
2.2. 時間をかく(プロセスや締切を明らかにする) - 2. 図解の本質(見えない関係性や時間をかく) - 第2章 図解の基本スキルと応用方法 - 絵と文字でビジネスを加速する方法〜ビジュアル・ファシリテーションのすべて〜(抜粋)
ビジネスにおいて、時間は重要な要素です。プロジェクトの進捗やスケジュール、タスクの優先順位や期限、イベントの流れやタイムラインなど、時間に関する情報は多くあります。しかし、時間は目に見えないものなので、そのままでは伝えにくいものです。そこで、ビジュアル・ファシリテーションでは、時間を図解することで、時間に関する情報を分かりやすく伝えることができます。
この文書は、ビジュアル・ファシリテーションの基本的なスキルや応用方法を学ぶことができるオンライン講座「ビジ・ファシ入門」の参加特典として提供されるブログ記事の一部です。ビジュアル・ファシリテーションとは、絵や文字を使って情報を可視化し、コミュニケーションや認知を促進することです。この文書は、グラレコのカエルン、楽描人カエルンの知見に基づき作成されています。
目次
序文
第1章 はじめに
ビジュアル・ファシリテーションを使おう
誰でも学べるライブ・ドローイング(ニューロンリサイクル仮説を使う)
実践するためのヒント(ピークシフトする)
本書の目的と構成
他者から学ぶメリット
第2章 図解の基本スキルと応用方法
2. 図解の本質(見えない関係性や時間をかく)
2.1. 関係性をかく(構造を明らかにする)
2.2. 時間をかく(プロセスや締切を明らかにする)
第3章 アドラー心理学とグループダイナミクスから学ぶファシリテーション編
第4章 脳科学やセルフコーチングを活用した学び方
第5章 結論
索引
この記事はBingチャット(GPT-4)で自動的に生成しています。上記の目次の書籍の一部を出力したという体で作成されています。
ここでは、第4章の一部を抜粋して紹介します。
第2章 図解の基本スキルと応用方法
2. 図解の本質(見えない関係性や時間をかく)
2.2. 時間をかく(プロセスや締切を明らかにする)
ビジネスにおいて、時間は重要な要素です。プロジェクトの進捗やスケジュール、タスクの優先順位や期限、イベントの流れやタイムラインなど、時間に関する情報は多くあります。しかし、時間は目に見えないものなので、そのままでは伝えにくいものです。そこで、ビジュアル・ファシリテーションでは、時間を図解することで、時間に関する情報を分かりやすく伝えることができます。
時間を図解するときには、フレームワークという枠組みを使うと便利です。フレームワークとは、時間の流れや関係性を表すための図の形式やルールのことです。フレームワークを使うことで、時間に関する情報を構造的に整理し、見やすく表現できます。
フレームワークには、かずかずな種類がありますが、ここでは、ビジネスにおいてよく使われる3つのフレームワークを紹介します。
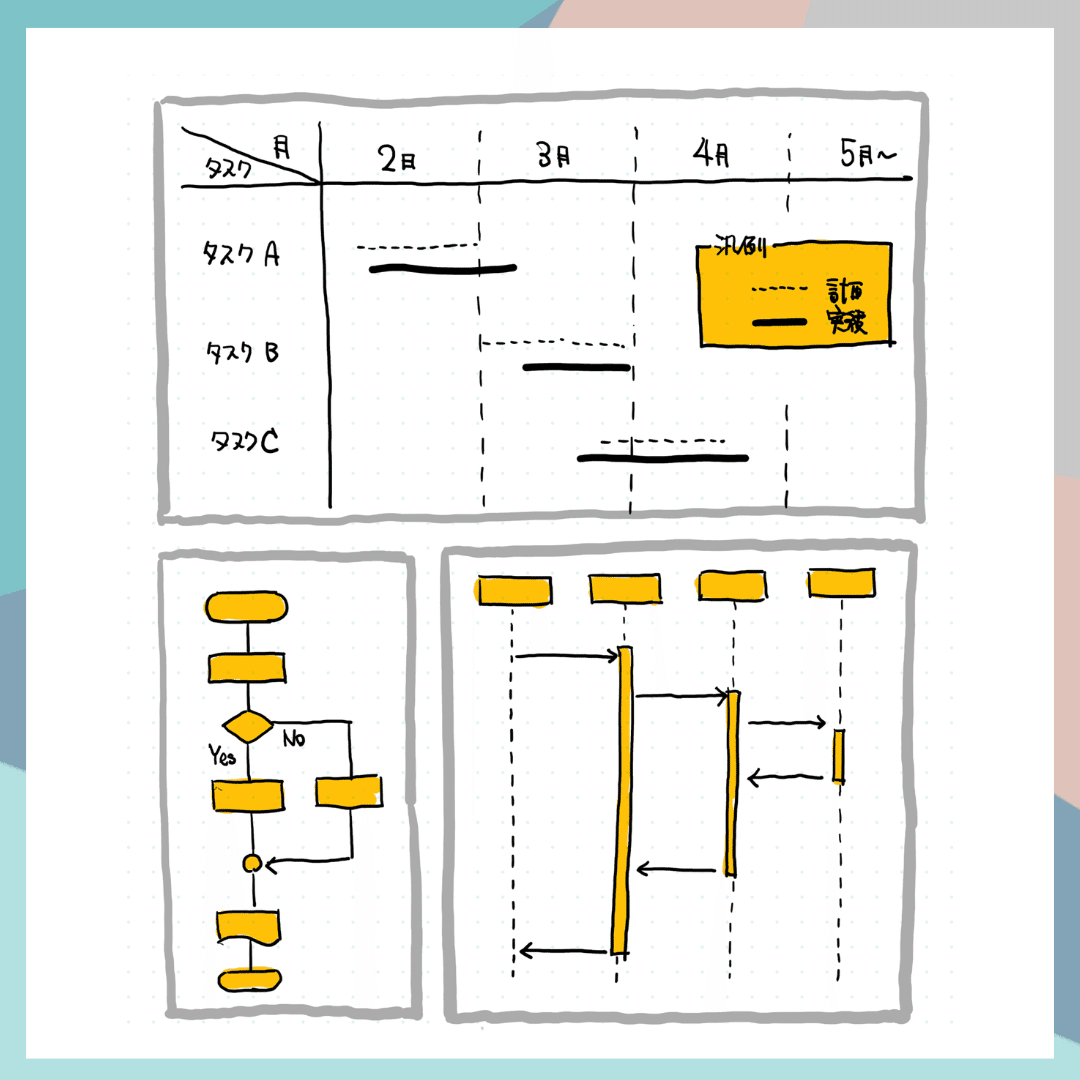
ガントチャート
フローチャート
シーケンス図

これらのフレームワーク/図には詳しい書き方を示した書籍等があります。書籍や教科書。公的な機関が定めたもの。業界の大手が研修等で提供しているもの。これらのフレームワーク/図の発案者の意図に近いことを学ぶのがオススメです。Web検索である程度の情報を得ることができます。しかし、その中には間違って記載記載されているものも多いです。可能な限り発案者の文書や公的な資料を参照するようにしましょう。
2.2.1. ガントチャート
ガントチャートとは、プロジェクト(期間や目標/ゴールが定められている)において、タスクとそれを行うタイミング(年、月、週、日)を見える化するフレームワークです。ガントチャートを使うことで、プロジェクトの全体像や進捗状況、タスクの依存関係や重複、リソースの配分などを一目で把握できます。
ガントチャートの作り方は、以下の通りです。
縦軸にタスクを並べる
横軸にタイムラインを設定する
タスクの開始日と終了日に合わせて、横棒を描く
タスクに担当者を割り当てることでWBSとしても使える
タスクの依存関係や重複を矢印や色分けで表す
ガントチャートの例を図表1に示します。
2.2.2. フローチャート
フローチャートとは、主にプログラミングにおいて、機能を複数の小さなプロセスに分割して実装するときに用いられるフレームワークです。フローチャートを使うことで、複数のプロセスが順次処理されるときの流れや、何らかの条件により処理が変わるときの分岐や、ある条件中は処理を繰り返すときのループなどを直感的に理解できるように図解できます。
フローチャートの作り方は、以下の通りです。
プロセスの開始と終了を丸で囲む
プロセスの内容を四角で囲む
条件分岐をひし形で囲む
ループを矢印で表す
プロセスや条件分岐の間に矢印を引く
フローチャートの例を図表2に示します。
2.2.3. シーケンス図
シーケンス図とは、プログラミングや複数の部署が連携して仕事をする場合のプロセスの図解に用いられるフレームワークです。シーケンス図を使うことで、①端末同士が通信しながら何らかの処理をする場合や、②複数の部署が連携しながら業務を遂行する場合に用いられます。また、①どのデータをやりとりするのか、②やりとりのタイミングはいつか、この2つの関係性を図解できます。
シーケンス図の作り方は、以下の通りです。
縦軸に時間を設定する
横軸に端末や部署を並べる
端末や部署の下に縦線を引く
端末や部署がデータを送るときには、縦線から矢印を引く
端末や部署がデータを受け取るときには、矢印の先に縦線を引く
矢印の上にデータの内容を書く
参考文献
いいなと思ったら応援しよう!

