
【Unity】TextMeshProで任意のスプライト画像を表示する【Sprite Asset】
チュートリアルの説明を書く時にコントローラのアイコンがテキストに表示出来たら良いのになーと思ったのですがTextMeshProには任意のスプライト画像をテキストとして表示出来るSprite Assetと言う仕組みがあり、Sprite Assetを使用すると好きな画像を登録して表示する事が出来ました。
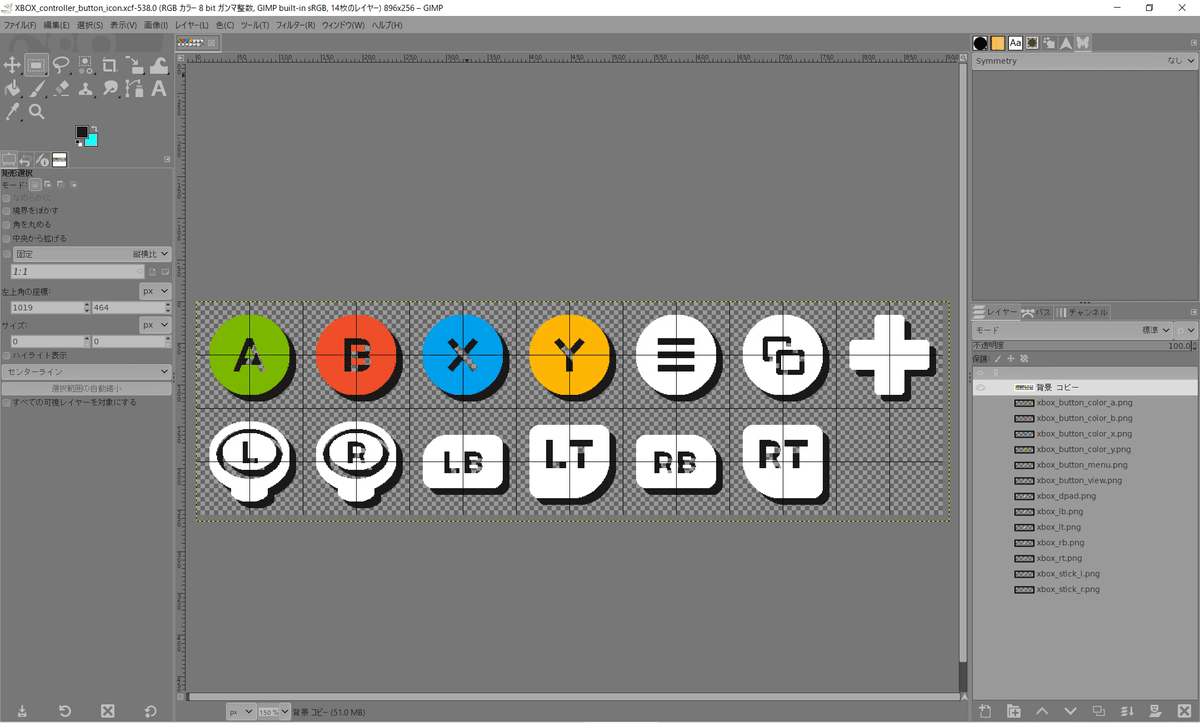
まずは表示したい画像を1枚の画像に纏めます。

アイコン画像はkenney様で配布されているInput Promptsを使用させて頂きました。XBOX,PS,Switch,Steamなどのボタンアイコンが収録されており使いやすいです。
作成した画像をUnityの任意のフォルダにコピーします。

コピーした画像を選択して
①Texture TypeをSprite(2D and UI)に
②Sprite ModeをMultipleに
③Sprite Editorをクリックしてスプライトエディタを立ち上げます。
④Type をGrid By Cell Sizeに
⑤Pixel Sizeを使用した画像のサイズに
⑥Sliceをクリックすると指定したサイズに分割されます。
⑦Applyを押して保存します。

次にSprite Asset化したい画像を右クリック→Create→TextMeshPro→SpriteAssetをクリックするとSpriteAssetが作成されます。



スプライトアセットはIDで管理されていて順番にID:0、ID:1、ID:2・・・と続いて行きます。
Sprite Glyph Tableで大きさや表示位置の調整も可能です。
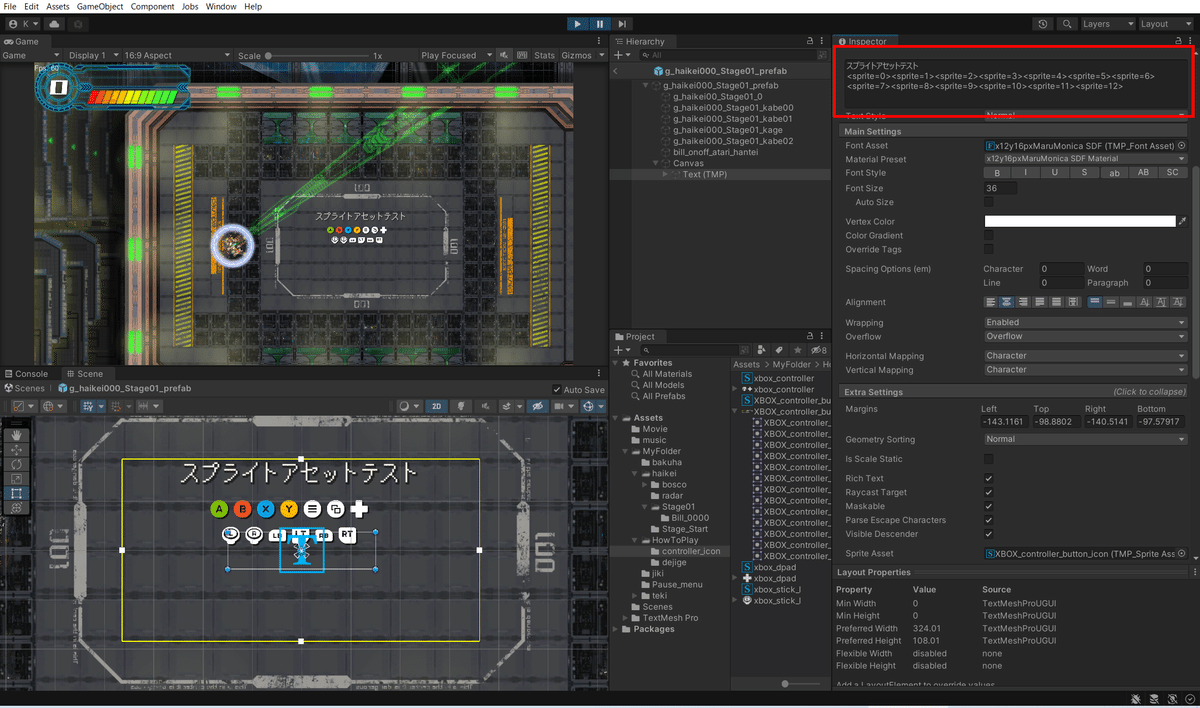
スプライトアセットを表示させたいテキストを選択してExtra SettingにあるSprite Assetに作成したスプライトアセットを選択します。

テキストエリアに例えば<sprite=0>と書けばID:0のスプライト画像を表示してくれますので対応したIDを<sprite=ID>で書けば任意のスプライト画像をテキストとして表示できます。

(余談ですが僕の大好きなフォントであるマルモニカにはコントローラ画像も収録されていますので、そのままコントローラアイコンを表示出来ます)

