
WHI開発オンボーディングを大解剖! Vol.4〜未来のプロフェッショナルを育てる!実践型オンボーディング~
WHI開発部門では基本的な開発スキルの習得はもちろん、アプリケーション開発研修やJavaエラーを取り扱ったコンテンツなど、より実務に近いコンテンツ、オンボーディングで身に着けたスキルを応用させて取り組むコンテンツなど、様々な内容の研修を行っています。
WHI開発オンボーディングを大解剖!シリーズ最終回の本記事では、
WHI開発オンボーディングの3大要素③【技術的な知識・スキルを使いこなすちから】をテーマに、より専門的なスキルを身に着けるためのコンテンツを紹介します。
アプリケーション開発研修については、下記の記事にて詳しく紹介しております。ぜひご覧ください!
Vol1. ~ Vol3.はこちらから!併せてご覧ください。
実務で応用できる力を身に着けよう!Javaエラー
このコンテンツは新卒社員向けとなっており、2024年から追加された
新コンテンツです!
実際にJavaのエラー・例外を読み、修正を行います。
開発中に生じる「なんかうまく動かない」と向き合い、打破して前に進む
ための力を身に着けることが、大きな目的です。
今年は12個のエラー・例外をマナビバ※1のメンバーで分担し、なぜ発生
するのか、どうしたら発生しなくなるのかを各自調査しました。
その後、調査結果をMarkdown 形式のドキュメントにまとめ、GitHub 上
にアップロードし、マナビバ内で互いに解説しあいました。
エラーについてだけでなく、調査過程でGit / GitHub / Markdown の使い方も学ぶことができます!
※1 マナビバ:新卒社員5〜6人で構成されるチームのこと。
コンテンツを受講した新卒社員からは下記のような感想が寄せられました!
問題の切り分け方・原因究明の仕方・解決策を学ぶことができました!
どういう種類のエラーがあるのか、それらがどういった場面でおこりうるのかを学ぶことができ、コードを書く/見る際に気を付けるべきポイントの理解につながりました。
実際にエラーが起きる文を修正してみて、エラーについても、コードについても理解が深まりました。
マナビバの皆と修正方針について互いに話し合うことで、より良いコードについて考えることの重要性を感じました!
また実際に「実務で生かされた学びやスキルがあったか?」という質問に
対しては、「オンボーディングの経験を生かして進めることができた!」という新卒社員が多くいました!
中には実務で同じエラーに遭遇したという声も!!
スタックトレース※3に記述された内容から、問題がどこで生じているのかを見つけることができました!
デバッグ※4をしていて、エラーが発生したときにthrow※5された例外の 処理が適切にされていないことが原因だと気づくことができました!
学んだエラーに実務でも遭遇し、どういう風に修正すれば直るのか、あたりをつけることができました!
エラー文を見たときに、見覚えのあるエラーが増えたことで解読がしやすくなりました!
※3 スタックトレース:実行中のコンピュータプログラムにエラーが発生した際に、直前に実行していた関数やメソッドなどの履歴を表示すること。
※4 デバック:プログラム内のバグを見つけて改修する作業
※5 throw:例外を意図的に起こすことができる処理のこと。
より良いデザインとは?デザインクリティーク
ここからはUIUXに関するコンテンツの紹介となります。
より良い製品を設計するためには、開発者もデザインの知識は必要です!
弊社では「UIとUXを認知する」・「UIとUXをフワッと人に説明できるようになる」をゴールに、実際に「デザインを改善する」というコンテンツを用意しています。
このコンテンツでは個人ワークとグループワークの2つのフェーズで構成されています。
個人ワーク
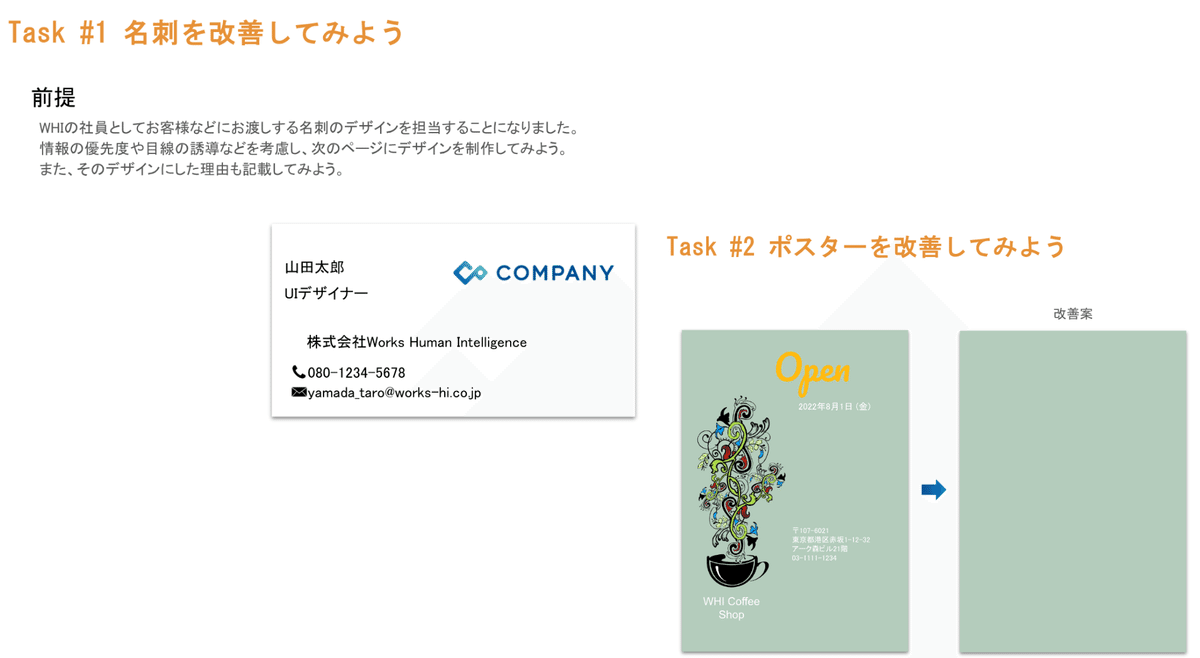
【デザイン四原則】や【UXライティング】について学習後、課題として提示された名刺やポスターのデザイン改善案を作成します。

グループワーク
マナビバごとに各々が作成した改善案を発表・講師からフィードバックを
もらいます。
発表では「誰のために・どこを・どんな風に改善したのか」を説明できる
ことが重要です!
~ユーザーに真の価値を届ける製品を開発して欲しい~
ここからは運営チームの皆さんに、開発オンボーディングの中にUIUXの観点を含めた狙い・そしてコンテンツに込める想いに迫ります!
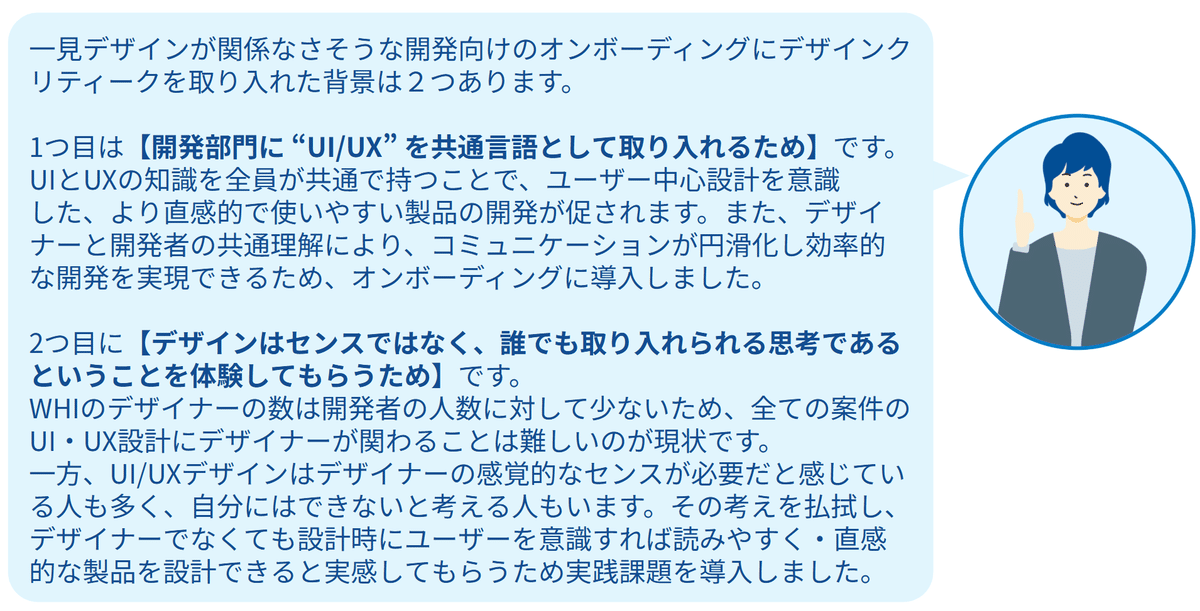
Q.デザインクリティークに込める想いを教えてください!

Q.デザインというと、開発のオンボーディングとは少し離れるイメージが
ありますが、入社直後にデザインクリティークを実施する狙いはどんなものなのでしょうか?

また実際にコンテンツを受講した社員からは、ユーザー目線での設計の大切さを実感したり、複数人でディスカッションするからこその気づき・学びを多く得たりしているようでした!

学んだことを生かして作成!自己紹介ページ
このコンテンツではGithub Pagesという機能を用いて、自己紹介用のウェブページを作成します。ウェブページ作成を通して、HTML・CSS および Git・GitHubのスキル習得が大きな目的となります。
なかには図鑑風のレイアウトになっていたり、自分の写真をページ内で動かしてみたり、好きなものの年表を掲載してみたりなどなど…様々な工夫が見られました!

いかがだったでしょうか?
WHI開発では身に着けた知識・スキルを実務でも十分発揮できるよう、実践型や実務に近い形でのコンテンツが多く用意されていることが、お分かりいただけたのではないでしょうか!
少しでもWHI開発に興味を持っていただけたら幸いです!
\ 一緒に働く人を募集しています!採用サイトはこちらです /
