
HPが1増えたり減ったりした時のバーの移動:サンプルプログラム

・右キーでHPの値を1増やし、左キーで1減らしています。
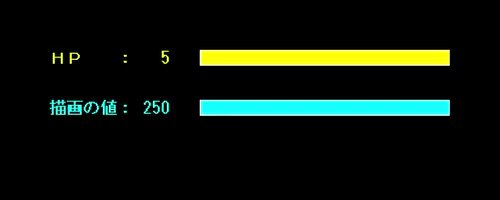
・上の黄色い表示はHP変数の値にサイズをかけた四角を描画しています。
・下の水色の表示の方は描画用の変数の値を使って描画しています。
・描画用変数はHPの値になるまで常に増やしたり減らしたりしています。
#include "DxLib.h"
#include <math.h>
// HP1でどれだけバーを伸ばすか
#define DRAW_SIZE 50
// HP
int HP;
// 描画で使う値
int DrawValue;
// キーの状態を取得する変数
int KeyState[256] = { 0 };
// ==============================
// *** 初期化処理 ***
// ==============================
void Game_Init()
{
HP = 5;
DrawValue = HP * DRAW_SIZE;
}
// ==============================
// *** 更新処理 ***
// ==============================
void Game_Update()
{
// キーの状態を取得
GetHitKeyStateAllEx( KeyState );
// 右キーを押したら
if( KeyState[KEY_INPUT_RIGHT] == 1 ){
// HPを1増やす
HP += 1;
}
// 左キーを押したら
if( KeyState[KEY_INPUT_LEFT] == 1 ){
// HPを1減らす
HP -= 1;
}
// 目標の描画の値
int TargetValue = HP * DRAW_SIZE;
// 描画用の値を目標の値に近づける
if( DrawValue < TargetValue ){
DrawValue++;
}
if( DrawValue > TargetValue ){
DrawValue--;
}
}
// ==============================
// *** 描画処理 ***
// ==============================
void Game_Draw()
{
// HP の値を文字列とバーで表示
DrawFormatString( 50, 50, GetColor( 255, 255, 0 ), "HP :%4d", HP );
// HP の値分の大きさだが四角に収まるように値を大きくします
DrawFillBox( 200, 50, 200 + HP * DRAW_SIZE, 66, GetColor( 255, 255, 0 ) );
DrawLineBox( 200, 50, 450, 66, GetColor( 255, 255, 255 ) );
// DrawValue の値を表示
DrawFormatString( 50, 100, GetColor( 0, 255, 255 ), "描画の値:%4d", DrawValue );
DrawFillBox( 200, 100, 200 + DrawValue, 116, GetColor( 0, 255, 255 ) );
DrawLineBox( 200, 100, 450, 116, GetColor( 255, 255, 255 ) );
}
// ==============================
// *** 終了処理 ***
// ==============================
void Game_End()
{
}
// ******************************
// メイン関数
// ******************************
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow )
{
ChangeWindowMode( TRUE );
SetGraphMode( 500, 200, 16 );
if( DxLib_Init() == -1 ){
return -1;
}
SetDrawScreen( DX_SCREEN_BACK );
Game_Init(); // *** 初期化処理 ***
while( ProcessMessage() == 0 && CheckHitKey( KEY_INPUT_ESCAPE ) == 0 ){
Game_Update(); // *** 更新処理 ***
ClearDrawScreen();
Game_Draw(); // *** 描画処理 ***
ScreenFlip();
}
Game_End(); // *** 終了処理 ***
DxLib_End();
return 0;
}サンプルプログラムで記述している描画や操作関係はDXライブラリを使っていますが、DXライブラリを使わない開発でも処理としては同じような実装で動作すると思います。
