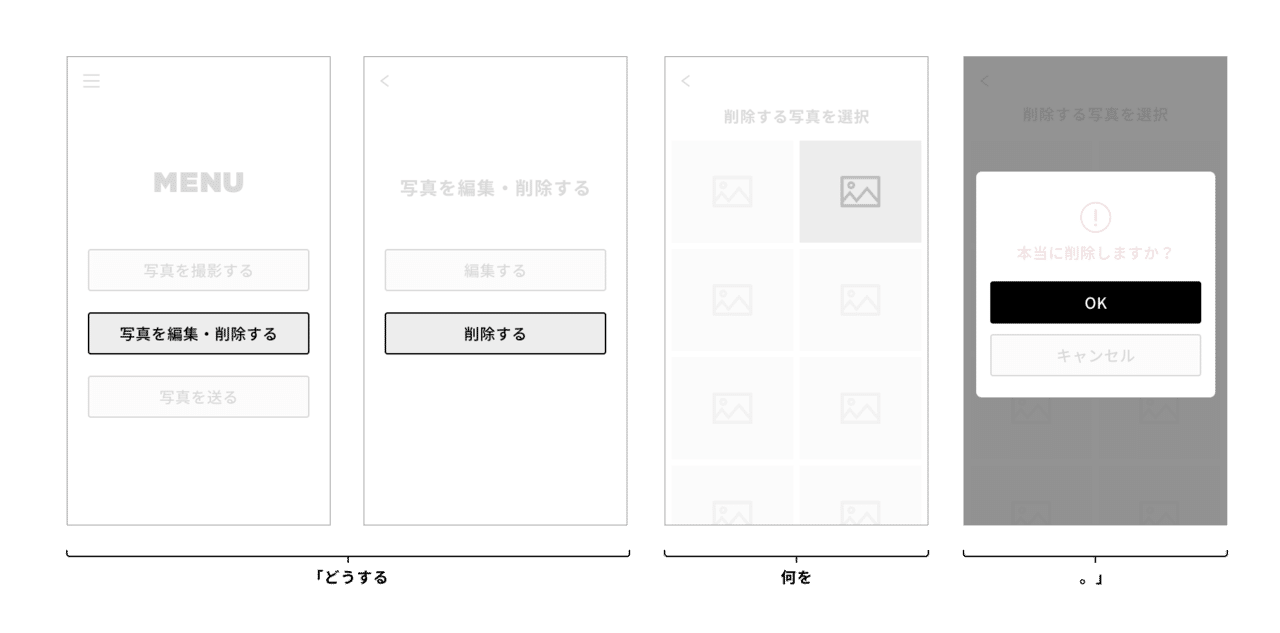
全体を見ると「どうする」という動詞を選んでから「何を」という名詞を選ぶ流れになっています。
そして最後の確認画面を終えると、最初に決めたタスクが完了します。
この動詞→名詞という流れを覚えておいてくださいね。
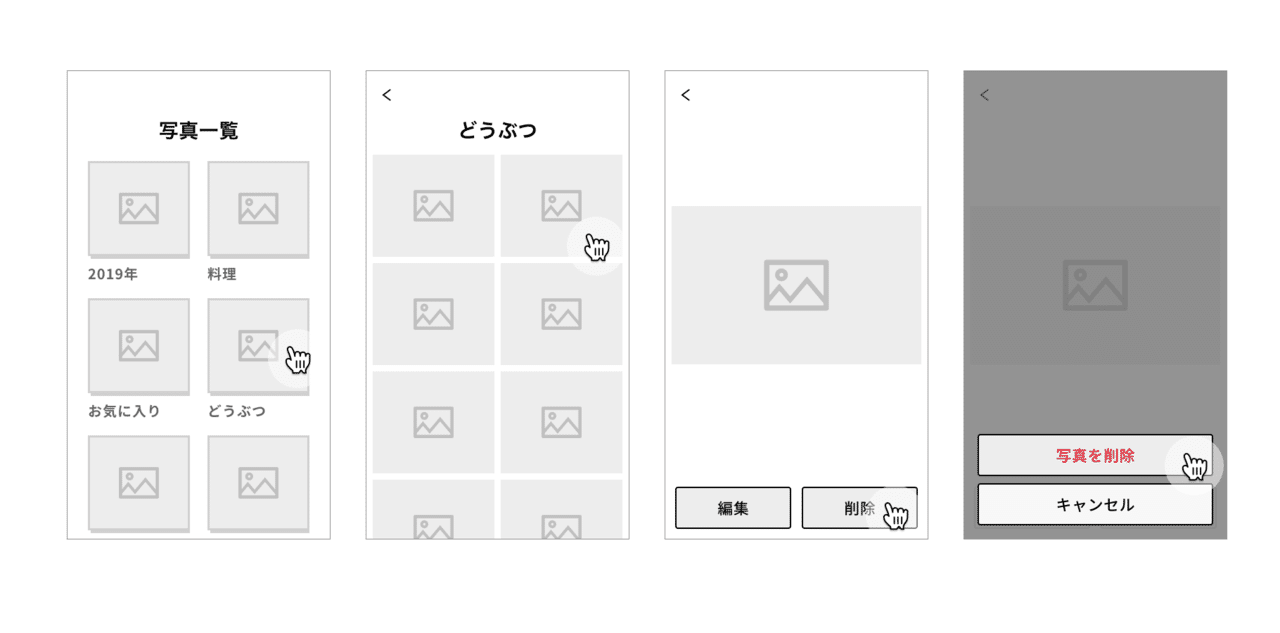
では次にオブジェクト指向の考え方で作られている写真管理アプリを見てみましょう。

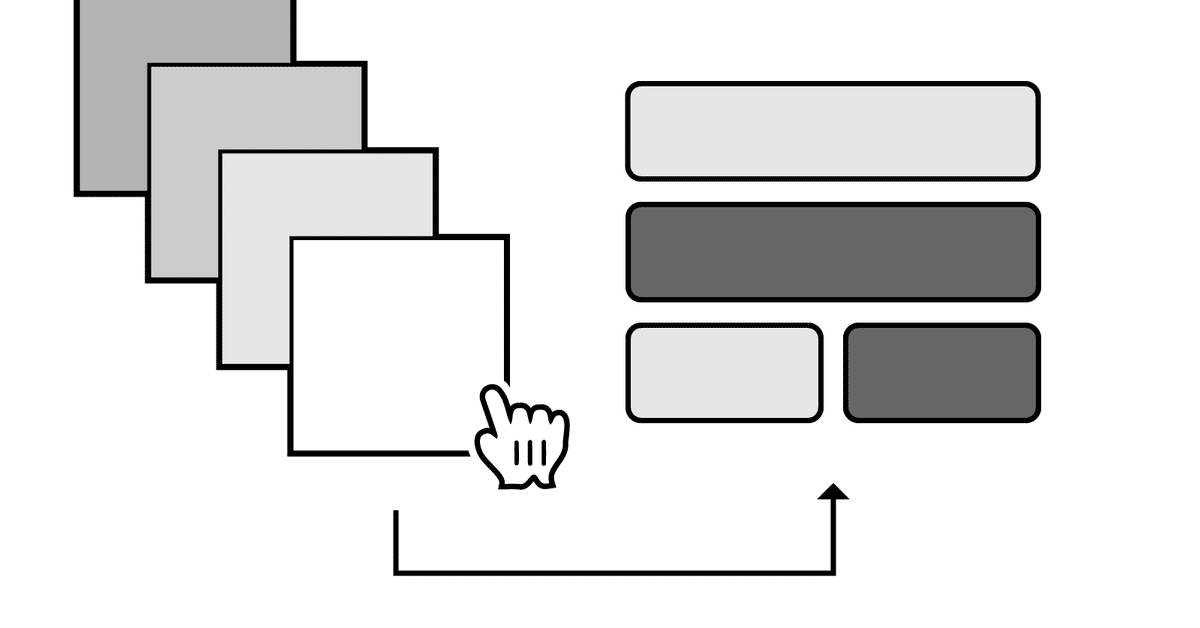
こちらでは最初に写真の一覧が出てきます。このときはまだ明確なタスクは決まっていません。そして対象とする写真を一つに絞り込んでから、タスクを決める流れになっています。

先程のタスク指向の考え方で作られたものとは違い、オブジェクト指向でつくられたものの場合は「何を」という名詞を選んでから「どうする」という動詞を選ぶ流れになっています。
ここまでで説明したタスク指向とオブジェクト指向の違いについておさらいします。
タスク指向
「動詞」を選んでから「名詞」を選ぶ
オブジェクト指向
「名詞」を選んでから「動詞」を選ぶ
では次に、タスク指向でデザインすると何が良くないと言われているのかを見てみましょう。
行動を縛り付ける「タスク指向」のデザイン
先程のタスク指向とオブジェクト指向の説明の中では、どちらの方法でも最終的に「写真の削除」をすることができました。なのにタスク指向の何が良くないといわれているのでしょうか?
では突然ですが、ここで新しい概念を投入します。

気まぐれの人です。
この人は、最初は「写真を削除しよう」と思っていたのに、その後で「やっぱり編集がしたい」なんて事を思ってます。
この人を先程のタスク指向とオブジェクト指向の画面たちの中に登場させてみましょう。
気まぐれの人が、最後に「やっぱり写真の編集がしたい」と思ったとき、それぞれどの画面まで戻る必要があるでしょうか?
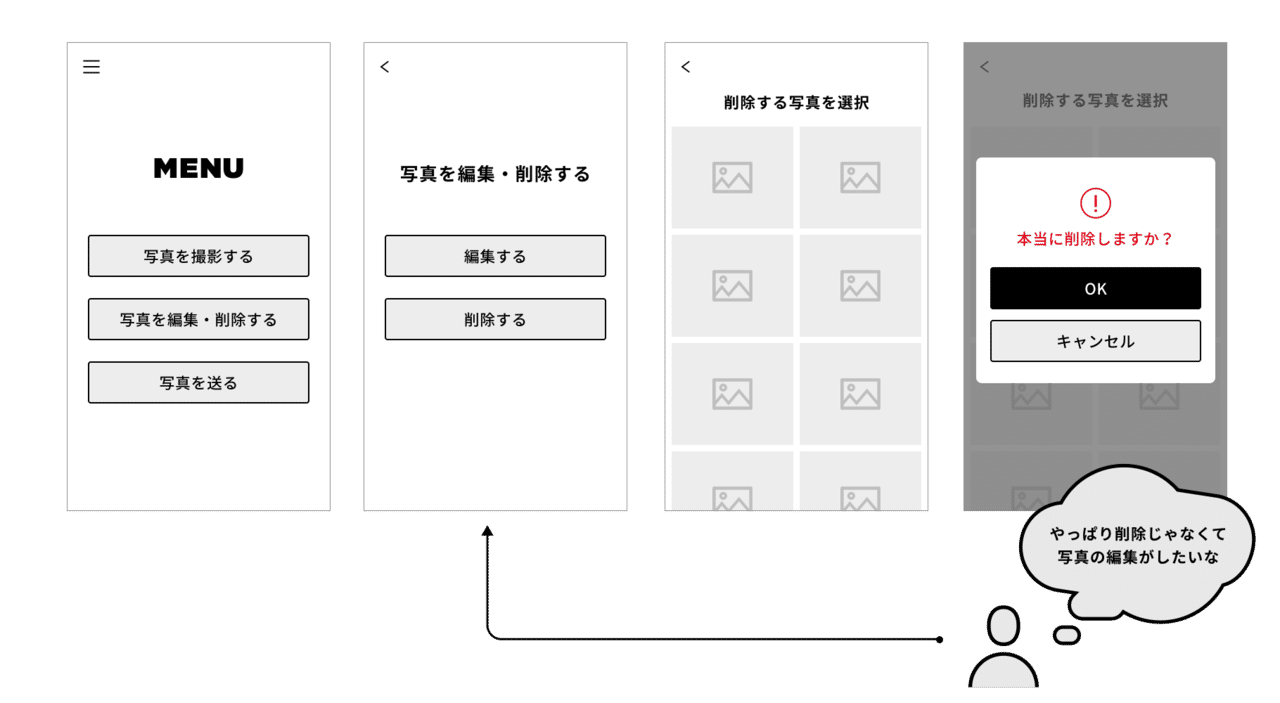
★ タスク指向の場合

★オブジェクト指向の場合

前者の場合、初めの方ですでに削除することが決定しているため、その「削除モード」から一度抜けるためには、削除することを決める前のページまで戻る必要があります。
対してオブジェクト指向の場合、写真を削除するか編集するかは最後に決めることになっているため、ユーザーの様々な行動に対して柔軟に対応することができます。
さて、どちらのほうがユーザーの気持ちに寄り添っているといえるでしょうか?
タスク指向のデザインというのは、こちらが決めた仕組みにユーザーを従わせることを前提としたものとも言えるでしょう。
釘を打つ時、我々はまずハンマーを持ち、それから振り下ろします。振り下ろしてからハンマーを持つ人はいないのです。
ソシオメディア「OOUI – オブジェクトベースのUIモデリング」
私たちはオブジェクト指向のデザインを実践できるか
先程は簡易的な形で説明してみましたが、もう少し実際にありそうな形で応用してみましょう。
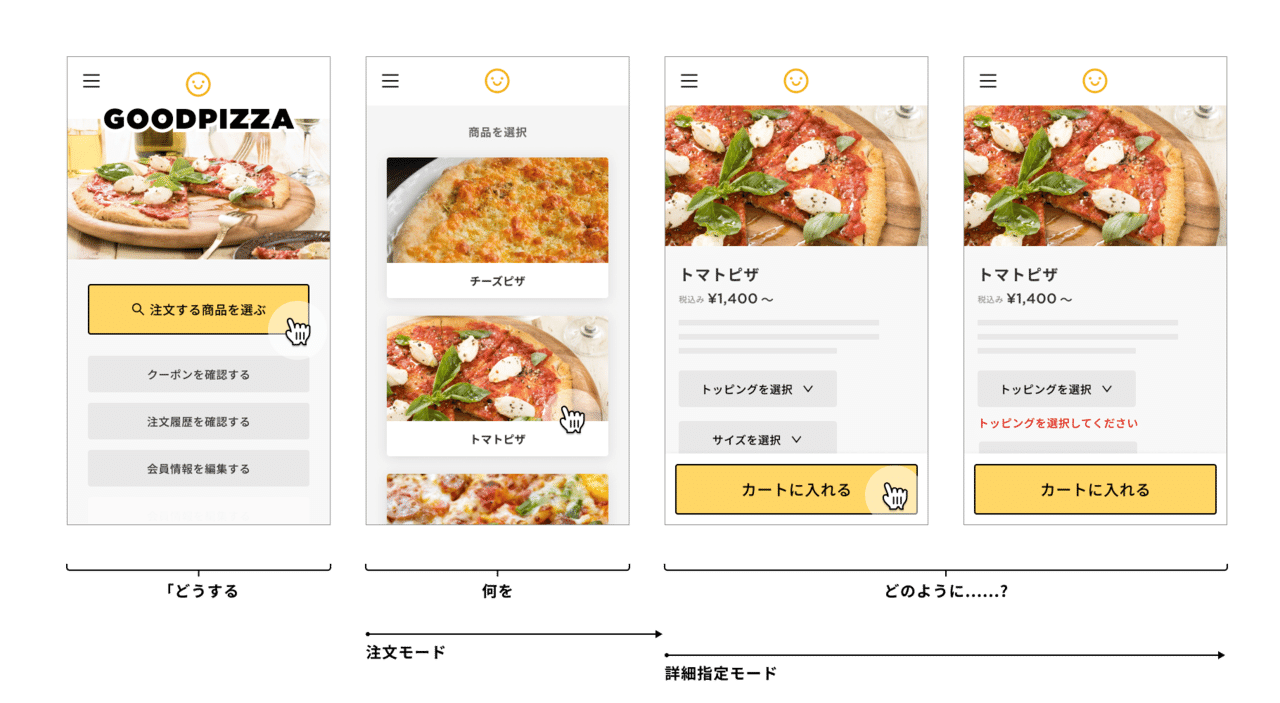
あえてタスク指向を取り入れてピザの注文サイトをデザインしてみました。

ここではまず「注文する」というタスクを選んでから商品を選ぶといった、動詞→名詞の流れになっています。
さらに最後、「カートに入れる」を押したらエラーが出てしまいました。
トッピングやサイズを指定してからでないとカートには入れられないということですね。
こういったエラーによるユーザーへのストレスも、タスク指向でシステムにユーザーを従わせる前提になっていることが原因です。
しかし、実際にこういったサイトはよくあります。とくに上のようなECサイトや会員登録が必要な複雑なサイトの場合、多くがこのような設計になっています。
なぜでしょうか?
ECサイトの多くは、基礎にあるECシステムの仕組みに合わせて見た目をデザインしていく流れを取ります。
そのため、そもそものシステムがタスク指向で作られている場合、見た目のデザインもタスク指向の考え方に従う必要が生じてしまうのです。
他にも様々な理由があり、それらを明確に断言することはできませんが、
全体の柱となる考え方からデザインしていくことは実際にデザイナーひとりの力ではなかなか困難です。
そして、実際には「タスク指向とオブジェクト指向、どちらでデザインされたものの方がユーザーにとって馴染みやすいと感じるか?」という点についても現実的に考えなければなりません。
ただ単に「こっちの方がいいでしょ!」という考えを押し付けてしまうことで、結果意図せずユーザーにとって使いづらいものになるのであれば、それはデザイナーのエゴに他なりません。
良し悪しという見方で話を進めてきてしまいましたが、実際にはこの塩梅は状況によって使い分けていくのが個人的には良いのかなと思っています。
そしてもしデザインに直接関わる方でなくとも、こういった設計の違いについてなんとなくだけでも知ることで、身の回りにあるいろいろなものの使いやすさ、使いづらさについてなんとなく解像度が増すことは単純に面白いことなんじゃないかなと思っています。
余談:タスク指向とオブジェクト指向の使い分け
さきほど塩梅について触れたことについて、実際の制作現場において様々な理由から「システムにユーザーを従わせること」が必要な場面も以外とたくさん存在していることについてもお話したいと思います。
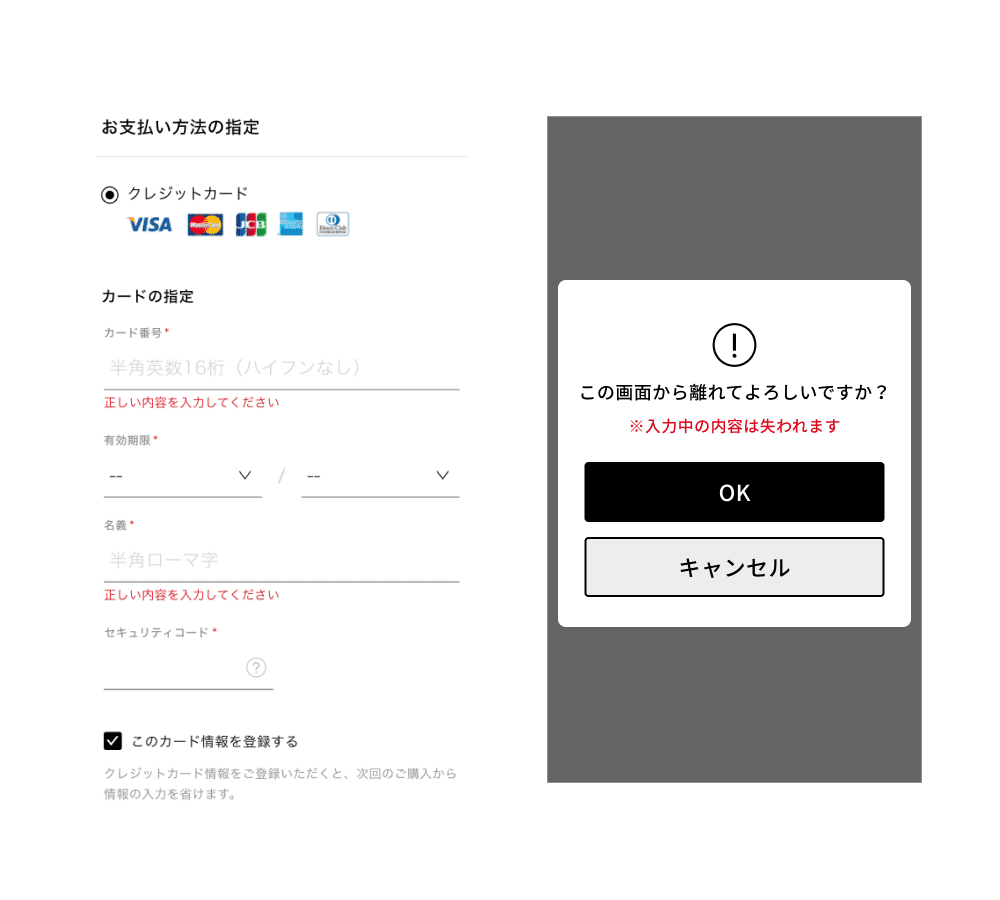
例えば「会員登録」や「お支払い方法の指定」の情報入力画面をつくる際、ユーザーにはシステムに従ってもらわなければならない場合があります。

こういった画面を見たことがあるかもしれません。これらも、システムが決める流れにユーザーが従っていないとエラーが生じてしまう例です。
ここでデザイナーが想定しなければならないのは、「支払い情報は正しいフォーマットで入力しないと認証できない」「入力した個人情報の保持に関するセキュリティ面やサーバー負荷の問題」といったような、表層のデザインだけでは完結できない諸問題についてです。
この場合、デザイナーはどういった形でユーザーに寄り添えるでしょうか?
★間違いを減らす

一般的な情報入力画面の一部です。ユーザーがシステムに従って正しい形で入力ができるように「ハイフンなし11桁」などの制約を先に示しています。
このように、従ってほしい条件を示すことで入力ミスを減らし、エラーが起こる可能性を抑えることができます。
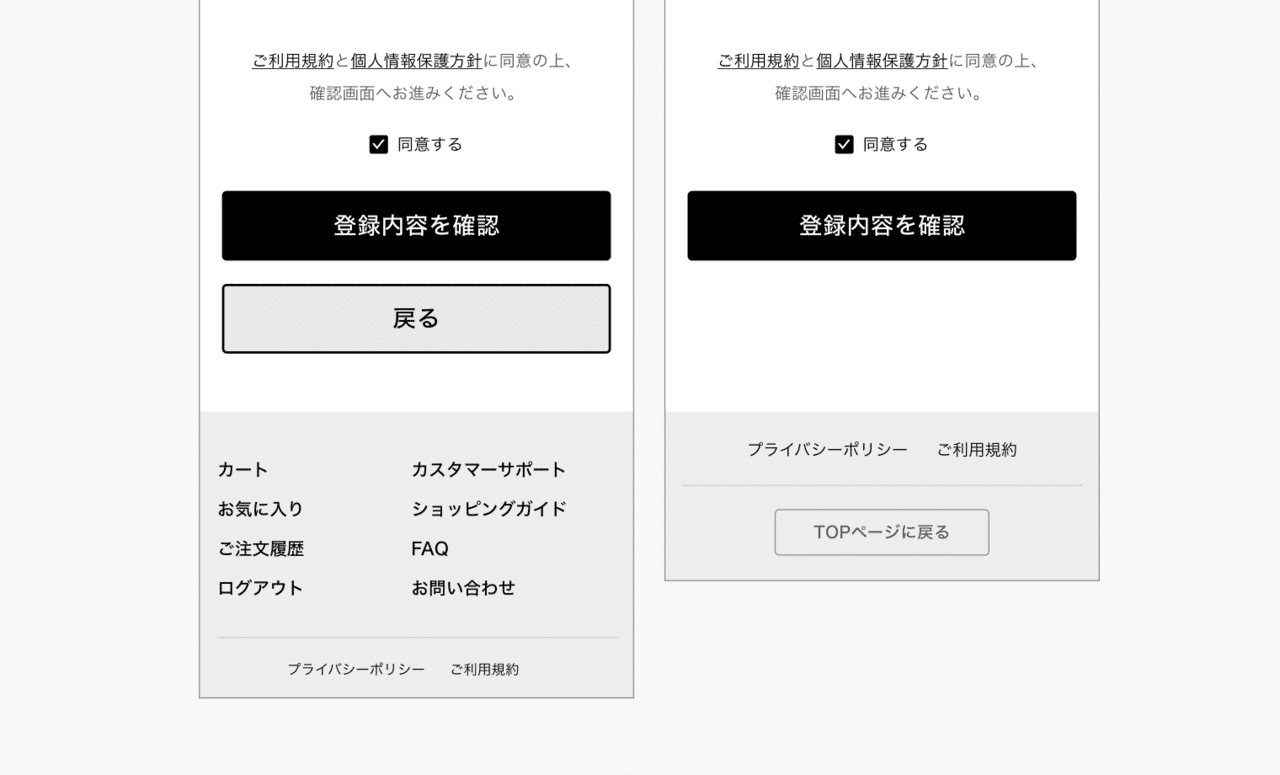
★意図しない遷移を減らす

画像左が一般的な会員登録画面の一部です。
ここで「登録内容を確認」に進もうとして、誤って「戻る」ボタンやフッターにあるリンクを押してしまうことも想定できます。
すると、せっかく時間をかけて入力した内容が失われて別の画面に遷移してしまうので、先程の「この画面から離れてよろしいですか?」の確認が必要になります。
しかし、その確認が意図せず何度も表示されるとユーザーにとってはストレスになってしまうので、画像右の改善案ではフッターのリンクを必要最低限に抑えたり、間違えて押さないように正しい導線から少し離して「戻る」ボタンを配置したり、要素の目立ち方を調整したりといった工夫を施しています。
------
そもそもタスク指向型のデザインの背景には、「ここで何ができるかを先に示してあげた方が親切なのでは」という想像から、その選択肢を先に示す意図があるのではないかと思います。
そのような設計の方が適切に対応できる状況もあるかもしれません。
デザイナーである私たちがどのようにユーザーに寄り添えるか、どういった情報の提示の仕方が適切なのか、状況に応じて考え続けていく必要があると考えています。
(もしこの記事を読んで、もっとこうしたらいいと思うよ!ここちょっと違うよ!という意見や感想がありましたらお寄せいただけると嬉しいです。学ばせていただきます。)
---------------------
《参考・引用》
OOUI – オブジェクトベースのUIモデリング
モードレス・ユーザーインターフェース
World IA Day 2012 Tokyo で講演しました
OOUI・オブジェクトベースなUIデザインに取り組むための心構え
オブジェクト指向UIデザイン──使いやすいソフトウェアの原理
