
VRChatでワールドのギミックを作ってみたい人へのガイド
2024/04/03 アニメーションをループさせたい時の設定、ループ時に徐々に移動していく設定、Animatorに制御されている値が変更できないこと、アニメーションとStatic設定について、を追記。
2024/09/27 Udonの項目で、Consoleに関する話を追記。
2024/11/23 Udonの項目で、ローカルテストにおけるConsoleデバッグと、OnPlayerTriggerEnter/Exitと椅子の相性の悪さの話を追加。
はじめに
今月のワールド製作者向けの記事は、初心者向けの内容としてギミック関係の機能について説明しようと思っています。
ワールド制作初心者交流会などで、ワールド製作を始めたばかりの人の話を聞いていると『○○ってどうやったら出来ますか?』という形の質問がなされることが度々あります。
そして、その質問の約半分近くがUdonを始めとするギミック関係の機能でしか実装できない内容だったりします。
これについて考えてみたのですが、どの機能がどのようなことが可能なのかがイマイチ把握できておらず、最初の一歩を踏み出すことができていないというのがあるのかなと思いました。
そこで、今回はVRChatで使われるギミックについて、使われ方や注意点や小ネタを含めて、全体的な話をしようと思います。
(余談:サムネのフライングボードは私のではなく、坪倉さんのアセットです。大丈夫だと思いますが勘違いなきよう)
ギミックに使える機能について
とはいえ『ギミック』って何処から何処まで?みたいな感じがあるので、ここでは『自動的に動くもの』と『プレイヤーを起点に動くもの』の両方を含むこととします。
それを踏まえると以下の3つが代表的です。
・Udon
・uGUI
・Animator(+Animation)
それ以外にもありますが、それは”その他”のくくりでまとめてお話しすることにして、まずは上記3つについてお話ししたいと思います。まずは軽く、それぞれがどんなものなのかをお話ししたいと思います。
Udonについて
UdonはUnityのC#をベースにVRChatがサポート・提供しているプログラミング言語です。要はプログラミングでギミックを作ることが出来ます。VRChat側で禁止・制限していること以外は大体できます。
ノードで作る『Udon Node Graph』とコードで作る『Udon Sharp』がありますが、この記事では後者を主に扱います。
ギミック例
・ユーザーが特定のアイテムを拾った時にスコアを加算する
・特定のアイテムを持ってきた時にパズルが解ける
・誰かがジョインしてきたときに音が鳴る
uGUIについて
Unityが用意しているGUI(グラフィカルユーザーインターフェース)システムです。簡単に言うとテキストや、押したり動かしたりできるボタンやスライダー等を提供してくれます。
身近なところで言うと、推測ではありますがVRChatのメニューもuGUI製だと思われます。
Unityのコンポーネントの操作をお手軽にユーザーにさせることが出来ます。ですが操作する項目を既にあるリストから選ぶ形なので、3つの中では一番やれることが狭いです。
ギミック例
・ワールドのルールを説明する看板
・ユーザーが操作できるワールド設定メニュー
・スコアボード
Animator(+Animation)について
Unityが用意しているアニメーションのシステムです。Animatorで遷移図を作り、Animationでオブジェクトのコンポーネント等の動作や操作を行います
(補足:VRChatでは必ずセットで使うのでAnimator(+Animation)という記述にしています)
分かりづらいと思うので、歩いたり走ったりするアバターを例にすると、Animationで”歩き”と”走り”の動きのアニメーションを作り、Animatorでその二つのアニメーションが切り替わる条件を決める、といった感じです。
各種コンポーネントに加え、シェーダーのパラメータまで操作できるので、やれることは幅広いです。操作できる範囲に関してはuGUIの上位互換だと思います。
ギミック例
・太陽の移動
・一定時間で往来する車や船
・定期的に明滅するライト
以上、ざっくりとした説明と例ですが、それぞれがどんなものなのかをフワッと理解してもらえたのではないかなと思います。
では、やりたいことのためにどうしたらいいかについて考えていきましょう。
そもそもやりたいことが、Boothで販売・配布されているUdonのギミックで済むことであれば、それを利用するのが一番楽だと思います。
そして、ギミックがなかった場合や自分で作りたいと思ったときに、どれを勉強したらいいですか?という質問が次に来ると思うのですが、これは中々に難しい質問だと思います。
あくまで私個人の考えですが、プログラムに忌避感が無いのであればUdonを勉強するのが良いと思います。理由としては一番やれることが多いですし、uGUIやAnimationとの連携も取れるからです。
ただ、プログラミングは“お作法”みたいなものがあるので、勉強するには特有の難しさがあると思います。
UnityのコンポーネントやShaderで済むことであればuGUIやAnimator(+Animation)で解決することも出来ます。
ただし、uGUIやAnimator(+Animation)の弱いところは、きっかけ(起点)となるアクションがVRChat特有の行動に紐づいていないところだと思います。
uGUIはあくまで「ボタンやトグルスイッチを押した時」や「スライダーを動かした時」のようにUIを操作したタイミングでしか起動できません。
またAnimator(+Animation)はuGUIやUdonなど外部から起点を作ってあげないと、単体では時間経過による遷移しか扱えません
一方でUdonでは「○○した時に処理を行う」というタイミングに紐づいた処理がVRChat用にカスタマイズされているので、非常に便利です。
例えばjoinした時とか、何か物をピックアップした時など、様々なケースごとの処理を比較的簡単に用意できます。
そこを踏まえると以下の2点を確認すると良いのかなと思います。
・Unityのコンポーネントで実現可能かどうか
・きっかけとしたいアクションが何か
まずUnityのコンポーネントで実現可能かどうかを確認すれば、
可能 → uGUI または Animator(+Animation)
不可能 → Udon
と判断できます。
(Unityが用意してくれてるコンポーネントについては、代表的なものは私の記事『VRChat初心者のためのUnityコンポーネント入門』で軽い説明も込みで紹介しています)
またきっかけとしたいアクションが何であるかを確認すれば
UI操作 → uGUI
時間経過 → Animator(+Animation)
それ以外 → Udon
と振り分けられると思います。
ここで、『やりたいことはAnimator(+Animation)で出来るけど、起点はUdon』の場合や『やりたいことはUdonだけど、起点はuGUI』といったケースがあると思います。
そのような場合はお互いに連携を取ることが出来るので、分担してやることが可能です。
今回は初心者向けを考えて、前者の場合のアセットを作ったので、次で紹介しようと思います。
Udonを起点にしたAnimator(+Animation)実行アセット
簡単に言うと、アニメーションを作ればワールドのギミックが作れるアイテムです。
探してみたんですが、意外と見つからなかったのに加えて、既存のものを使うのはどうなんだろうなと思ったので、作っておきました。無料です。
実際にギミックを作ってる様子は以下のドキュメントの動画で見れます
メインの機能としては、UdonでAnimatorコンポーネントを特定のタイミングでオン・オフするという単純なものです。
Animatorに自動で動くAnimator Controllerをセットしておくと、オンになった時にギミックが動き出します。
特定のタイミングは、
・ワールドに入った時
・ピックアップした時
・インタラクトした時
・特定のエリアに入った時と出た時
この4つがあれば大体のギミックが組めるかなと思ったので、その4つを用意しています。
ギミックの内容は作ったAnimationのものになるので、Animationの操作できる範囲であれば自由自在です。
初心者の方でも、製作支援用のツールを作成して付けておいたので、説明にそってポチポチするだけでセットアップが終わり、あとはAnimationを自分で好きなように作るだけです。
あとは設定項目をいじるだけで、ローカルとグローバルの切り替え、Animation開始の遅延(秒数を指定)などを決めることができます。
詳しくはBoothのページや上のドキュメントページを見てください。
Animationの作り方は最初の一歩目として読むのであれば以下の記事が良いかなと思います。
ノウハウ寄せ集め
ここからはuGUI、Animator(Animation)、Udonのそれぞれについて、引っかかりそうなところや覚えておくと良さそうなことについて、並べていこうと思います。
初心者向けに用語説明とか挟んでいると無限に文章が長くなってしまうので、すみませんが用語については自分で調べてみてください。
実際に勉強し始める前とかに、興味ある所だけ見ると良いかなと思います。
uGUI編
・オススメの始め方
BoothにあるVRChat向けのuGUI製のギミックを探してきて、中身を見ながら真似してみるのが良いと思います。デフォルトの設定から変更している場所を把握できると自分でも作れると思います。代表的なのはこの下で列挙してみようと思います。
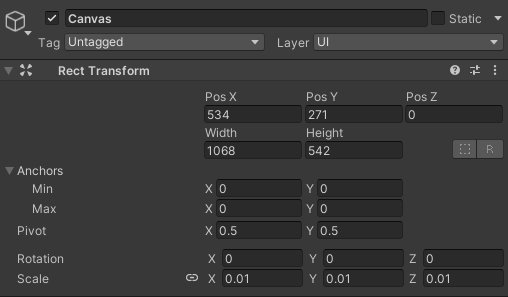
・Canvasのデフォルトの大きさがデカい
uGUIを使い始める人に対して、結構意地悪だなと思っています。とりあえず騙されたと思って、CanvasのScaleを全て0.01にしてから、Canvasの下にTextとかSliderとか置いてみてください。
ちなみに一部を軽く説明すると、Pos X,Y,ZはTransformのPostion X,Y,Zと一緒です。WidthとHeightは横幅と縦幅です(Scaleの縦横とは別物で、表示領域だと思うといいです)

グレーアウトしてる場合は一個下のRenderModeの変更をすると編集できるようになります。
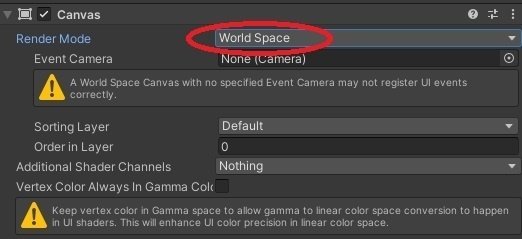
・CanvasのRenderModeをWorldSpaceにする
WorldSpaceにすると、3次元的に置けるようになるので、ワールドの好きな位置に置けます。他の二つはどちらかというと2Dゲーム向けで、視点に張り付くタイプ。

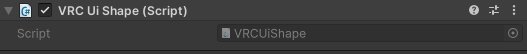
・CanvasにVRC_UiShapeコンポーネントを付ける
これが無いとVRChat上では操作不能。Unity上では操作できるので勘違いしやすいです。

・レイヤーについて
Defaultでも良いが、Ignore Reycasterに入れておくとVRChatのカメラに映らなくて嬉しいかもです。UIやUIMenuにすると、VRChatのメニューを開いてる時しか操作できません。
最初にCanvasを作成するとUIレイヤーなので気を付けましょう。
レイヤーについては記事を書いているので、詳しく知りたい場合はそちらを読んでください。
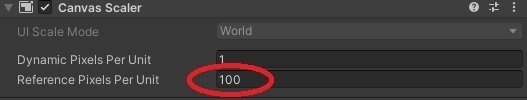
・解像度について
デフォルトだと文字とかボケボケですが、その設定はCanvasのオブジェクトに一緒についてるCanvas ScalerのReference Pixels Per Unitを大きくすると改善します。大きくしすぎには注意。
(余談:Sprite画像の設定にPixels Per Unityがあるので、本来はそこで個別に設定できるのだと思うのですが、Unityデフォルトは基本いじれないし、全体で設定したほうが楽なので割愛)

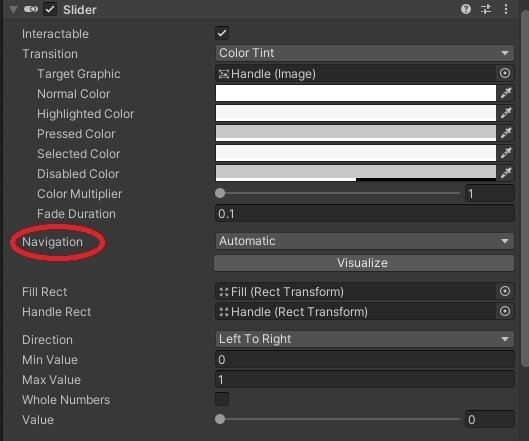
・SliderのNavigationについて
Noneにしないと移動するたびにスクロールするのでNoneにしておくと良いです。

・EventSystem
uGUIを使っているといつの間にか生成されていますが、必要なので消さないようにしましょう。放っておいても無害です。

・最適化のオススメ記事
・Canvasごとに別のBatchになる
Batchって何?って人は軽量化の記事を読むと良いです。
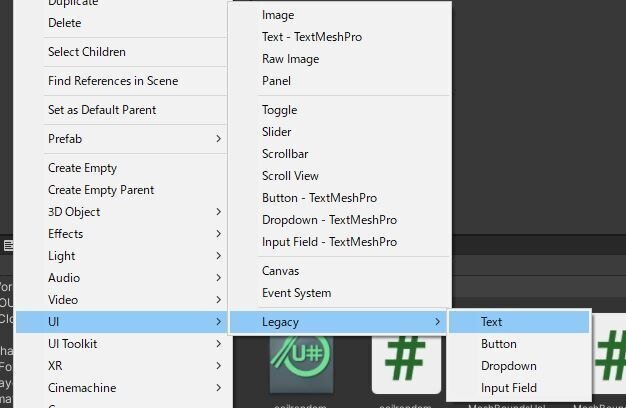
・2022で旧版になったText、新版のTextMeshPro
2019以前のUnityでみんながこぞって使っていたTextは、UI一覧の一番下のLegacyに旧版として追いやられてしまったようです。

代わりにTextMeshPro版のTextを使えということでしょうが、多少めんどくささがあるので好きなほうを使うといいと思います。
どういうところがメンドクサイかというと、まずインポート作業が必要になります。
あとTextMeshProには文字データが必要なのですが、デフォルトの文字セットは多少容量を食います(たしか数MB程度)
日本語が入っていないのでUnityのエディター上では文字化けしますが、VRChat上に行くとVRChatで使われているNotoフォントでフォールバックしてくれます。
ん?『空の文字セットを用意すればフォールバックで、容量ほぼ使わずに、ポリゴン由来のジラジラしない輪郭の多言語対応テキスト使い放題で、ヨシッ!!!』だって?
はい、その通りです。
(ちなみに文字セット無しっていうのは私が試した限りではできませんでした)
詳しくは英語ですが、Hai-さんという方が以下のページに纏めてくださっていました。ありがたいですね。
Editor上でも文字化けしないようにする方法についても書いてくれています。
若干準備が面倒ですが、フォントにこだわりが無ければこれが模範解な気がしています。
(が、VRChatのメニューの多言語翻訳に伴い、フォールバックしていると文字が言語設定に応じて入れ替わるらしいです、どんな感じに入れ替わるのかによっては、微妙かもしれません……私は未確認です)
Animator(Animation)編
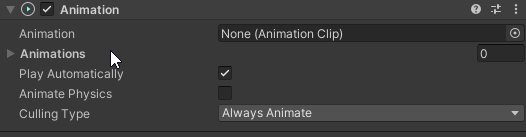
・Animationコンポーネントは使えない
AnimationコンポーネントはUnityの旧システムで、AnimatorコンポーネントでAnimation Clipファイルをセットで使う方式が今のシステムです。
Unity上ではAnimationコンポーネントは動きますが、VRChat上では動きません。紛らわしいですがキチンとAnimatorコンポーネントの方を使いましょう
(補足:特にUnityアセットとかだと旧システムの方でギミックが組んであったりします)
・アバターでは見ることあるが、ワールドでは使用できないAnimation関係のコンポーネントなど
コンポーネントとしては以下の4つが使用できません。
VRCPhysBone
VRCPhysBoneCollider
VRC Contact Sender
VRC Contact Receiver
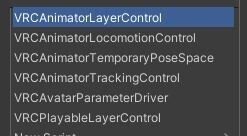
あとAnimator Controller内で使用できる以下のBehaviourはワールドでは使用できません。

その結果として、ここら辺でやっているパラメータへの値の代入が一切できないので、代わりにUdonやuGUIを使ってパラメータを変更してあげる必要があるというわけです。
(余談:本来のUnity的にはスクリプトで制御するのが一般的なので、アバター周りについてはスクリプトを書けないユーザーへの補助輪としていて上のようなコンポーネント等を用意している感じだと推測します。一方ワールドはUdonが使えるので、補助輪が取っ払われた状態)
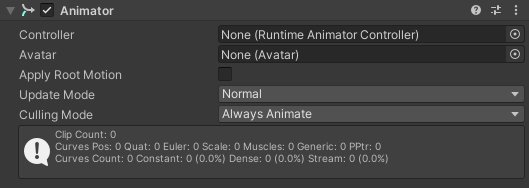
・Animator関連、何か色々ありすぎて分からないので、整理して欲しい
Animator →コンポーネント。必須。操作したいオブジェクトか、もしくは操作したいオブジェクトを子に持っている、より上の階層の親オブジェクトにくっつける。

Animator Controller →Animatorで使うファイル・データ。状態遷移を管理する。上のAnimatorのControllerにセットして使う。必須。

Animation → コンポーネントだけどVRCでは使えないし、使う必要がないということを覚えておくとAnimatorと間違えずに済む。

Animation Clip → アニメーションのファイル・データ。Animator Controllerの各状態にセットして使う。必須。

つまり整理すると、使うのはAnimatorというコンポーネントと、Animator ControllerとAnimation Clipという二つのファイルです。アニメーションを作るには二つのファイルをそれぞれ編集する必要があります。
・Animationは録画で作ることも出来る
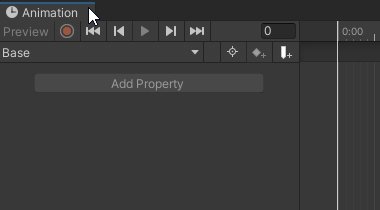
Scene上で動かした動きをそのままAnimationにすることが出来ます。Animationウィンドウ左上にある赤い録画ボタンを押すと録画開始、操作に応じて勝手にキーフレームが打たれます。

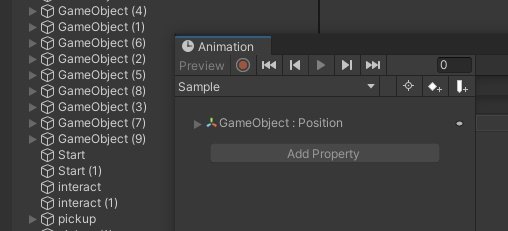
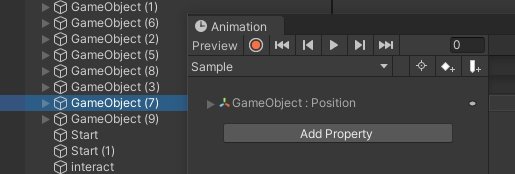
・AnimationはAnimatorを付けたオブジェクトを選択してないと編集できない
よく初心者が躓きがちなポイントその1。[Add Property]がグレーアウトしてる時はこれを確認すること。選択するのはAnimatorを付けたオブジェクトの子オブジェクトでも良いです。


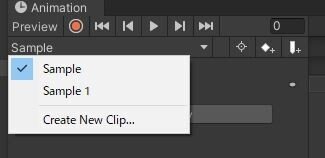
・遷移状態が複数ある時はAnimation画面左上から編集するアニメーションを選ぶ
よく初心者が躓きがちなポイントその2。遷移が複数ある場合は、左上から編集したいAnimationを選ぶ必要があります。

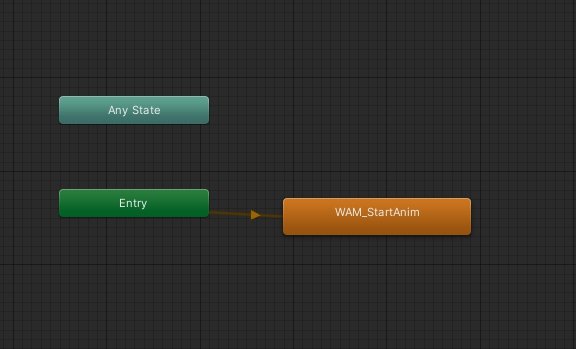
とはいえ、ワールドのアニメーションは大半がEntryから状態1という以下の画像のような最小構成で十分だと思うので、遷移状態が複数あるケースはあまりない(というか遷移状態を作ると、それ専用のUdon書いたりパラメータ作ったりと微妙に手間が発生するので、私は基本的に最小構成になるようにしている)

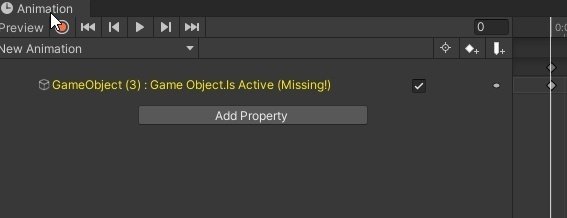
・アニメーションを付けたオブジェクトの場所を移動させたり、名前を変えたりすると、動かなくなる
よく初心者が躓きがちなポイントその3。Hierarchy上でオブジェクトの階層を動かしたり、オブジェクトの名前を変えたりすることはよくあると思います。
ですが、アニメーションを既に付けたオブジェクトに対して、これらの動作をすると、アニメーションが動かなくなることがあります。
Animationのウィンドウで確認すると作ったプロパティの後ろに(Missing!)とついて黄色くなっています。

これはパスが変わってしまうので動かなくなる……という説明で伝わらない人向けに例えると、『棚に置いてたはずの道具が、いつの間にか別の場所に移されてて作業できない』みたいなことが起こります。名前が変わった場合は『道具が識別できなくなる』。
一応作りなおさなくても、手動でパス書き換えを行えばOK。ダブルクリックだとなかなか反応しないので、名前の部分を一度クリックしてF2を押すのがオススメ。
とはいえ沢山パスがあると面倒なので、そこら辺を何とかする拡張エディタも色々あるので『Unity アニメーション パス』で検索すると結構出てくる。
・Animatorに制御されている値は変更できない(2024/04/03追記)
Animatorで登録しているパラメータは、Animatorがオンになっている間は変更しようとしてもAnimatorの値が優先されます。
意外とAnimator経由で制御していることを忘れて、『あれ、値が動かない……』と思うことはありますが、これのせいだったりします。
ですので、例えばX方向に5m動くアニメーションを作っている場合、後でその座標をTransformコンポーネントから変えようとしても、動かすことができません。
ですので、このようなケースで座標を動かしたい場合、アニメーションの値を修正するか、ゲームオブジェクトを一つ作って親にして、そちらを動かすかになります。
・操作するオブジェクトはAnimatorのついたオブジェクトの子オブジェクトである必要がある
[Add Property]しようとすると分かると思いますが、子オブジェクトしか表示されていません。どれくらい下の階層の子であっても大丈夫ですが、子オブジェクトである必要があります。
Animatorのついたオブジェクトの外側にあるオブジェクトは動かせません。
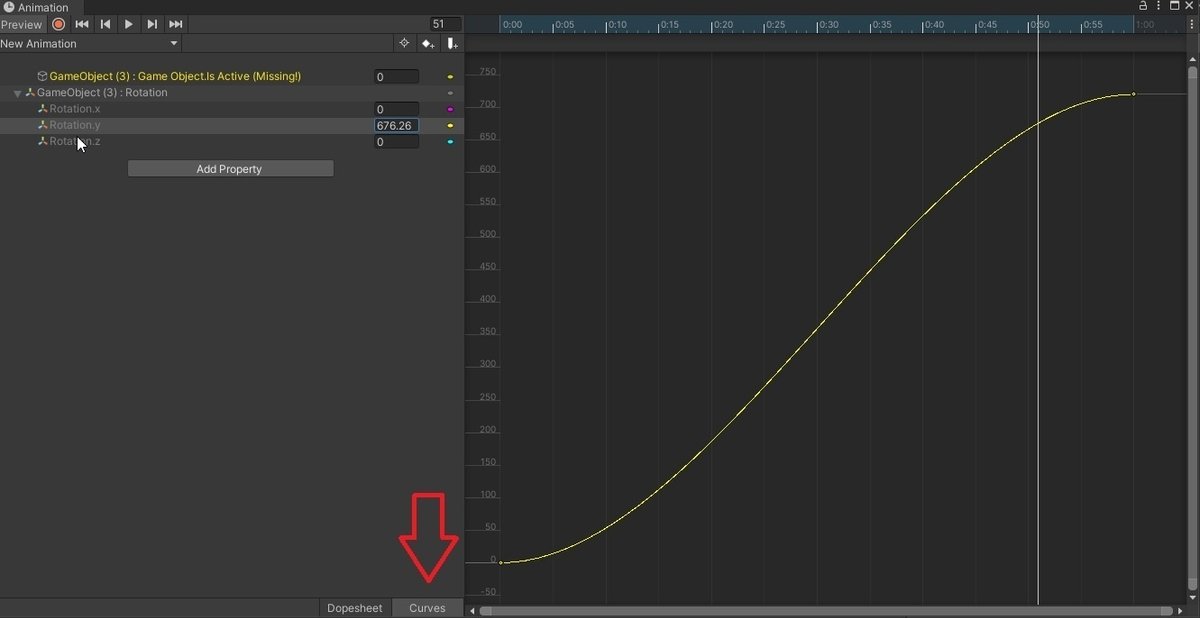
・デフォルトの動きは最初と最後がゆっくりになる
これが嫌な場合、左下のDopesheetの横にあるCurvesで曲線をいじりましょう。

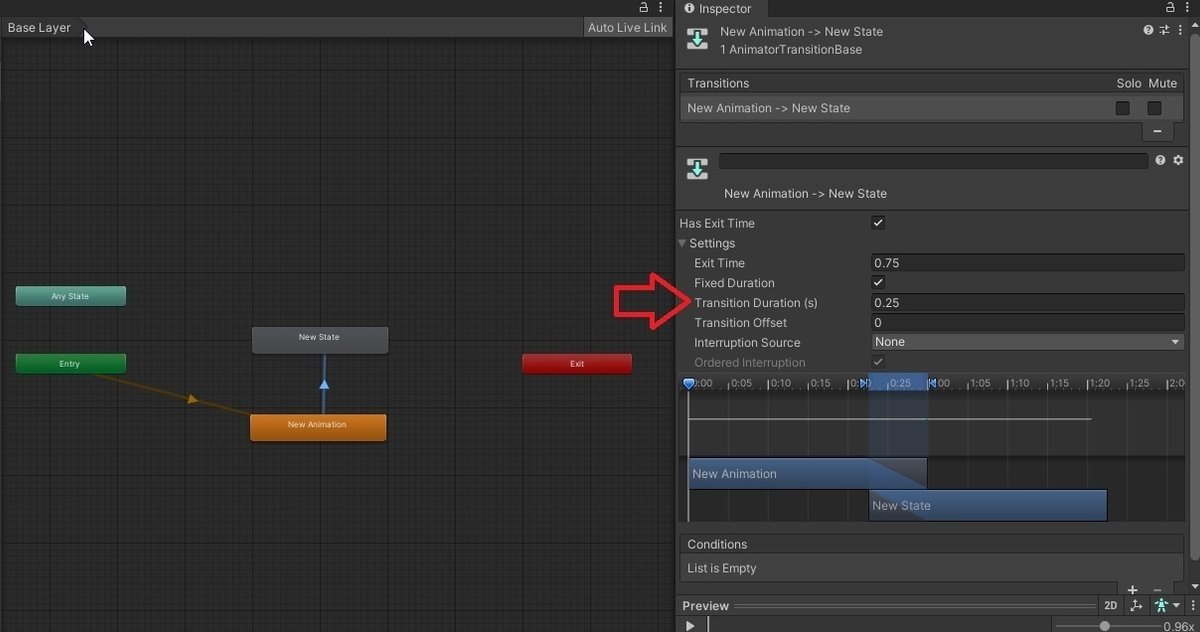
・AnimatorのTransition Durationについて
スパッと遷移させたい時は0にするのを忘れずに。デフォルトは0.25になっています。

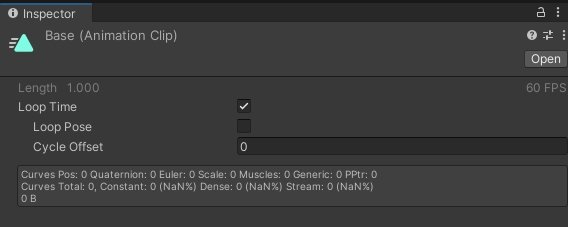
・アニメーションのループ設定について(2024/04/03追記)
地味に分かりづらいかもしれませんが、Animation Clipを選択した時にInspectorに設定項目が出てきます。Loop Timeにチェックを入れるとループします。

・ループ時に変化量分をそのままにする設定について(2024/04/03追記)
Animationで座標の移動を指定しても、デフォルトの設定だとアニメーションが終わると元の位置から始まります。
そうではなく、移動した分は移動して欲しい場合は、AnimatorコンポーネントのApply Root Motionにチェックを入れると、移動量が保存されます。
・Animator vs Static設定(2024/04/03追記)
ゲームオブジェクトにStaticのフラグを付けてるとAnimatorで座標を移動させることはできません。Animatorのほうが負けます。
確かContributed GIとかは問題なかったと思いますが、Static Batchingなどにチェックが入ってると動きません。
・コードでアニメーションを作れる
大量の遷移を扱いたい時等、手動で1つ1つ設定していると日が暮れてしまうのですが、そういう時にこれを使うと便利です。
Udon編
・別に作らなくても
他の人のギミックを使えます。便利。一般的にインポート後に、用意されているPrefabをドラッグアンドドロップして、パラメータを調整するだけで使えるものが大多数だと思います。
ただし、大量にギミックを入れ過ぎるとエラーで動かなくなる可能性は上がっていきます。
プログラムは、単体では問題なくても、他のプログラムと競合してエラーを出すケースがあります。キチンと書かれたプログラムであればその可能性は低くなるのですが、VRChatのユーザーはむしろVRChatで挑戦を始めた人のほうが多いと思いますので、そうではないプログラムのほうが多いかもしれません。
ですので、一つずつエラーが起きないか確認しつつ、丁寧に入れていくことをオススメします。あとは定期的にバックアップを取りましょう。
・今(2024/03/18時点)は新規にワールド作れば導入完了
昔は別途ダウンロードしたりとか色々ありましたが、今はもう気にしなくてよいです。過去の話を知りたい場合はこちらを読むと良いかもです。
・Visual Studioが無い場合がある
編集するのにVisual Studioが無いとしんどいのですが、VCC経由からUnityを落とすとVSがインストールされない罠があるようです。UnityHub経由だとチェックマーク外さない限り大丈夫そうです。
初心者向けに説明するとVisual Studioはコード書く時に色々サポートしてくれる良い奴です。パソコンとかで文字打つ時に入力候補を出してくれると思いますが、あれのコード版をやってくれます。またUnity上でコードの書かれたファイルをダブルクリックするだけで、コードの編集が出来るようになります。
試しに導入手順を踏んでみているのですが、色々なケースがあり得そうだなという感触を得ています。そこら辺をまとめてフォローする記事を執筆してるので、出来上がり次第ここに貼ろうと思います。
記事予定地
・作り方
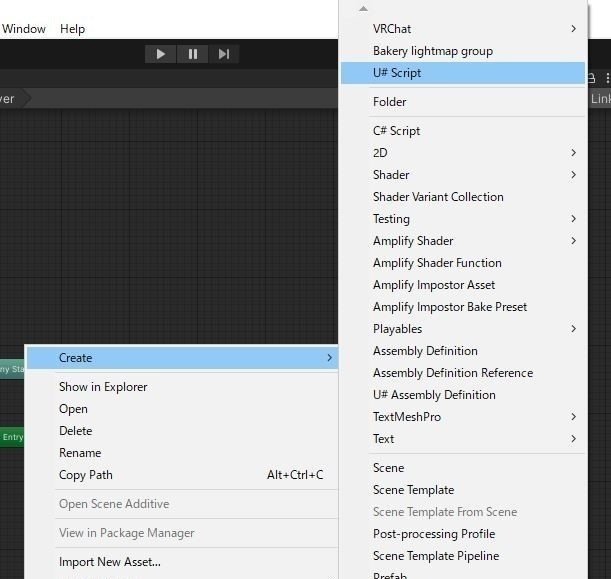
Udonは情報が古くなりがちなので、やり方は色々ありますが、私が最近作る時の流れをサクッと書いておきます。個人的には、下のプロジェクトタブで[Create]→[U# Script]を押すのが好みです。

押して名前を決めると二つのファイルができます。両方がリンクしていて、二つで一つみたいな感じです。右がコード、左は実行ファイル(例えるなら.exe)です。Visual Studio導入済みなら、右のコードファイルをダブルクリックしてコードを編集していきます。
(正確にはSerializedUdonってフォルダにもう一つ、対応するのがあるけどそれは名前から識別できません。ちなみにSerializedUdonフォルダは消しても再生成されます)

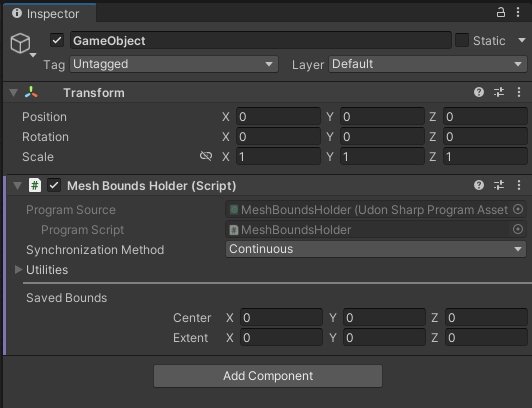
コードが完成して、保存したら、[Add Component]から付けた名前で検索かけると、このUdonスクリプトを見つけることが出来ると思うので選択すると、下の画像のようにくっつけることができます。
基本的な手順はこんな感じで、あとはコードの内容次第です。

適切なゲームオブジェクトをドラッグアンドドロップしないと
使えないものがあります。
・ギミックを探す場所や方法について
まずはBoothで探すと良いでしょう。『VRChat Udon』で検索しただけで1700件ほど出てくるのでメジャーなものは揃うと思います。日付が古いものは動かないかもしれません。
他で言うとVRCPrefabsなどに海外の製作者のギミックがあったりします。
You can find hundreds of free assets and tutorials on the VRCPrefabs database for making your own #VRChat content! https://t.co/qN8Oxn0Tvo
— VRCPrefabs (@VRCPrefabs) November 30, 2021
If you have assets you'd like to submit, please dm here or Fionna#@5639 on Discord.
あとはGithubとかで公開されているパターンがありますが、こっちは普通にネット検索で引っ掛けるしかないと思います。わりとSNSで拡散されているケースもあるので、SNSを検索するのも良い手かなと思います。
・配布用アセットはネームスペースは分けよう
ネームスペースとか名前空間とか言う言葉が分からない人は是非調べて設定しましょう。他の人のプログラム内に同じ名前の関数などがあると競合してしまうので、そういった名前の衝突を避けるために大事なことです。
・全員が叩くものとそうではないものの違い
イベント関数の引数にPlayerAPIがあるかどうかで判別していいんじゃないかなと思います(例外があったら教えてください)
例えばInteractはないので個人、OnPlayerJoinedはあるので全員……って感じで。全員が叩いてしまうものについては、引数のplayer情報が自分自身か比較してあげることで、トリガーを引いた人だけ処理を行うことができます。
・(2024/09/27追記)Consoleでのデバッグについての話
Udonで定義した変数などにちゃんと正しい値が入っているかどうかを確認するのに、以下のような記述をすることがあります。
Debug.log("何かしらの文章");または
Debug.log(変数.ToString());このようなコードが処理されると、Consoleに文章や変数の中身が表示されて、想定していた状態になっているかを確認することが出来ます。
ただし、Consoleタブの左上にあるCollaspeオプションがオンになっていると、同じメッセージは一つにまとめられてしまいます。
順番通りに動いているか確認したい時などはオフにすると良いでしょう。
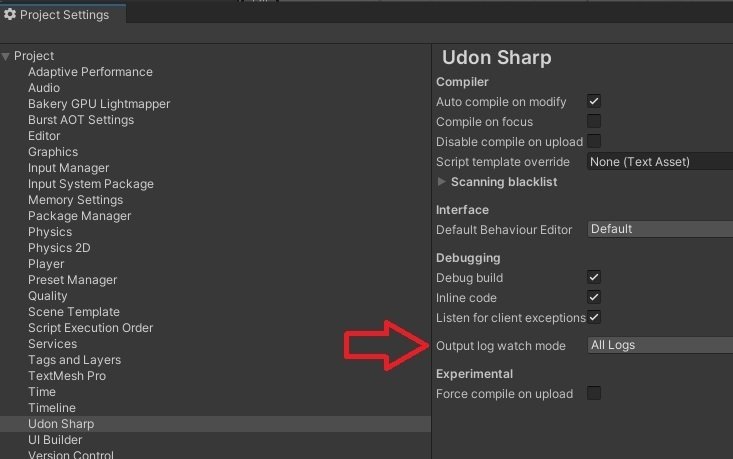
・(2024/11/23 追記)VRCのテストワールド上で、Consoleでのデバッグを行いたい場合
Project SettingsからOutput log watch modeをAll Logsに変更して、VRCSDKのBuildタブからテストワールドを起動してデバッグすると、この設定に変更したUnityのConsole上にDebug.logの内容が表示されるので捗る。

・(2024/11/23追記)OnPlayerTriggerEnter/Exitのコライダーによるプレイヤーの検出とVRChatの椅子(Station)の相性の悪さについて
OnPlayerTriggerEnterとOnPlayerTriggerExitはプレイヤーの侵入をコライダーで検知する関数ですが、これとVRCの椅子(Station)の相性は悪く、かなり昔からあるバグ(仕様?)となっていて、まだ直ってないことを確認したので書くことにしました。
まず椅子に乗ったまま、コライダーに出入りしてもOnPlayerTriggerEnter/Exitの両方が動きません。ですので、乗り物とかに乗っている人が突入してくるのを検知するのにこれら関数は使えないということです。
また、コライダー内で椅子に乗った時にはExitは発動しませんが、降りた時にはEnterが発動します。つまり、出入りの度に切り替わるようなトグル処理は椅子で破綻します。
私が知っている限りではこの二つですが、OnPlayerTriggerEnter/Exitが使い勝手が良いので結構引っかかります。気を付けましょう。
(ちなみにテレポート関係はどうなの?というとキチンと発動してくれる傾向にあるので気にしなくても大丈夫だと思います)
・AnimationでUdonの関数を呼び出す
Animation Eventsという機能を利用することで、AnimationのキーフレームでUdonの関数を呼び出したりすることが出来ます。
具体的なやり方については英語ですが、以下のページが分かりやすかったです。
・uGUIからUdonの関数を呼びだす
こちらは結構やることはシンプルで、uGUIのOnValueChangedとかにUdonのついたオブジェクトをセットするとUdonBehaviour.SendCustomEvent(string)というのが選択できます。選んだあと、すぐ下に欄が出来るので実行したい関数名を書きます。これでUdonの関数を実行できます。
勉強したい人向け情報
・UnityはC#
というプログラミング言語がベースになっています。現在のUdonではC#の機能が十全に使えているわけではありませんが、将来的に出る予定のUdon2ではC#の機能がかなり解放される予定です。
なので、C#自体を勉強してしまうのは全然有りだと思います。
・Udon Extern Search 2
Udonの使える関数が検索できます。逆説的に言うと、検索で引っかからなかった関数は使えないということが分かるので、ネットから拾ってきた一般的なC#のコードが動かない時にどこのせいなのかをはっきりさせることが出来る。神サイト。
自分は正直、ChatGPTに書いてもらったコードをこれと照らし合わせれば、複雑なコード以外は問題ないかなと思っています。
一応Unity上でこれを確認する方法としてClass Exposure Treeというのがあるので、どちらでも好きなほうを使うといいと思います。
・公式リファレンス1
ユーザーの情報だけで充分!……って思っていませんか?
イベントの実行順情報とか載っているので、おろそかに出来ません。英語ですがページ翻訳とか使いつつ、軽く目を通しておきましょう。
・公式リファレンス2
こちらはUdonSharpに特化したリファレンスになっています。確か作成自体はUdon Sharp1.0が公開された後なので比較的新しいリファレンスです。更新頻度は落ちているので、アップデートによって更新・修正された内容については漏れがあるかもしれません(私自身はアップデート情報流し見するくらいなので、断言はできないです)
・ハツェさんのUdon Sharp入門
若干古い記事なので導入方法は異なっていますが、コードについては現在でもきちんと動くものが分かりやすく纏まっています。自分は結構参考にさせてもらってます。
・ゼロから始めるUdonSharp(有料)
Visual Studioの導入から、実際のコードまで細かく書いてある文章です。どれくらい理解できるかは人によると思いますが、ある程度理解できる人は比較的多そうだなと感じられる内容でした。
中身の質と量を考えると、値段以上の価値はあると思います。
・VRChat ワールドギミック 100サンプル集(有料)
100個のギミックサンプルとコード解説集になっています。キチンと学ぼうという人でなければ、上のゼロから始めるUdonSharpよりもこちらのほうが良いと思います。
手を動かして覚えたい人はよりオススメです。
その他について
主なギミックの機能については上で説明した通りなのですが、組み合わせて使える相性のいい機能について、軽く説明しておきます。
UnityのParticle System(shuriken)
Unityのパーティクルシステムにはコライダーを使った衝突検知のシステムなどがあります。衝突したことをきっかけに、新しいパーティクルを生成したりすることが出来ます(Sub Emittersという機能です)
パーティクル単体にも検出機能はありますが、Udon側でParticleの衝突を検知するイベントとして、OnParticleCollision、OnPlayerParticleCollisionなどもあります。ですので、Udonと連携させても面白いかもしれません。
Constraint
同じことがUdonで出来てしまうので、あまり使われることはないかもしれませんが、特定のオブジェクトを動かしたときに追従させて動かしたい時に使えます。
Shader
シェーダー単体で面白いことをするのも可能ですが、他のものと組み合わせで使うとより面白いことが出来ます。お手軽なのはAnimationでパラメータを操作するやり方です。
後はテクニカルな話になりますが、必要な情報を先にテクスチャに焼いて利用したり、FBXに仕込んでおいた情報を利用したりする手法もあります。
FBXについて少し補足すると、FBXには頂点カラーやuv1~4など、頂点ごとに書きこめる既定の情報スペースがいくつかあります。そこにモデリングソフト側で情報を仕込んでおいて、シェーダー側で利用する……という流れになります。
またUdonとRenderTextureを使ってやる、GPGPUというものもあります。
エディター拡張
これは含めるべきか迷ったのですが、一応入れておきます。
Unityエディタ上での操作をカスタマイズするエディター拡張というものがあります。
あくまでUnity上ではありますが、プログラムを書くことで色んなことが出来ます。Unityで我々がポチポチしている手作業は、おそらくほとんど全てエディター拡張で代替できます。
エクセルのマクロや計算式が便利だなーと思っている人は、まさしくその感覚に近いです。ようは、大量に操作したい時に便利なのがエディター拡張です。
おわりに
後半バーっと書いた内容は、初心者にとっては説明されても全然分からず、触ってみてようやく『そういうことだったのか……!』みたいになる話ばかりで、説明しようがないのが難しいですね。
初心者さんの
『○○がやりたいんです!』
っていう言葉を聞いた時に、
「それはuGUIとUdonを使えば出来る」
などと言うことはたやすいですが、それに秘められた挫折ポイントの多いこと多いこと……。
何というか、『落とし穴があるのが分かっているけど、どういう落とし穴なのかは言葉では理解してもらえないので、とりあえず一度ハマってもらう』のが、早いなと思ってしまうんですよね。
ですので、今回は覚えてる範囲で一通り書き出してみました。
頑張って書きましたが、書ききれていない罠も結構あると思うので、時折更新していくつもりです。
ギミック製作は大変だと思いますが、慣れてくると色々面白いものが作れるようになるので頑張ってください。
長文読了ありがとうございました。
さて、ここからは個人的な話とお知らせになります。
今月のワールド製作者向け記事で、ついに毎月更新が2年になりました。
書いた記事はこの記事も含めて34本あり(小ネタを含めるともう少しありますが)、感慨深いですね。
それでお知らせについてですが、ワールド制作者向け記事については主要なところは一通り網羅できたなという感覚があるので、毎月頑張って投稿するのは2年の節目で終わりにしたいと思います。
今後は古い記事を書き直しつつ、メンテナンスしていくのをメインに据えたいと思っています。
『これは書かねば!』というネタがあれば書いたりすると思いますが、基本的には書くとしてもちょっとした小ネタになると思います。
記事執筆は自分の為にもなっているんですが、技術的な向上には直接結びつきませんし、毎月の執筆に取られる時間でワールドがあまり作れていないという実情もあります。
詳しくは後日、2年間の記事執筆を通して思ったことなどを記事にして、投稿しようと思ってます。良ければ目を通してもらえたら嬉しいです。
(ほぼ執筆は完了していますが、付随させようと思ってるものがまだ途中なので早くて4月中旬くらいだと思います)
最後に、
いつも記事を読んで、スキ等をしてくださる方々、大変ありがとうございます。私の記事が役に立っている気配を感じると、とても嬉しく思います。
記事を読んだ方々が素敵なワールドを作ってくれるのを楽しみにしています。
