Canvaはたのしいぞ💗
noteのトップ画像 みなさんはどうされていますか?
私はnoteを始めた当初、わけもわからず「記事にあう画像を選ぶ」を選択し、「みんなのフォトギャラリー」からお借りしておりました。作者様がおられるのに、その節はお礼も言わず使用してすみません。ありがとうございました🙇
そして「画像をアップロード」を選ぶと自分のフォトアプリから画像を挿入できることを知り、現在は「Canvaで画像をつくる」に辿り着いたわけです♪
Canvaみなさん使ってますか?
有料プランもありますが、無料で画像や動画の作成ができます🤗。
noteと連携しているので簡単に作れますよ♪
記事からトプ画を作る場合は、「Canvaで画像をつくる」でnote用サイズの下地が出て来て、すぐ作り始められます♪ 超便利🩷
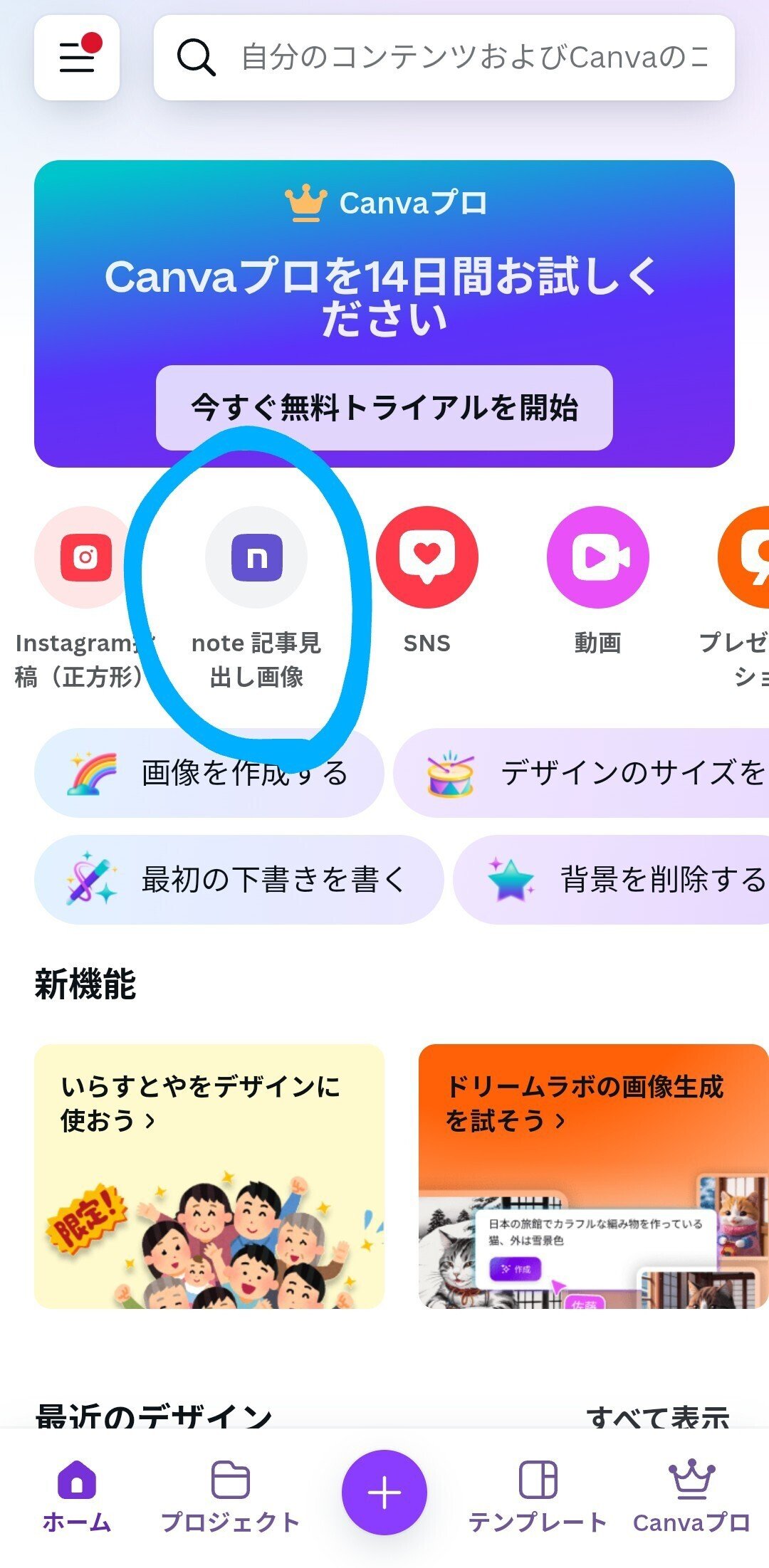
Canvaのアプリから入った場合は、以下のようになります。

ここから後は、note記事から入っても同じ。

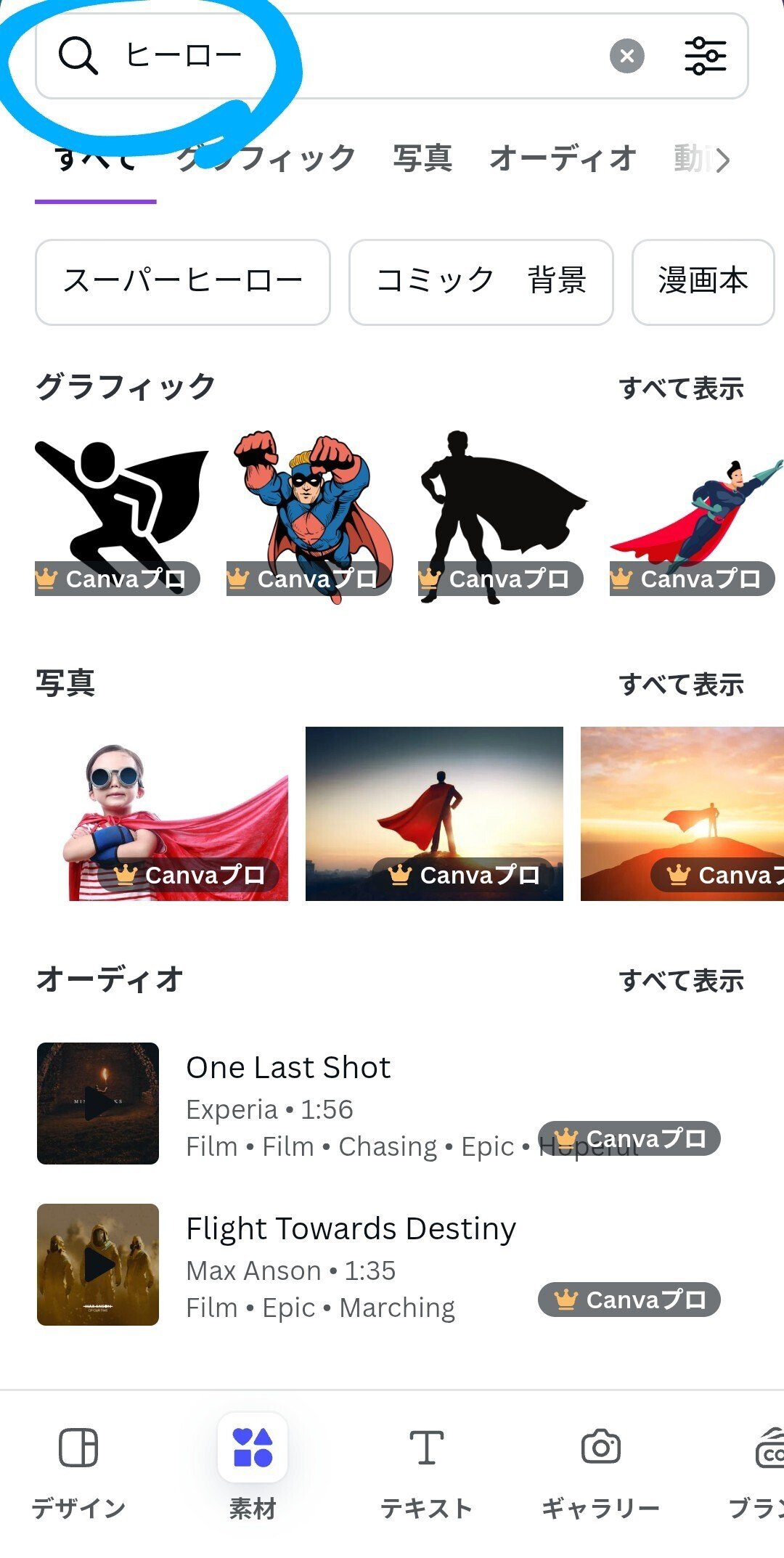
例えば、戦隊ものの画像を作りたい場合。

ヒーローに関する画像などが出てきます。
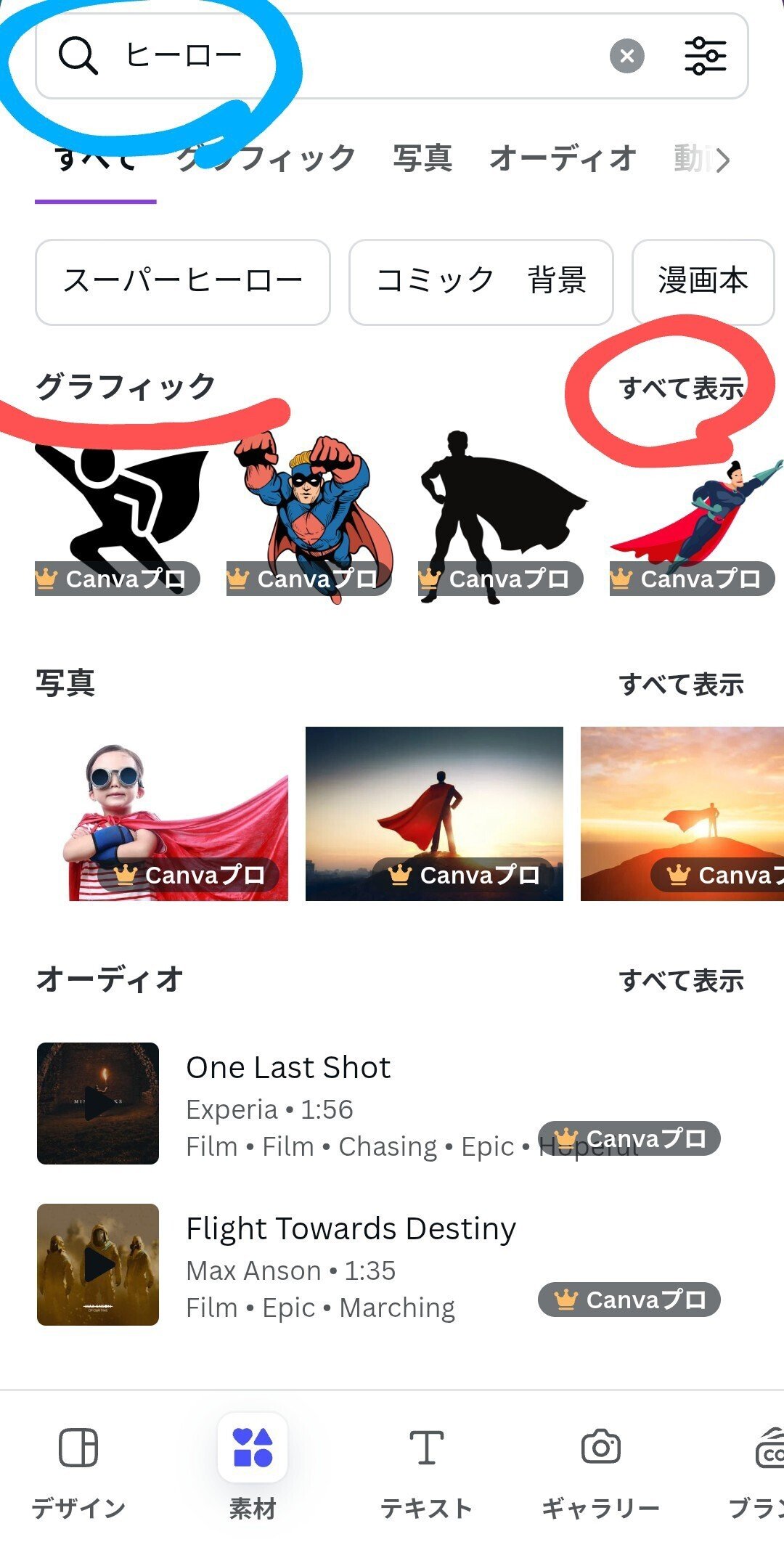
私はイラスト風なのが好きなのでジャンルを「グラフィック」をさらに選択します。「写真」を選択すると写真が出てきます!背景に使えそうなものも出てきます♪
※ちなみに「👑Canvaプロ」のマークがついている「素材」は有料プランの方が使えるものになります。私は無料使用なので、このマークがついていないものから、選択しています!
いらすとやさんの素材も無料でたくさん使えるので、バリエーション豊かです🥹✨️
めちゃくちゃ楽しい🩷


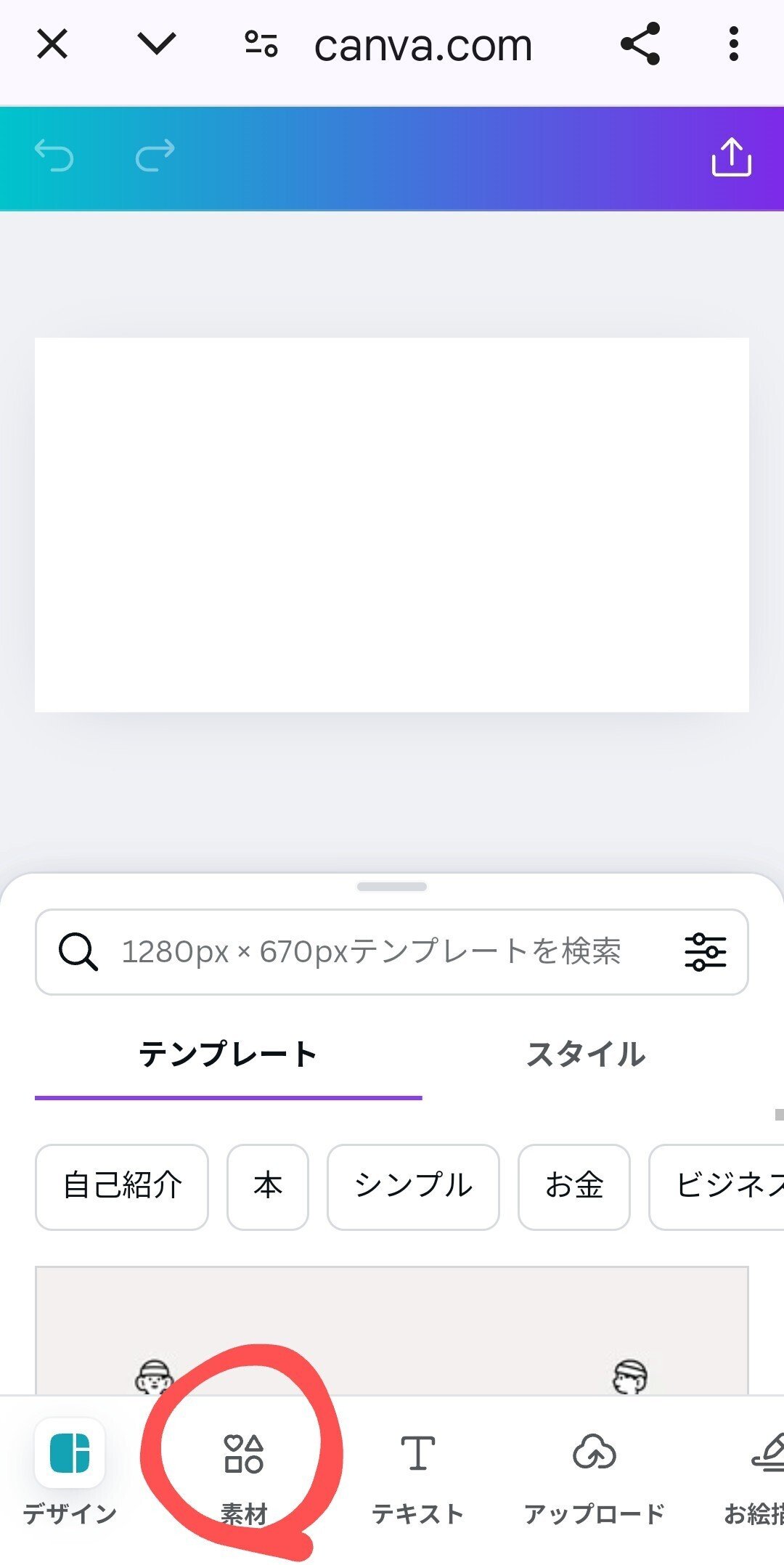
試しに青丸で囲んだ「素材」をポチすると・・・

イラストは幾つでも貼りつけられるので、色々と組み合わせるのが楽しい♪
【文字を入れてみる】
今度はメニューの「素材」の横の「テキスト」をポチっとします。
すると、下の画面が出てくるので、紫色の帯(青丸の囲み↓)をポチっと。

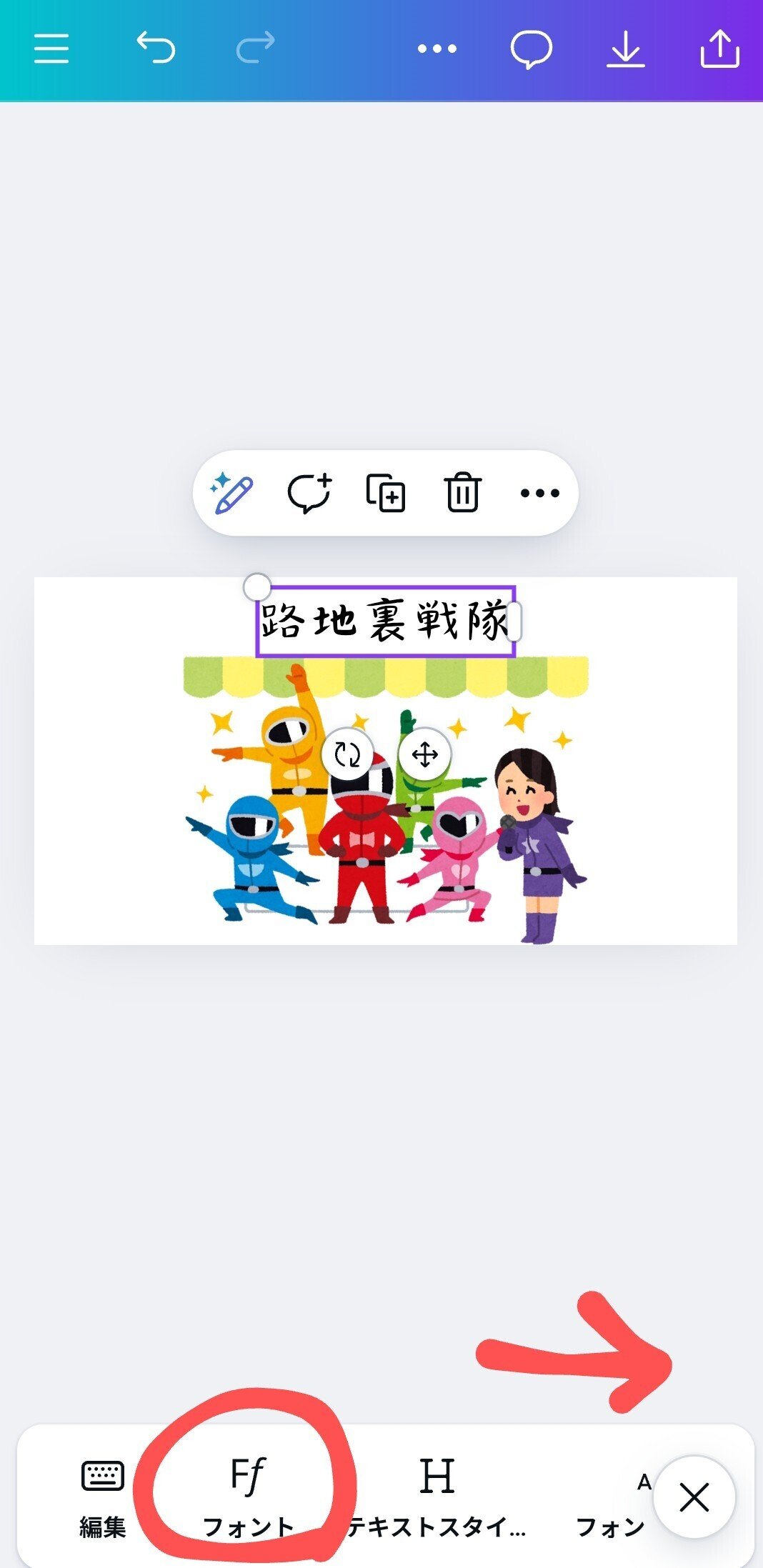
すると四角で囲まれた「段落テキスト」という文字が出てくるので、そこに入れたい文字を入力。紫の四角で囲っている状態で、編集したり、移動したりできます。

紫の四角で囲われている状態で編集します。文字の大きさや、間隔、色の指定など、いろいろと編集できます♪
赤→の方に進むと、色々な編集ボタンが出てくるので試してみると楽しいですよ♪
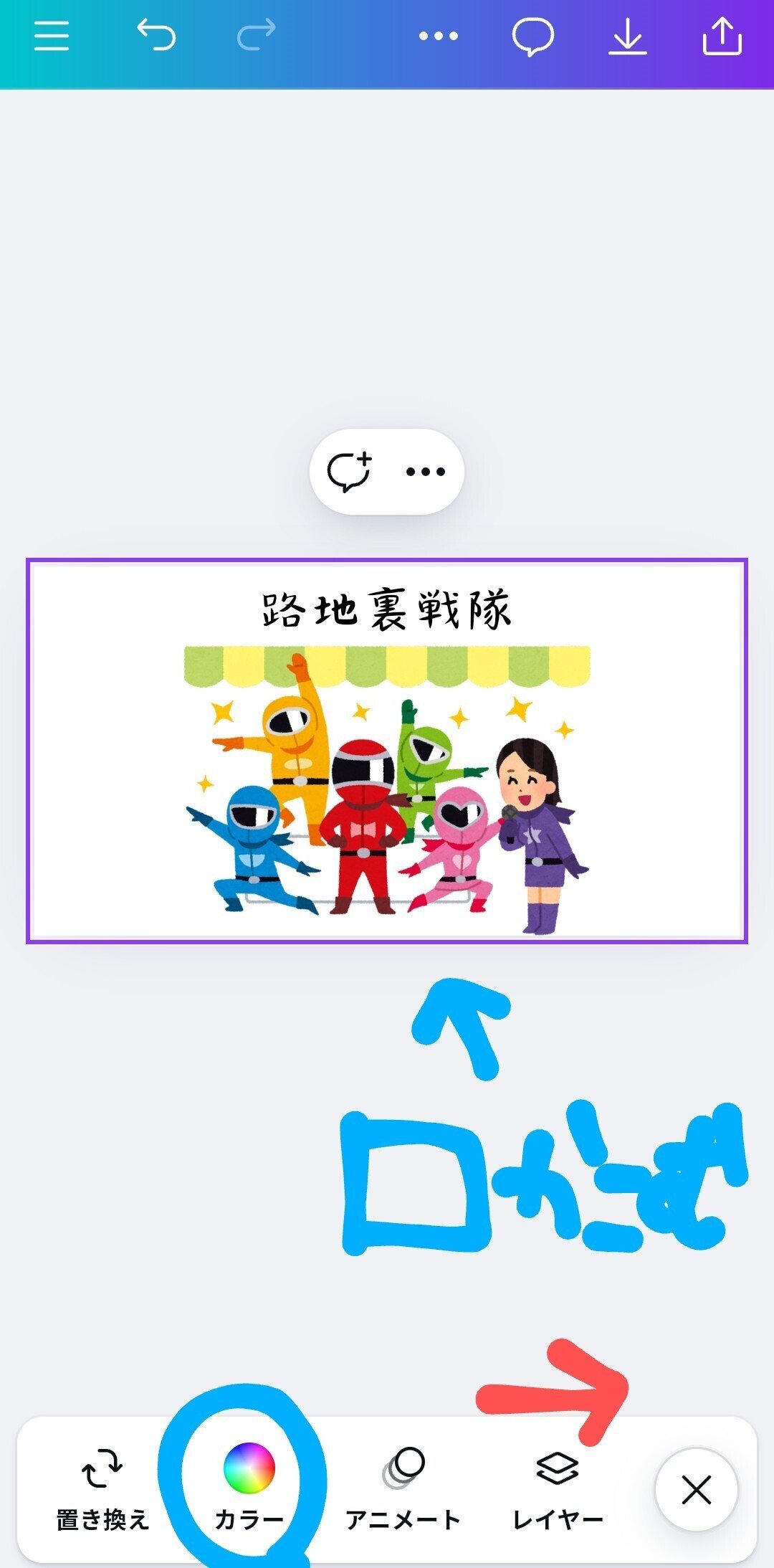
【背景色をかえてみる】

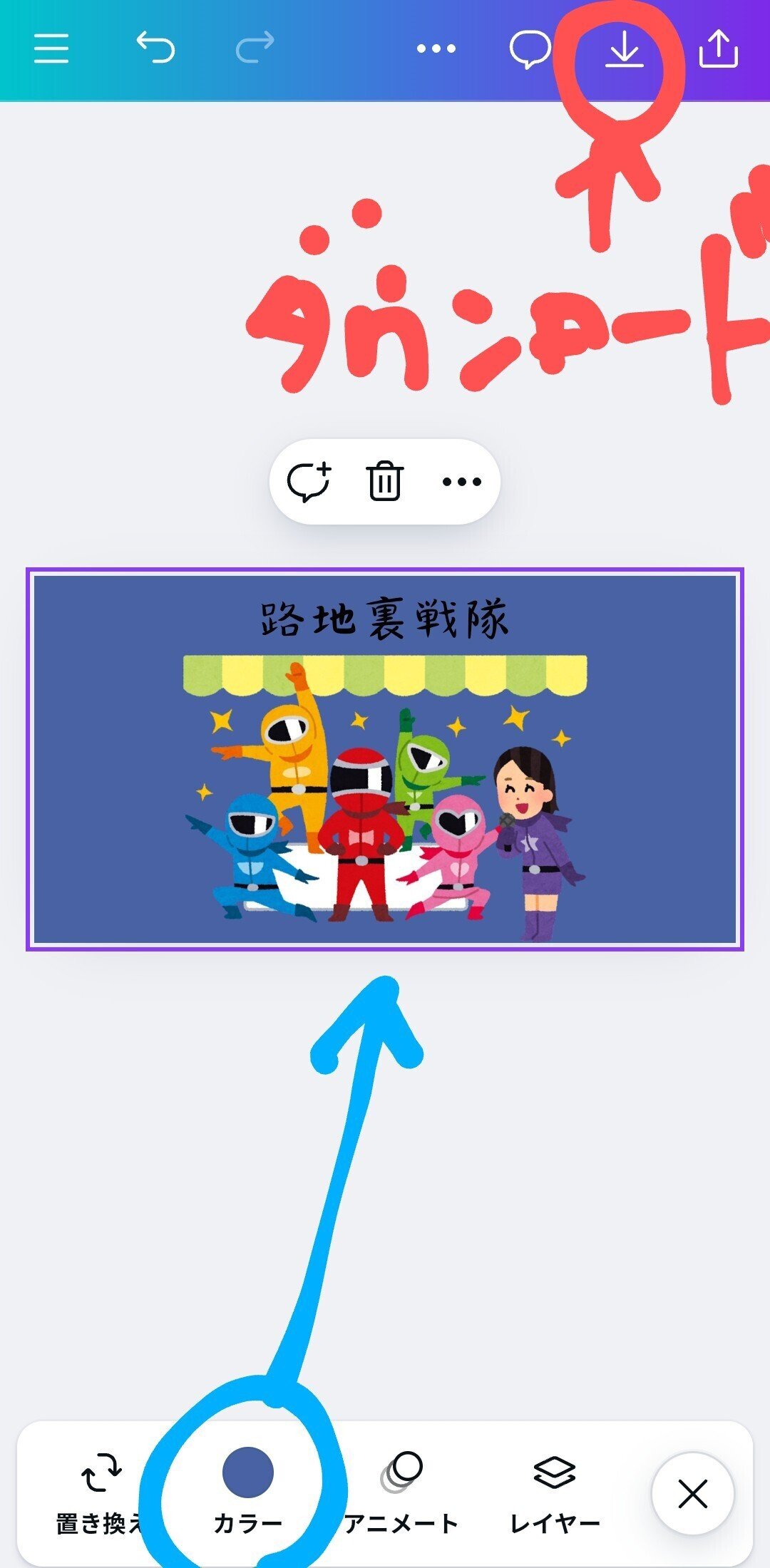
全体が四角で囲まれている状態で、「カラー」をポチると、パレットが出てきます♪

すべて完了したら、赤丸で囲んだマークボタンを押してダウンロード!
※noteの記事からそのまま作成した場合は「公開する」を押すと、自分の記事に戻って、作った画像が貼りつけられます。便利❢
直したいときは、右上のボタンを押すと、また続きを編集できます♪
慣れてくると、いろいろできて楽しいですよ♪
私は文章を書くよりも、このノートのトップ画像を作るのを楽しんでいる節もあります( ^ω^)・・・。
【これまでに作成したトプ画】




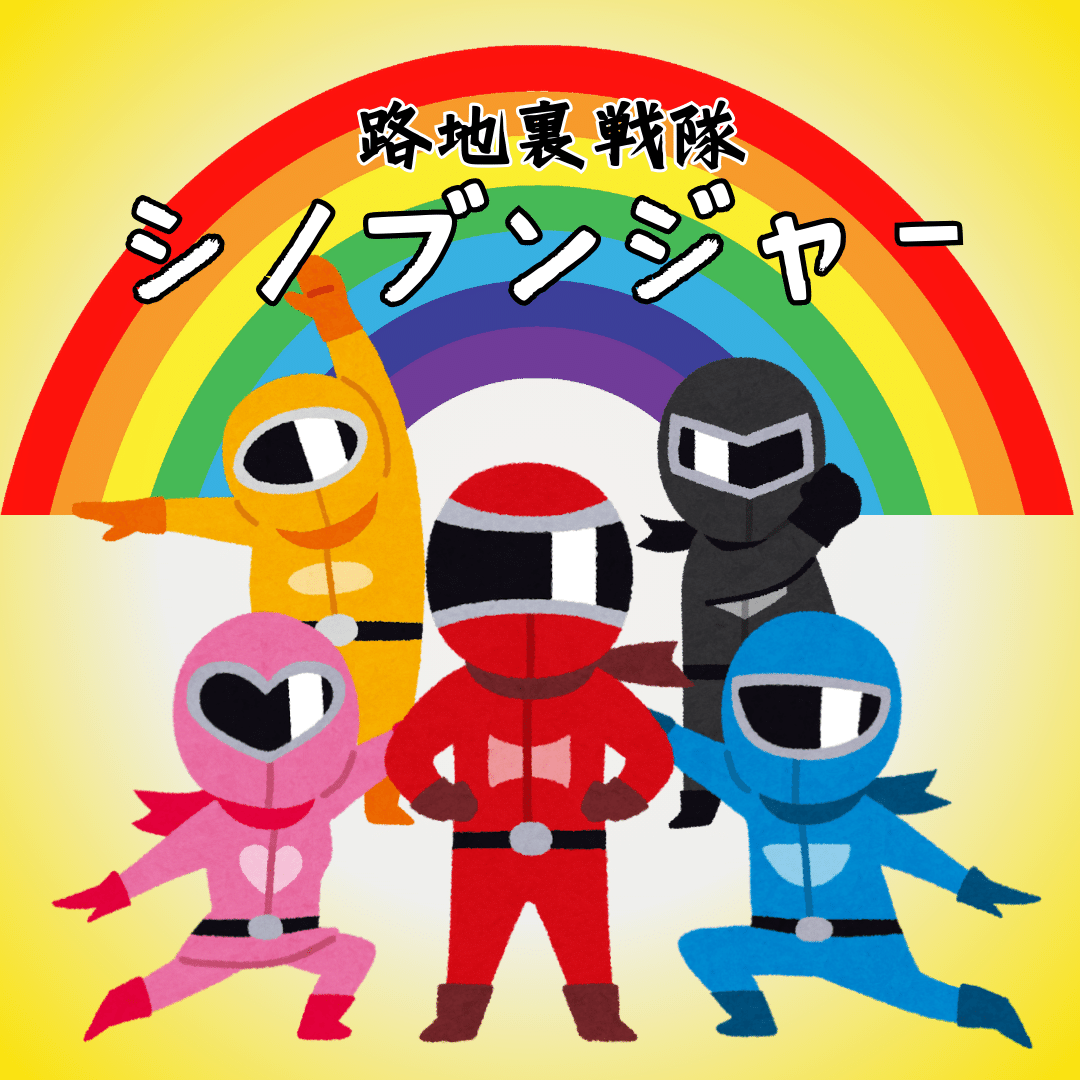
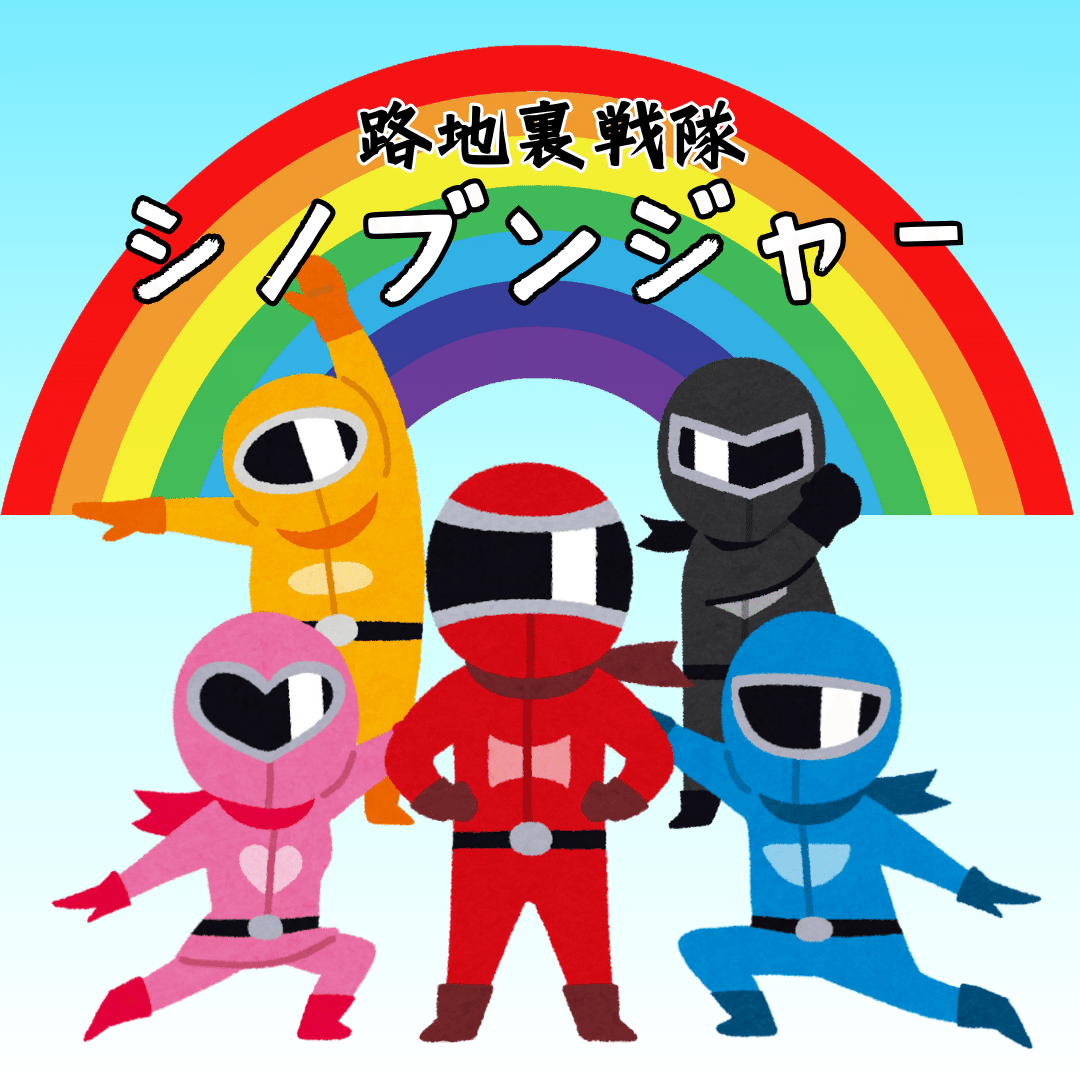
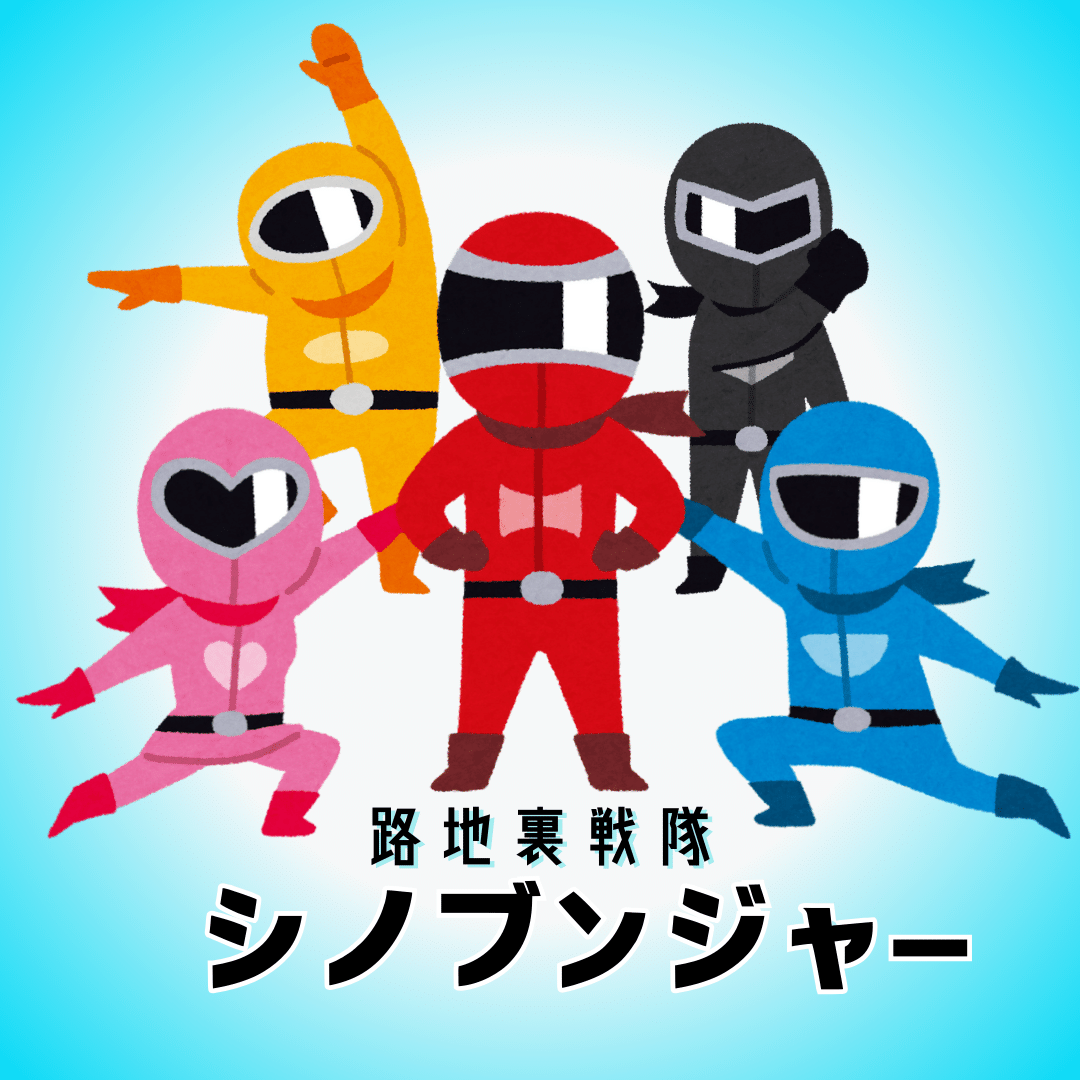
そして・・・最新作はこれだ!!

※スタエフ用の画像は正方形なので、Canvaのホームでこちらを選ぶといいです♪
赤丸で囲んだ「Instagram投稿(正方形)」

下地が正方形で出てきます♪
こんな感じで作成できます!



文字のフォントや色を変えるだけで、雰囲気が変わりますね♪
みなさんも良かったら作ってみて下さいね♪
楽しいですよ🥰🥰🥰
【秘密の扉】
秘密の劇団
「路地裏戦隊シノブンジャー」が結成されました♪
脚本、キャスト、監督、みんなnoteで繋がり、スタエフで声劇をしています♪
ちょっとキモくて、楽しい、おかしいがコンセプト😆?
でもみなさん実力者ばかり♪
「真面目にふざける」大人たち♪
最高です✨
みなさんいい声なので、いつか、真面目な声劇もやってみたいな♪
聴くか聴かないかはあなた次第です😂
追記画像