
Civ7のローディング画面が見にくいので改善してみた件
お断り
記事内でMODを扱っていますが、使用を推奨するものでも保障するものでもありません。利用する場合は自己責任でお願いします。
一応、最低限の確認はしていますが、すべての環境で確認できるわけではありませんので、一切の補償はできかねます。
TL;DR
Civilization VII(Civ7)のローディング画面ですが、家の環境ではとっても見にくいので見やすくしてみました。
また、フォントスケール特大の場合に、固有ユニットの説明が出てこないという謎がありましたが、どうも不具合っぽいのでこちらも修正しています。
※末尾にリンクを貼ったMODの方がよいので、そちらをご利用ください。
ローディング画面、見にくくない?
Civ7が発売されて初めての週末を迎えますが、皆さん、順調に勝利を重ねているでしょうか?
私はまだ1勝もできていません。まあ、通しでプレイしたのが1回と探検の時代の途中までと、あまり遊べていないのですが。
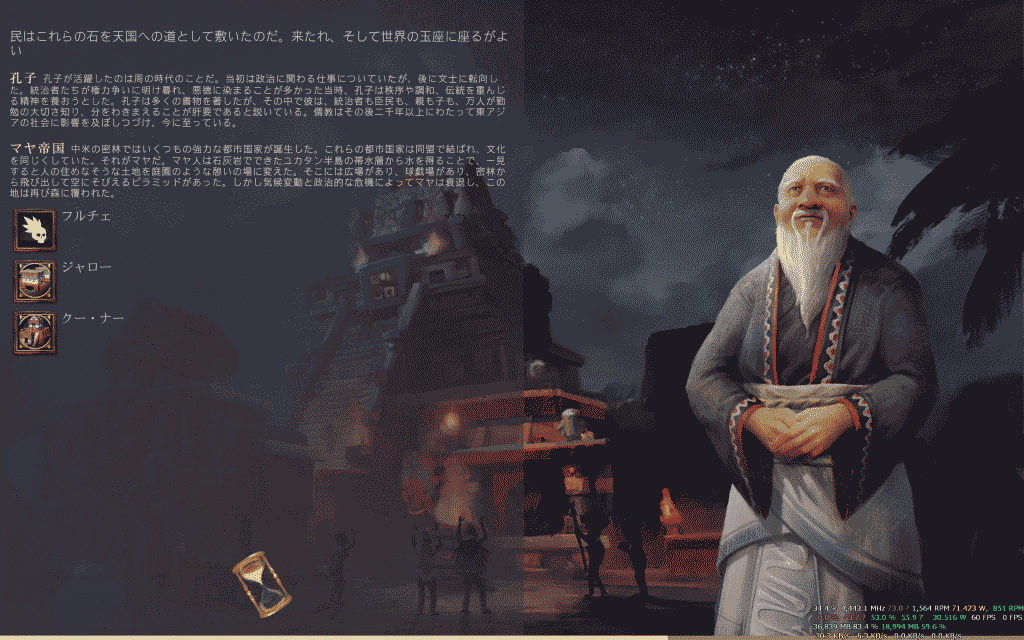
さて、そんなCiv7ですが家の環境はモニタが大きくはないのでフォントスケールを特大にしているのですが、それでもローディング画面がとっても見にくいです。

全体的に画面サイズに比して文字が小さめですが、特に説明の本文の文字が小さいです。この部分はフォントスケール設定を変更しても変わらないようです。
また、固有ユニットの説明が表示されていません。このフォントスケール特大ですが、大より小さい設置では正常に表示されます。
ローディング画面の仕組み
このセクションは興味のある方向けなので、不要なら読み飛ばしてください。
Civ7のMODってどうやって書くのだろう?と思って、既存のMODをダウンロードして中を見てみました。どうやら画面周りはHTMLやJavaScript(一部、TypeScript?)、CSS等で記述されており、MODはそれを一部差し替えることで様々な変更をしていました。
ローディング画面についても基本となるHTMLやCSS、JavaScriptがあります。ただ、画面やウィンドウのサイズやフォントスケールの変更に追随するため、普通のWebサイトよりは若干面倒なものになってます。
これをMODとして差し替えてあげれば、理論上は見やすいものにすることがある程度は可能です。Civ7はMODの利用を前提とした仕組みになっているので、その仕組みに乗っかってあげればMODの作成自体は簡単です。もちろん、そのMODでやることの難易度はまた別の話です。
本文の文字サイズ
ローディング画面の冒頭の「民はこれらの石の~」や「孔子」、「マヤ文明」、「フルチェ」等の部分はフォントスケールの設定で文字サイズが変わります。
しかし、「孔子が活躍したのは周の時代の~」等の説明文の部分はフォントサイズが固定で決め打ちされてました。それじゃ、フォントスケールに応じて変化しないわけです。
固有ユニットの説明文
上のスクショでは固有ユニットの説明文が表示されていません。これは、どうやらCSSの書き方が間違ってるっぽいです。
プログラムが分かる人向けに書くと、CSSでは特定の条件の場合のみ有効となる書き方があります。一般のプログラミング言語で言えば「if文」のようなものですが、「else文」に当たるものがありません。なので、「if~else~」みたいなものを書きたい場合は以下のようにします(説明のためのこんな感じ、というイメージです)。
・条件を満たさない場合の記述
<条件指定> {
・条件を満たした場合の記述
}が、Civ7の当該部分はこうなってました。
<条件指定> {
・条件を満たした場合の記述
}
・条件を満たさない場合の記述これでは常に条件を満たさない方の記述が有効になってしまいます。
この部分を修正すれば、正しく動作するようになります。
Yet Another Loading
と言うわけで、MODをつくってみました。
Civ7の場合、MODを置く場所は以下のフォルダです。
C:\Users\<ログインユーザー名>\AppData\Local\Firaxis Games\Sid Meier's Civilization VII\Modsこのフォルダに以下の圧縮ファイルを展開したものを置いてあげれば動く、かと思います。
ゲーム起動時に「追加コンテンツ」の「MOD」で、有効になっていることを確認してください。
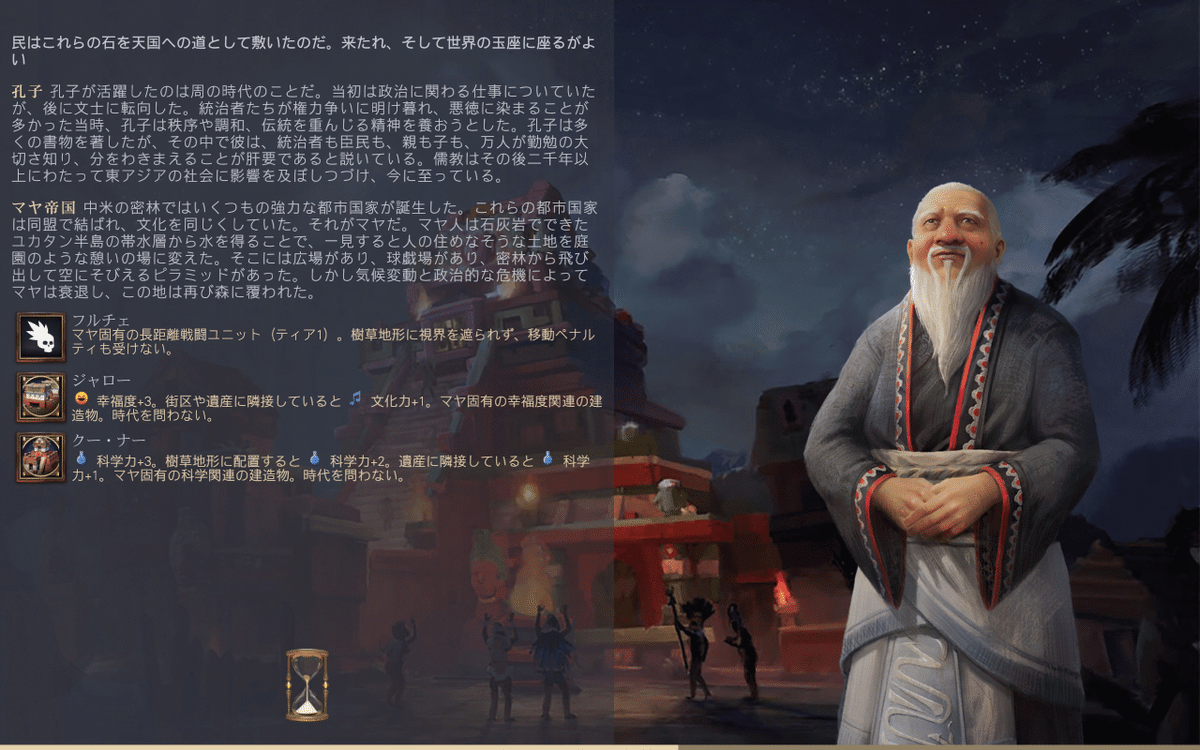
実際に適用したものが以下のスクショです。フォントスケール特大ですが、固有ユニットの説明が正しく表示されています。
また、説明文のフォントサイズもフォントスケールで指定したサイズで表示されます。
本当は冒頭の部分をもう少し大きな文字にしたかったのですが、反映されなかったので太字にするにとどめています。

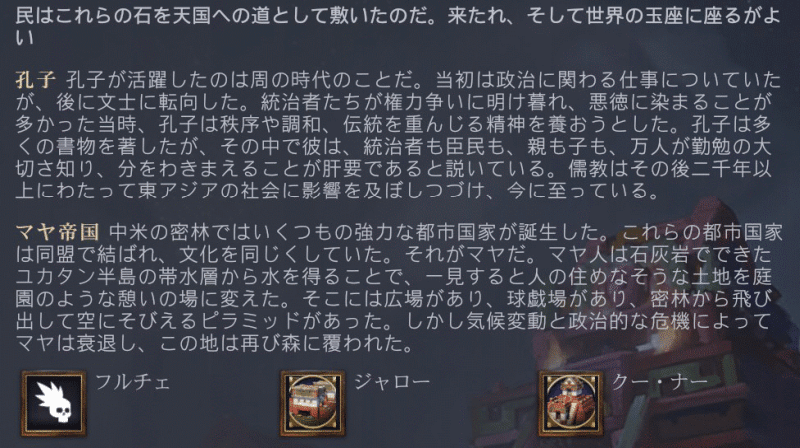
なお、縦が1440ピクセル未満の場合はこんな表示になります。

注意事項
一応確認していますが、すべての環境での動作を保証するものではありません
確認は1.0.1 patch3で行っています
将来のアップデートに対応できるかはわかりません
Windowsで確認しています
Macも持ってますが、Civ7をインストールしていないので未確認
他のローディング画面を修正するようなMODとは共存できないはず
問題が発生した場合、ただちに使用を中止してください
MODの使い方が分からない場合は使用しないでください
縦900ピクセルかつフォントスケール特大の場合、固有ユニットのアイコンと「ゲーム開始」ボタンが重なりますが、これはオリジナルの問題です
1080ピクセルならば正常に表示されるようです
特別な処理ではないので、修正部分は自由に利用していただいて構いません(クレジット等も不要です)
2025/2/18追記
ローディング画面の改善MODとしては以下もあります。フォントスケールにはまだ対応していないようですが、今後対応してもらえればこちらのほうが断然よいかと思います。
2025/2/19追記
以下のMODがフォントスケールに対応し、置き換え可能であることを確認しましたので、より機能豊富な以下MODの利用を推奨します。
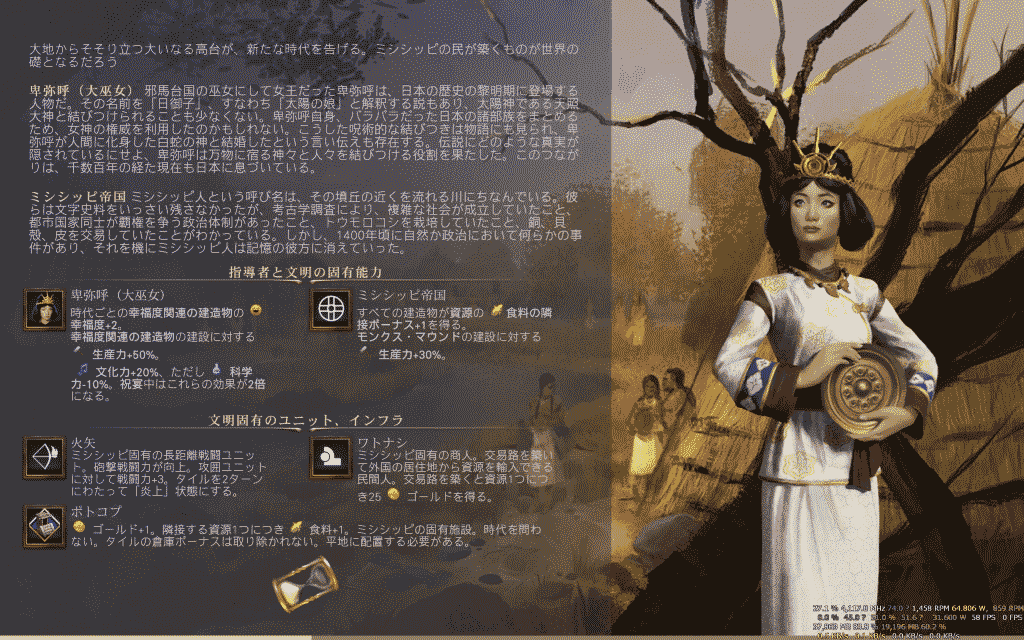
指導者や文明の特徴、固有ユニットの説明も表示されます。
MODを適用するとこんな感じになります。大分わかりやすくなります。

上のスクリーンショットは独自に日本語化したもので、MODは英語と中国語(繁体字)のみの対応です。
いいなと思ったら応援しよう!

