
UE5でのVintageSketch風3D表現、Illustratorでベクターイラストの3D化、モーションキャプチャーあれこれなどの備忘録
ぐっめ~~~にん🐐やぎめです!
なかなか進捗をのせられなくてすみません><
スケッチ表現がある程度できた時点で、出そうと思ったのですが、
こうしたいああしたいが先行して、出来たら出そう、次こそ出来たら、、、
としているうちにこんなに時間が経ってしまいました💦
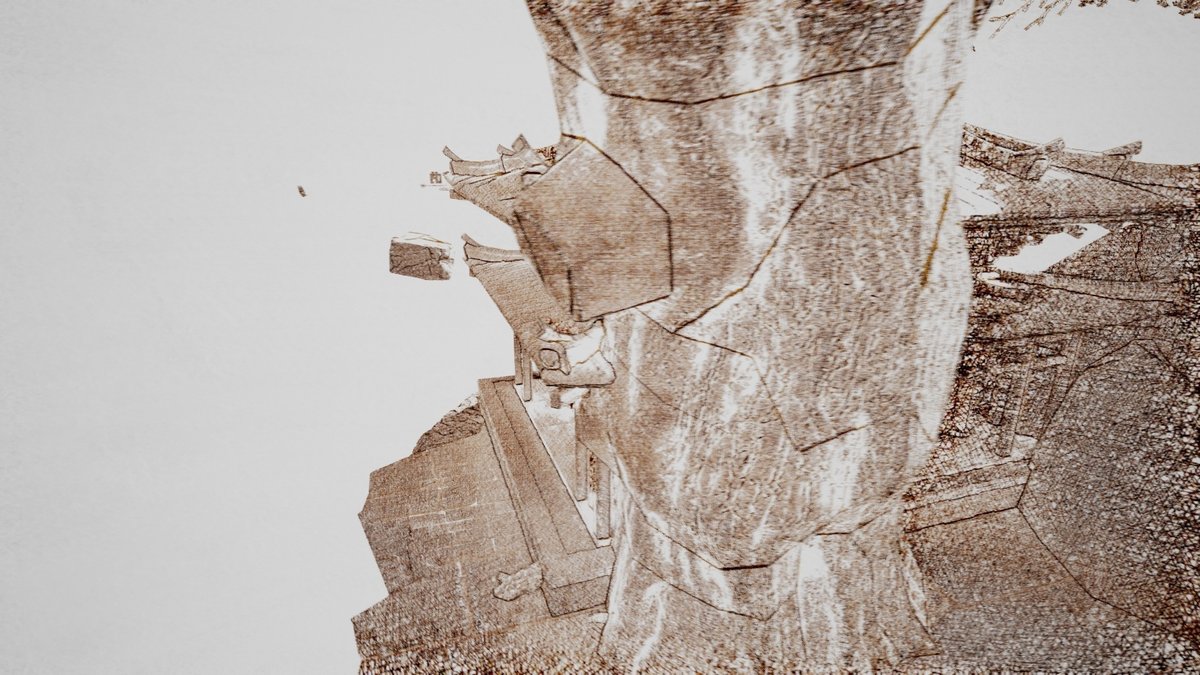
完成した動画
FHDバーション
我ながら良き出来です。
なんというか、3Dでも紙とインクのにおいがするこんな表現が可能なことにただただ感動しています。
レアちゃん(この動画に出演しているオリジナルキャラクター)の頭をぺこりとしたときの髪の重み具合の動きが個人的にかなり好きです。あと最後に建物が遠ざかるときの空気遠近法的に細部がつぶれていくかんじがツボです。(細かい)
4Kバージョン
Unreal Engineのムービーレンダーキューで出力サイズの違いだけでこんな風に見栄えが変わります。4Kバージョンもこれはこれで細い線が綺麗に出て美しいです。さらに繊細な印象。テレビとかの大画面だとこちらの方がいいなと思いました。
個人的にはFHDの潰れているかんじが好みだったりします。すべて綺麗に見えないところに想像する余地を残せると同時に時の重みを感じます。
要するに、どんな媒体で発表するのか、どんな表現をしたいかでサイズは選べますよということです。
では以下にUnreal Engineの操作について備忘録も兼ねて色々詳しく書いていきます。
スケッチ表現
こちらのYoutubeを参考になぞればできます(大感謝)
参考にしつつ自分で線を書いてパターンを作ったので私だけのオリジナルシェーディングになります^^

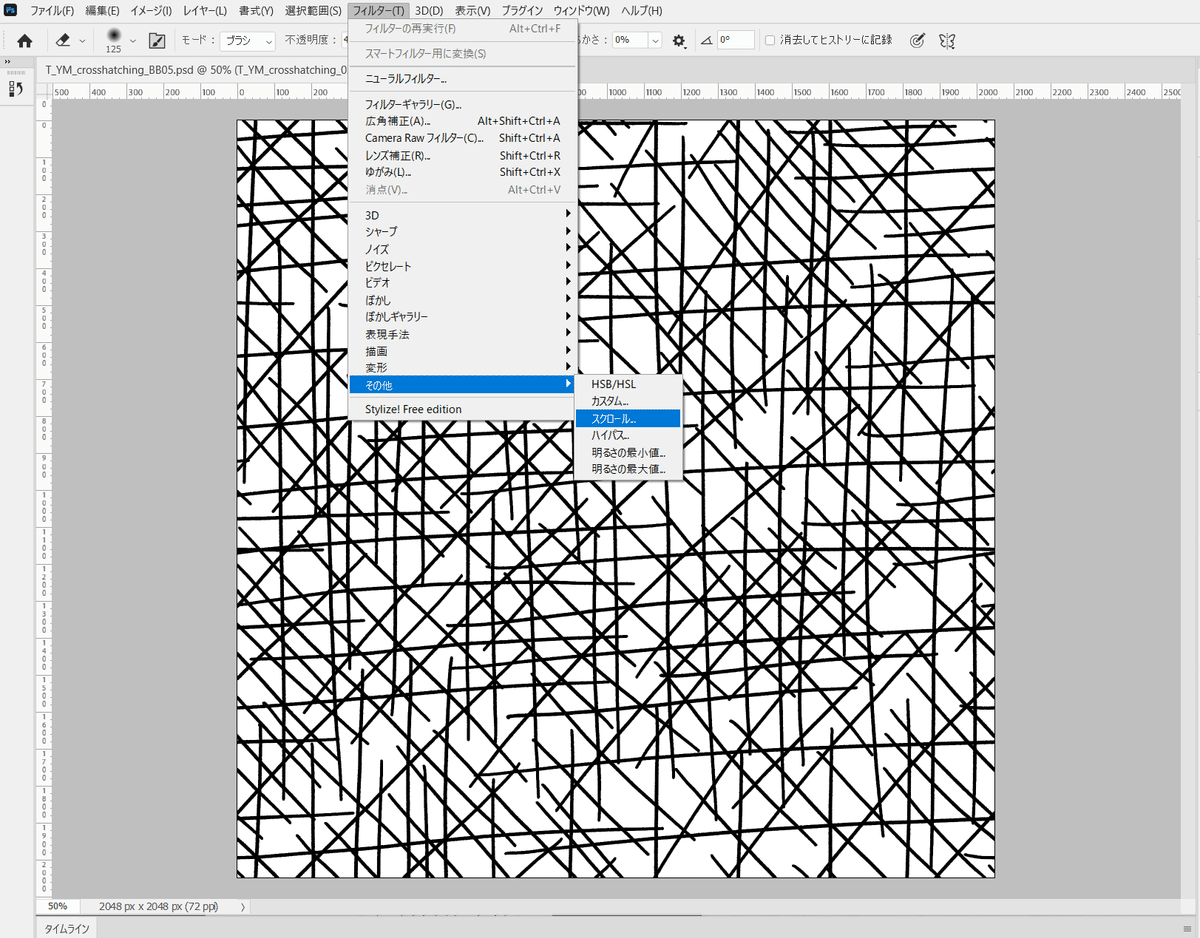
こういったパターンの作成はPhotoshopが使いやすいです。
ループ パターン 作成 方法 とかで検索すると出てくると思います。
以下の様な機能を多用して、線がつながるようにパターンを作ります。


この作成パターンを使ってポストプロセスで見た目を変更するようにしました。
背景とVRoidなどのキャラクターの描き方を微調整する
今回も大変お世話になっているVRoidのUE用プラグインVRM4Uの機能でマテリアルを設定しました。「PBR(glTF2)」というマテリアル設定に変更すると綺麗に陰影をハッチングに変換してくれました。
また、Materialから「Two Sided」にチェックを入れ、裏面も描画されるように設定しました。

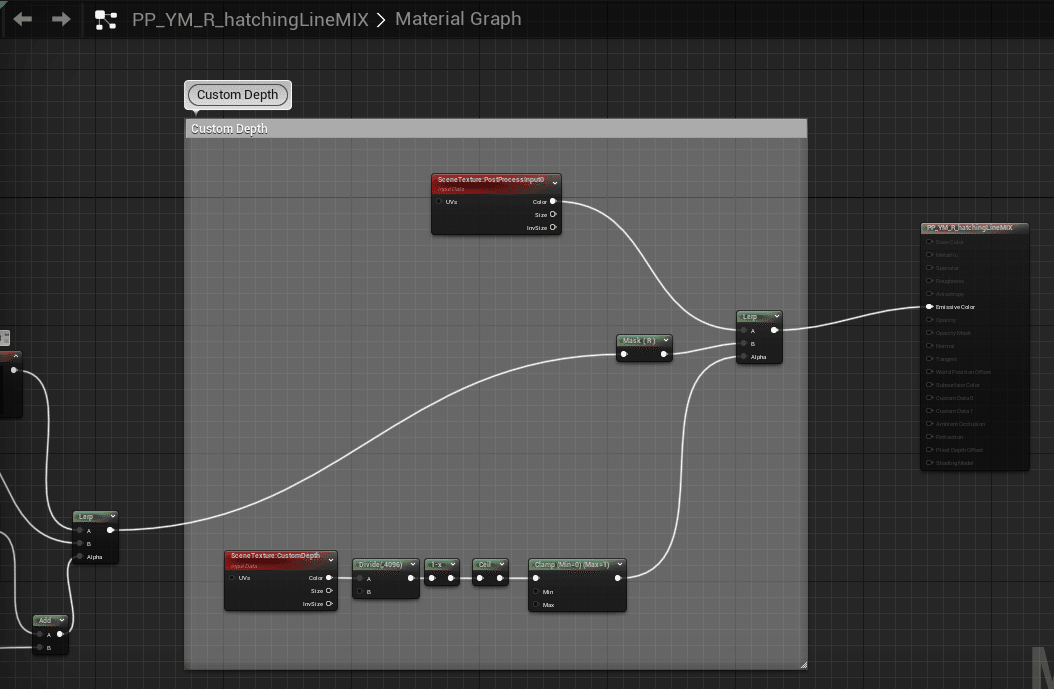
さらにCustom Depthを適用することでレアちゃんとそれ以外の描き方のパラメータを分けて調整しました。


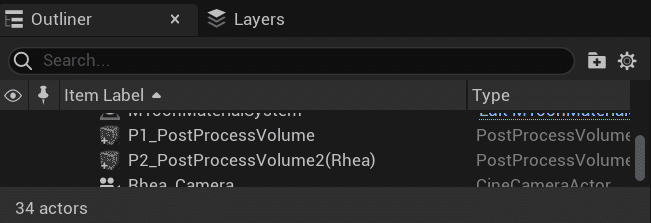
PostProcessVolumeを分けて「Priority」の設定をしてレアちゃんの方が上にくるように設定しました。


ここで苦戦したところは瞳とまつ毛のマテリアル設定です。
そのままでは光が当たれば白く見えてしまいました。
かなり不気味でした。
色々試行錯誤し、暗く描画したい部分を「Shading Model」を「Unlit」にすることで対応しました。具体的にはまつ毛の部分です。

また、瞳に関しては階調を強くして色数を単純化し、Nomalにつなぐことで対応させました。もっといい方法があったら知りたいです。。。

今回は「Custom Depth」で二つにシェーディングパラメータを分けましたが、こちらの方の記事に詳しくあるように「CustomStencil」を使えばさらに細かく分けることが可能なようです。情報まで。
Adobe Illustrator→Blender→UE5
Illustratorで作成したテキストベースのロゴをUE5で立体として使いたくなりました。
ベクターデータをBlenderに入れて押し出して作れば余裕でしょうと思っていましたが意外とてこづりました💦
※Illustrator2023へのUpdateで3D関係の機能の強化があったみたいです。よく精査してませんが内容によっては以下の手順より簡単にBlenderに取り込めるかもしれません。情報まで。
きれいに押し出されない
まず大前提として、Illustratorでベクターデータのアウトライン化をしっかり行う必要がありました。
それをIllustratorからBlenderに入れただけのデータでは綺麗に押し出しがききませんでした。対策としては、面のメッシュの頂点数を整理する必要があります。下記記事がとても参考になりました。
オブジェクトをワールド原点に設定する方法は分かれば簡単です。
3Dデータを作成するうえで個人的に大事な設定だと思います。
以前に他作の3Dデータを下敷きに絵を描いたときに思っていたのですが、原点が変なところにあるとすごく組みにくくて使いにくいんですよね。
面取りに苦戦w
私がBlenderを体系的に理解できてないので、面取りするだけでめちゃくちゃ苦労しました。うまい具合に面取りしたいところを選択できなくて。。。選択方法については下記記事が参考になると思います。情報まで。
UEへの取り込み
UEへの取り込みはSend to UEというアドオンを入れてUEに入れたのですが、意図せず細かいパーツがそれぞれバラバラに入りました。
UEへの取り込み前にBlenderで結合することで、UE上に結合した状態が取り込まれます。(ただ一度結合すると元に戻せないので結合前のデータを残した方がいいです←やらかしました(´;ω;`))
Blenderでの裏表の設定
裏だとUE上で透明になってしまいます。でも今思い出しましたが、マテリアルを「two-sided」に☑入れれば大丈夫だったかも。。。
とりあえず今回はBlenderで裏面になっていた部分を修正しました。
UEでのモーションキャプチャーデータあれこれ
前提としてVMC4UEのPluginを入れて機能するようにしておく必要があります。
やぎめ流UEでモーションキャプチャーする手順
①Webカメラと携帯カメラを設置
②モーショントラッキングアプリの「ThreeDPoseTracker」と「VSeeFace」を立ち上げ、「ThreeDPoseTracker」をWebカメラ、「VseeFace」を携帯カメラから読み込むように設定します。
③「ThreeDPoseTracker」では体のキャプチャーをさせて、そのデータを「VseeFace」へ受信するように設定します。「VseeFace」で表情のデータをキャプチャーさせたものを「ThreeDPoseTracker」からの受信データと合体させてUEへ送信するように設定します。
④録画用のレベルを用意(私の場合「VSeeFace_RecPlace」というLevelを作成しています)
必要なのは以下の様なAnimationBluePrintを適用した動かしたいキャラクターのSkeletalMeshです。


⑤LevelSequenceを作成SkeletalMeshを配置する。
撮影したい時間に終わりの位置を調整する。

⑥「window」→「Cinematics」→「Take Recorder」でレコーディングのウィンドウを表示させる。
⑦「Take Recorder」でキャプチャーしたい「LevelSequence」と「Source」を選択する。

⑧Simulateモードでスタートを押す。
(Editor内で動ける設定もあるらしい)

⑨「Take Recorder」の赤い〇を押すと録画が開始されます。
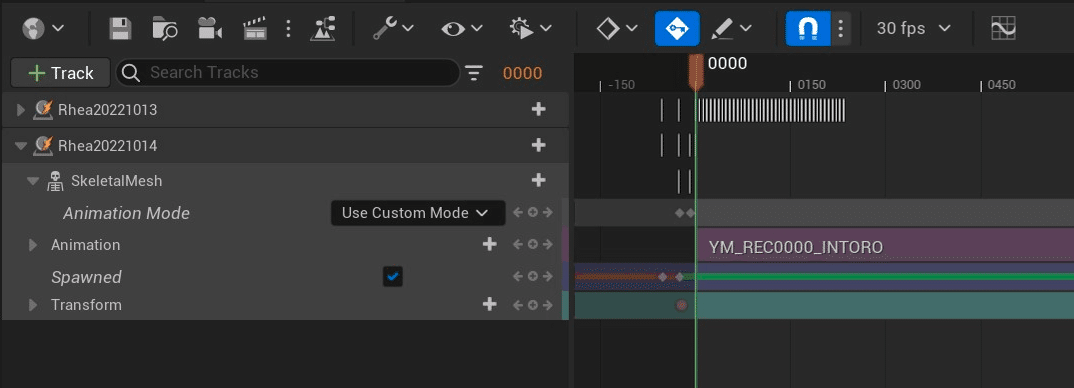
撮影したAnimationSequenceの後処理について
Sercancerで撮影したAnimationSequenceを設定するとBlenderでBone設定したリュックの肩紐部分が暴れました。
「Animation Mode」の設定を「Use Custom Mode」にすることで回避できます。(そもそもBlenderのBoneの設定から見直すべきかもですが)

Bake To Control Rig機能を使う

VRM4Uの機能を使ってControlRigを作成します。
私の環境ではモーションキャプチャーデータのBone(Body)をベイクしたときは表情は残ります。
Morph(表情)をベイクしたら無表情になりました。これが仕様なのかは分かりません💦
でもベイクしなければ残るのでベイクしなくてもいいかもしれません。ちょっと表情変化のタイミングをずらしたりはAnimation trackをずらせば解決できそうなかんじです。
それか手動でAnimationSequence→LevelSequenceにコピペすればいいと思います。大変ですが、どちらがいいかはどのように使うかで決まるかと思います。
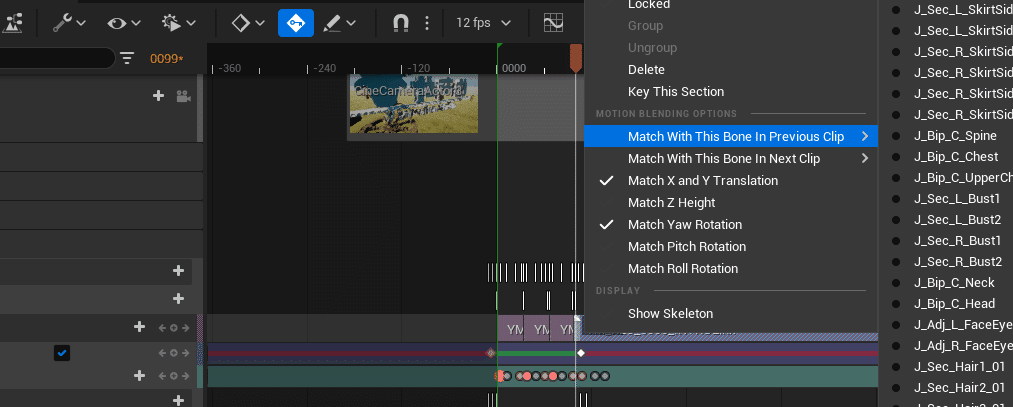
大移動アニメーションは「Animation Mode」の設定が「Use Custom Mode」だと捗る但し。。。
以前どこかでSequencer内で前AnimationのSkeltalMeshのBoneに次のAnimatonのBoneを合わせて、大きな移動を伴うキャラクターアニメーションを成立させれると言っていました。しかし、実際使ってみて色々些細な問題がありました。

それは「Animation Mode」の設定が「Use Custom Mode」でないとできないみたいなのです。
「Use Custom Mode」の設定だと揺れ骨の制御が効かないAnimationSequenceがあるんですよね。
揺れ骨の見栄えを私はとても大事にしているので、つらいです。
また、そもそもSequencerで「Animation Mode」を追加するだけで髪の揺れが効いてないときがあります。「Use Animation Blueprint」に設定しているのに、なぜなのか。。。(´;ω;`)何か設定を見逃しているのかも。
今回はSequencer内での「Animation Mode」はなるべく使わない方向で対応しました。
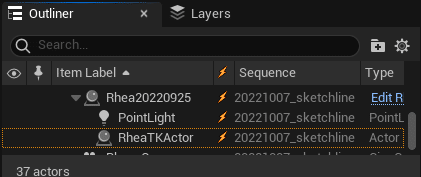
CameraのTracking(追跡)はSequencer内で設定しました
Tracking用のActorを作成し、「Outliner」でトラッキングして欲しいActorの下層に設定します(この説明であってるかな?)

Trackingして欲しい位置(今回はレアちゃんの顔)にActorを移動させます。
Sequencerに配置して「Transform」Trackを追加しKeyを打って初期位置を定義させます。
「Attach」Trackを追加し追従させたい項目(今回はレアちゃんのRootにしました)を選択します。

ちなみに女優ライト(レアちゃんの顔の影を消すためにあてるライト)は「PointLight」なのですが、こちらも同様にレアちゃんの頭と関連付けて追従するように設定しています。
Sequence設定完成!あとは書き出しのみという段階で大苦戦

これを見た時「あかーん!」と思いました💦
全然イメージと違うのです。
下記記事を見て一つ一つ確認していきました。
最終的な書き出し設定はこれ
色々試したので、混乱して何か間違えてるかもですが一応詳しく書いていきます。
ちなみに今回はFPS設定は常に12FPS、連番でJPG出力するように書き出しています。
「Color Output」設定でOCIOを設定

一般的なデジタルの色域と考えられるsRGBを設定
「Game Overrides」で「Cinematic Quality Settings」のチェックはオフ
これをオフにすると今回は線が濃く出て印象がよくなりました。
ちなみに「Scalability:Medium」に設定していたので、オフにするとそれが適用されるようです。


ちょっとイメージに近づきましたがまだ線が細すぎます。
出力サイズはFHD
冒頭でご覧頂きましたが、4KとFHDで印象が変わります。色味も変わります。色々設定を変えて書き出し、かなり悩みましたが私が作品として出すならFHDの方を選択します。UE内のプレビューで見た印象に近いのはFHDの方でした。
4Kで出す必要があるなら最初からそれに合わせて見た目をチューニングする必要があると感じました。
具体的に言えば、線の太さ、サイズ感の調整などをパターンを再作成するところから調整する必要があると感じました。
今回は4Kで出力する必要性もないのでFHDを選択しました。


アンチエイリアスの設定
「Anti Aliasing Method」を「FXAA」とすることでギザギザ感を若干和らげました。
この設定はやりすぎるともやもやとします。



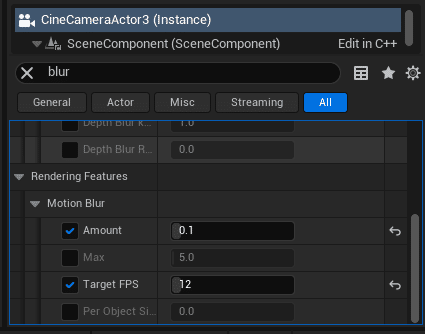
Blur設定



CameraとPostProcessVolumeでBlurの値を設定できます。
レアちゃんはぶれて欲しくなくて0に設定したのですが、Camera設定が支配的?なのかちょっとぶれてます。
でもいい具合だったのでこれでOKとしました。


「Movie Scene Capture(Legacy)」or「Movie Render Que」

「Movie Scene Capture(Legacy)」(従来の書き出し方法)も試したのですが、一部いいのですが、下方の車輪や木肌に綺麗にハッチングが効いてない様子でしたので×としました。



最後に
色々と試行錯誤で大変でしたが、大満足の出来です。ちょっとノスタルジックで時の重みを感じさせる質感表現に仕上がったと思います。
この表現は自身のアニメ作品にそのままは使えません。
テーマに色があるので色がのらないと。
でも私の表現したいものの最適解はベーシックなセルアニメ調ではないと思います。(色々試して、やはりセルアニメ調になる可能性もありますが)この表現に色をのせたりまた色々試していきたいと思います。
これは新しい表現手法として自身の中にストックしておきます。
とっっても長くなってしまいましたが、
ここまでご覧いただきありがとうございました。
では次回までお元気で!まためぇ~~🐐🐐🐐
