
白色を活用してシンプルな色数でまとめるグラフィックデザイン
こんにちは、UXDCのほそいです。 最近は子供と風邪の菌を交換する日々です。 こんなに菌を身体に入れているのに免疫は一向に上がらずに、都度這いつくばるほど疲弊する毎日です。(こどもは熱が出ても何故だか無限に元気)
さて、グラフィックの表現をシンプルなテイストに落とし込みたいと思った時、みなさんはどうしますか?
色々とやり方はあるかと思いますが、その中でも「色数を絞る」という手法がありますよね。 黒一色など、色数を絞ることでシンプルで洗練された雰囲気をグッと出すことができます。
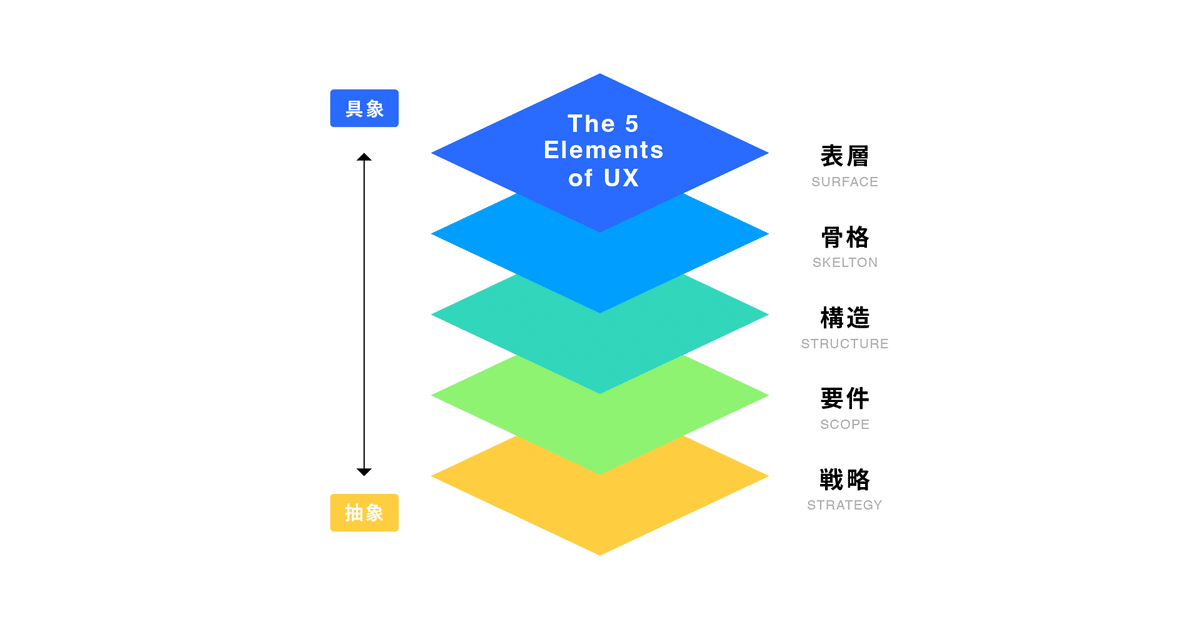
例えば良く見る以下のような図をシンプルな色でまとめるとしたらどうでしょうか?

単色での表現はちょっと難しい...
ただ一方で、単色で表現するというのは制限があってなかなか案外難しかったりもします。
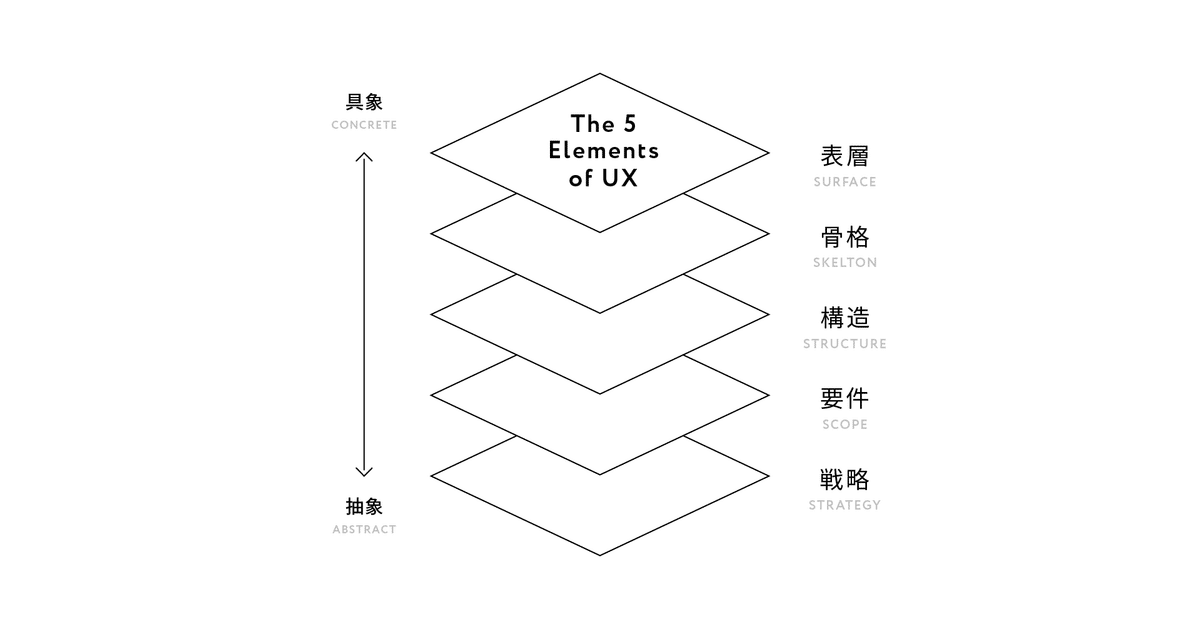
とりあえずモノクロやグレースケールで作ってみたけど、なんだか着色前の未完の状態のようで逆に手抜きっぽい見た目になってしまう、なんてこともあったりなかったり。。


「白色」を活用した表現を
そんな時は「白色」をうまく活用することで、より良い表現を見つけることができるかもしれません。
やり方としては、背景を真っ白に設定するのは無く、あえて薄めの色などを敷いておくことで「白」も色として使用できる環境を作っておくだけです。
「白色」という色が選択肢に増えることで、表現できることの幅を広げることができます。
色の数は増えていますが「白色」は無彩色なので、ごちゃついた感じもなくシンプルな印象はそのままにしておくことが可能です。

こういった表現は必然的にコントラストが低くなる部分もあるので、アクセシビリティを強く意識しなくてはいけないような場面では使えないかもしれませんが、シンプルなヴィジュアルでバチっと決めたい時などの魅せ方として使えるかなと思います。
そのような表現に挑戦する際は、ぜひ試してみてください。
written by ほそい
UIデザインやグラフィックデザインなどの作る系を主に担当。夏が嫌いです。
